
最近,字节跳动的 Rspack 家族又来了一个新成员:Rslib。至此,Rspack 家族目前已经拥有了 5 个成员:Rspack、Rsbuild、Rspress、Rsdoctor、Rslib。本文就来看看这些工具都是什么,有什么特点!

Rslib
Rslib 是一个由 Rsbuild 驱动的库构建工具,基于 Rsbuild 的配置和插件构建,提供最佳的 ESM 和CJS 输出。
Rslib 解决了传统打包工具(如Webpack和Rspack)在构建ESM包时可能引入过多运行时代码的问题,这对包的使用者不够友好。Rslib不仅继承了webpack和Rspack构建的庞大生态系统中诸如代码 tree shaking、代码拆分、模块联邦等强大功能,还优化了 ESM 输出的质量。

Rslib 的特点如下:
- 开箱即用的配置:Rslib为库开发提供了预配置的设置,支持TypeScript、JSX、Sass、Less、CSS Modules和Wasm的编译。
- DTS生成:包括隔离声明在内的类型定义文件(DTS)生成。
- 模块联邦:支持模块联邦功能,便于微前端等场景的应用。
- 资源压缩:可以对资源进行压缩,减小输出文件的大小。
- 类型检查:提供类型检查功能,增强代码的健壮性。
- PostCSS和Lightning CSS:集成PostCSS和Lightning CSS,方便进行CSS处理和优化。
- 生态系统的优势:利用webpack和Rspack的强大生态系统,包括 tree shaking、代码拆分等功能。
目前,Rslib 仍处于早期阶段,正在积极开发中。计划在 2024 年第三季度完成 Rslib 的核心功能,并使用 Rslib 构建 Rspack 和 Rsbuild;在 2024 年第四季度推出公开稳定版本。
Github:https://github.com/web-infra-dev/rslib
Rspack
2023 年 3 月 10 日,由字节跳动 Web Infra 团队孵化的基于 Rust 语言开发的 Web 构建工具 Rspack 正式发布。它拥有高性能、兼容 Webpack 生态、定制性强等多种优点,旨在打造高性能的前端工具链。

创建 Rspack 的原因是要解决在 ByteDance 维护构建工具时遇到的各种性能问题。由于 ByteDance 内部存在许多巨石应用,它们都具有复杂的构建配置,生产环境构建需要耗费十几分钟,甚至超过半小时;开发环境的耗时也超过十几分钟。在 Webpack 上尝试了多种方法来优化这些巨石应用,但是效果甚微。意识到在 Webpack 上的优化已经难以为继,必须要从底层改造,才能适应需求。因此决定自研 Rspack。

Rspack 的特点如下:
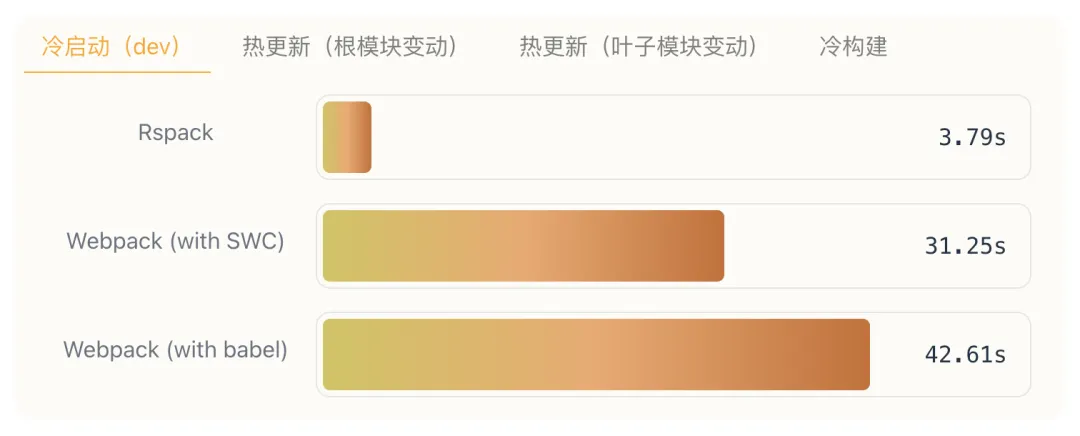
- 启动速度极快:基于 Rust,项目启动速度极快,带给你极致的开发体验。
- 闪电般的 HMR:内置增量编译机制,HMR 速度极快,完全胜任大型项目的开发。
- 兼容 webpack:针对 webpack 的架构和生态进行兼容,无需从头搭建生态。
- 内置常见构建能力:对 Typescript、JSX、CSS、CSS Modules、Sass 等提供开箱即用的支持。
- 默认生产优化:默认内置多种优化策略,如 Tree Shaking、代码压缩等等。
- 框架无关:不和任何前端框架绑定,保证足够的灵活性。
Github:https://github.com/web-infra-dev/rspack
Rsbuild
Rsbuild 是基于 Rspack 的 Web 构建工具,是一个增强版的 Rspack CLI,更易用、更开箱即用。作为 Rspack 团队对 Web 构建最佳实践的探索,Rsbuild 提供从 Webpack 到 Rspack的 顺畅迁移方案,大幅减少配置需求,提升构建速度达 10 倍。

Rsbuild 具备以下特性:
- 易于配置:Rsbuild 的目标之一,是为 Rspack 用户提供开箱即用的构建能力,使开发者能够在零配置的情况下开发 web 项目。同时,Rsbuild 提供一套语义化的构建配置,以降低 Rspack 配置的学习成本。
- 性能优先:Rsbuild 集成了社区中基于 Rust 的高性能工具,包括 Rspack 和 SWC,以提供一流的构建速度和开发体验。与基于 Webpack 的 Create React App 和 Vue CLI 等工具相比,Rsbuild 提供了 5 ~ 10 倍的构建性能,以及更轻量的依赖体积。
- 插件生态:Rsbuild 内置一个轻量级的插件系统,提供一系列高质量的官方插件。此外,Rsbuild 兼容大部分的 webpack 插件和所有的 Rspack 插件,这意味着你可以在 Rsbuild 中使用社区或公司内沉淀的现有插件,而不需要重写相关代码。
- 产物稳定:Rsbuild 设计时充分考虑了构建产物的稳定性,它的开发环境产物和生产构建产物具备较高的一致性,并自动完成语法降级和 polyfill 注入。Rsbuild 也提供插件来进行类型检查和产物语法检查,以避免线上代码的质量问题和兼容性问题。
- 框架无关:Rsbuild 不与前端 UI 框架耦合,并通过插件来支持 React、Vue 3、Vue 2、Svelte、Solid、Lit 等框架,未来也计划支持社区中更多的 UI 框架。
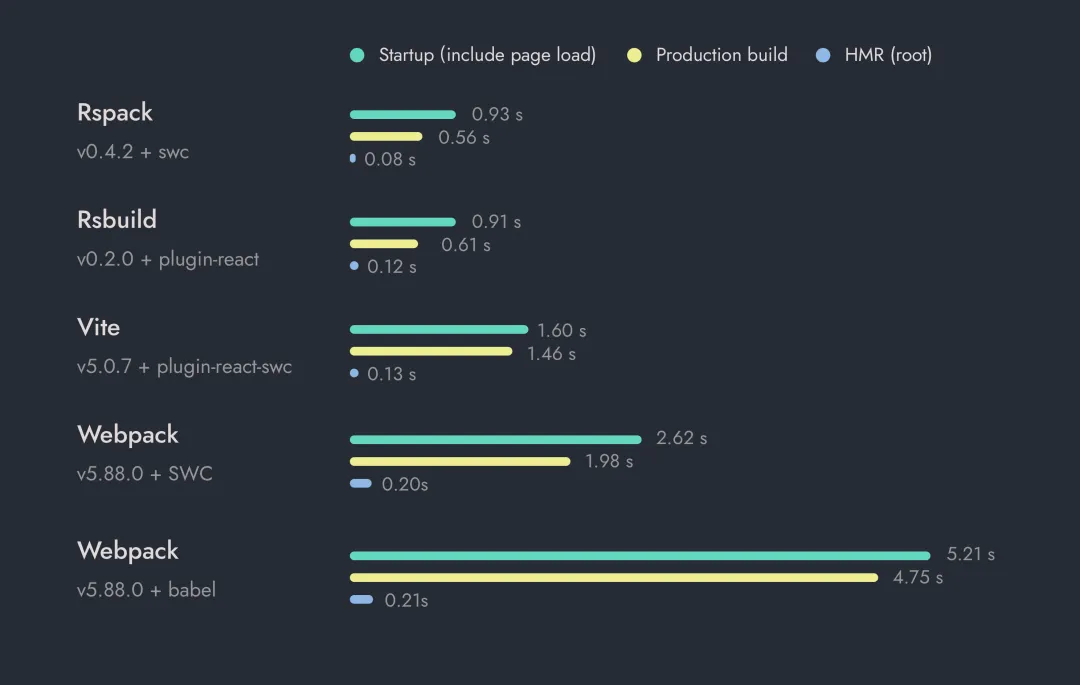
Rsbuild 的构建性能与原生 Rspack 处于同一水平。由于 Rsbuild 内置了更多开箱即用的功能,因此性能数据会略微低于 Rspack。

构建 1000 个 React 组件的时间
Github:https://github.com/web-infra-dev/rsbuild
Rspress
Rspress 是基于 Rspack 的静态站点生成器,依托React框架进行高效渲染。内置便捷的文档主题,助力迅速搭建专业文档站点。同时,支持个性化主题定制,满足多样化的静态站需求,如博客站、产品主页等。

Rspress 的特性如下:
- 极高的编译性能:核心编译模块基于 Rust 前端工具链完成,带来更加极致的开发体验。
- 支持 MDX 编写内容:MDX 是一种强大的内容编写方式,你可以在 Markdown 中使用 React 组件。
- 内置全文搜索:构建时自动为你生成全文搜索索引,提供开箱即用的全文搜索能力。
- 更简单的 I18n 方案:通过内置的 I18n 方案,可以轻松的为文档或者组件提供多语言支持。
- **静态站点生成:**生产环境下,会自动构建为静态 HTML 文件,你可以轻松的部署到任何地方。
- 提供多种自定义能力:通过其扩展机制,你可以轻松的扩展主题 UI 和构
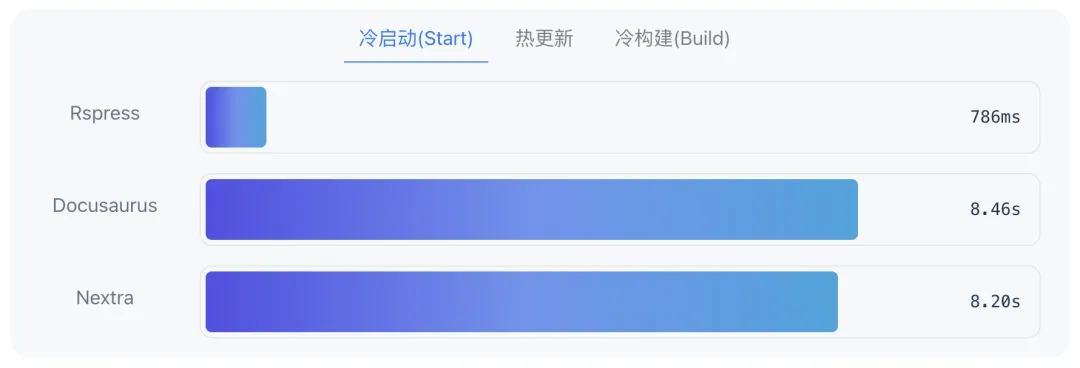
以 Rspress 官网文档的内容为例,Rspress、Docusaurus 和 Nextra 三者的性能对比情况如下:

Github:https://github.com/web-infra-dev/rspress
Rsdoctor
Rsdoctor 是一个全面诊断和分析 Webpack 和 Rspack 构建过程与产物的工具,提供编译耗时细节和行为展示,以及防止代码劣化的 Bundle Diff 功能。

Rsdoctor 的特性如下:
- 编译可视化:Rsdoctor 将编译行为及耗时进行可视化展示,方便开发同学查看构建问题。
- 多种分析能力:支持构建产物、构建时分析能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- 支持 Rspack 的 builtin:swc-loader 分析。
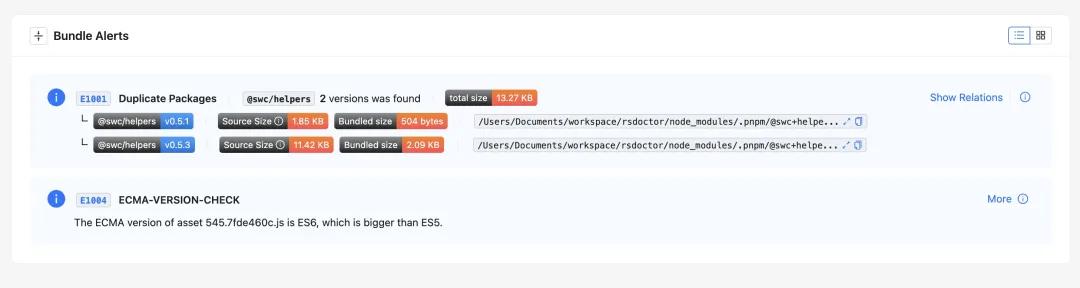
- 构建规则支持重复包检测及 ES Version Check 检查等。
- 支持自定义规则:除了内置构建扫描规则外,还支持用户根据 Rsdoctor 的构建数据添加自定义构建扫描规则。
- 框架无关:支持所有基于 Webpack 或 Rspack 构建的项目。
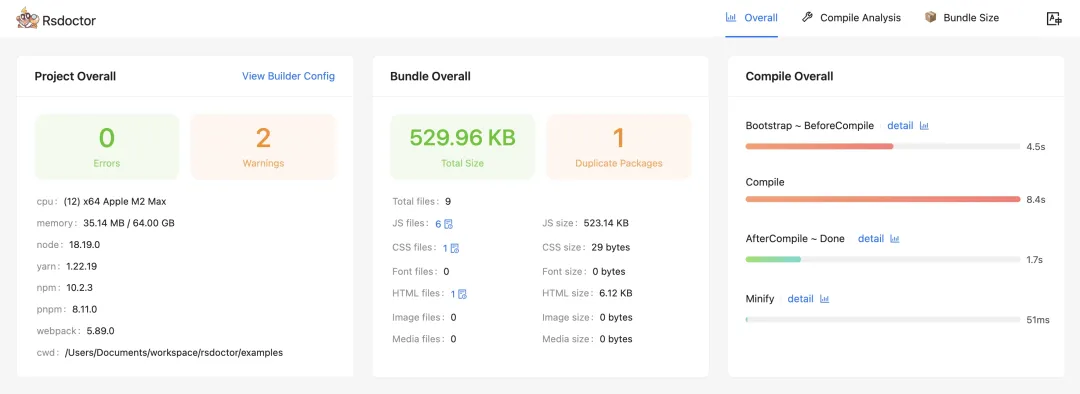
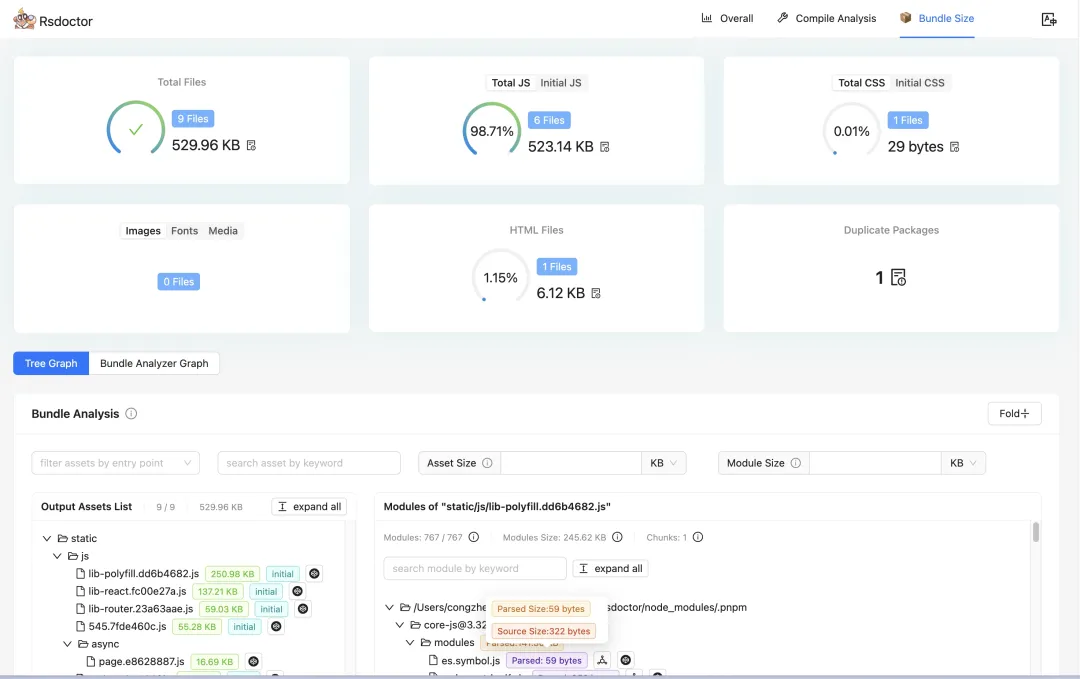
通过概览页能够知道项目配置、诊断信息、编译信息、产物情况。

诊断模块:

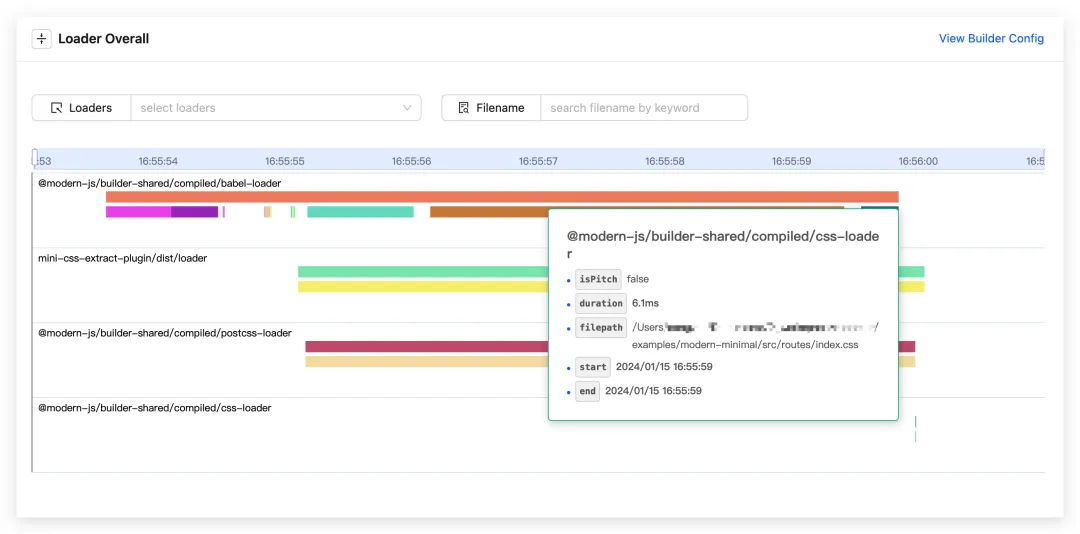
编译分析:
- loader 分析

- Plugin 分析

- Resolve 分析

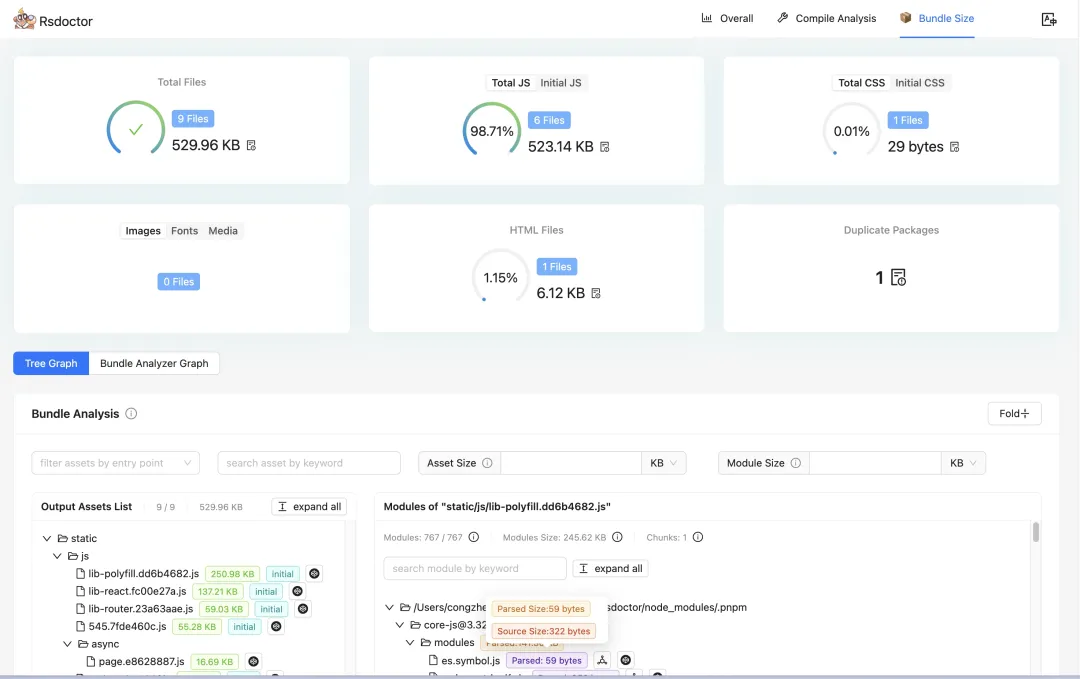
产物分析:

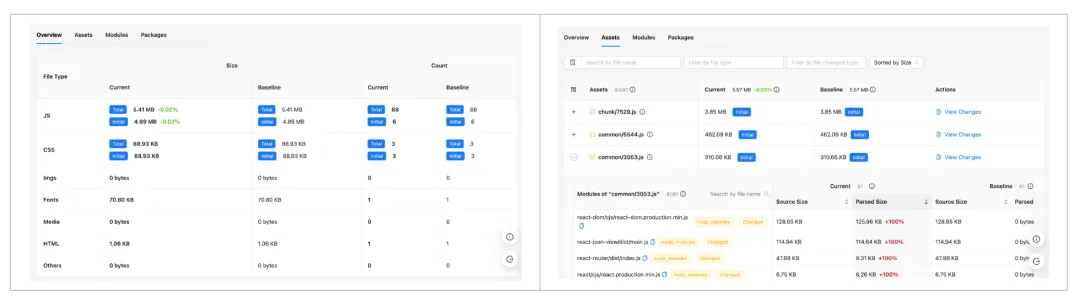
Bundle Diff:

Github:https://github.com/web-infra-dev/rsdoctor。

































