
HTML远不止<div>、<a>和<p>这些标签。
还有许多更复杂、功能更强大的标签,很多开发者几乎从不使用。
这些标签具有从现代列表可视化到🎨彩色高亮等有趣功能。
1.<abbr>标签
<abbr>标签用于定义缩写或首字母缩略词,如HTML、CSS和JS。
也包括LOL——尽管现在它更像是一个独立的词。

我们使用<abbr>标签的title属性来显示缩写/首字母缩略词的描述,当你悬停在元素上时会显示:
悬停在<abbr>上以显示完整形式:

2. <q>标签
<q>标签表示其中的文本是一个简短的内联引用。
现代浏览器通常通过在封闭的文本周围添加引号来实现这个标签:

3. <s>标签
<s>用于删除线。
用于更正而不破坏更改历史。

<del>和<ins>对类似,但在语义上用于文档更新而不是更正。

4. <mark>标签
标记或高亮文本。
默认为黄色背景:

就像浏览器显示搜索结果那样。

5. <wbr>标签
<wbr>告诉浏览器,"你只能在这里和那里断开文本"
这样浏览器就不会随意地在关键词中断开。
这就是为什么它叫wbr -- Word BReak Opportunity(单词断开机会)
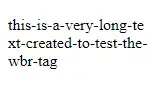
没有<wbr>:

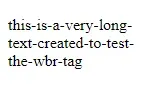
现在使用<wbr />。
精确地在...-te之后断开:

6.<details>标签
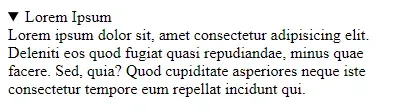
<details>全是关于展开和收缩的 -- 就像宇宙一样。
展开:

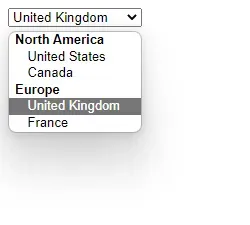
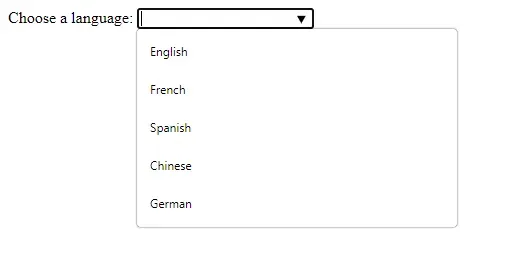
7. <optgroup>标签
顾名思义 — 用于分组选项。
你通常可以将巨大的选项列表分组为清晰的层次结构,<optgroup>就是为此而生。
国家 → 大洲。

8. <datalist>标签
<datalist>致力于让文本输入变得轻而易举。
通过下拉列表实现自动完成:

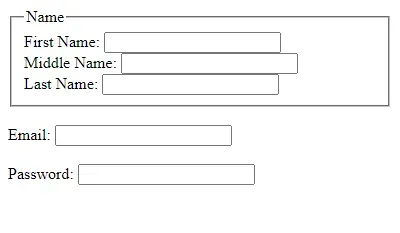
9. <fieldset>标签
<fieldset>创建一组字段 — 农民们一定会觉得很有用。
创建清晰的视觉分隔,以便轻松理解表单。
我们使用<legend>标签为<fieldset>元素定义标题。

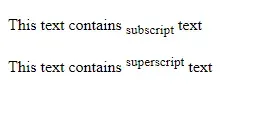
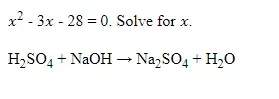
10. <sup>和<sub>标签
<sup> -- 上标。<sub> -- 下标。

更复杂的应用:中和反应🧪

在本文中,我们探讨了一些最鲜为人知且很少使用的HTML标签。尽管使用频率低,但这些罕见的标签在特定情况下可能非常有用。




































