老板:别人有的,我们也要有!
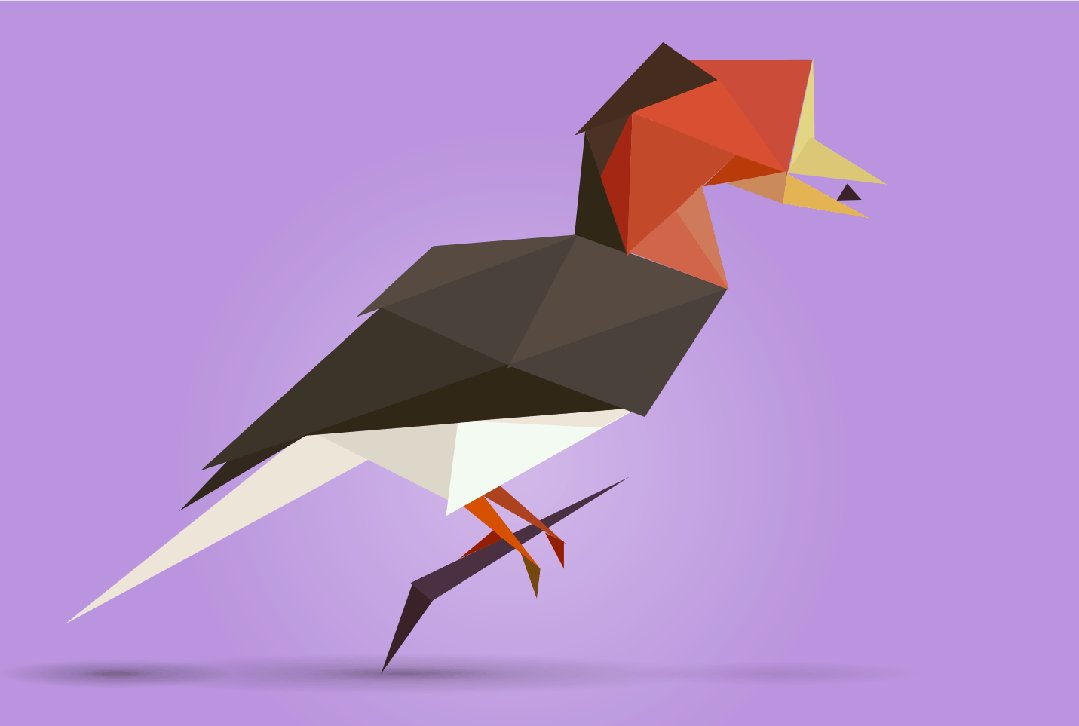
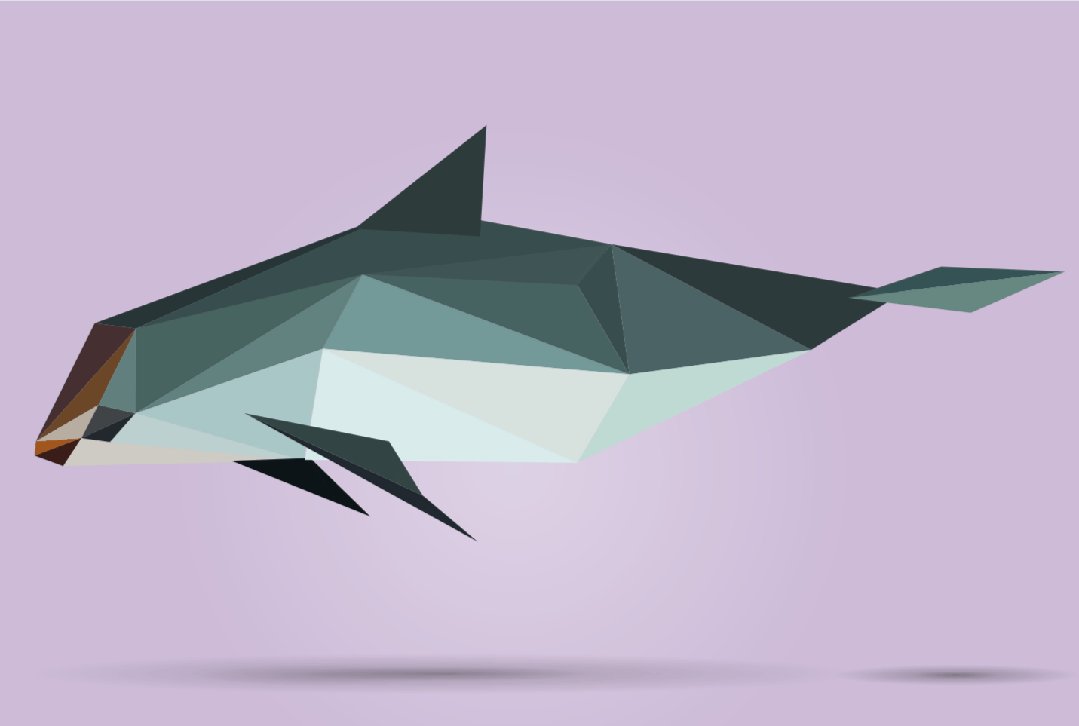
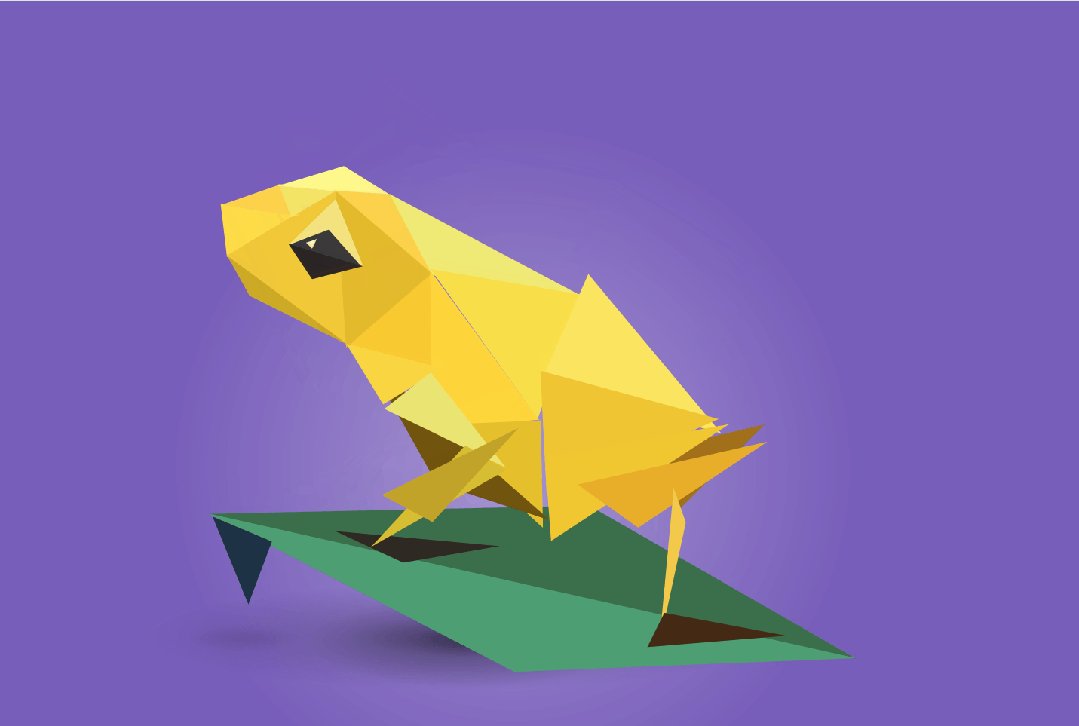
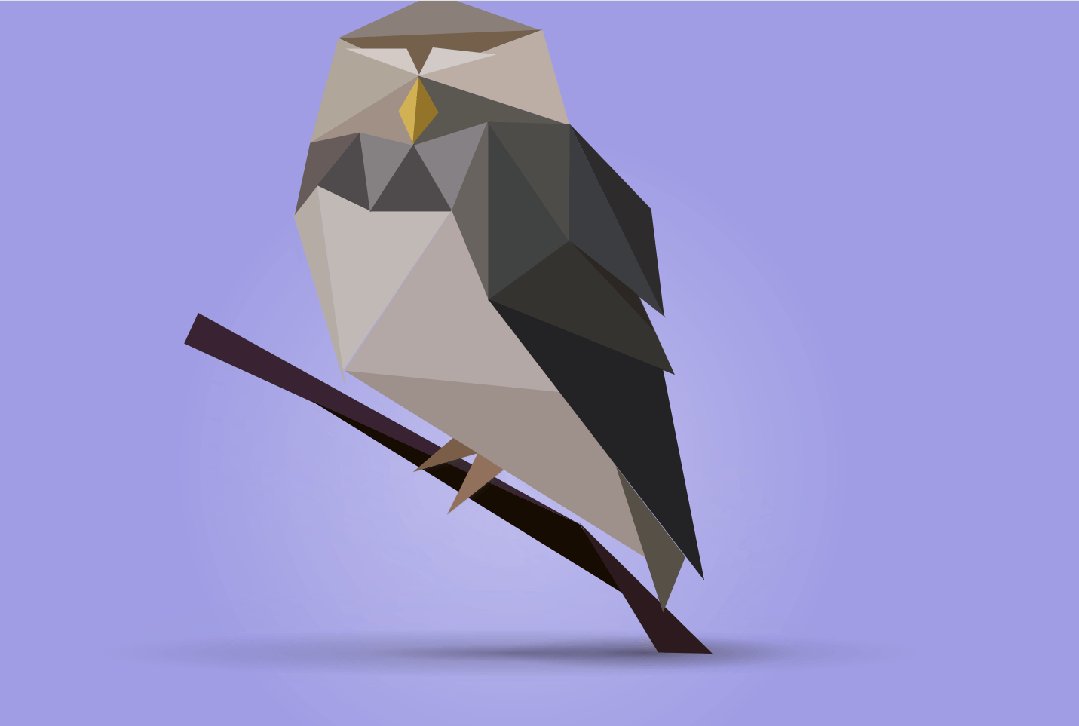
效果如下,每一只动物都是一块一块碎片组成的,并且每一次切换的时候,碎片都有一种重组动画效果,如下:

实现起来不难,分享给大家!
一探究竟
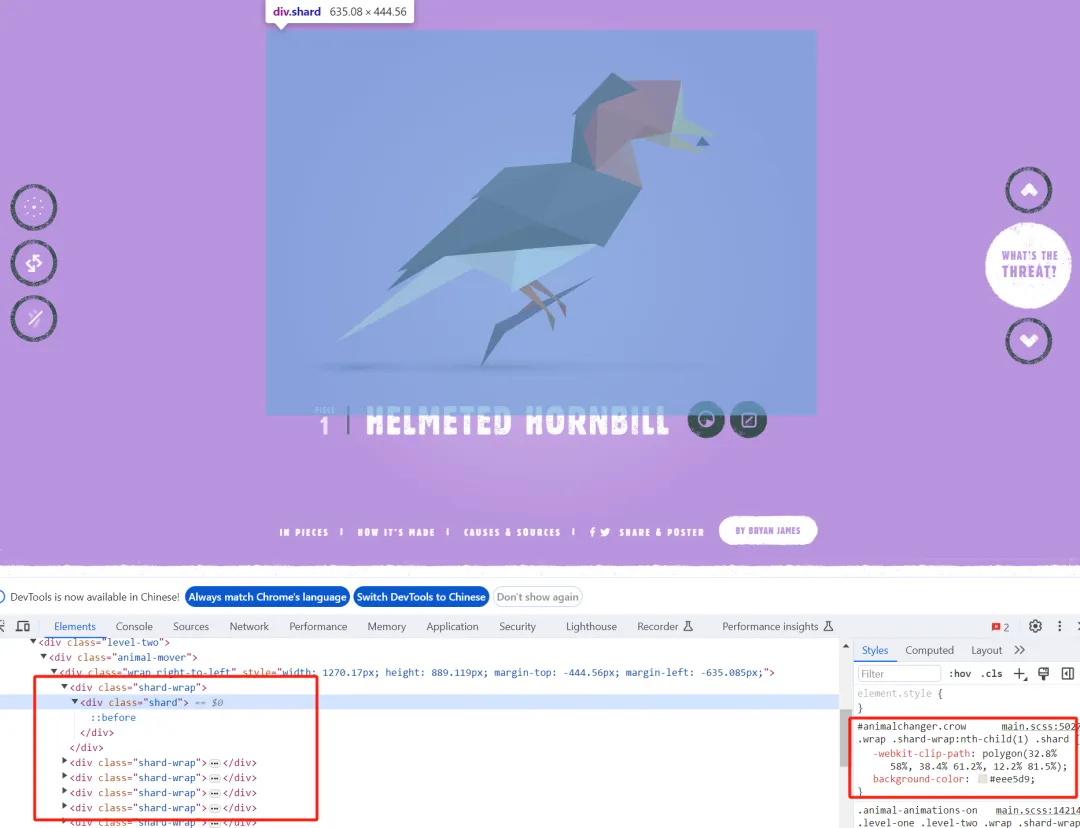
进到这个网站中看,可以看到每一只动物都是由无数个碎片DOM节点叠加而成的,而这些碎片是怎么画的呢,可以看出用了两个样式:
- clip-path:碎片形状的绘制
- background-color:碎片背景颜色

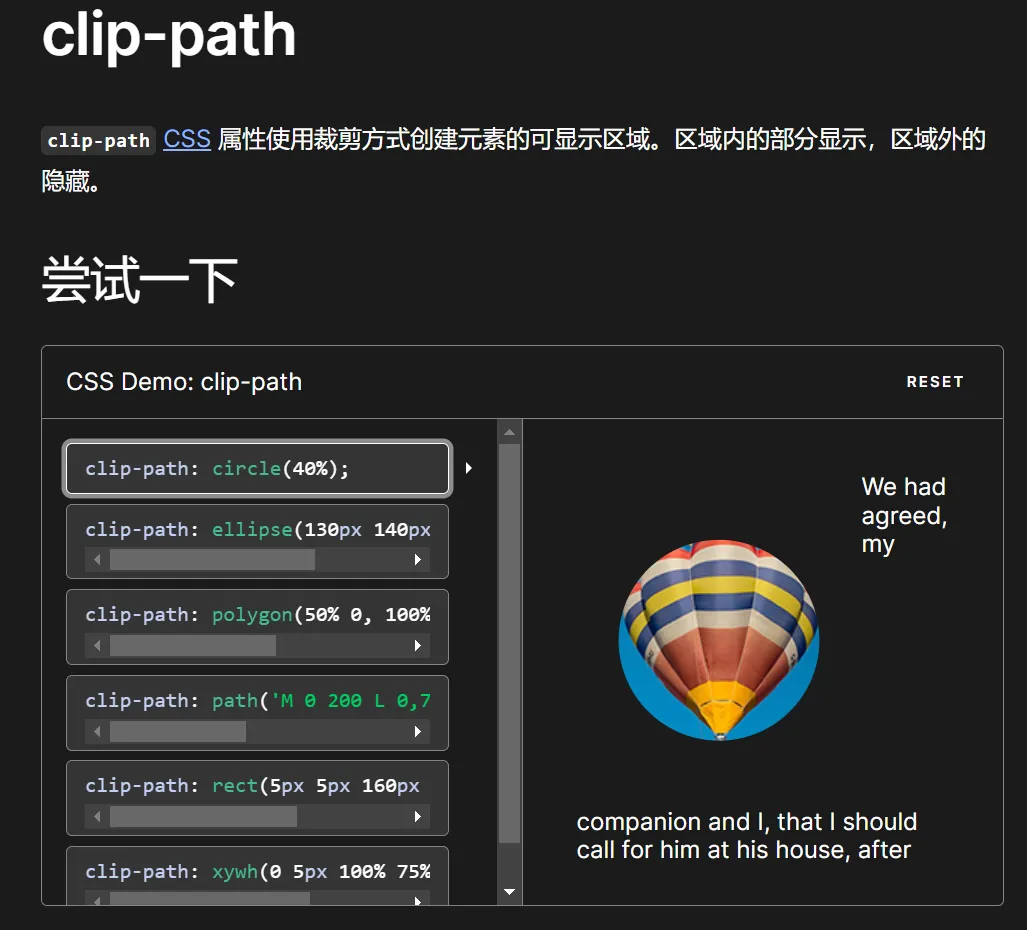
如果对 clip-path 这个样式感兴趣的,可以去 MDN 文档上看~

碎片数据获取
既然我们知道了这些动物是由碎片叠加而来,那么我们可以去获取每一个碎片的 clip-path、background-color,并存入到一个数组中。
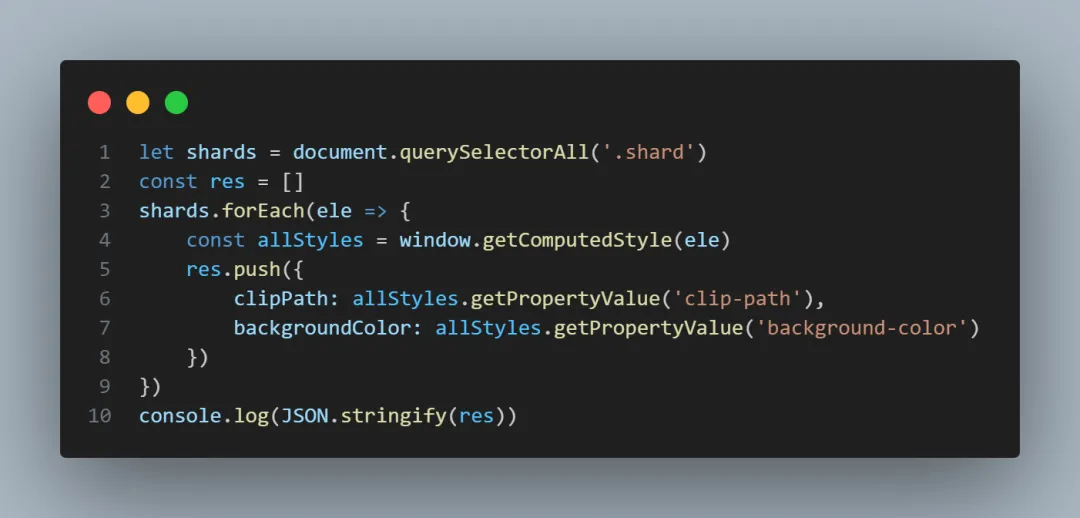
这对于我们前端来说并非难事,只需要通过 DOM 操作即可收集数据,代码如下:

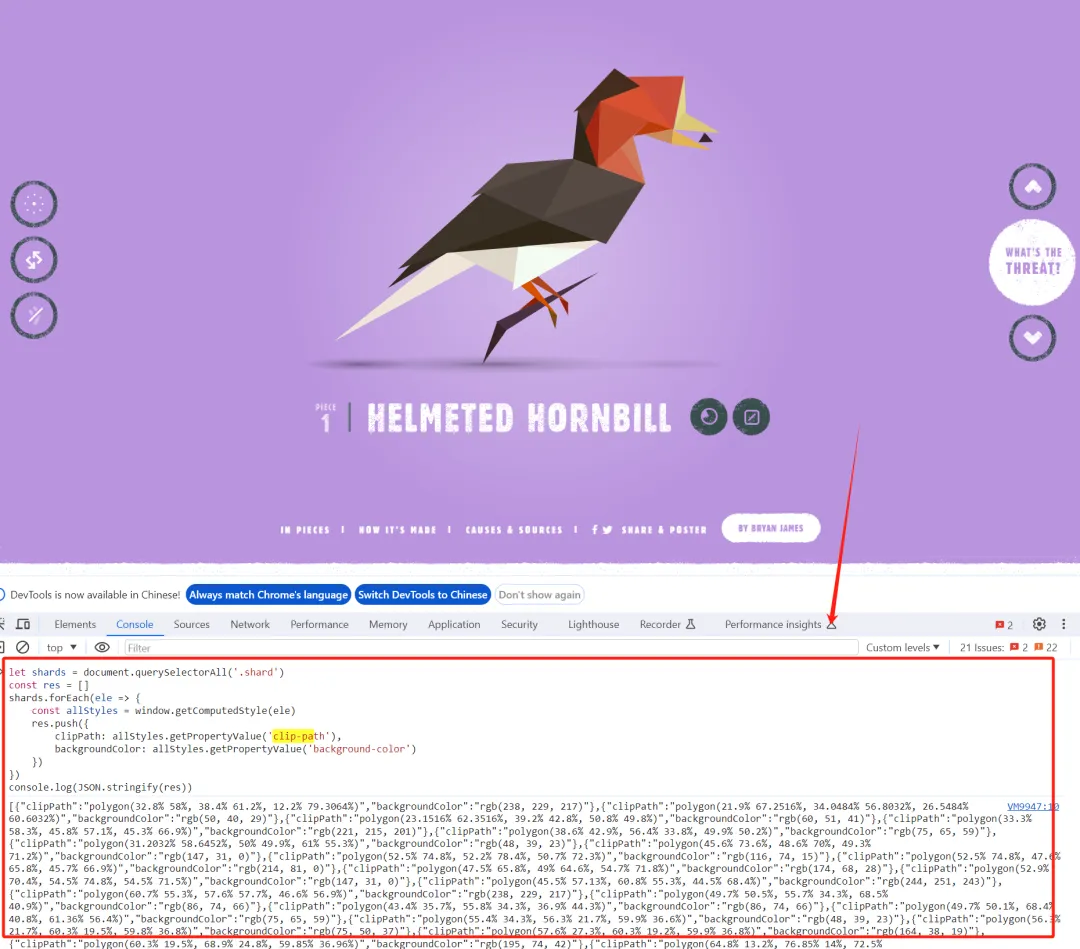
将上面代码复制到网站的控制台中去进行运行,即可或者这只动物的所有碎片的数据:

接着你如果想获取多个动物的碎片数据,无非就是切换一个动物,就执行一下这段代码,这样就可以获取到很多只动物的碎片数据了~
我将这些数据集合收集到 data.json 文件中:

动物绘制
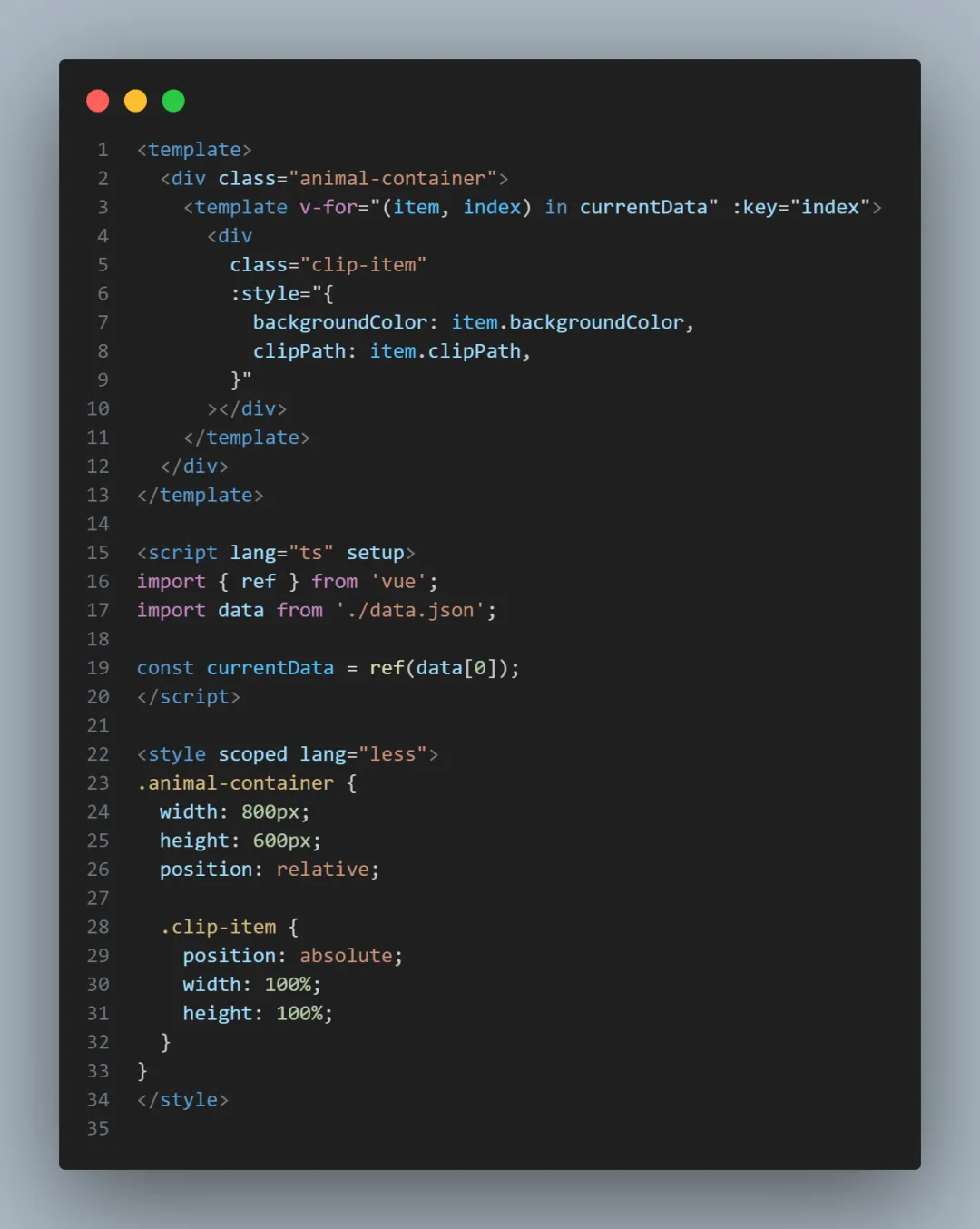
有了数据之后我们就可以开始绘制动物了,只需要通过简单的循环以及样式赋值,即可绘制成功


切换动画
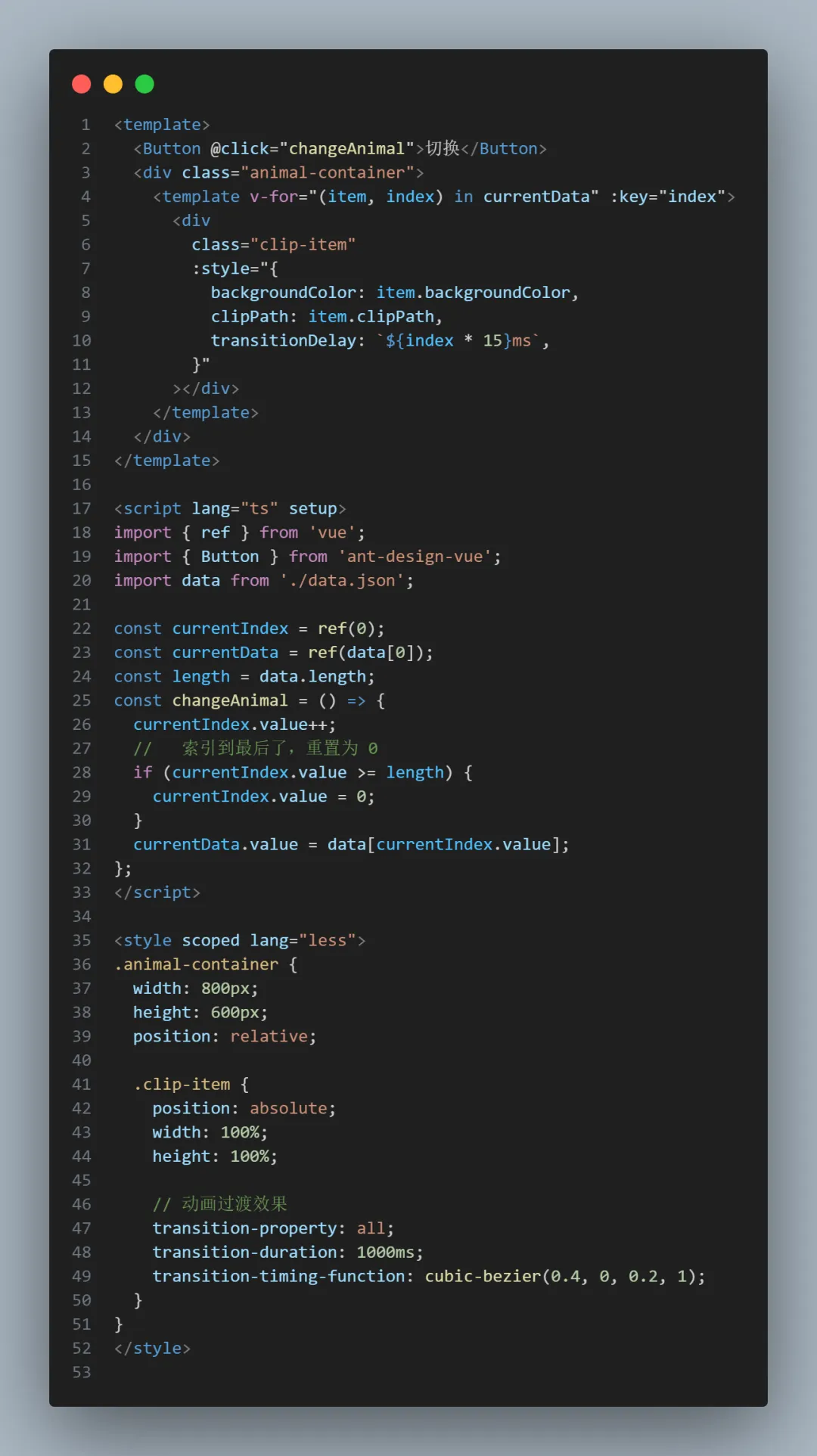
接下来需要完成动画切换,以及切换动画,其实也不难,只需要给每个碎片加上过渡动画,并且增加一个按钮实现数据索引切换即可:


完整源码
获取碎片数据代码:
let shards = document.querySelectorAll('.shard')
const res = []
shards.forEach(ele => {
const allStyles = window.getComputedStyle(ele)
res.push({
clipPath: allStyles.getPropertyValue('clip-path'),
backgroundColor: allStyles.getPropertyValue('background-color')
})
})
console.log(JSON.stringify(res))<template>
<Button @click="changeAnimal">切换</Button>
<div class="animal-container">
<template v-for="(item, index) in currentData" :key="index">
<div
class="clip-item"
:style="{
backgroundColor: item.backgroundColor,
clipPath: item.clipPath,
transitionDelay: `${index * 15}ms`,
}"
></div>
</template>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { Button } from 'ant-design-vue';
import data from './data.json';
const currentIndex = ref(0);
const currentData = ref(data[0]);
const length = data.length;
const changeAnimal = () => {
currentIndex.value++;
// 索引到最后了,重置为 0
if (currentIndex.value >= length) {
currentIndex.value = 0;
}
currentData.value = data[currentIndex.value];
};
</script>
<style scoped lang="less">
.animal-container {
width: 800px;
height: 600px;
position: relative;
.clip-item {
position: absolute;
width: 100%;
height: 100%;
// 动画过渡效果
transition-property: all;
transition-duration: 1000ms;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
}
</style>






























