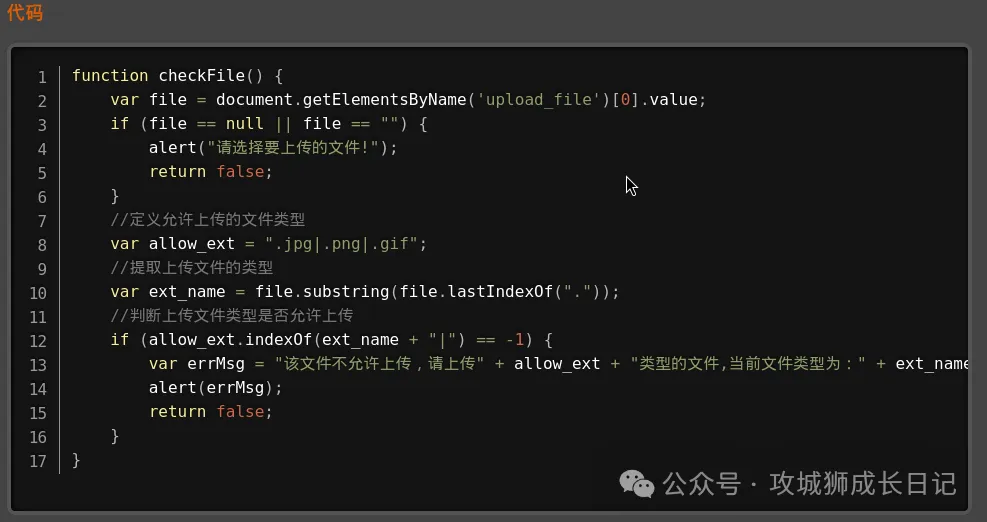
upload-lab 的第一关设计了一个简单的文件上传表单,前端通过JavaScript 进行文件扩展名验证。只有特定类型的文件(如 .jpg, .png 等)可以通过验证并上传。我们的目标是绕过前端验证,上传一个包含恶意代码的文件。 下图是第一关的源码:

前端验证上传文件类型
了解前端验证
首先,打开第一关的页面,查看文件上传表单的 HTML 代码和 JavaScript 代码。通常可以通过浏览器的开发者工具F12来查看页面源代码和调试 JavaScript。

查看源码
可以看到,checkFile 函数在表单提交时会检查文件的扩展名。如果扩展名不在允许的范围内,文件上传会被阻止。
绕过前端验证
要绕过前端验证,可以通过以下几种方法:
- 禁用 JavaScript:在浏览器中禁用 JavaScript,然后重新加载页面并上传文件。这种方法简单直接,但在实际场景中并不总是可行。
- 修改 HTML 代码:使用浏览器的开发者工具修改页面代码,去掉或修改验证函数。例如,将notallow="return checkFile()"改为 notallow="return true"。
- 直接发送请求:使用工具如 BurpSuite 或 Postman 直接向服务器发送文件上传请求,绕过前端验证。
实践绕过验证
我们选择使用开发者工具修改HTML代码。具体步骤如下:
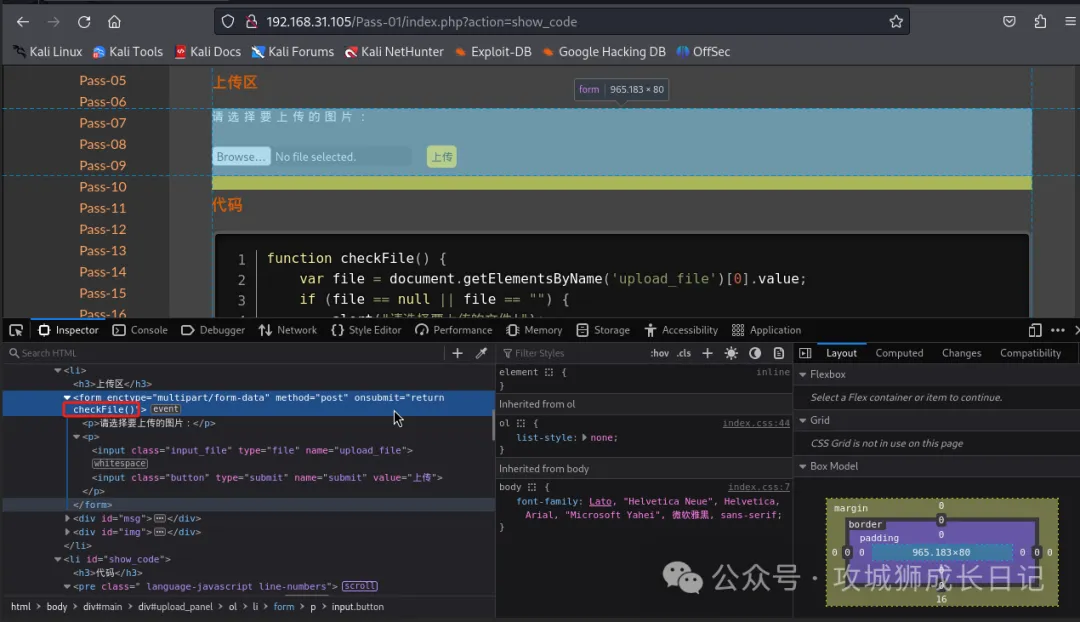
(1) 打开浏览器的开发者工具F12
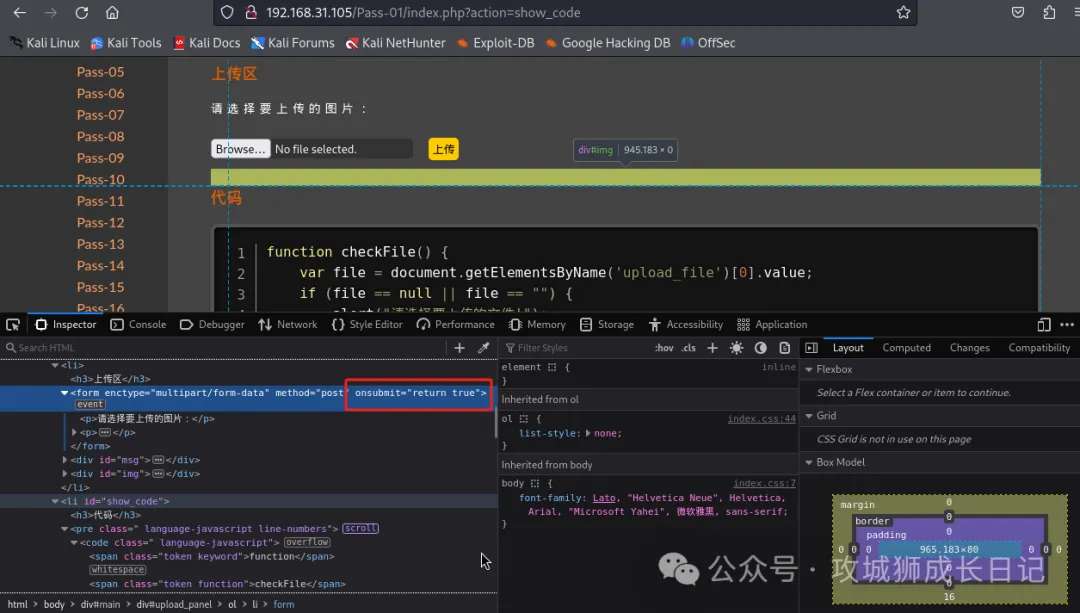
(2) 找到并选中 <form> 标签,修改 onsubmit 属性为 return true,或者,直接把这个onsubmit 函数调用删除。下图是把onsubmit修改为return true。

删除前端文件校验
(3) 选择要上传的文件,例如,一个名为 shell.php 的恶意文件,内容如下:
<?php phpinfo(); ?>(4) 提交表单,上传成功如下图所示:

webshell上传成功
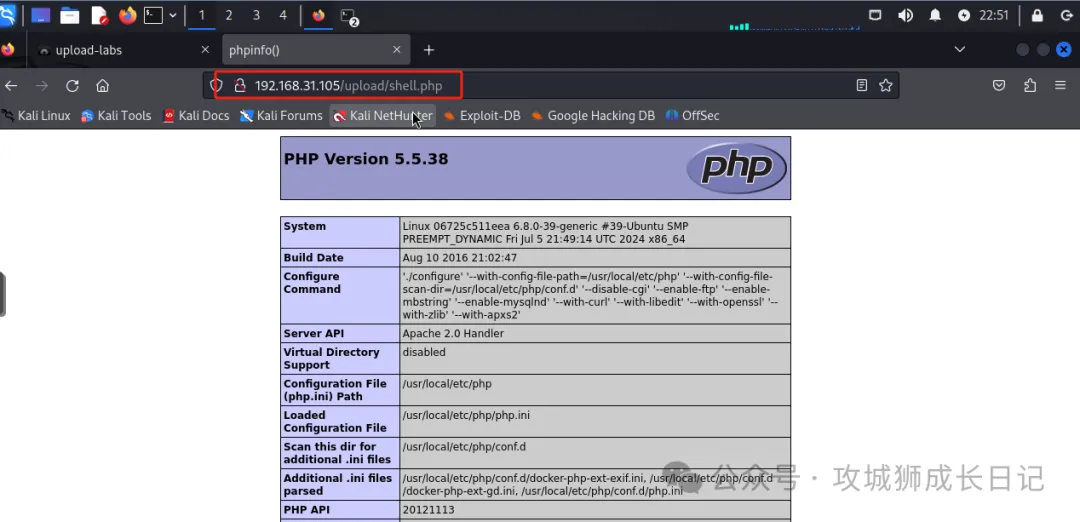
上传成功后,通过浏览器的返回结果得到webshell的存储位置,访问webshell,如下图:

展示PHPinfo信息
详细的展示了当前PHP的所有信息。这样就把webshell上传成功了。
总结
通过上述步骤,我们成功绕过了 upload-lab 第一关的前端验证,上传了一个包含恶意代码的文件。这展示了前端验证的不可靠性,强调了在实际开发中必须在服务器端实施严格的文件类型和内容检查。


































