
用鸿蒙开发工具写一个拼图小游戏
想想就很激动,那就开工吧。
一、游戏开盘准备
大体思路,先开个游戏盘用来存放拼图,然后动态生成拼图块并且打乱它,再者编辑游戏逻辑,最后判断输赢,差不多了,真简单hh。
开局就是个"Hello World",真是亲切(ɔˆ ³(ˆ⌣ˆc)

生成游戏盘前,我要先准备点资料,一些配置参数,方便我掌控全局。
紧接着是完成游戏逻辑的。
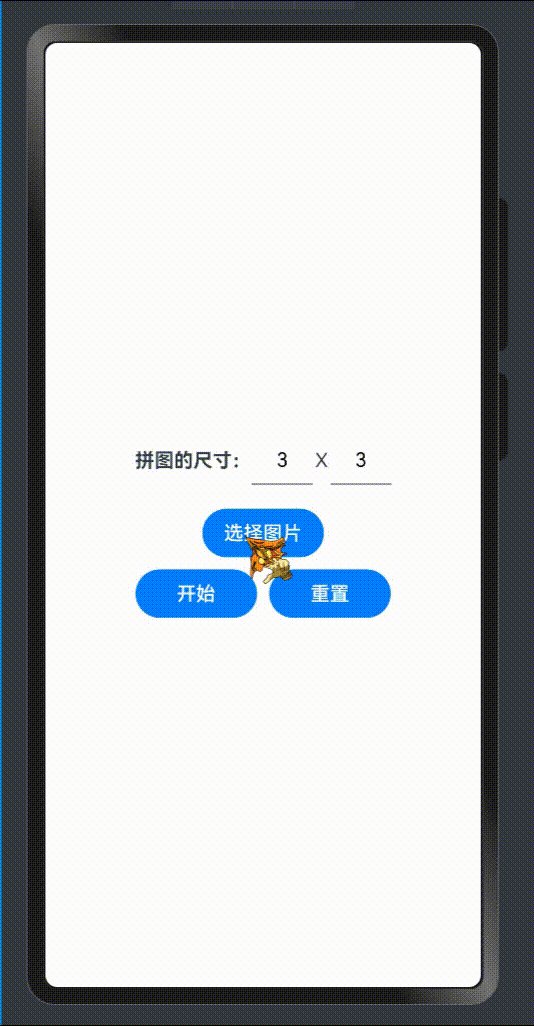
先是第一步设置宽高,我选择使用Textinput组件,因为这样可以让使用者自定义任何宽高,理论上可以达到无穷大,不知道会不会有大佬愿意拿显微镜玩拼图呢,哈哈哈~~
接下来就是选择图片了,我使用的是鸿蒙自带的选择框组件真的很高科技,我只要传个数组进去就完事了。
二、游戏开发环节
经过上面的充分准备,终于可以开始写最激动人心的游戏代码了,同时也最麻烦的~~~~~~~~~~
1.生成游戏环境
2.初始化游戏的信息

3.生成拼图块
为了更加好的描绘出拼图块的细节,我自定义了组件。
在做移动时,有着一个的细节处理,首先的浮点数比较大小,在计算过程中浮点数会产生精度问题,也就是除不尽的情况,这个时候比较相等时会比较不出来,为了避免这种情况可以用取整的方式进行处理,当然还其它很多方法我就不一一说明了。
4.定乾坤
我这使用了数组自带的方法来构建数组(filter)。
这里写了两个辅助函数,辅助判断拼图块是否在正确的位置。
到此游戏开发就结束了。
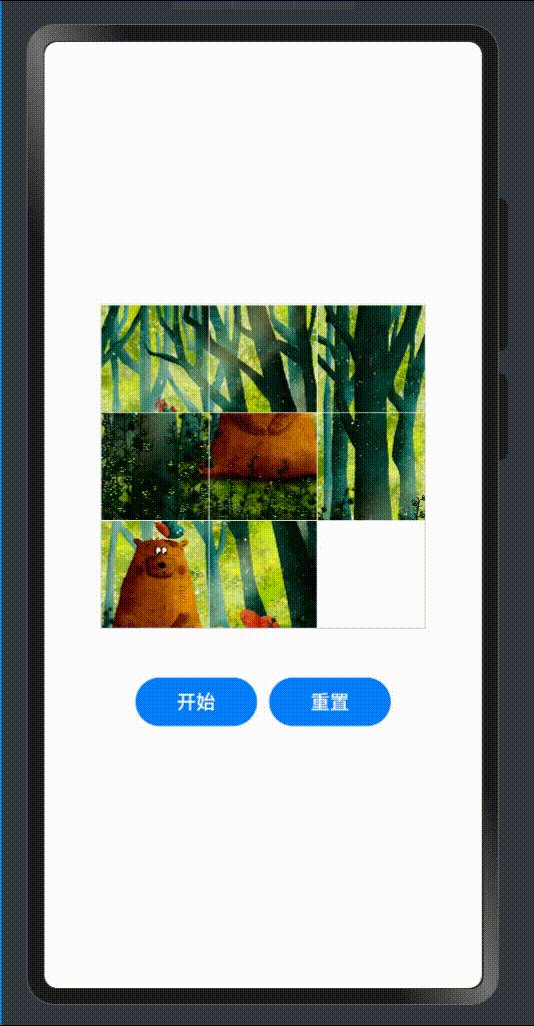
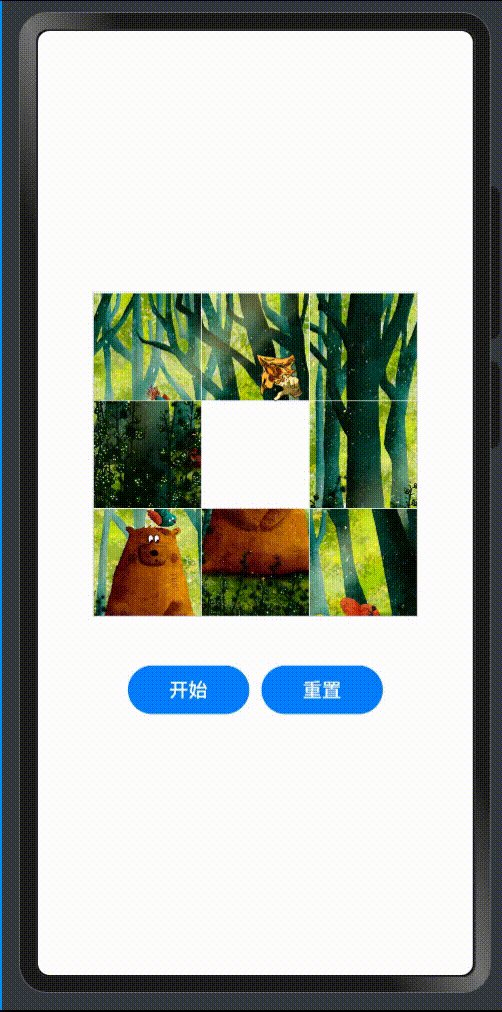
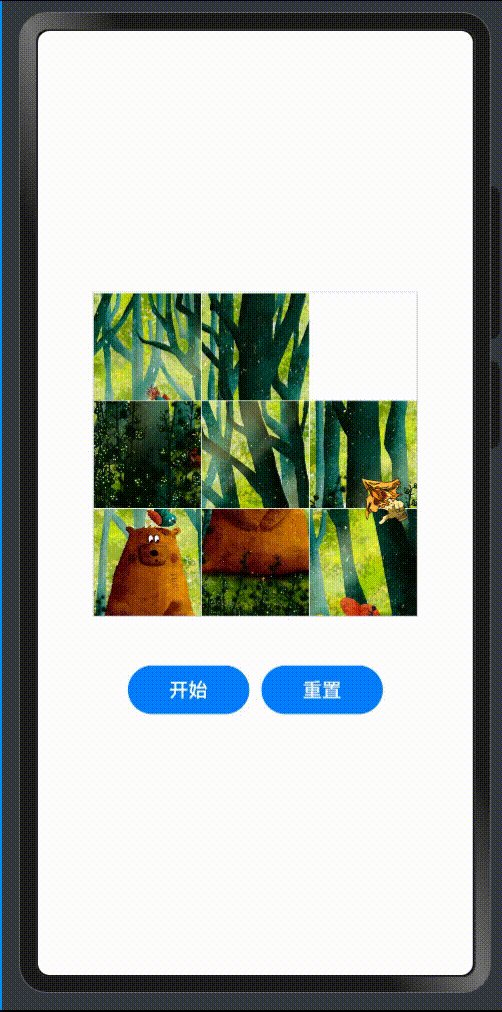
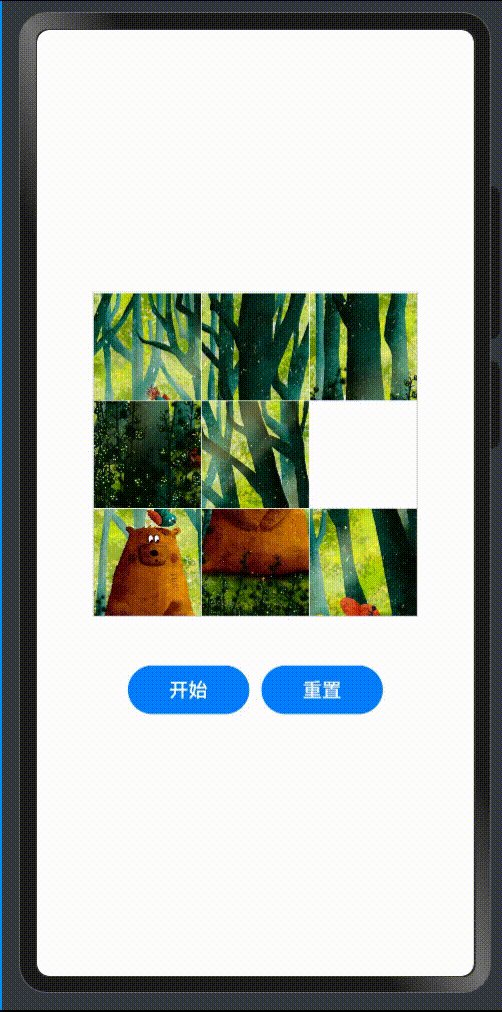
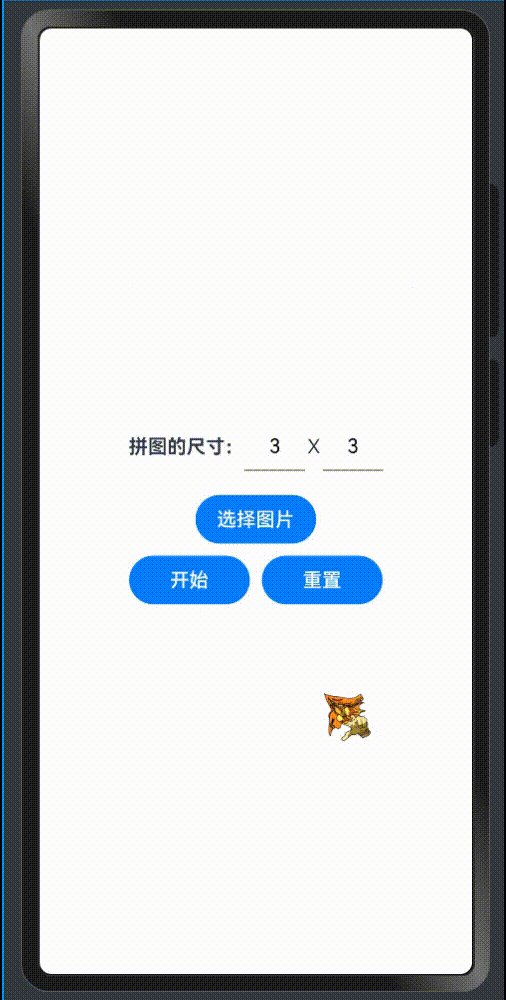
三、游戏测试
|
|
|
领域展开 | 空间移动 | 时间回溯 |
测试非常顺得,界面还算美观哈。
四、总结一下
自从我接触到鸿蒙系统,我就被它强大的性能和无限的可能性所吸引。作为一个热爱编程和游戏开发的我,决定尝试在这个全新的系统上开发一款手机拼图游戏。这个过程充满了挑战,但也让我收获颇丰。
在开始开发之前,我首先对鸿蒙系统进行了深入的研究,了解了它的架构、开发工具以及API等。我发现,鸿蒙系统为开发者提供了丰富的接口和工具,使得开发过程变得更加高效和便捷。同时,我也被它的分布式架构所吸引,这让我思考如何在游戏中实现跨设备的互动体验。
在开发过程中,我遇到了不少挑战。其中最大的挑战是如何实现拼图的平滑移动和旋转效果。为了实现这一效果,我深入研究了鸿蒙系统的图形渲染机制,并尝试了各种算法和优化方法。经过不断的尝试和调整,我终于找到了一个既流畅又美观的解决方案。
当游戏终于开发完成时,我感到无比的自豪和满足。