
ES8包含了许多有价值的特性,彻底改变了我们编写JavaScript的方式。
代码变得更简洁、更易编写,并升级了新功能。
我们来看看这些特性,看看你是否错过了哪些。
1.尾随逗号
在ES8之前,尾随逗号会导致语法错误!
❌ 之前:
const colors = [
'red',
'blue',
'green',
'yellow', // ❌ 不允许
];
const person = {
name: 'Tari Ibaba',
site: 'codingbeautydev.com' // ❌ 不行
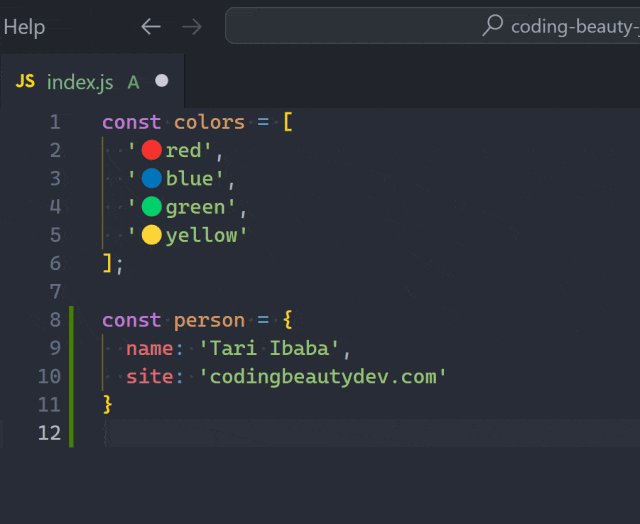
};但这引发了一些问题,重新排列列表会带来麻烦:

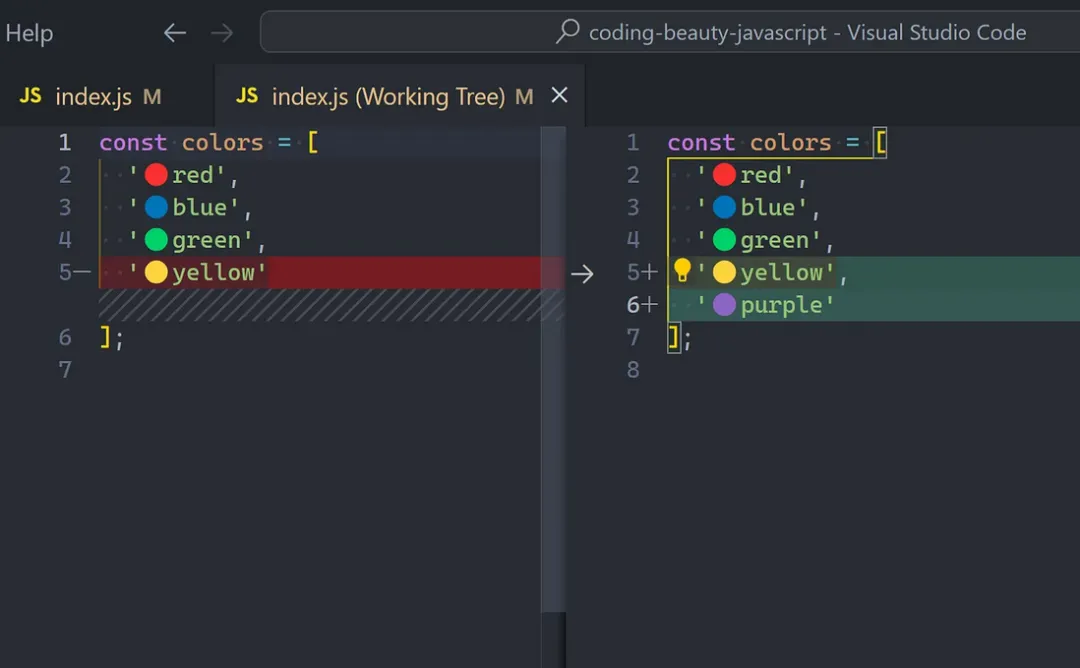
我们还必须总是在最后一项添加逗号才能添加新项 — 这会使git差异变得混乱:

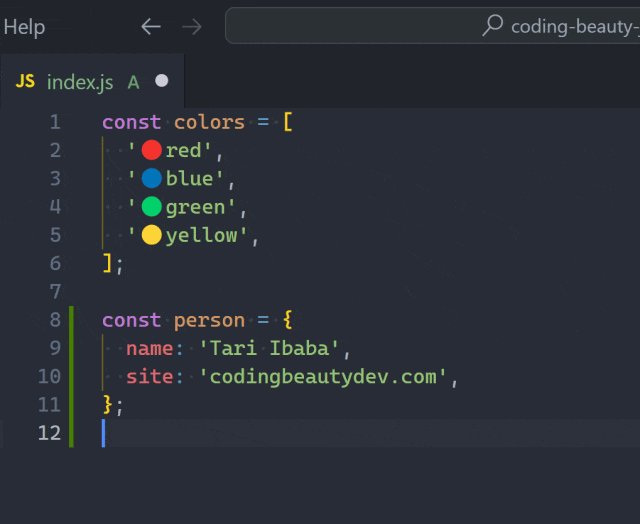
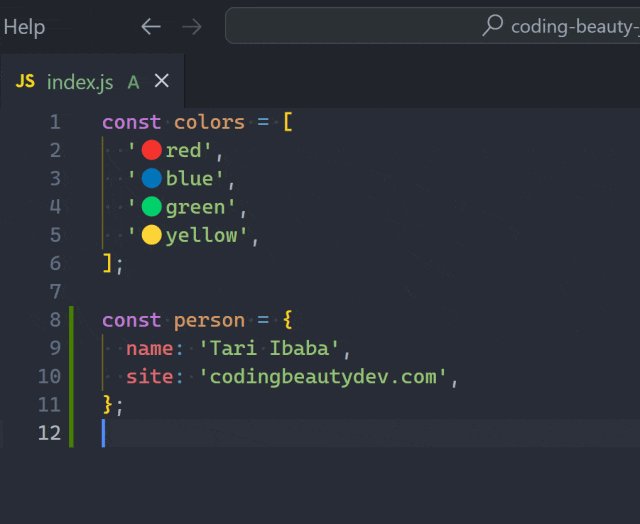
所以ES8修复了所有这些:
✅ 现在:
const colors = [
'red',
'blue',
'green',
'yellow', // ✅ yes
];
const person = {
name: 'Tari Ibaba',
site: 'codingbeautydev.com', // ✅ yes
};它们带来的好处也使得像Prettier这样的工具在格式化后默认添加它们:

2.async/await
这就是async/await的起源!
不再需要烦人的then()嵌套:
❌ 之前:
wait().then(() => {
console.log('WHERE ARE YOU?! 😠');
});
function wait() {
return new Promise((resolve) =>
setTimeout(resolve, 10 * 1000)
);
}✅ 现在:
// 💡 immediately invoked function expression (IIFE)
(async () => {
await wait();
console.log('WHERE ARE YOU?! 😠');
})();
function wait() {
return new Promise((resolve) =>
setTimeout(resolve, 10 * 1000)
);
}区别很明显:
❌ 之前:
function getSuggestion() {
fetch('https://api.example/suggestion', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({}) // Pass the necessary payload here
})
.then((res) => {
return res.json();
})
.then((data) => {
const { suggestion } = data;
console.log(suggestion);
});
}✅ 现在:
async function getSuggestion() {
const res = await fetch('https://api.example/suggestion');
const { suggestion } = await res.json();
console.log(suggestion);
}10行 → 3行。
使用async/await,我们终于可以为异步代码使用原生的 try-catch:
❌ ES8之前:
startWorkout();
function startWorkout() {
goToGym()
.then((result) => {
console.log(result);
})
.catch((err) => {
console.log(err);
});
}
function goToGym() {
return new Promise((resolve, reject) => {
if (Math.random() > 0.5) {
reject(new Error("I'm tired today!😴"));
}
resolve("Let's go!🏃♂️");
});
}✅ 现在:
startWorkout();
// ✅ async/await
async function startWorkout() {
try {
await goToGym();
} catch (err) {
console.log(err);
}
}
function goToGym() {
return new Promise((resolve, reject) => {
if (Math.random() > 0.5) {
reject(new Error("I'm tired today!😴"));
}
resolve("Let's go!🏃♂️");
});
}3.强大的Object静态方法
Object.values()
一个出色的静态方法,可以将对象的所有值提取到一个数组中:
const person = {
name: 'Tari Ibaba',
site: 'codingbeautydev.com',
color: '🔵blue',
};
const arr = Object.values(person);
// ['Tari Ibaba', 'codingbeautydev.com', '🔵blue']
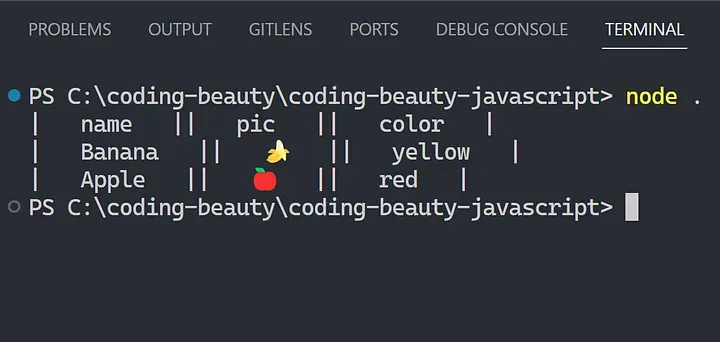
console.log(arr);非常适合数据可视化:
const fruits = [
{
name: 'Banana',
pic: '🍌',
color: 'yellow',
},
{
name: 'Apple',
pic: '🍎',
color: 'red',
},
];
const keys = Object.keys(fruits.at(0));
const header = keys.map((key) => `| ${key} |`).join('');
const rows = fruits
.map((fruit) =>
keys.map((key) => `| ${fruit[key]} |`).join('')
).join('\n');
console.log(header + '\n' + rows);
Object.entries()
const person = {
name: 'Tari Ibaba',
site: 'codingbeautydev.com',
color: '🔵blue',
};
const arr = Object.entries(person);
/*
[
['name', 'Tari Ibaba'],
['site', 'codingbeautydev.com'],
['color', '🔵blue']
]
*/
console.log(arr);将对象中的每个键值对捆绑在一起,生成一个元组列表:
非常适合使用对象的键和值进行数据转换:
以ID为键的对象 → 对象列表:
❌ 之前:
const tasks = {
1: {
title: '🏋️HIIT 30 minutes today',
complete: false,
},
2: {
name: 'Buy the backpack🎒',
complete: true,
},
};
const taskList = Object.keys(tasks).map((id) => ({
id,
...tasks[id],
}));
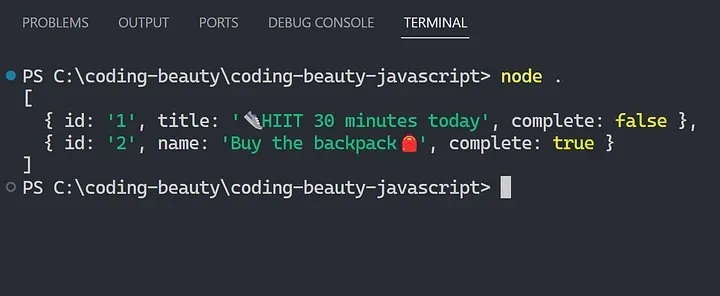
console.log(taskList);✅ 现在:
// ✅ 更简洁
const taskList = Object.entries(tasks).map(
([id, task]) => ({
id,
...task,
})
);
console.log(taskList);
4.原生字符串填充
2016年3月22日,流行的NPM包left-pad被创建者作为一种抗议形式下架,导致数千个软件项目崩溃。
这让许多人担心我们可能过度依赖外部模块 — 即使是像字符串填充这样简单的功能。
但幸运的是,ES8为JavaScript带来了原生的字符串填充功能,即padStart和padEnd字符串方法:
const name = 'tari';
console.log(name.padStart(9, ' ')); // ' tari'
console.log(name.padEnd(10, '🔴')); // 'tari🔴🔴🔴🔴'我们不再需要依赖另一个第三方依赖。
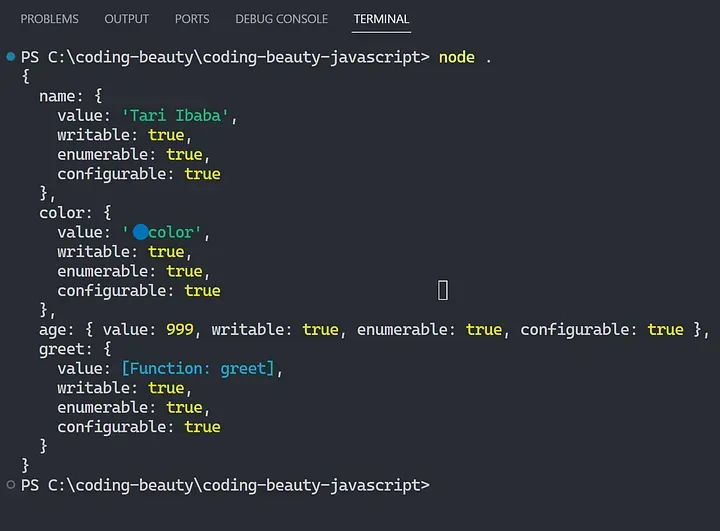
5. Object.getOwnPropertyDescriptors()
名字听起来有点花哨,但很容易理解。
描述符是属性的属性 — 以下之一:
- value
- enumerable
- get
- set
- configurable
- enumerable
const person = {
name: 'Tari Ibaba',
color: '🔵color',
age: 999,
greet: () => console.log('Hey!'),
};
console.log(
Object.getOwnPropertyDescriptors(person)
);
最后的思考
总的来说,ES8对JavaScript来说是一个重大飞跃,引入了几个已成为现代开发必不可少的特性。使你能够编写更简洁、更富表现力和更清晰的代码。










































