Hello,大家好,我是 Sunday。
vuex-persistedstate 是一个 基于 vuex 的 状态缓存工具 ,它可以让我们 刷新页面时持久化 state 中的状态。
不过,这个库在 3年前 已经 停止维护了,当它配合 Vue3 + Vuex4 进行使用时会出现一些奇怪的错误。
因此,在两年前我简单实现了一个 vuex-plugin-persistedstate 用于解决 Vue3 + Vuex4 的状态持久化问题。实现了之后,就一直没有管它。
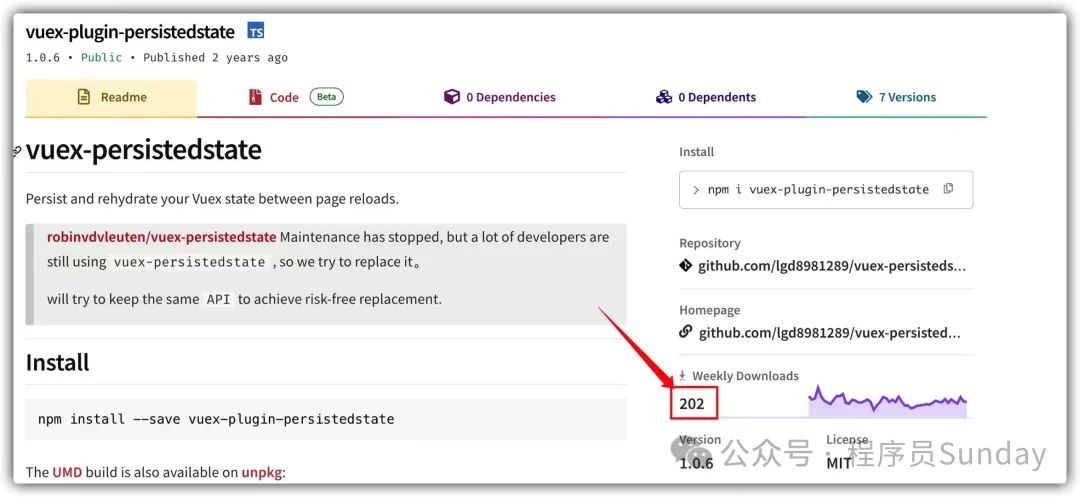
让我没想到的是,昨天登录 npm 发现竟然还有 200 多的下载量:
 图片
图片
这证明大家对于 vuex-persistedstate 的需求存在的。
因此,今天就借助这个库的代码,讲解下 vuex-persistedstate 的原理,让大家也可以花 3 分钟的时间 实现一个 vuex-persistedstate。
persistedstate 的原理
persistedstate 的原理其实非常简单,核心是两个点:
- 如何把 state 中的数据进行持久化
- 如何把持久化的数据赋值给 state
1.1 如何把 state 中的数据进行持久化
想要把 state 中的数据进行持久化,说白了就是:监听 mutation 事件,在每次 mutation 修改数据后,同步数据到 localStorage 中
那么如何监听 mutation 事件 呢?
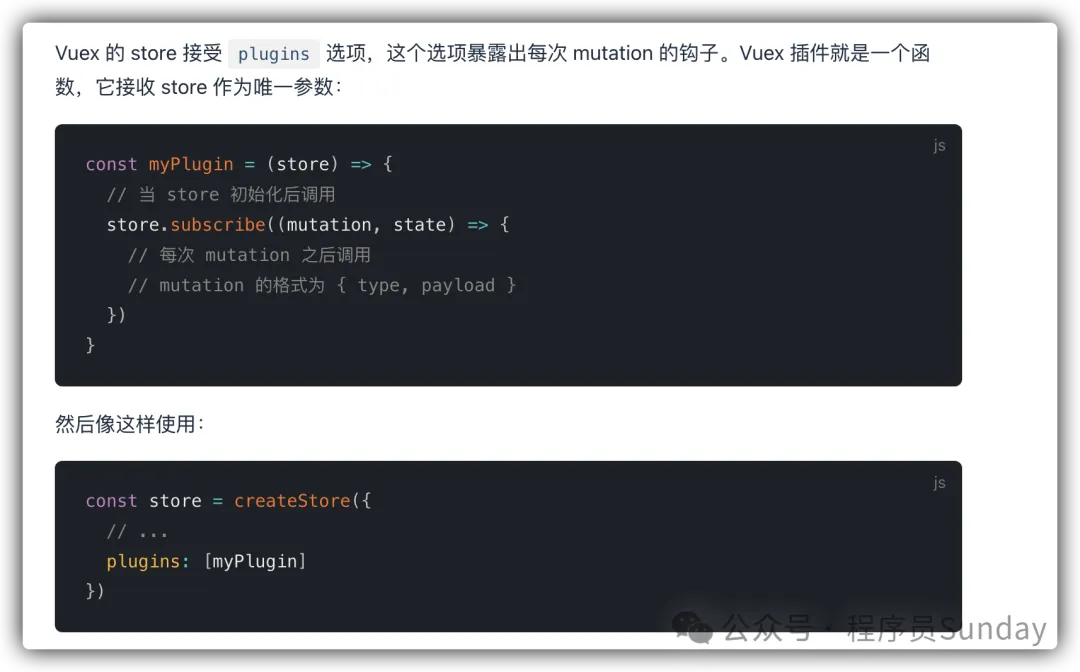
根据 vuex 文档描述,我们可以直接通过 store.subscribe 方法监听 mutation 提交后的操作:
 图片
图片
1.2 如何把持久化的数据赋值给 state
从 localStorage 中获取数据非常简单,问题在于 如何保证在刷新页面后,从 localStorage 中获取数据呢?
因为 vuex 本质上是一个单例的对象,该对象保存在内存中。即:只有页面刷新时,vuex 才会重新执行初始化操作。
所以,根据这个概念,我们可知:只要执行了初始化操作,那么就以为着内存缓存消失,就需要从从 localStorage 中获取数据了。
因此,我们只需要在 plugin 触发时,读取数据即可。
代码实现
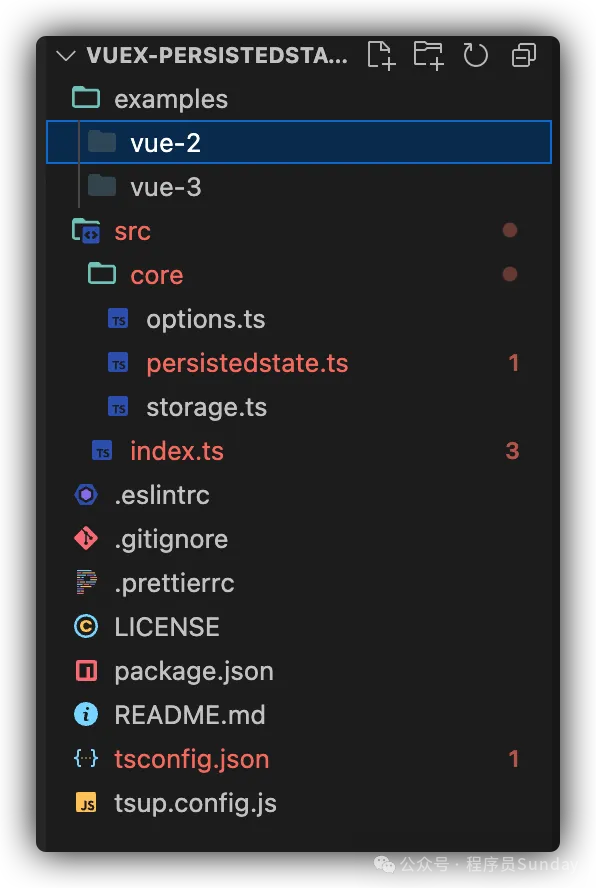
首先,创建一个基于 ts 的项目,大致结构如下(核心关注 src 中的代码结构):
 图片
图片
根据结构可知,整体的代码非常简单(src 中的代码)一共只有 4 个文件。
2.1 入口文件 index.ts
在 index.ts 中,我们需要按照 vuex-plugin 的要求,构建一个基本的函数。
根据原理中描述,我们需要再这里做两件事情:
- 只要该函数执行,就从缓存中读取数据
- 利用 store.subscribe 监听 mutation 行为
import { Options, defaultOptions } from './core/options'
import { MutationPayload, Store } from 'vuex'
import { matchPaths } from './core/persistedstate'
let catchData: object = {}
export default function VuexPersistedstate<State>({
key = defaultOptions.key,
paths = defaultOptions.paths,
storage = defaultOptions.storage,
fetchBeforeUse = defaultOptions.fetchBeforeUse,
fetchBeforeUseFn = defaultOptions.fetchBeforeUseFn
}: Options<State> = defaultOptions) {
// 读取缓存文件
if (fetchBeforeUse) {
catchData = fetchBeforeUseFn(key, storage)
}
return (store: Store<State>) => {
// 存储缓存数据
for (const key in catchData) {
if (Object.prototype.hasOwnProperty.call(catchData, key)) {
const value = catchData[key]
store.commit(key, value)
}
}
// 每次 mutation 后接收通知
// { type, payload }
store.subscribe((mutation: MutationPayload, state: State) => {
if (matchPaths(paths, mutation)) {
catchData[mutation.type] = mutation.payload
storage.setItem(key, catchData)
}
})
}
}在这里,我们会用到 core 中的一些依赖库。
2.2:options 可配置参数
core/options 中的代码主要提供了 可配置参数,所以核心由 接口 + 默认配置对象 组成
import storage, { Storage } from './storage'
export interface Options<State> {
/**
* localStorage 保存的 key
*/
key: string
/**
* 缓存模块名称
* 不通过意味着缓存所有
* 仅传递指定的缓存
*/
paths: string[]
/**
* storage
*/
storage: Storage
/**
* 是否预取数据
*/
fetchBeforeUse: boolean
/**
* 预取数据的默认方法
*/
fetchBeforeUseFn: (key: string, storage: Storage) => any
}
export const defaultOptions: Options<object> = {
key: 'VUEX-PERSISTEDSTATE',
paths: [],
fetchBeforeUse: true,
fetchBeforeUseFn(key: string, storage: Storage) {
return storage.getItem(key)
},
storage
}2.3:storage 持久化逻辑
core/storage 中的代码主要提供了 持久化逻辑,所以核心由 几个沟通 localStorage 的方法 组成
export interface Storage {
getItem: (key: string) => object
setItem: (key: string, value: any) => void
removeItem: (key: string) => void
}
export const getItem = (key: string): object => {
const val = JSON.parse(window.localStorage.getItem(key) as string)
if (!val) {
return {}
}
return val.value || {}
}
export const setItem = (key: string, value: any) => {
let val: object = {
value
}
let valStr = JSON.stringify(val)
window.localStorage.setItem(key, valStr)
}
export const removeItem = (key: string) => {
window.localStorage.removeItem(key)
}
const storage: Storage = {
getItem,
setItem,
removeItem
}
export default storage2.4:persistedstate 匹配逻辑
因为 vuex 中提供了 module 的概念,所以在触发 mutations 时可能会存在 路径 的概念。
因此,需要在 core/persistedstate 中的进行路径解析
import { MutationPayload } from 'vuex'
/**
* 确定当前匹配是否基于路径的状态
*/
export function matchPaths(
paths: string[],
mutation: MutationPayload
): boolean {
if (paths.length === 0) {
return true
}
const moduleName = mutation.type.split('/')[0]
if (!moduleName) {
return false
}
return paths.includes(moduleName)
}总结
那么到这里,一个极简的 vuex-plugin-persistedstate 就实现完成了。足以满足,大多数情况下的 vuex 持久化存储逻辑。是不是非常简单呢?



































