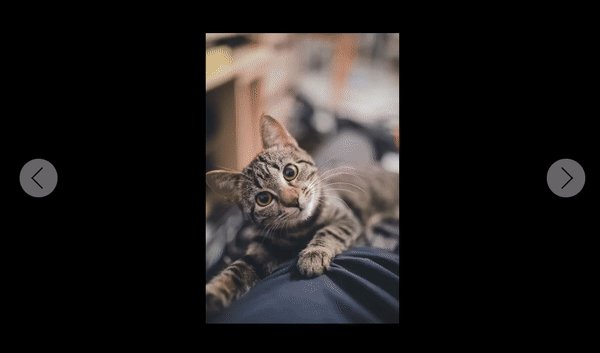
纯CSS3焦点图相册动画 支持个性化缩略图
 图片
图片
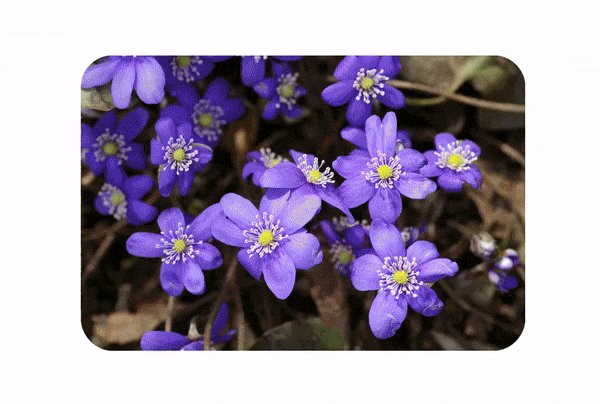
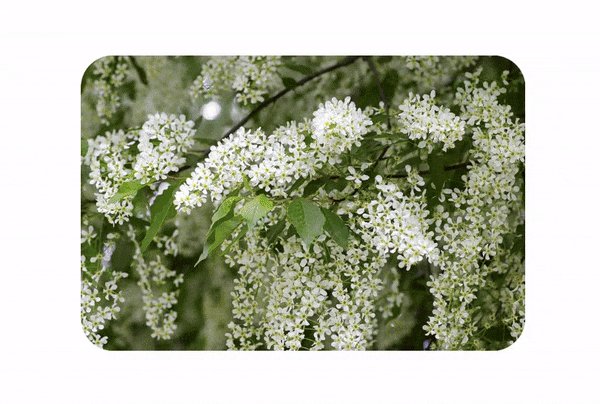
这是一款纯CSS3实现的焦点图相册动画,这款焦点图的缩略图很有个性。它的特点是图片切换非常流畅,动画简洁自然;同时由于是纯CSS实现,因此使用非常简单,不需要复杂的脚本;它最大的特点是支持个性化缩略图导航,和普通焦点图的缩略图不同,它的缩略图带有动画特效,当图片选中时,缩略图不规则边框会出现线条变换的动画效果。
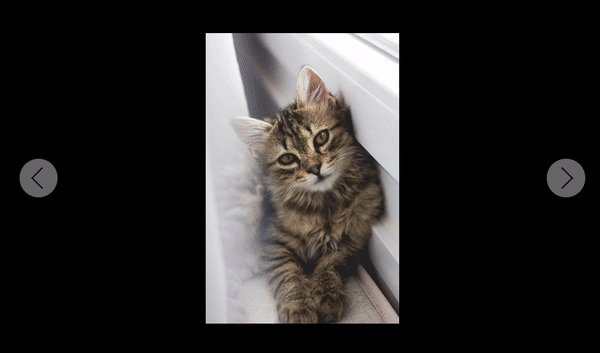
纯CSS3 3D旋转相册 支持投影和悬停高亮
 图片
图片
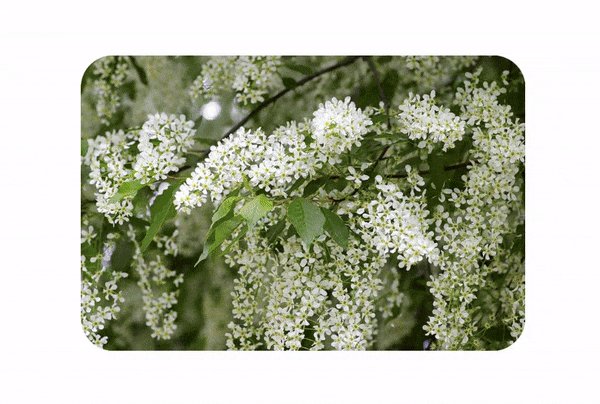
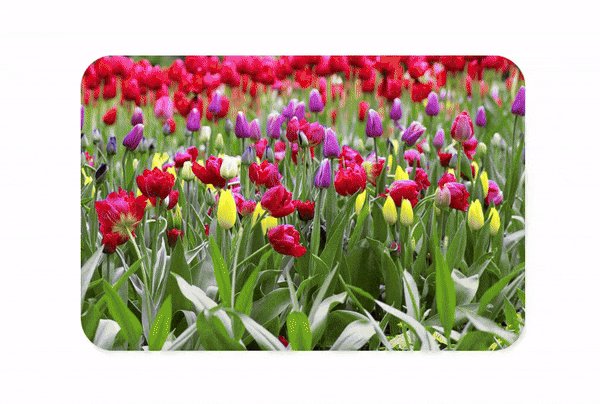
这是一款很炫酷的CSS3 3D旋转相册动画,它有以下几个特点:
- 使用纯CSS实现,无需任何JS脚本;
- 自带阴影和悬停发光效果,值得关注的是,这里的阴影并不是一般的shadow只显示模糊阴影边框,而是原图片的实际倒影,因此3D视觉效果更为逼真;3. 支持自动旋转,并且可以通过左右小箭头按钮实现不同方向的自动旋转。
基于Swiper.js的图文卡片滑块动画
 图片
图片
这是一款非常实用的图文卡片滑块动画,基于Swiper.js。它的特点是:
- 自适应图文卡片,默认上下显示图片和文本描述,当高度小于指定值时,图片自动隐藏;
- 基于Swiper.js,可以快速初始化一个动画实例,配置非常方便。
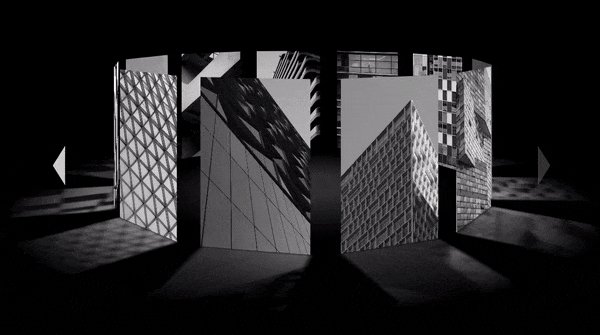
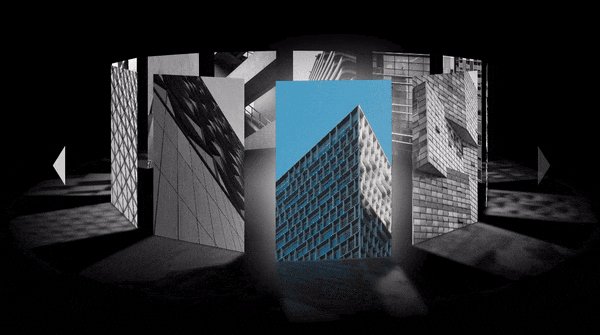
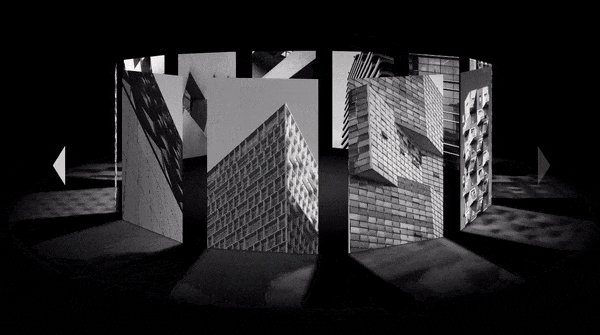
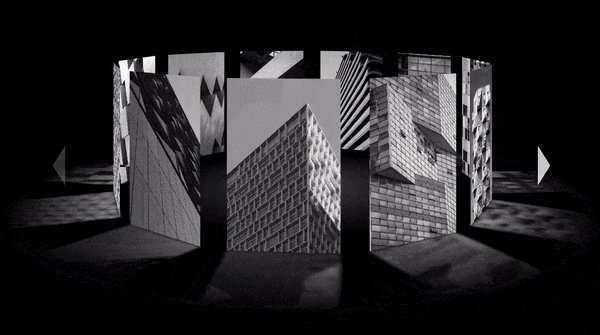
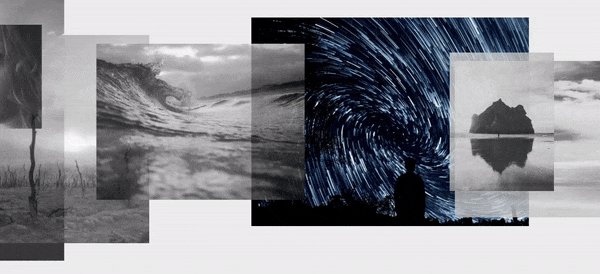
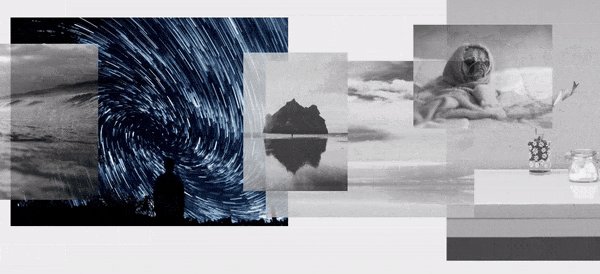
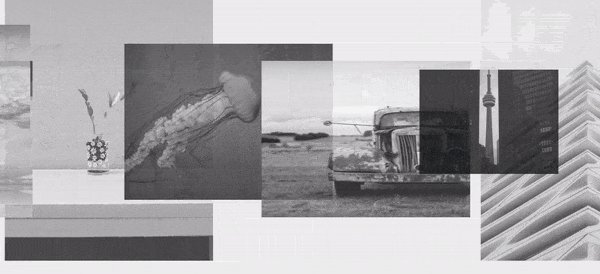
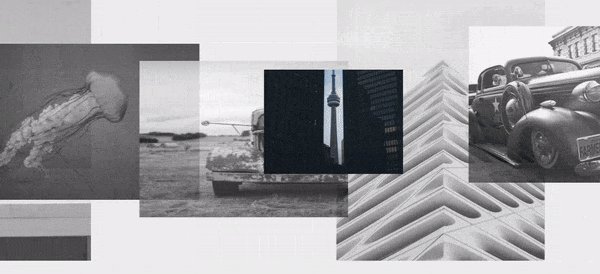
基于Locomotive Scroll的水平画廊动画
 图片
图片
这是一款富有创意的图片滑块动画,基于页面滚动组件Locomotive Scroll。它的特点是可以定义任意数量的图片,将其水平方向排列,鼠标滚动时图片可以左右滑动,展示一种数字画廊的视差动画效果。
CSS3游戏卡片切换特效 支持悬停和高亮
 图片
图片
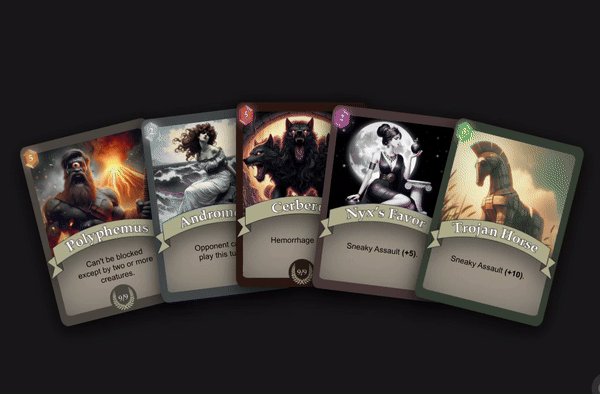
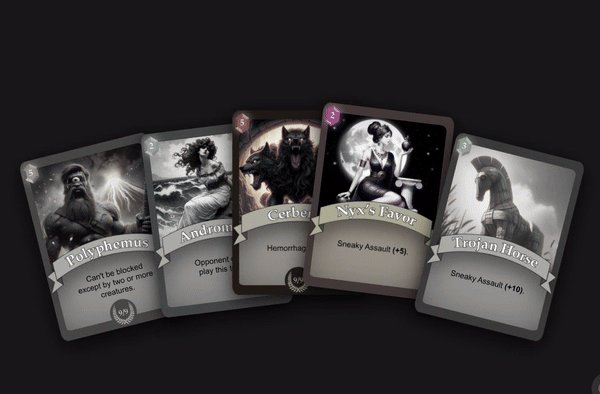
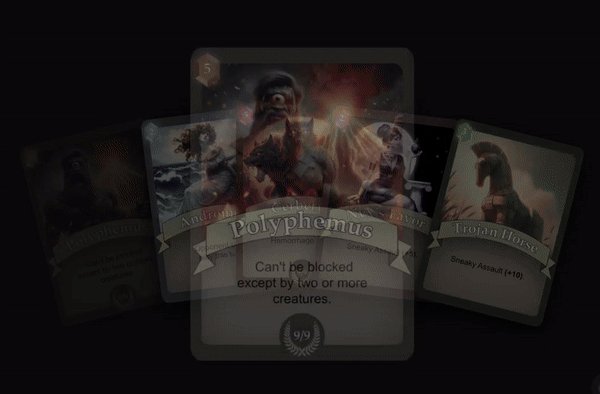
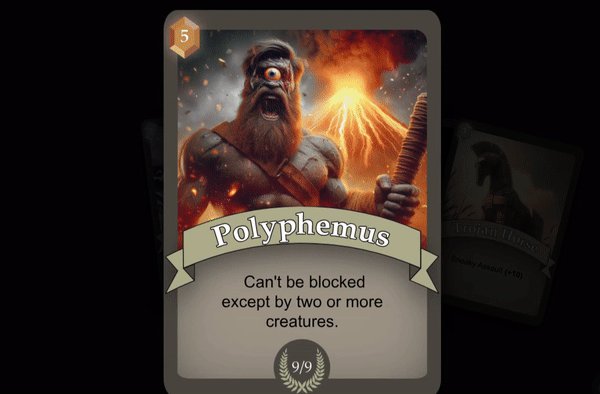
这是一款比较适合游戏网站或者游戏app中使用的卡片切换动画,可以是人物卡片、物品卡片等。它的特点是当鼠标滑过卡片时可以呈现高亮的动画,点击卡片时可以聚焦放大当前卡片的呈现。同时它还可以自适应不同尺寸的设备,因此在移动端上使用也未尝不可。
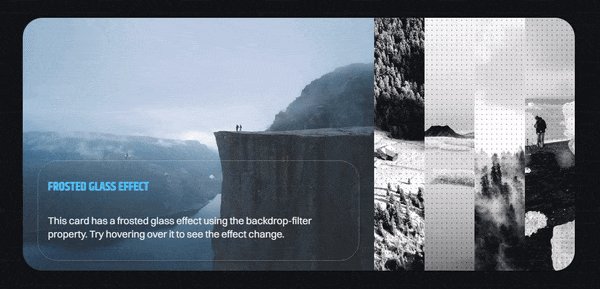
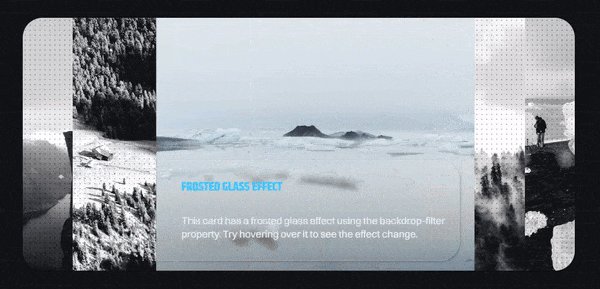
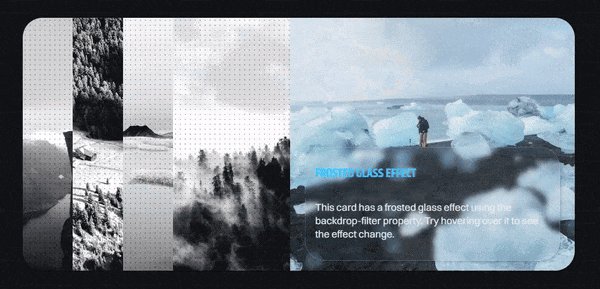
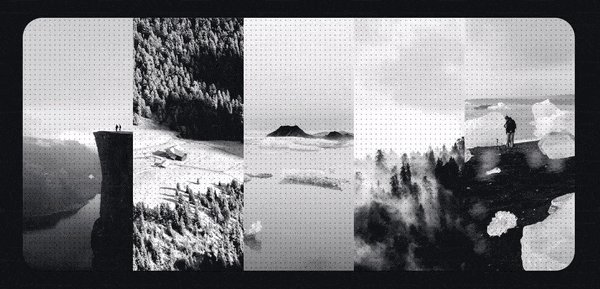
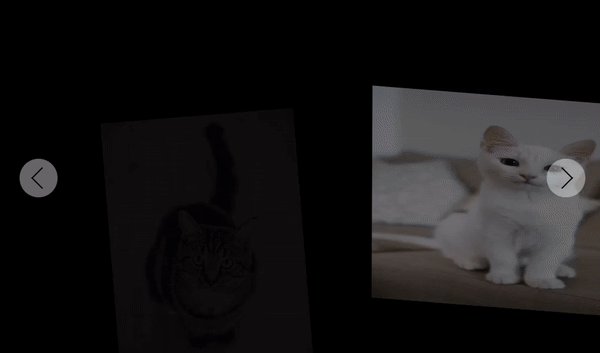
CSS滤镜特效下的手风琴图片切换动画
 图片
图片
这是一个纯CSS实现的手风琴特效的图片切换动画,它的特点是采用了CSS滤镜特效,首先将原图通过滤镜变换成黑白样式,鼠标滑过激活图片后,再将黑白图转换成原图,从而实现图片高亮的效果。
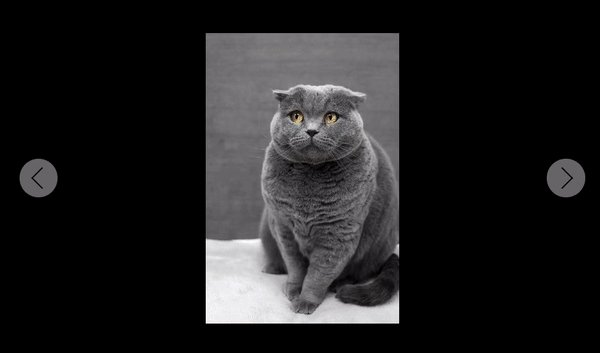
JS扭曲特效的图片切换动画
 图片
图片
这是一款基于ReactJS的图片切换动画,它的特点是图片以淡入淡出和扭曲的动画方式切换,虽然并没有华丽的动画效果,但是简单明了,又不乏创意,非常不错。
jQuery阴影模糊效果的图片滑块动画
 图片
图片
这是一款简约而实用的jQuery图片滑块动画插件,这款图片滑块插件采用了简单的粘性切换动画,它的特点是整个滑块组件呈现阴影模糊的效果,看起来略有3D的视觉效果,整体样式还不错。
HTML5/SVG图片切换马赛克过渡动画
 图片
图片
这是一款基于HTML5和SVG的马赛克图片切换动画,与普通的淡入淡出切换效果不同,它在图片切换时渲染马赛克的滤镜效果。这里的马赛克动画效果用到了SVG的滤镜技术。
CSS3 3D波浪效果图片切换动画
 图片
图片
这是一款基于JavaScript和CSS3的3D波浪效果图片切换动画,图片在切换时,就像波浪翻转一样,呈现出3D立体的切换动画特效。同时它还支持自动播放和手动任意图片切换。
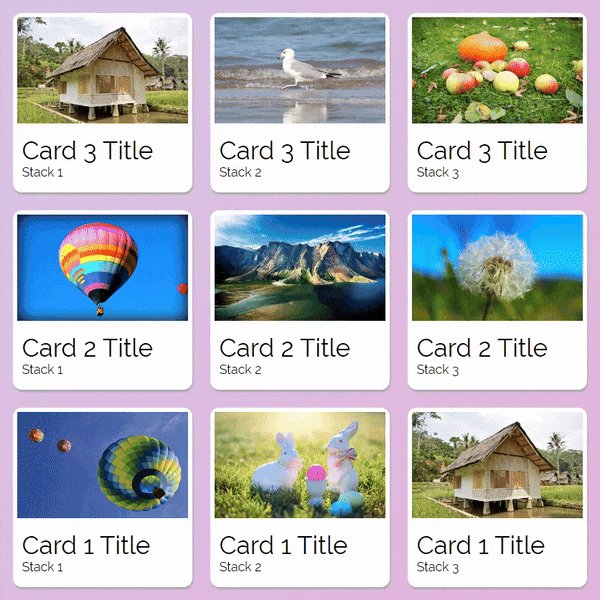
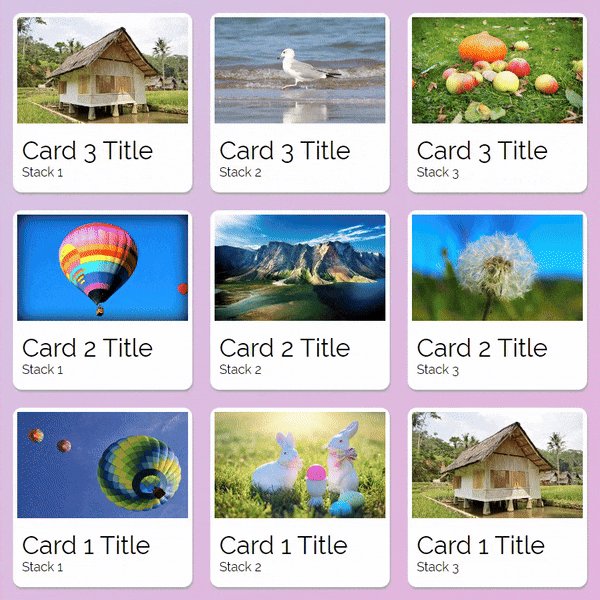
jQuery图片层叠展开动画 支持多种展开特效
 图片
图片
这是一款基于jQuery和CSS3的图片层叠展开动画插件,它的特点是可以将很多张图片一层层交错叠在一起,鼠标点击后,这些图片又会同时展开来。让人惊讶的是,它有多种展开动画特效,比如从侧边展开、从中间展开以及网格式展开等。
基于Three.js的图片撕碎切换动画
 图片
图片
这是一个非常酷的HTML5 Canvas图片切换动画,它是基于知名3D动画库threejs实现的。在图片切换过程中,你也可以通过鼠标拖动来查看切换时的具体细节效果。如果将它制作成一个效果非常独特而华丽的相册或者焦点图插件,相信会很不错的。



































