在前端开发领域,CSS 一直是网页设计的支柱,使我们能够创造具有视觉吸引力和互动性的网页体验。
随着技术的不断发展,CSS 也在不断发展,为我们带来了应对现代设计挑战的新功能。
2024 年,CSS 推出了一些令人难以置信的更新,突破了我们通过网页设计可以实现的界限。今天这篇文章,就来分享我探索到的彻底改变我的网页开发实践的 5 大前沿 CSS 功能,希望这些新功能也能够帮助到你。
1. CSS 容器查询
什么是容器查询?
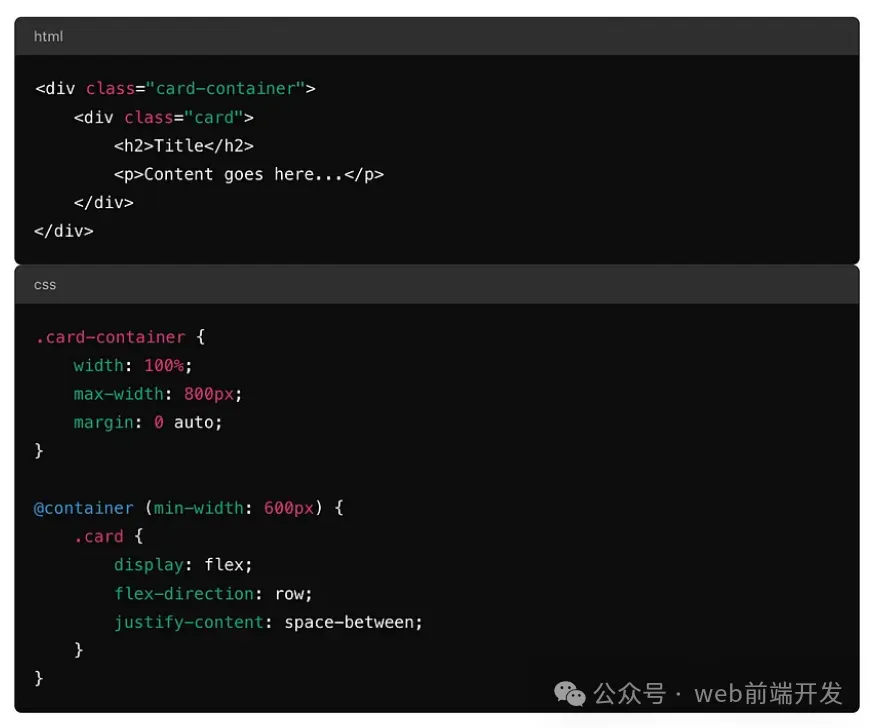
容器查询允许您根据容器的大小而不是视口来设置元素的样式。这是响应式设计的游戏规则改变者,因为它支持更多模块化和适应性更强的组件。
当我第一次开始使用容器查询时,感觉就像一股清新的空气。不再仅仅依赖媒体查询和根据视口大小调整样式。

为什么它很有用?
容器查询允许对组件布局进行更细粒度的控制,从而更容易创建适应不同容器大小的响应式设计。这可以使代码更干净、更易于维护。
现在我可以创建真正响应其容器大小的组件,从而产生更干净、更易于维护的代码。
更多详细信息,可以查看 MDN Web 文档上的 CSS 容器查询。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_containment/Container_queries
2. CSS Subgrid
什么是子网格?
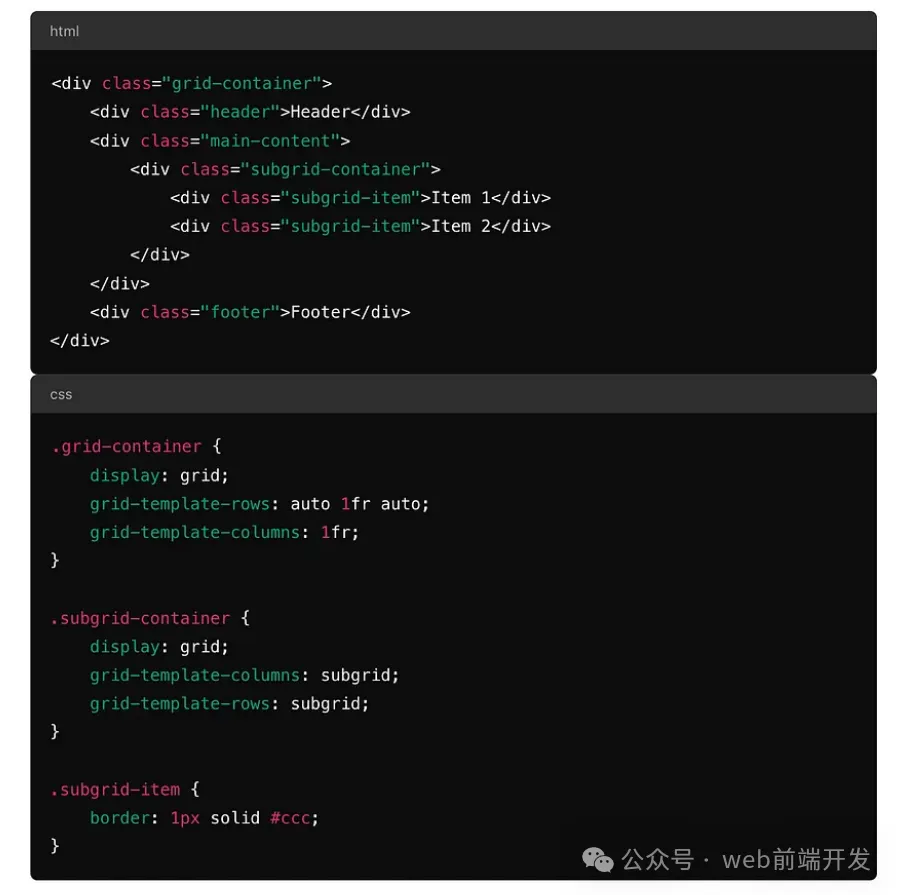
子网格是 CSS 网格布局的扩展,允许网格项继承其父级的网格定义。这对于复杂的嵌套布局特别有用。
实现子网格对我涉及复杂布局的项目具有变革性。我记得在子网格可用之前,我曾为嵌套网格而苦苦挣扎,这经常导致复杂且冗余的 CSS。
子网格通过允许子元素与父网格无缝对齐来简化此过程。
示例

为什么它很有用
Subgrid 通过允许嵌套元素与父网格对齐,简化了复杂布局的创建。这减少了冗余并增强了基于网格的设计的一致性。
更多详细信息,请查阅 MDN Web 上的CSS Subgrid 文档。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_grid_layout/Subgrid
3. 使用 @property 的 CSS 自定义属性
什么是带有 @property 的 CSS 自定义属性?
@property 规则允许您使用类型检查、初始值和继承来定义自定义属性(CSS 变量)。这为您的 CSS 带来了更高的稳健性和灵活性。
使用 @property 为我的 CSS 增加了一层新的稳健性。早期,我在管理 CSS 变量方面遇到了问题,尤其是在确保它们的值有效时。
使用 @property,我可以更正式地定义这些变量,尽早发现错误并使我的样式表更可靠。
示例

为什么它很有用
使用 @property 可以增强 CSS 变量的功能,因为它可以更好地控制变量的行为并确保正确使用它们。这样可以生成更可靠、更易于维护的样式表。
更多详细信息,请查阅MDN Web 文档上的 @property。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/@property
4. CSS 嵌套
什么是 CSS 嵌套?
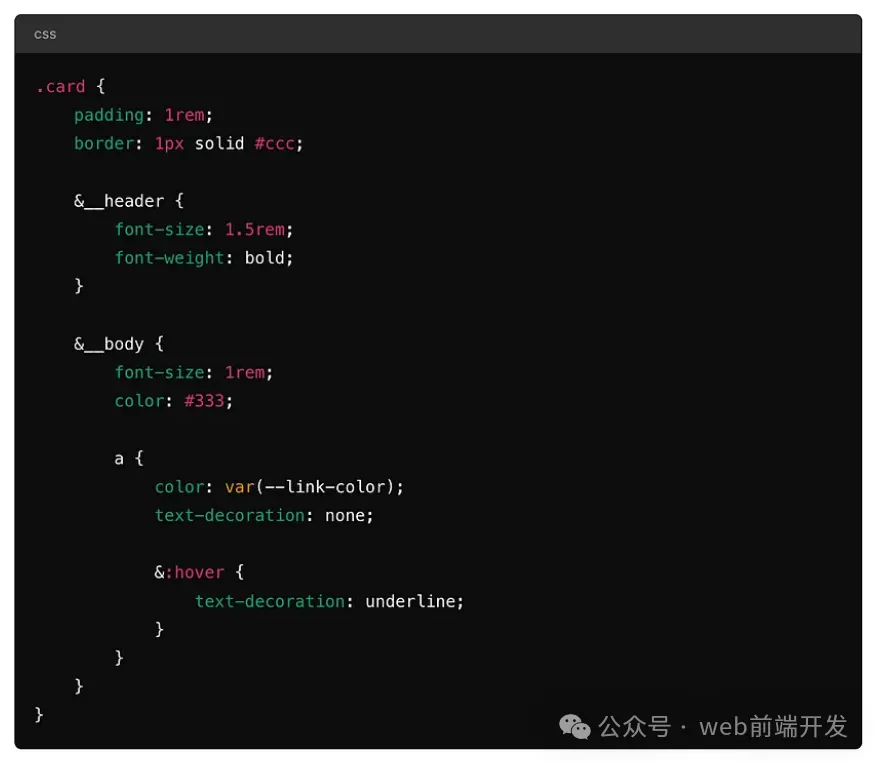
CSS 嵌套允许您以镜像 HTML 结构的方式嵌套 CSS 选择器。这使得 CSS 更具可读性且更易于管理。
CSS 嵌套极大地改善了我的工作流程。我以前严重依赖 Sass 等预处理器进行嵌套,但现在我可以在 CSS 中原生地进行嵌套。
示例

为什么它很有用
嵌套使你的 CSS 更有条理,并镜像 HTML 结构,从而简化了编写和维护样式的过程,尤其是在大型项目中非常有用。
更多详细信息,请访问 MDN Web 文档中的 CSS 嵌套。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/Nesting
5. CSS scroll-timeline 动画
什么是 CSS 滚动链接动画?
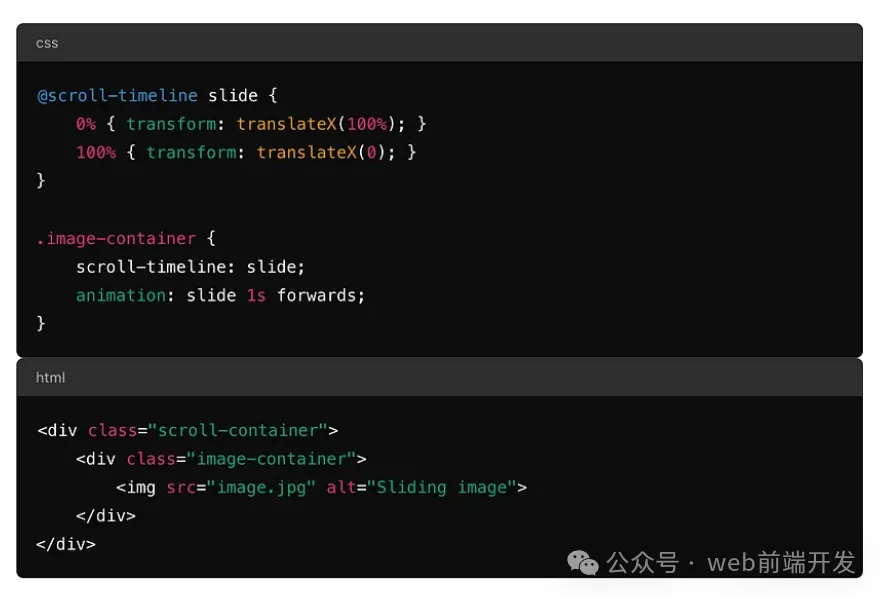
滚动链接动画允许你创建响应用户滚动位置的动画。这可以在你的网站上创建引人入胜的互动体验。
我的个人经验
滚动链接动画为我的项目增加了新的互动性。我记得我第一次实现滚动链接动画时——感觉就像让我的网站焕然一新。这是一种让用户在浏览内容时保持参与度的绝佳方式。
示例

为什么它很有用
滚动链接动画可以使您的网站更具活力和吸引力。它们允许您创建由用户交互触发的动画,从而增强整体用户体验。
更多详细信息,请访问 MDN Web 文档上的滚动链接动画。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-timeline
总结
2024 年的新 CSS 功能提供了强大的工具来创建更具响应性、更有条理和更具吸引力的网页设计。
通过将容器查询、子网格、带有 @property 的自定义属性、嵌套和滚动链接动画纳入您的工作流程,您可以增强您的项目并简化您的开发流程。
拥抱这些新的CSS功能,在不断发展的 Web 开发世界中保持领先地位。



































