前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心!
推荐几个我觉得好用的 uni-app 工具。
vitesse-uni-app
vitesse-uni-app 是由 Vite & uni-app 驱动的跨端快速启动模板脚手架,有了它,你可以在 vscode 或其他编辑器中去开发 uni-app 项目了。
 图片
图片
使用起来也是非常的方便,其实就跟平时大家开发Vite & Vue3别无二致。
 图片
图片
文档地址:https://vitesse-docs.netlify.app/getting-started/installation
uni-network
一款为 uni-app 量身打造的、基于 Promise 的请求库,非常好用!
 图片
图片
 图片
图片
文档地址:https://uni-network.netlify.app/guide/installation.html
uni-use
uni-use,你可以理解它为 uni-app 版本的 vueuse,就是一些实用工具函数、Hooks 的集合,其实 uni-use也是依赖于 vueuse 的。
 图片
图片
文档地址:https://uni-helper.js.org/uni-use
vite-plugin-uni-pages
能让你在 uni-app 去使用路由系统。
 图片
图片
文档地址:https://uni-helper.js.org/vite-plugin-uni-pages
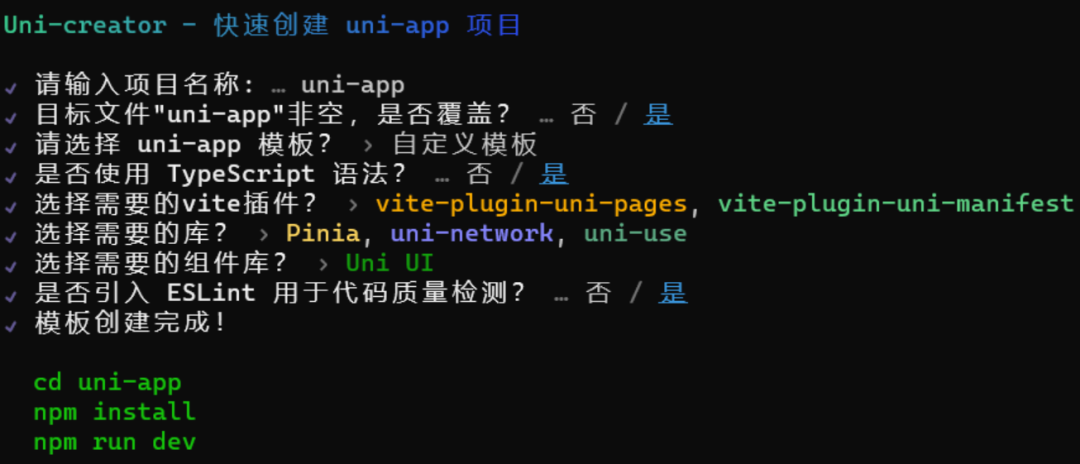
create-uni
create-uni 是一个用于快速创建 uni-app 项目的轻量脚手架工具,它可以帮助你快速创建一个基于vite和vue3的uni-app项目,同时提供了一些模板供你选择。
 图片
图片
 图片
图片
文档地址:https://uni-helper.js.org/create-uni
uni-promises
能让你在 uni-app 中无忧无虑地去使用 Promise。
文档地址:https://uni-helper.js.org/uni-promises。
 图片
图片
uni-app-types
它的作用是为uni-app内置组件提供TypeScript类型。
 图片
图片
文档地址:https://uni-helper.js.org/uni-app-types
unocss-preset-uni
专为 uni-app 打造的 UnoCSS 预设,有了它,你可以更加原子化地去使用预设的样式,实用起来跟 UnoCSS 很类似。
 图片
图片
文档地址:https://uni-helper.js.org/unocss-preset-uni
vite-plugin-uni-tailwind
支持在 uni-app 中使用TailwindCSS@3原有语法开发小程序。
 图片
图片
文档地址:https://uni-helper.js.org/vite-plugin-uni-tailwind
Awesome uni-app
很多优秀的 uni-app 开发自愿都在这。
 图片
图片
文档地址:https://uni-helper.js.org/awesome-uni-app































