本文翻译自 10 one-liners that will change how you think about JavaScript forever,作者:Tari Ibaba, 略有删改。
本文介绍JavaScript单行程序的独特数据处理能力,单行技巧可以帮助我们更简洁、更高效地处理数据。这些技巧不仅提升了代码的可读性,也减少了代码行数,使代码更加紧凑。以下是一些JavaScript单行技巧,用于高效处理数据,附带相应的代码示例。
 图片
图片
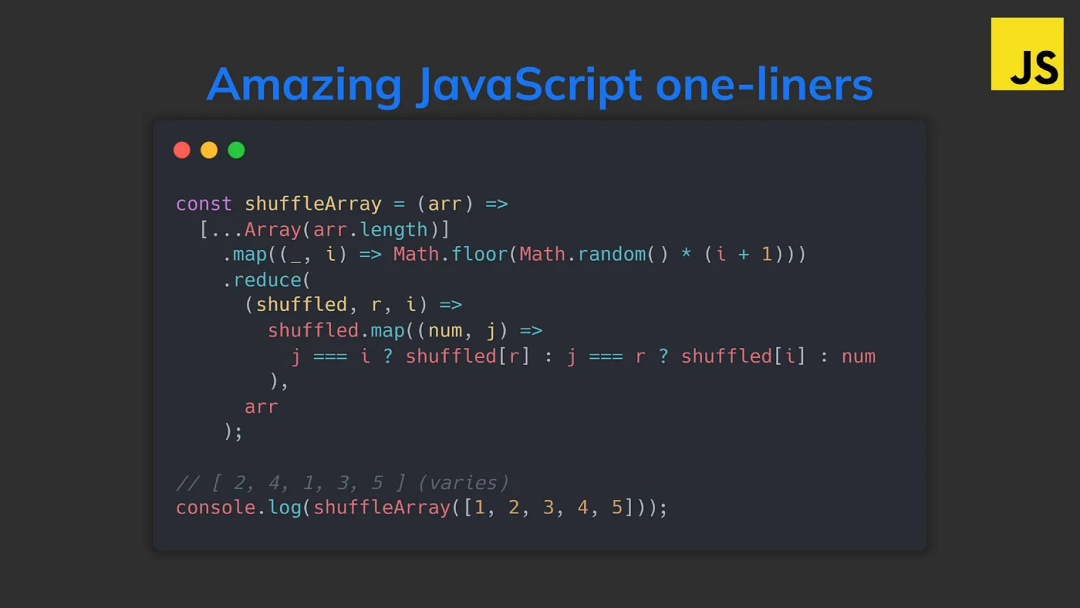
像这样令人惊叹的单行程序显示了您对语言的掌握及其独特的数据处理能力。️
今天我们介绍有一些关于JavaScript的有趣的事情,大多数开发人员可能都没这样使用过。
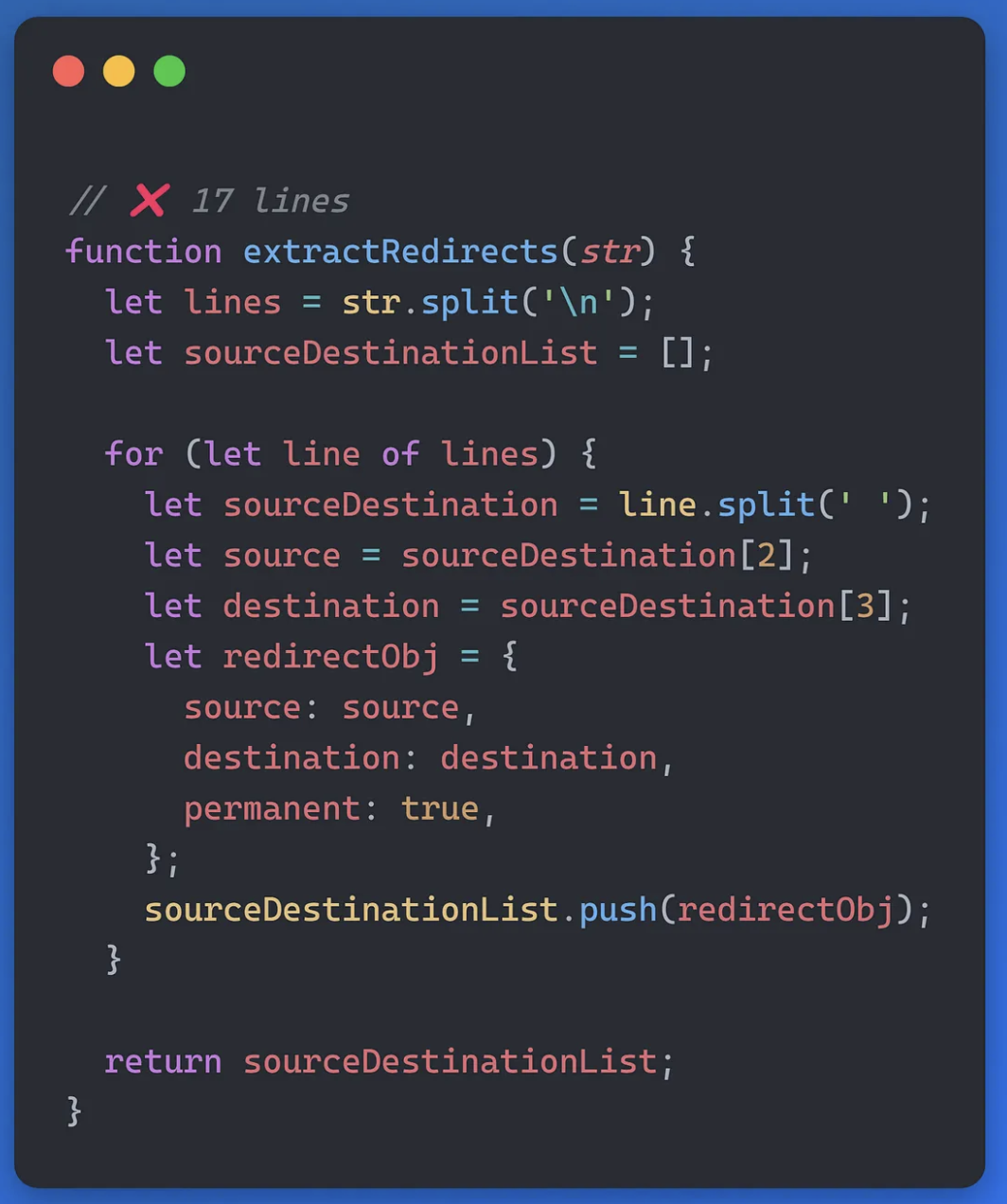
下面程序中,我从17行命令行转换到一个单行的功能语句。
 图片
图片
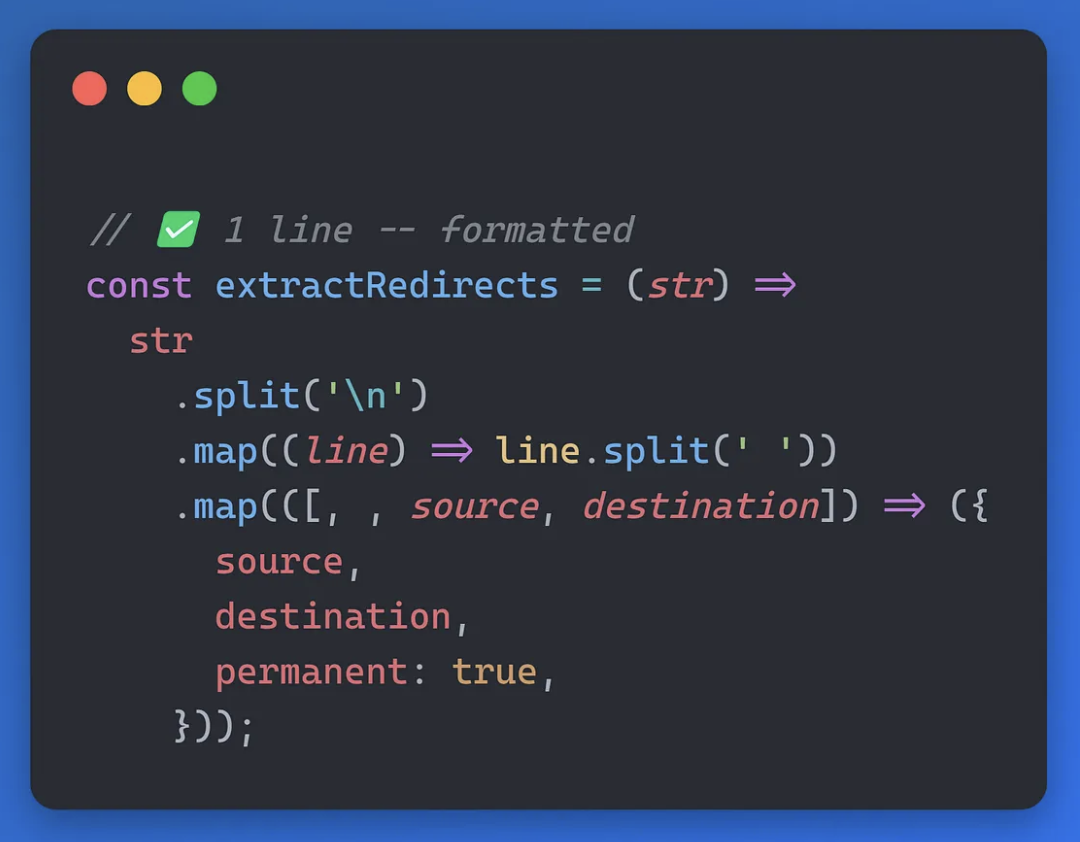
转换后:
 图片
图片
转换后的代码相对要清晰优雅,你可以清楚地看到数据是如何从输入到输出。
求一组数字的平均值
通过reduce将数组的总和除以它的长度,我们可以计算出数字的平均值。
const average = array => array.reduce((total, num) => total + num, 0) / array.length;将URL的查询字符串部分转换成对象
这个示例展示了如何将查询字符串转换成对象。URLSearchParams会解析字符串,并返回一个可迭代的对象,之后通过Object.fromEntries将其转换为对象,使得URL参数的检索更加便捷。
const query = 'name=XXX&age=18';
// 将字符串解析为对象
const parseQuery = query => Object.fromEntries(new URLSearchParams(query));
// 结果: parseQuery = { name: 'XXX', age: '18' }将秒数转换为时间格式的字符串
此示例展示了秒数到 HH:MM:SS 字符串的转换过程。通过创建一个 Date 对象,并根据秒数设置其时间值,最后格式化输出。
const seconds = 9000; // 一小时是 3600 秒,多出 61 秒
const toTimeString = seconds => new Date(seconds * 1000).toISOString().substr(11, 8);
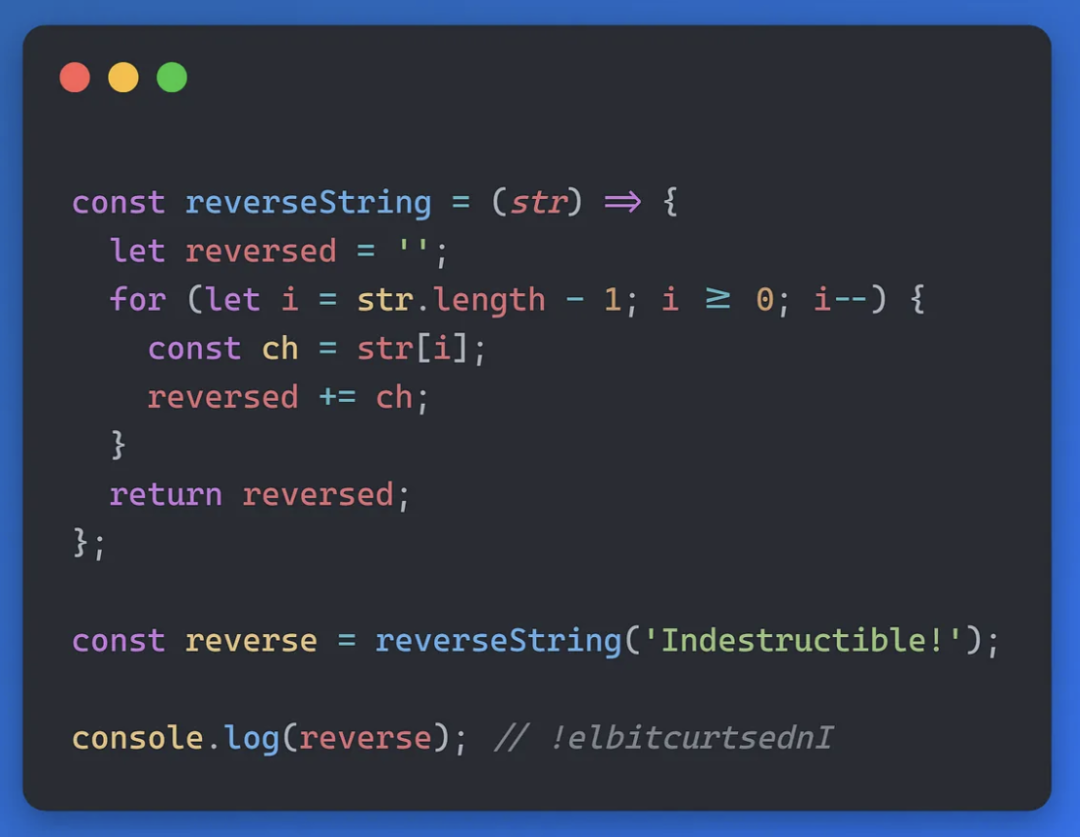
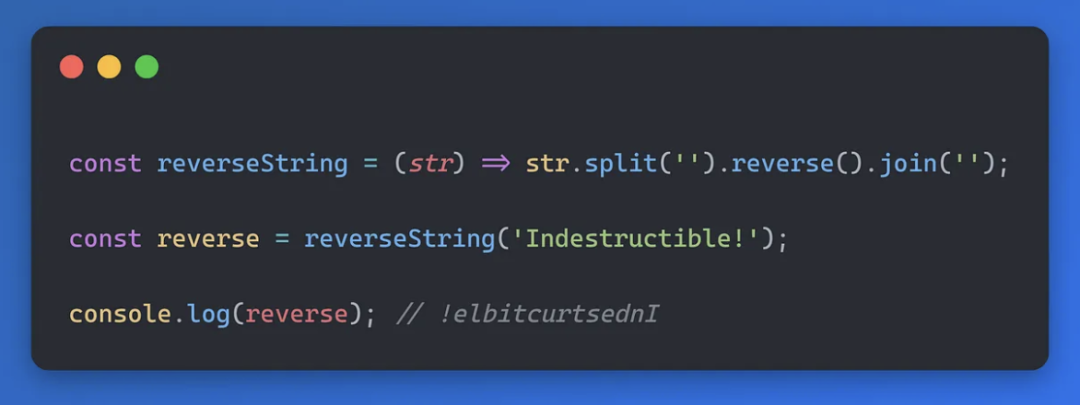
toTimeString(seconds); // '02:30:00'反转字符串
 图片
图片
转换后:
 图片
图片
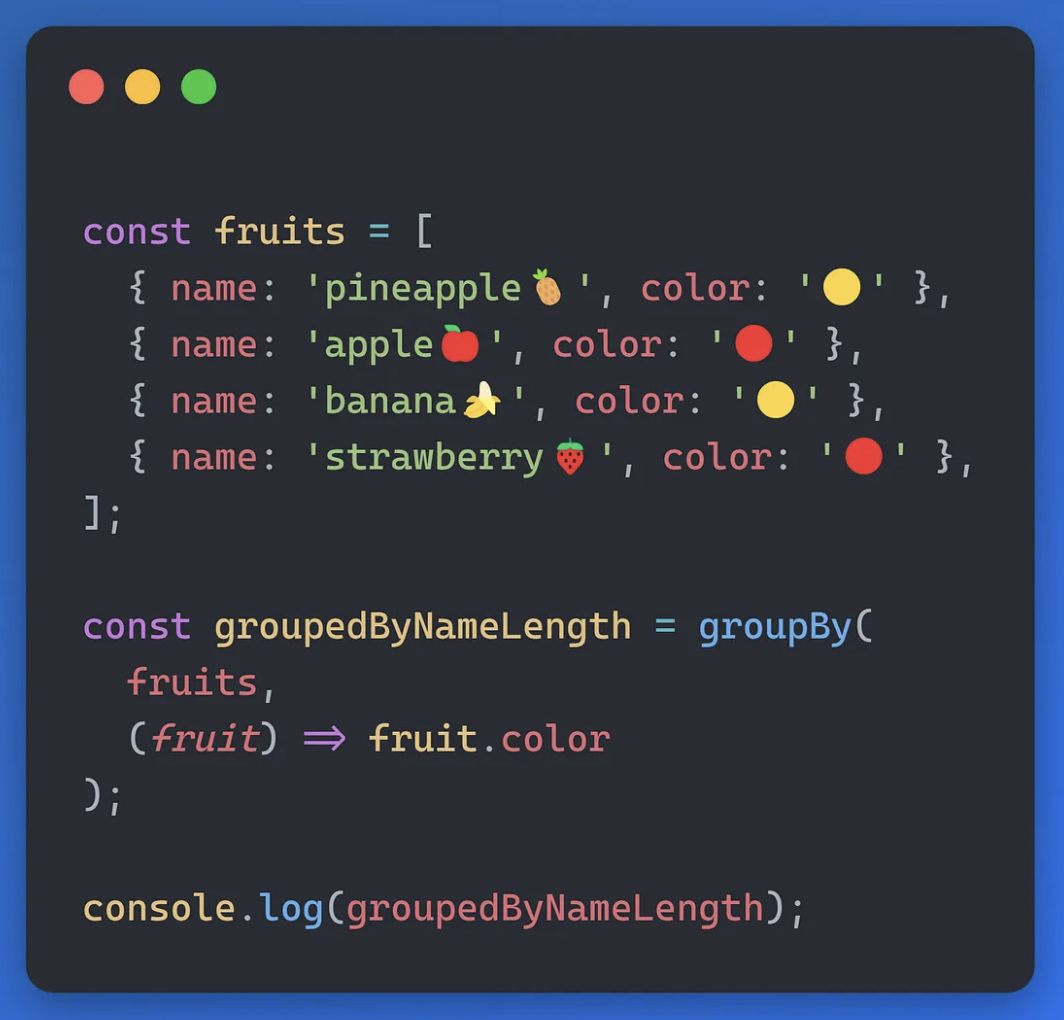
ID分组
按特定的对象属性对数组进行分组:
 图片
图片
使用示例:
 图片
图片
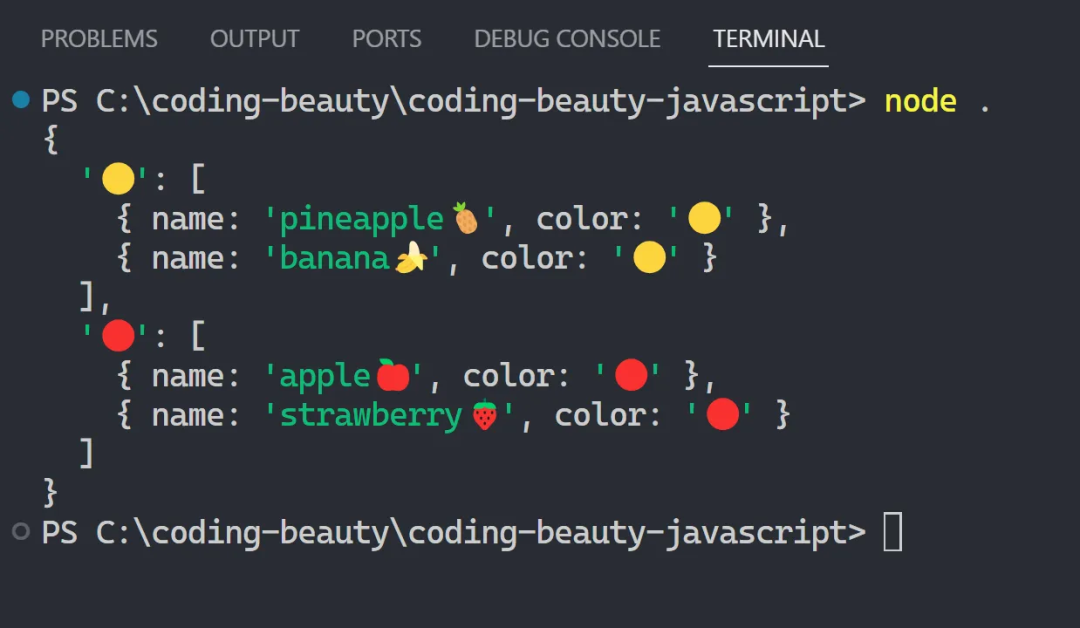
代码执行效果:
 图片
图片
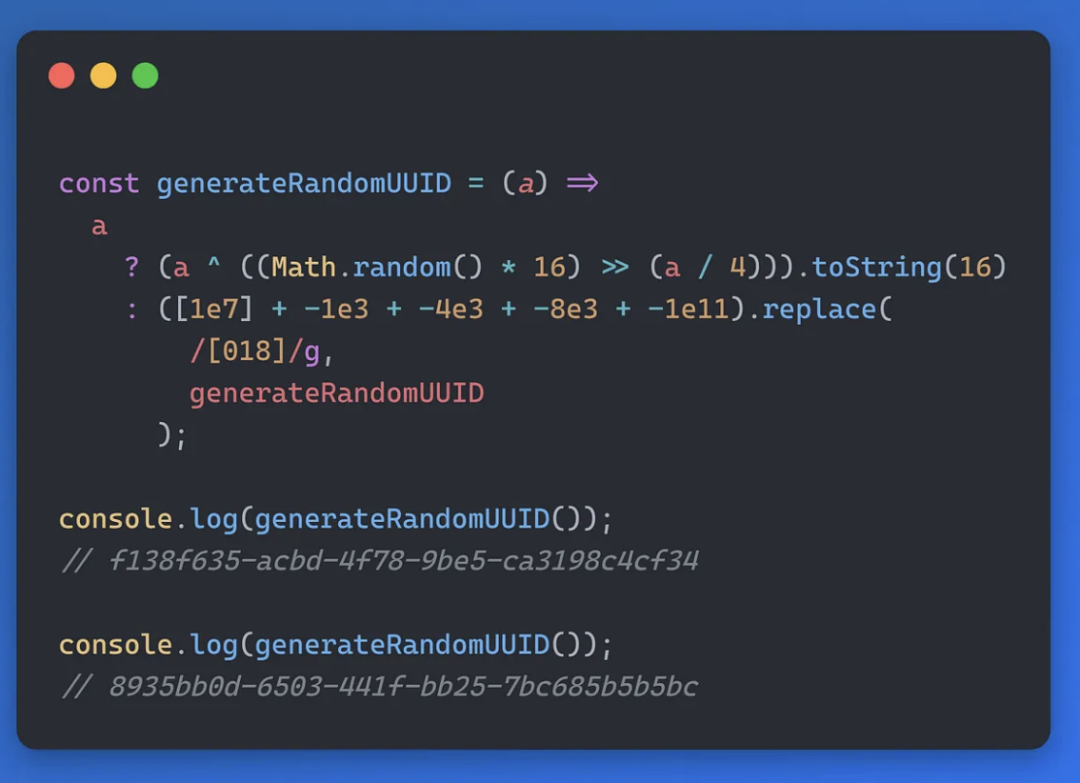
生成随机UUID
这里有有基本算术、幂、随机值、方法、位移位、正则表达式、回调函数、递归、求幂……等一起工作。
 图片
图片
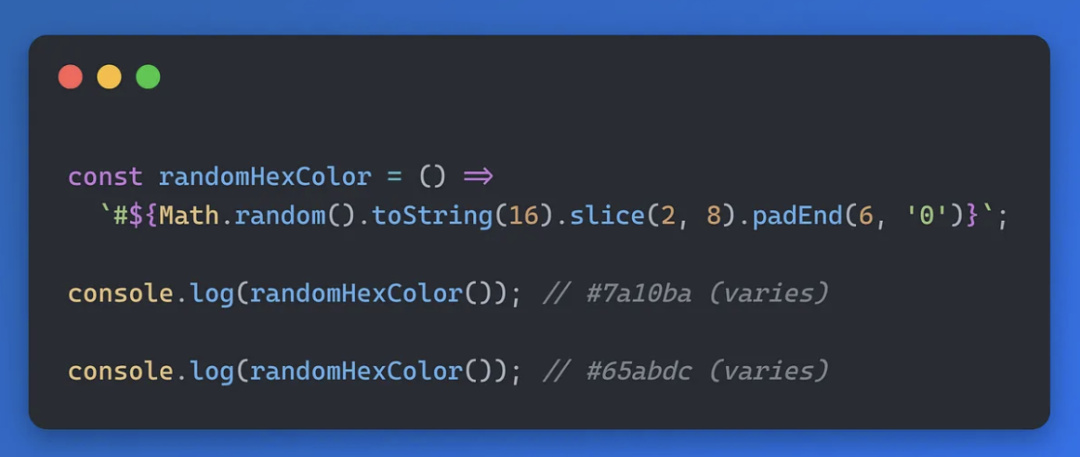
生成随机十六进制颜色
1行生成一个随机的十六进制颜色:
 图片
图片
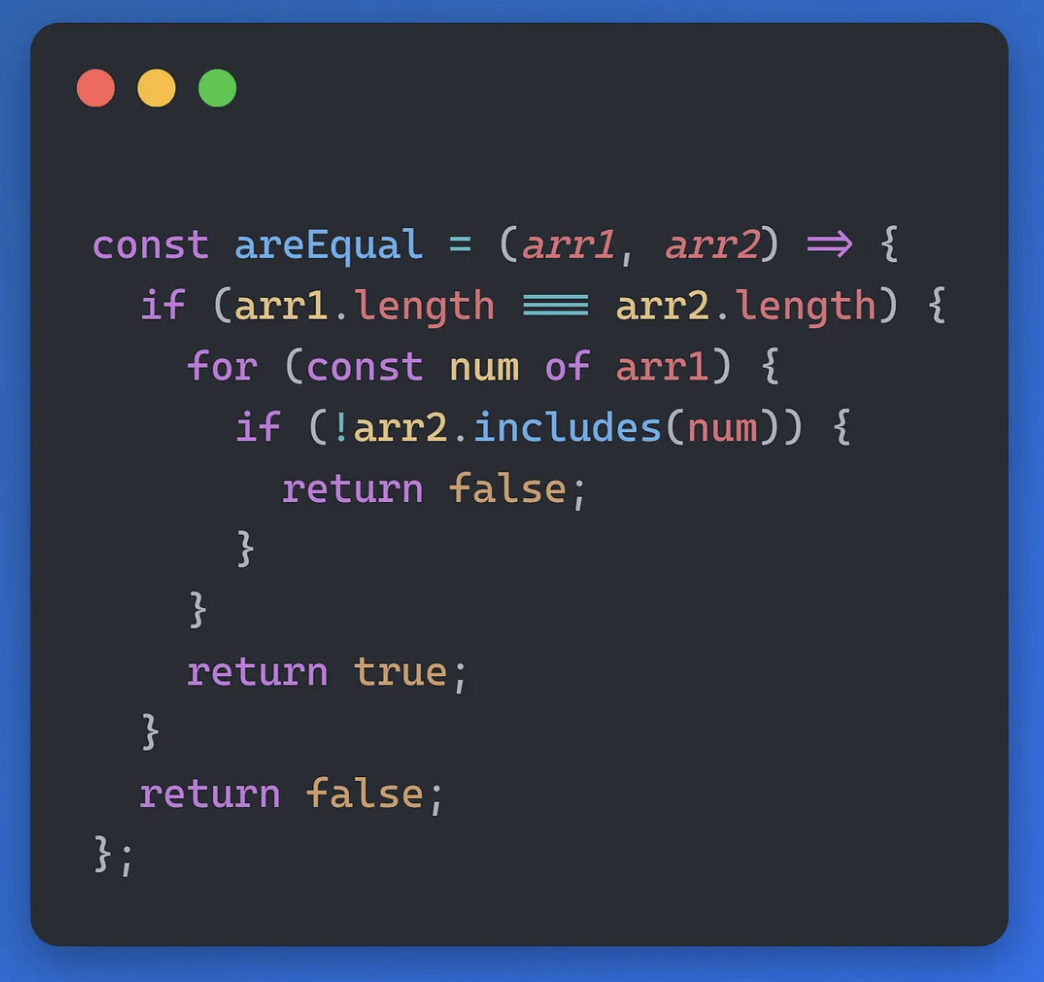
数组相等
用一行代码检查数组是否相等。
❌ 11行:
 图片
图片
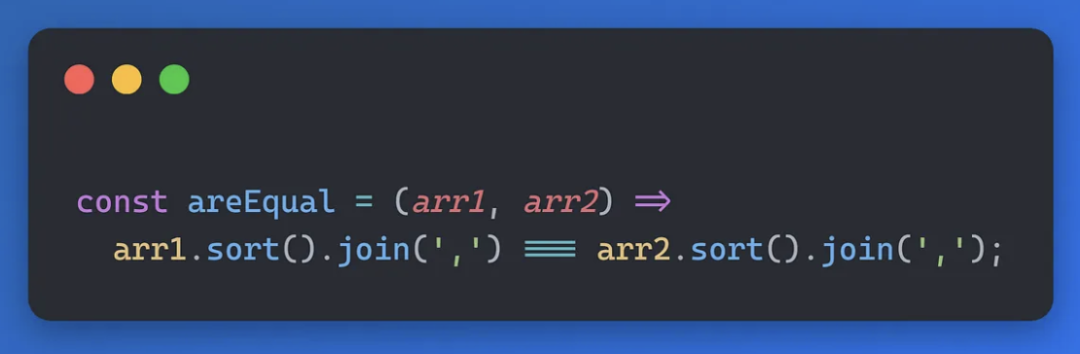
✅ 1行:
 图片
图片
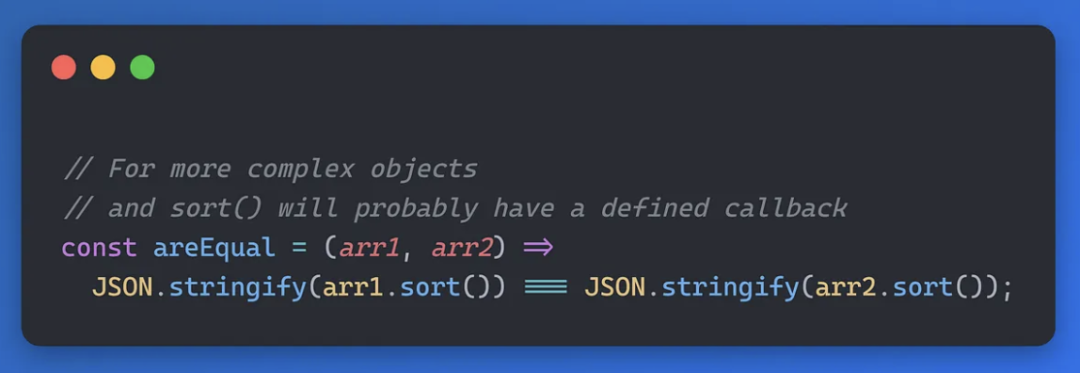
✅ 或者:
 图片
图片
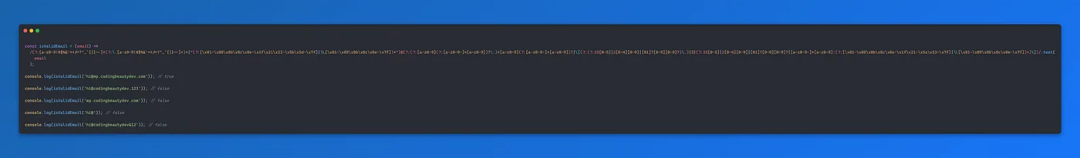
电子邮件
电子邮件验证都是关于正则表达式的:
 图片
图片
还有更全面的验证:
 图片
图片
 图片
图片
将JSON转换为map
 图片
图片
snake转换为camel case
轻松地从蛇式转换为骆驼式,无需临时变量。
 图片
图片
最后
将很多操作都集中在一个语句里;从输入到输出,不断地处理,流畅地进行各种操作。这就是JavaScript单行程序的强大之处。








































