Web 开发人员使用 CSS 样式语言为语义 HTML 文档添加动态、富有创意且用户友好的样式。

刚接触 CSS 的 Web 开发人员通过练习基本的 CSS 选择器语法、属性、@ 规则和伪类/元素来开始学习样式。
了解这些 CSS 功能足以构建一个易于访问、美观、用户友好的现代网站,但要了解 CSS 的全部潜力,还有很多东西需要学习。
当 Web 开发人员广泛使用 CSS 设计网站前端并尝试使用 CSS 时,他们经常会发现新功能、解决方法和技术,这些功能、解决方法和技术可以帮助他们提高工作效率并提高 CSS 技能。
这些技巧和窍门可帮助每个人高效地实施快速、有吸引力的 CSS 纯解决方案来解决设计问题,而无需编写基于 JavaScript、SVG 和 HTML Canvas 的实现。例如,现在 Web 开发人员无需编写一行 JavaScript 代码即可创建快速、轻量级的倒计时器。
在本文中,我将介绍10个 CSS 技巧和窍门,帮助您充分利用 CSS,高效地构建现代 Web 界面,而无需使用 JavaScript、SVG、HTML Canvas 或集成繁重的第三方 UI 工具包和库。练习这些技巧可以扩展您的 CSS 掌握能力!
1. 让元素居中的最简单方法
正确放置 UI 元素是设计高质量界面的必备条件。在大多数情况下,Web 开发人员必须将子元素垂直和水平居中。由于布局系统和定位功能不同,CSS 无法提供单一属性来让任何元素居中。
在响应式设计流行之前,Web 开发人员使用负边距技巧来让 HTML 元素居中——现在,您会发现使用各种现代和旧 CSS 属性让元素居中的无数方法,但在 CSS 中让元素居中的最简单方法是什么?
现代 CSS 网格功能支持使用 place-items 简写属性让网格块居中,因此我们可以使用它来让子元素居中,如下所示:

<div>
<button>A centered button</button>
</div>
<style>
div {
height: 100vh;
display: grid;
place-items: center;
}
</style>2. 使用 CSS 边框创建三角形
内置 SVG 实现通常提供功能齐全的方法来生成任何高级自定义形状。
因此,标准 HTML 实现不提供内置标签来使用标准 DOM 元素创建任意形状,但我们可以使用标准 CSS 属性将 div 元素转换为各种几何形状,即使用边框半径创建圆形。
默认 div 元素中边框渲染的行为在流行的浏览器中是相同的,它允许我们按如下方式创建三角形:
<div></div>
<style>
div {
border-right: 20px solid transparent;
border-bottom: 20px solid darkcyan;
border-left: 20px solid transparent;
}
</style>
您可以通过对不同边框边使用可见颜色以及改变边框粗细来创建各种三角形。
3. 纯 CSS 倒计时
过去的 Web 开发人员通常使用 JavaScript 在网页上创建哪怕是简单的倒计时器。CSS 动画功能可帮助 Web 开发人员动态更新 DOM 元素视觉效果,而无需编写 JavaScript 代码。
因此,现在我们可以通过定义多个关键帧来创建标准的 CSS 动画创建方法来创建倒计时。
我们可以使用 @property at-rule、CSS 变量和 CSS 计数器,以创纪录的时间用纯 CSS 创建灵活、可自定义的倒计时,而无需自己创建那么多关键帧:
<div></div>
<style>
@property --c {
syntax: "<integer>";
initial-value: 0;
inherits: true;
}
@keyframes timer {
from { --c: 10 }
to { --c: 0 }
}
:root { animation: timer 5s linear }
div::after {
counter-reset: c var(--c);
content: counter(c, decimal-leading-zero);
}
</style>上面的 CSS 代码片段使用 @property at-rule、变量和具有 CSS 动画功能的计数器创建了一个计时器。即使没有使用那么多动画关键帧定义,它也会使用 counter-reset 属性为每个动画帧呈现一个动态值:

您可以通过使用 calc() 和 mod() CSS 数学函数调整全局计时器变量的结束值来创建显示分钟、秒和毫秒的倒计时器。
4. 不使用 JavaScript 自定义原生表单控件
浏览器将 DOM 元素渲染为浏览器视口边界内的可视 UI 元素。
但是,HTML 表单元素通常会打开在标准 DOM 视口之外渲染的原生 UI 元素,因此没有跨浏览器的解决方案来自定义原生表单元素的平台特定、浏览器特定的弹出元素。
例如,我们无法自定义 HTML 选择元素的下拉弹出窗口,但我们可以使用 CSS 在所有浏览器中自定义选择框的初始视图,因为初始表单控件视图在 DOM 内渲染:
<div>
<select>
<option>React</option>
<option>Angular</option>
<option>Svelte</option>
<option>Vue</option>
<option>Lit</option>
</select>
</div>
<style>
div {
position: relative;
min-width: 200px;
}
select {
appearance: none;
padding: 6px;
font-size: 14px;
border-radius: 4px;
width: 100%;
border: 2px solid #ccc;
outline: none;
}
select:focus { border: 2px solid #aaa; }
div::after {
border-right: 6px solid transparent;
border-top: 6px solid #333;
border-left: 6px solid transparent;
position: absolute;
top: 42%;
right: 12px;
content: "";
pointer-events: none;
}
</style>上述 CSS 定义通过添加自定义图标和边框来定制 HTML 选择元素的初始视图的浏览器特定外观,如下面的预览所示:

使用相同的技术,您可以覆盖用户代理样式表中的默认样式,以自定义其他本机表单控件并向其添加额外的子元素,而无需使用 JavaScript 嵌入元素。
5. 使用渐变填充创建花式框角
众所周知的 border-radius CSS 属性可帮助我们为矩形 DOM 元素创建圆形或椭圆形边缘。
此外,使用 clip-path 属性,我们可以创建漂亮的花式角。您知道我们可以使用渐变填充创建创意花式角吗?
通过为元素填充径向渐变背景,可以创建一个完美、尖锐的圆圈。如果我们使生成的圆圈透明,将其用作蒙版,然后移动到角落,它会切开所有四个角,从而创建类似相框的角:
<div></div>
<style>
div {
width: 200px;
height: 100px;
background: darkcyan;
mask: radial-gradient(14px at 40px 40px, transparent 98%, black) -40px -40px;
}
</style>
该网络应用程序允许您通过动态调整几个参数来生成这些类型的角落。
6. 在属性选择器中使用模式匹配
Web 开发人员通常使用类和标识符来为语义 HTML 元素应用样式。CSS 标准还支持具有模式匹配的属性选择器,因此我们可以使用它们为元素编写全局样式。一个简单的示例是编写以下选择器来为所有本机文本输入添加全局样式:
input[type="text"] {
/* ... */
}属性选择器可与任何标准 HTML 属性和自定义属性(即数据属性)配合使用。属性选择器语法还支持模式匹配,因此我们可以使用此技术编写简写选择器,以便为无法编辑的 HTML 文档编写通用样式(即为第三方 HTML 文档或 CMS 页面模板设置样式):
<div>
<button class="ok-btn">Ok</button>
<button class="re-try-btn">Retry</button>
<button class="cancel-btn">Cancel</button>
</div>
<style>
button[class$="-btn"] {
min-width: 6em;
}
</style>上述选择器为所有类名以 -btn 结尾的按钮元素添加样式。
这是另一个示例,它使用属性模式匹配为 Wikipedia 超链接添加不同的样式:
a[href*=".wikipedia.org"] {
color: darkcyan;
}7. 创建自定义列表样式类型
HTML 标准提供了 <ol> 和 <ul> 语义标签来在网页上创建列表。这些标签带有默认列表样式,但您可以使用 list-style-type 属性覆盖这些默认列表样式。例如,以下 CSS 定义激活小写罗马数字系统:
ol {
list-style-type: lower-roman;
}@counter-style @ 规则允许您使用预包含的列表样式或从头创建新的样式来为 list-style-type 属性创建自定义样式定义。
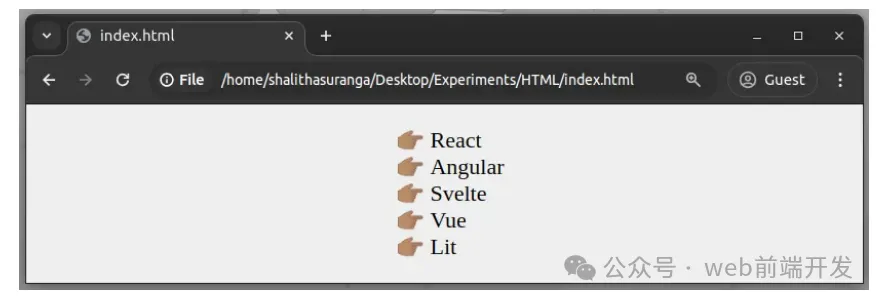
以下 HTML 文档使用表情符号创建的自定义列表样式:
<div>
<ul>
<li>React</li>
<li>Angular</li>
<li>Svelte</li>
<li>Vue</li>
<li>Lit</li>
</ul>
</div>
<style>
@counter-style emojis {
system: cyclic;
symbols: "\1F449\1F3FD";
suffix: " ";
}
ul { list-style-type: emojis }
</style>
此 CSS at-rule 可让您扩展现有列表计数器并创建自定义计数器。
例如,以下样式定义在每个有序列表项前呈现带有连字符 (-) 的数字括号:
@counter-style custom-roman {
system: extends lower-roman;
prefix: "[";
suffix: "] - ";
}
ol { list-style-type: custom-roman }8. 为英雄部分创建艺术背景
现代网站设计包含一个大型介绍部分,称为英雄部分,用于介绍网站并放置几个主要操作按钮。
Web 开发人员通常使用创意背景图像创建这些英雄部分。现在,由于内置的 CSS 过滤器和混合模式,我们无需编辑原始源图像即可为英雄部分创建创意背景图像。
我们可以使用 ::after 伪元素将各种过滤器应用于其背景图像来创建英雄部分,如下所示:
<div>
<h1>Hero section</h1>
</div>
<style>
div {
height: calc(100vh - 16px);
position: relative;
display: grid;
place-items: center;
color: white;
overflow: auto;
}
div::after {
content: "";
position: absolute;
inset: 0;
background-image: url(https://raw.githubusercontent.com/codezri/static-media/main/unsplash-img1.jpg);
background-size: cover;
background-position: center;
z-index: -1;
filter: blur(4px) brightness(0.65) sepia(90%);
}
</style>
同时,mix-blend-mode 属性可以通过为基于背景颜色的背景图像添加颜色混合效果来帮助我们创建有创意的英雄部分,如以下示例所示:
div {
background-image: url(https://raw.githubusercontent.com/codezri/static-media/main/unsplash-img1.jpg);
background-size: cover;
background-position: center;
isolation: isolate;
height: calc(100vh - 16px);
position: relative;
display: grid;
place-items: center;
color: white;
}
div::after {
content: "";
position: absolute;
background: #594100;
inset: 0;
z-index: -1;
mix-blend-mode: multiply;
}
您还可以使用 BACKGROUND-filter CSS 属性创建艺术英雄部分,但它并没有得到所有流行的标准浏览器中实现。
9. 使用 CSS 添加用户友好、吸引人的滚动行为
您还记得过去的 JQuery 时代吗?当时我们使用 .scrollTo() 函数通过 JavaScript/JQuery 实现平滑滚动动画?现在,Web 开发人员可以更改滚动行为并使用纯 CSS 激活平滑滚动!
查看以下激活平滑滚动的 CSS 定义:
<a href="#target1">[1]</a>
<a href="#target2">[2]</a>
<div id="target1"></div>
<div id="target2"></div>
<style>
div {
height: 100vh;
border-bottom: solid 40px #aaa;
background-color: #ccc;
}
:root { scroll-behavior: smooth }
</style>通过此 CSS 定义,浏览器甚至可以为后退按钮激活平滑滚动,如下面的预览所示:

CSS 滚动捕捉模块提供了一组 CSS 属性,用于提高可滚动容器的可用性和可访问性。
例如,以下代码片段会自动在主要部分停止滚动,并避免在部分部分停止:
<section style="background: #ccc">1</section>
<section style="background: #aaa">2</section>
<section style="background: #ccc">3</section>
<section style="background: #aaa">4</section>
<style>
section {
height: 100vh;
scroll-snap-align: start;
display: grid;
place-items: center;
font-size: 7em;
}
:root {
background-color: #eee;
scroll-snap-type: y mandatory;
}
</style>
CSS 滚动捕捉功能可帮助我们为移动应用中支持滑动的界面实现无 JavaScript、极简的纯 CSS 解决方案
10. 无类 CSS 样式技术
每个 Web 开发人员都有使用类开始样式的习惯。使用组织良好的类无疑是创建干净、易于管理的网页的良好做法。
但是,创建类对于创建极简网页来说并不是强制性的——无类 Web 设计概念激励我们使用语义 HTML 标签来编写 CSS:
nav {}
ul {}
ul li {}
summary {}:not()、:has() 和 :is() 等功能选择器(以伪类形式实现)可帮助我们避免在无类样式表中选择器中出现重复片段,从而编写简洁的代码。
例如,以下代码片段使用 :not() 为导航菜单项(最后一个除外)添加了颜色样式:
<nav>
<ul>
<li>Home</li>
<li>Services</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
<style>
nav ul {
display: flex;
list-style: none;
gap: 1em;
background: #eee;
padding: 1em;
:not(li:last-child) {
color: darkcyan;
}
}
</style>假设您需要为呈现 SVG 图标的菜单项添加自定义样式。然后,您可以使用 :has() 功能选择器选择这些菜单项,如下所示:
li:has(svg) {
/* ... */
}:has() 伪类可以与属性选择器和 CSS 变量结合使用,实现交互式主题更改:
<div>
<label><input type="radio" value="t1" name="t" checked>Theme 1</label>
<label><input type="radio" value="t2" name="t">Theme 2</label>
</div>
<style>
body {
background-color: var(--background-color);
color: var(--text-color);
transition: all 0.5s;
}
:root:has(input[value="t1"]:checked) {
--background-color: darkcyan;
--text-color: white;
}
:root:has(input[value="t2"]:checked) {
--background-color: skyblue;
--text-color: black;
}
</style>:is() 功能选择器帮助我们为逗号分隔的长选择器编写替代的简写选择器:
/* old-fashioned */
section h1,
section h2,
section h3,
section h4,
section h5,
section h6 {
color: darkcyan;
}
/* modern */
section :is(h1, h2, h3, h4, h5, h6) {
color: darkcyan;
}总结
以上就是我今天想与你分享的全部内容,希望这些技能可以帮助您编写更简洁、更高效的CSS代码。




































