大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心。
前几天 JavaScript 正式官宣,发布了 7 个Set的新方法,而且都非常的实用,也是很多前端开发者心心念念的方法。
有哪些新的 Set 方法呢?
总共有 7 个新的方法,分别是:
- intersection() 计算两个 Set 的 交集
- union() 计算两个 Set 的 并集
- difference() 计算两个 Set 的 差集
- symmetricDifference() 取两个 Set 的 差集 的 并集
- isSubsetOf() 判断 Set 是否是另一个 Set 的 超集
- isDisjointFrom() 判断 Set 是否与另一个 Set 无交集
下面通过几个代码案例给大家讲解:
intersection()
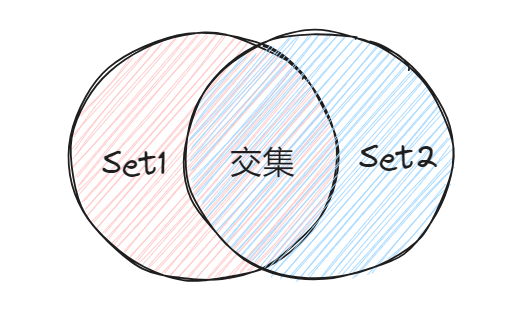
这个方法用于取两个 Set 的 交集。
 图片
图片
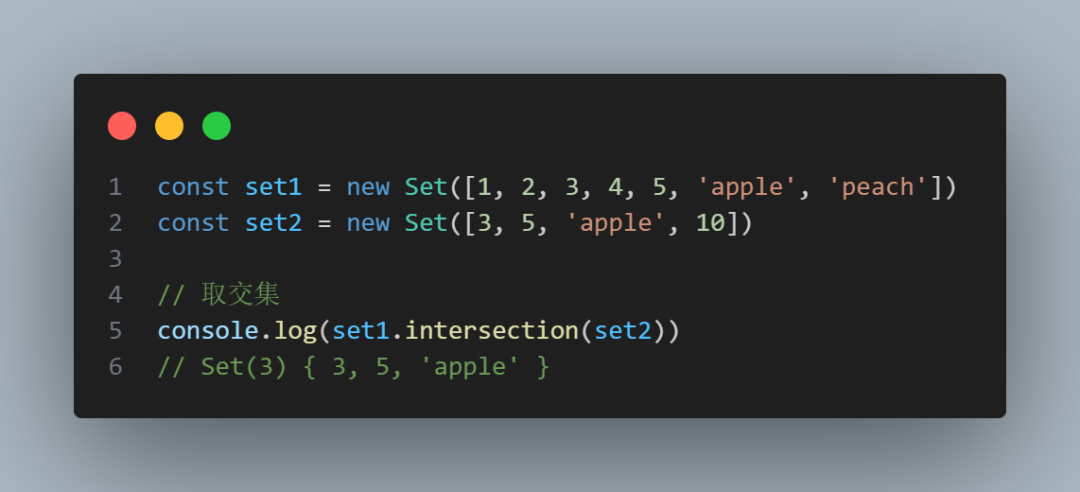
代码示例如下:
 图片
图片
union()
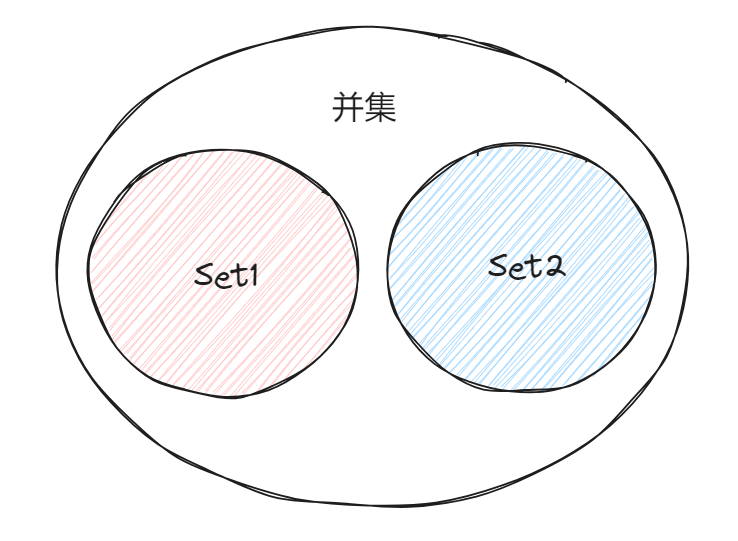
这个方法用于取两个 Set 的 并集。
 图片
图片
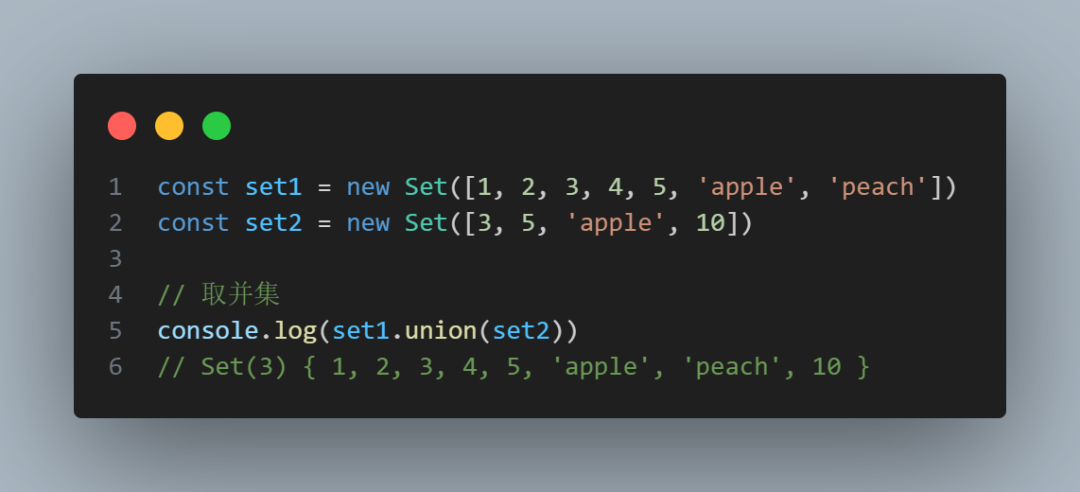
代码示例如下:
 图片
图片
difference()
这个方法用于取两个 Set 的 差集。
 图片
图片
代码示例如下:
 图片
图片
symmetricDifference()
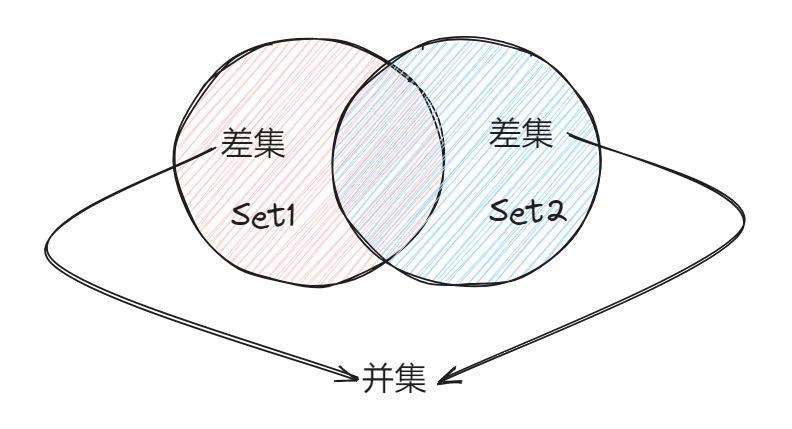
这个方法用于取两个 Set 的 差集 的 并集。
 图片
图片
代码示例如下:
 图片
图片
isSubsetOf()
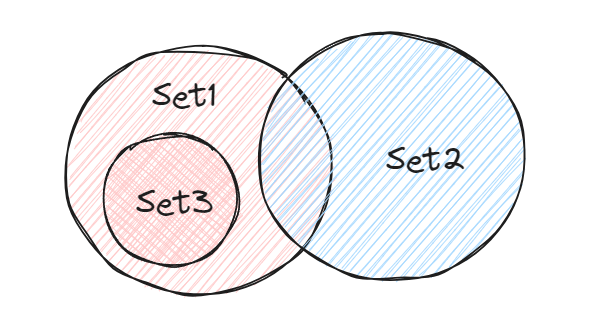
这个方法判断 Set 是否是另一个 Set 的 子集,是的话返回 true,否则返回false。
 图片
图片
代码示例如下:
 图片
图片
isSupersetOf()
这个方法判断 Set 是否是另一个 Set 的 超集,是的话返回 true,否则返回false。
其实跟 isSubsetOf() 很相似,只不过前后角色顺序反过来了罢了。
 图片
图片
代码示例如下:
 图片
图片
isDisjointFrom()
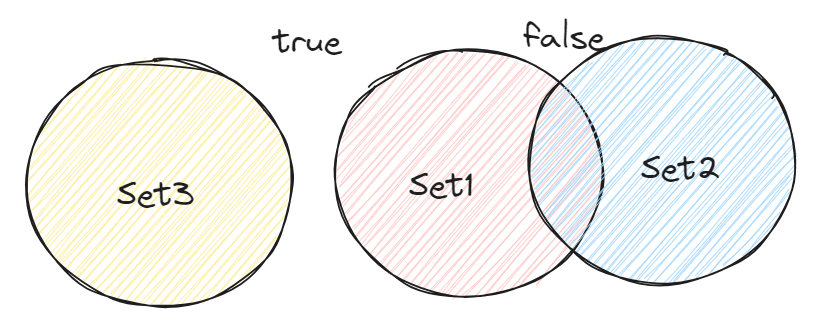
这个方法判断 Set 是否与另一个 Set 无交集,是的话返回 true,否则返回false。
 图片
图片
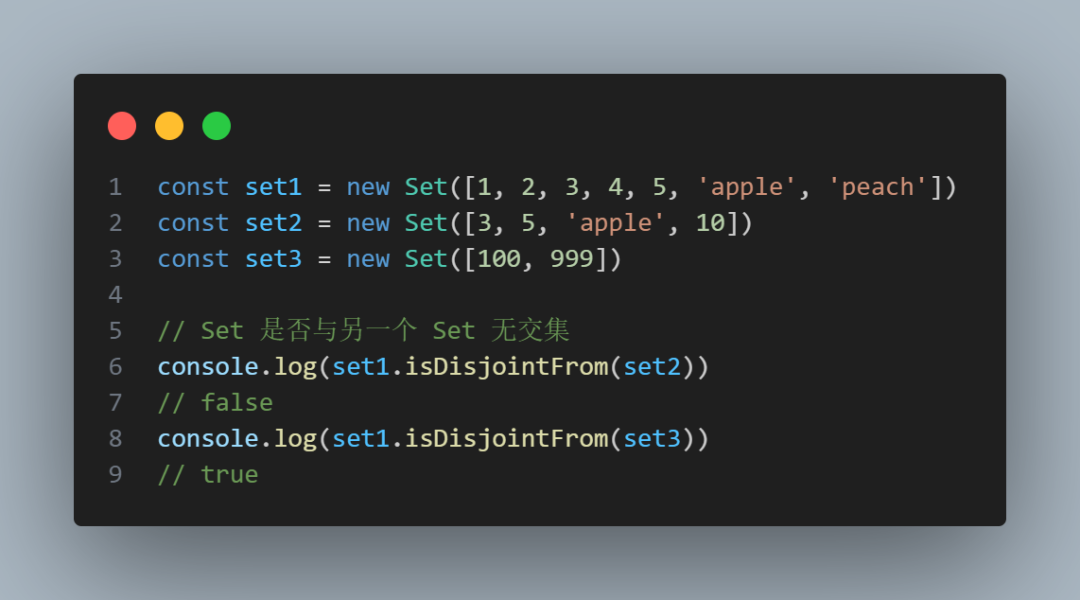
代码示例如下:
 图片
图片
兼容性
目前这些方法只能在Node 22+、Chrome/Edge 122+、Firefox 127+、Safari 17+中使用。








































