嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
- H5-Dooring(页面可视化搭建平台)
- V6.Dooring(可视化大屏搭建平台)
- 橙子6试卷(表单搭建引擎)
- Nocode/WEP 文档知识引擎
最近有小伙伴反馈在Nocode/WEP平台上能不能支持md导入, 这样就能轻松将自己的MD文件迁移到平台了.
我想了一下非常合理, 所以花时间研究了一下.
 图片
图片
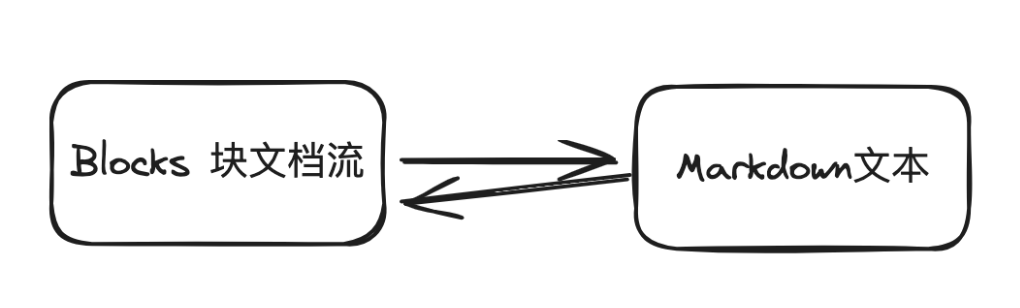
因为我做的文档编辑器是 blocks 设计思想(类似的实现比如飞书文档, Notion等), 所以从 md 转换成 blocks 模式还是有点小复杂的, 但是还是硬着头皮, 写了一个渲染引擎, 可以实现 blocks 和 md 的相互转换.
 图片
图片
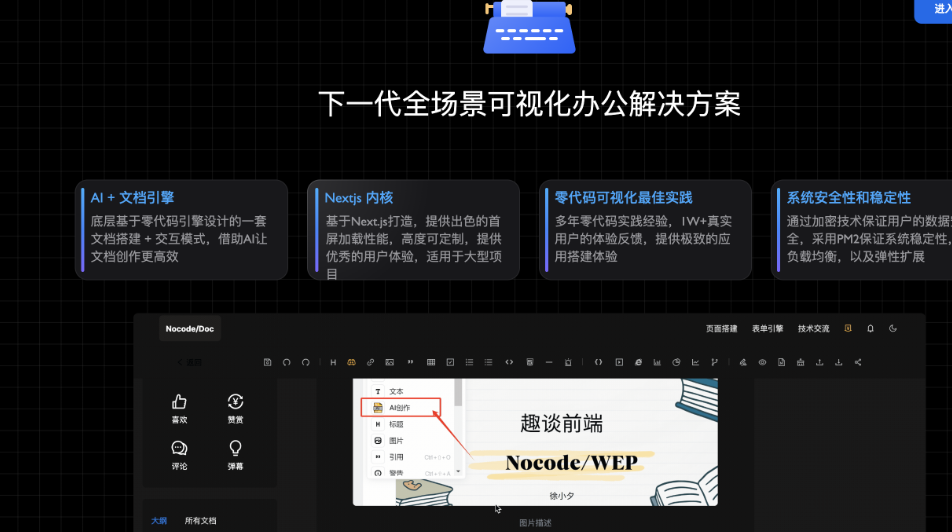
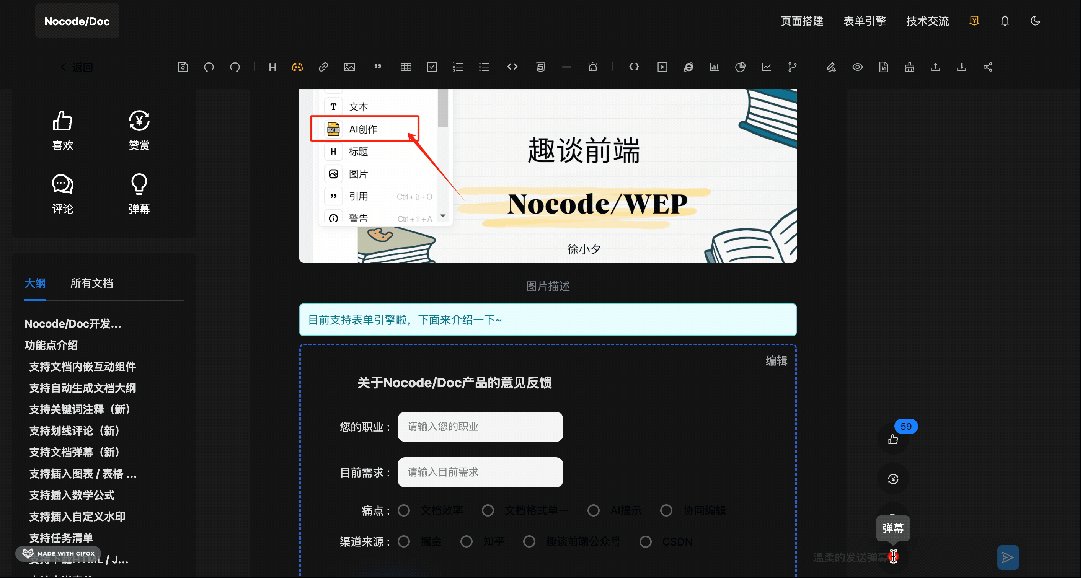
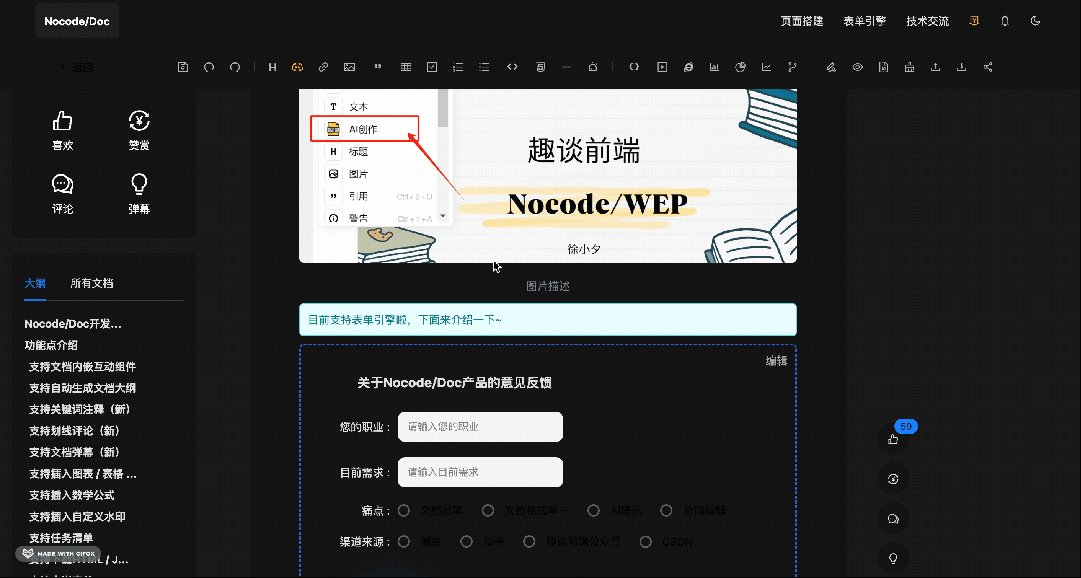
简单介绍一下我的文档产品
 图片
图片
Nocode/WEP 是我基于零代码思想设计的一款 AI + 可视化文档知识引擎. 它支持多模态内容编辑, 类似飞书和Notion, 同时可以利用AI进行辅助创作, 我们还能基于文档一键生成CMS内容站点.
目前这款产品已经开放, 大家可以免费注册使用.
体验地址: https://doc.dooring.vip
由于本文重点介绍MD引擎, 所以给大家介绍个大概即可, 如果大家想全面了解这款产品, 可以参考我往期的内容:
- 支持可视化可配置,AI+文档引擎推荐
实现将文档导出为Markdown
由于 Nocode/WEP 的文档每个块的数据结构是如下结构:
{
"id": "2gTxw2-Zp5",
"type": "header",
"data": {
"text": "Demo站点优化",
"level": 2
}
}但是导出为 MD 的结构, 需要适配MD的语法, 比如:
## 标题
[H5-Dooring](https://dooring.vip)
> 引用内容所以我们就需要写个MD转换器, 来实现 blocks流 到 MD文本 的转换.
比如我要实现 blocks 的图片转 md 的图片格式, 我需要一个工具函数:
export function parseImageToMarkdown(blocks) {
return ``.concat('\n');
}我们需要对文档引擎的每一个块组件做一个映射函数, 最后封装在MD解析引擎中, 来实现我们的blocks 到md的转换, 这里给大家演示一下实现效果:
 图片
图片
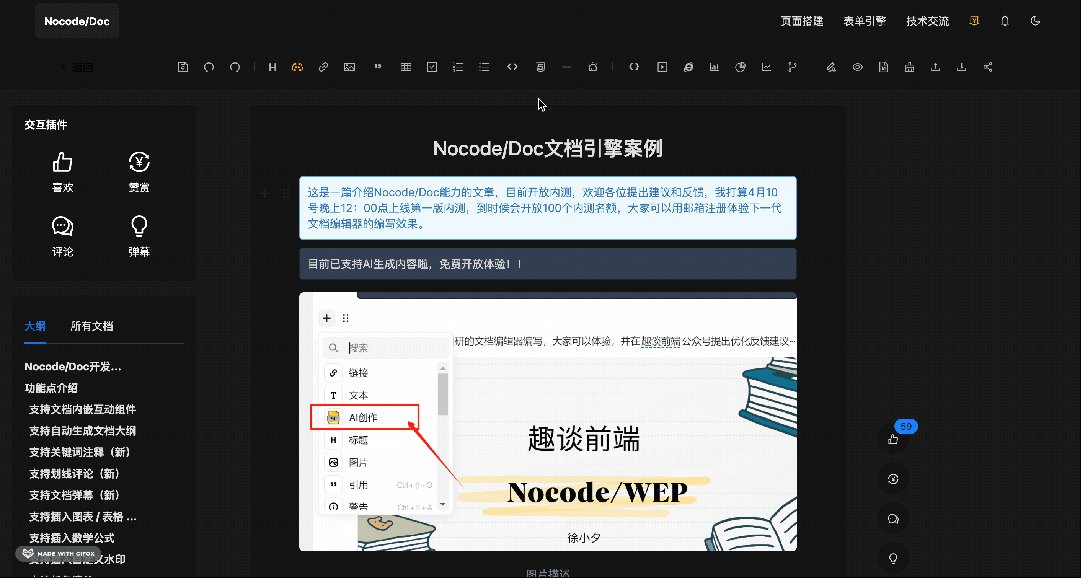
比如说上面我用 Nocode/WEP 做的一个图文并茂的文档, 我们点击导出为MD按钮, 来看看生成的md的效果:
## 最近上线了MD文件的导入和导出功能
这是一段文本,描述了一个<b>H5-Dooring</b>在<code class="inline-code">零代码</code>中的应用, 帮助我们轻松搭建专业级页面.
下面是一个链接:
[H5网站制作平台](https://dooring.vip "H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5网站制作最佳实践。")
这里再展示一个项目列表:
- 任务一 H5-Dooring
- 任务二 V6.Dooring
- 结束
### 子标题展示(图片案例)

我要展示一个音频:
<audio src="https://cdn.dooring.cn/llYlOJNTYNX8Ahwt8AKU3VjilfV3"></audio>
我要展示一个视频呢?
<video src="https://fast.dooring.vip/system/%E9%A3%9E%E4%B9%A620230419-174032.mp4"></video>
我要用分割线分割:
---导出的MD结构还是非常友好的, 我们可以将MD 导入到其他平台, 来实现跨平台共享.
实现Markdown导入文档系统
这一款就涉及到反解析了, 我们需要把 MD的字符串语法, 解析,分割,清洗成文档接受的blocks 对象格式.
实现这一过程我们可以自己基于字符串结构来写一个解析器, 来将MD字符串转译为对象表示.
这里给大家展示一个我写的将MD的表格语法转化为可解析的对象表示, 如:
function getTableArr(markdownTable) {
// 去除开头的 "|" 和每行开头的空格
const rows = markdownTable.split('\n').map(row => row.replace(/^\s*\|/, '').trim());
// 提取标题行和数据行
const header = rows[0].split('|');
const data = rows.slice(1).map(row => row.split('|'));
// 去除标题和数据中的空字符串
const headerClean = header.filter(item => item!== '');
const dataClean = data.map(row => row.filter(item => item!== ''));
return [headerClean,...dataClean]
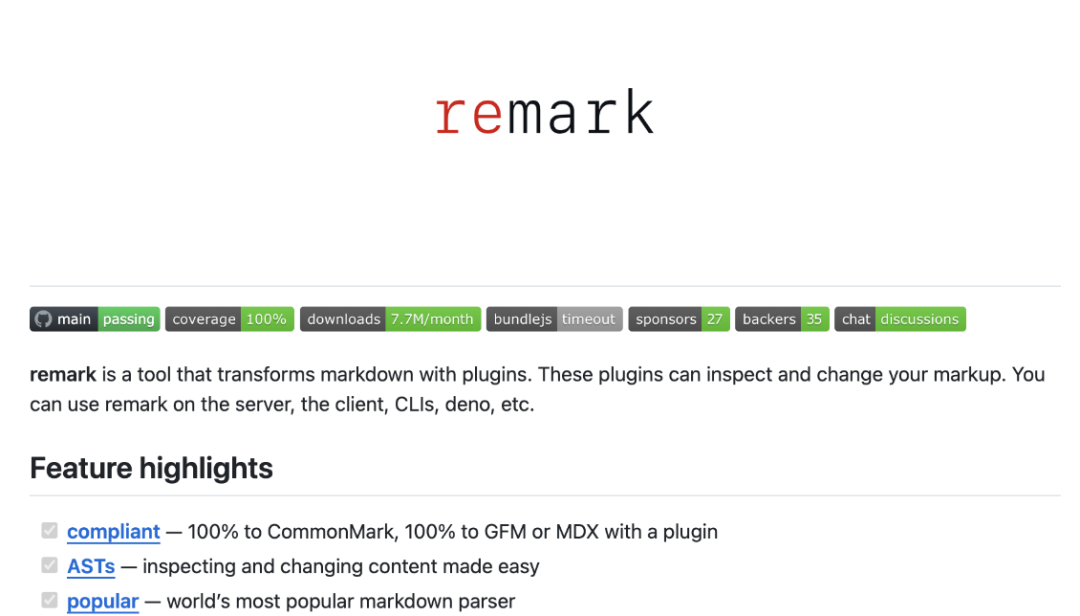
}这块为了提高效率和稳定性, 我们可以使用 remark 来辅助我们生成.
 图片
图片
remark 是一个用于处理 Markdown 文档的强大工具库。
它可以用于将 Markdown 文档转换为其他格式,如 HTML,也可以进行一些 Markdown 文档的分析和处理。
一个简单的案例:
const remark = require('remark');
const html = require('remark-html');
remark()
.use(html)
.process('这是一段 Markdown 文本\n\n# 标题', (err, result) => {
if (err) throw err;
console.log(result.toString());
});我在反解析引擎中使用了 remark 来实现将 md 字符串解析成有格式化的对象.
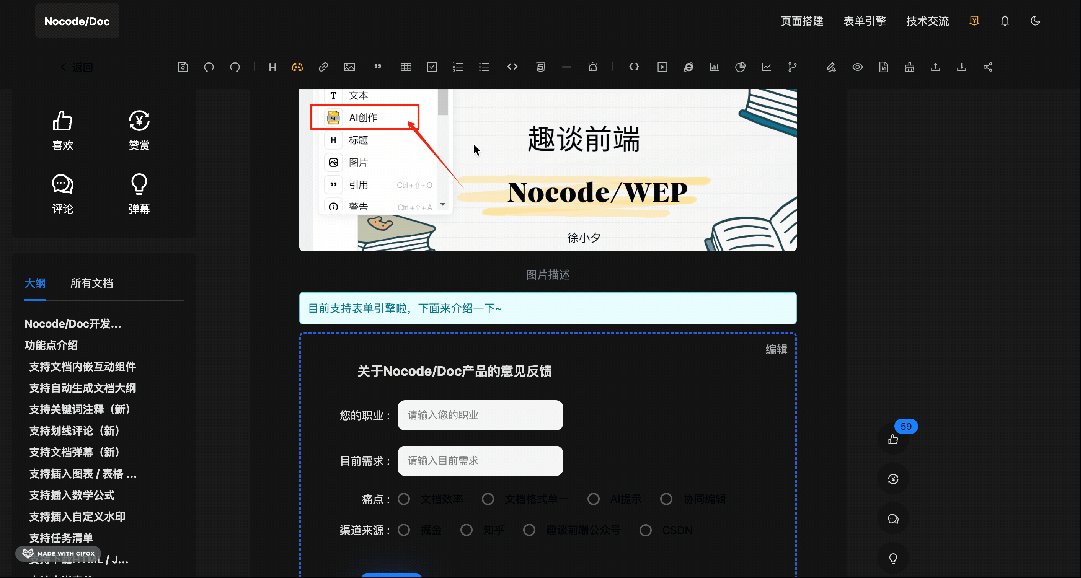
给大家看看我实现的效果:
 图片
图片
由上图可以发现我们导入的MD已经可以完美展示到我们文档里了.