由于视频更能形象的展示现实世界的内容,如今的互联网已经离不开视频,视频具有比单独的文本或图像更加有吸引力,也更能有效地传达信息。现在各类平台都在利用视频播放器提供教程、演示、娱乐以及交互式互动等内容,以保持用户参与度,提高留存率。
下面主要推荐一些比较好的JavaScript视频播放器组件库。

1.VideoJS(GitHub Star 37K)
https://github.com/videojs/video.js

VideoJS是一个HTML5视频播放器,它使用的是浏览器中的HTML5视频标签,并使用JavaScript来添加自定义控件、扩展功能,并修复跨浏览器的错误。
2.Plyr(Github star 26K)
https://github.com/sampotts/plyr

Plyr是一个易用、轻量级、可定制的HTML5媒体播放器,支持大部分最新浏览器。
3.HLS.js(Github star 14.5K)
https://github.com/video-dev/hls.js
HLS.js是一个实现了HTTP Live Streaming客户端的JavaScript库。它依赖于HTML5视频和MediaSource。
HLS.js的工作原理是:将MPEG-2传输流和AAC/MP3流转换为ISO BMFF(MP4)片段。当浏览器中提供Web Worker时,使用Web Worker异步执行变形。HLS.js可以直接在HTML标准元素之上运行。并且支持HLS + fmp4。
HLS.js库是用ECMAScript 6(.js)和TypeScript(.ts ES 6的强类型)编写的,并使用Babel和TypeScript编译器在ECMAScript5中编译。
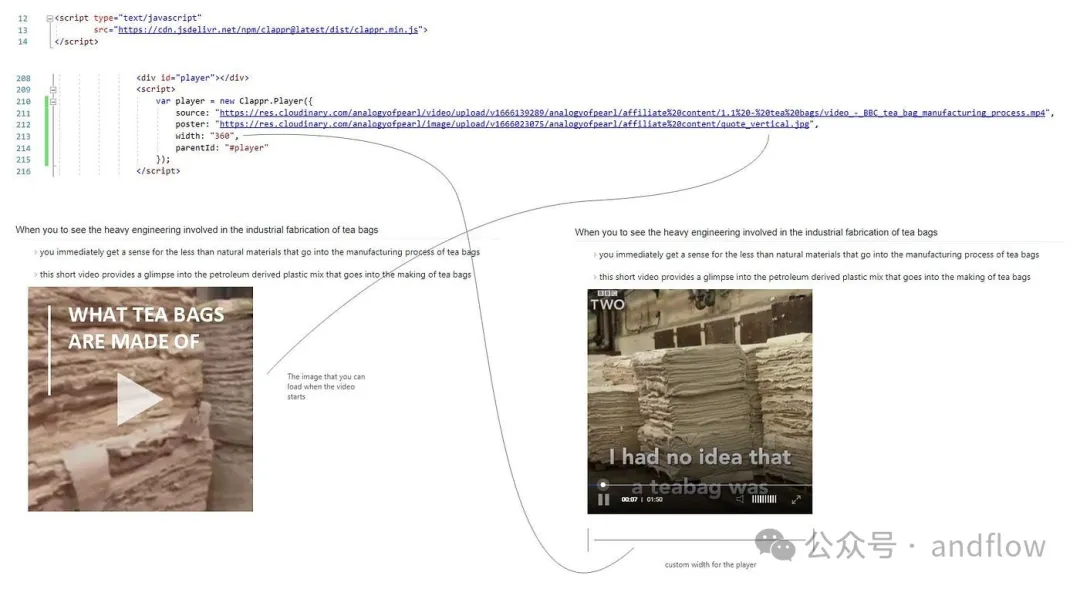
4.Clappr(Github star 7K)
https://github.com/clappr/clappr

Clappr是一个高度可定制的HTML5视频播放器。

相关资源:
- Clappr.io:http://www.example.com
- Clappr API:https://clappr.github.io/classes/Player.html
- GitHub文档:https://github.com/clappr/clappr-core
5.Mediaelement(Github star 8.2K)
https://github.com/mediaelement/mediaelement

这是一个MP4、WebM和MP3的HTML5音频或视频播放器,也支持HLS、Dash、YouTube、Facebook、SoundCloud和其他HTML5通用MediaElement API,可在所有浏览器中实现一致的UI。
6.西瓜视频播放器XGPlayer(Github star 8K)
https://github.com/bytedance/xgplayer

XGPlayer是一个web视频播放器库。基于一切都是组件化的原则,它被设计为一个独立的、可拆分的UI组件。它不仅在UI层灵活,而且在功能上也很大胆:摆脱了视频加载、缓存和对视频格式的依赖。特别是在mp4上,它可以分段加载,因为它不支持流式mp4。这意味着无缝切换、高清晰度、负载控制和视频节流。它还集成了对FLV、HLS和Dash的按需、实时加载。
特性包括:
- 从底层解析 MP4、HLS、FLV 格式的视频,有更广的视频播放使用场景
- 灵活的插件体系,PC / 移动端自动切换安全的白名单机制
- 强大的 MP4 视频播放控制,点播无缝切换,带宽节省显著
- 拥有完整的产品机制,错误的监控上报和自动的降级处理
- 在兼容性方面,xgplayer.js 支持直接播放 MP4 视频:
- PC端播放HLS、FLV、MPEG-DASH需要浏览器支持 Media Source Extensions。
- iOS端支持直接播放 mp4 和 HLS。
- 安卓端支持直接播放 mp4 和 HLS,播放FLV、MPEG-DASH 需要浏览器支持 Media Source Extensions。
7.Shaka Player(Github Star 7K)
https://github.com/shaka-project/shaka-player

Shaka Player是一个用于自适应媒体的开源JavaScript库。它在浏览器中播放自适应媒体格式(如DASH,HLS和MSS),而无需使用插件或Flash。相反,Shaka Player使用开放的Web标准MediaSource Extensions和Encrypted Media Extensions。
Shaka Player还支持使用IndexedDB离线存储和播放媒体。内容可以存储在任何浏览器上。
8.Lightgallery.js(Github Star 5.3k)
https://github.com/sachinchoolur/lightGallery

Lightgallery是一个轻量级的、模块化的JavaScript图像和视频灯箱画廊插件。适用于React.js、Vue.js、Angular和TypeScript。是一个免费功能齐全的JavaScript播放器,带有几十个视频播放功能,且无外部依赖性。
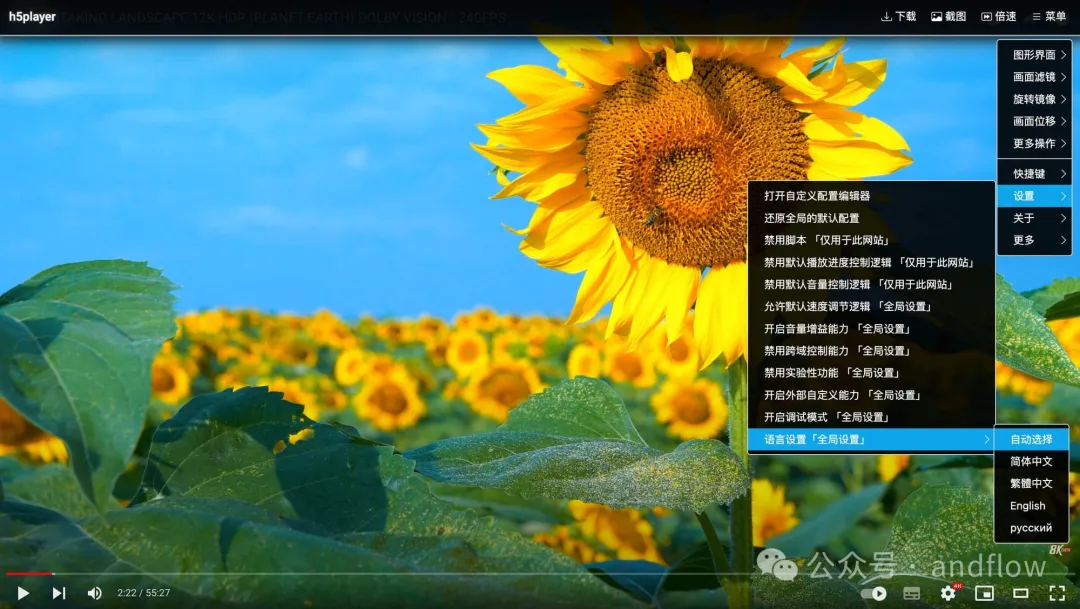
9.H5player(Github Star 2.9K)
https://github.com/xxxily/h5player

这款h5播放器支持所有音视频网站,比如TikTok、YouTube、Bilibili、TED、Instagram、Twitter等。
它的功能包括:可变播放速度,屏幕捕捉,视频下载,自定义设置和扩展等,为您提供愉快的在线音频和视频播放体验。
允许键盘快捷键进行全程控制,支持播放速度控制、视频截图、画中画、网页全屏、调节亮度、饱和度、对比度等功能,增强自定义配置可用性,为用户提供愉悦的在线视频播放体验。
10.Media Chrome(Github star 1.1K)
https://github.com/muxinc/media-chrome

Media Chrome是一个完全可定制化的媒体播放器控件,使用Web组件(本地自定义元素)。
主要特性包括:
- 兼容任何JavaScript框架(React,Angular,Svelte等)
- 与<video>和<audio>元素以及许多播放器(YouTube、HLS.js等)兼容
- 支持简单地添加/删除HTML控件
- 支持简单地控制CSS样式
实现案例如下:https://codepen.io/heff/pen/ZEGdBzN?editors=1000






































