这几天在想一个前端团队的现状,现在一个前端团队肯定不止一个项目,而这些前端项目可能都会有一些共用的组件。
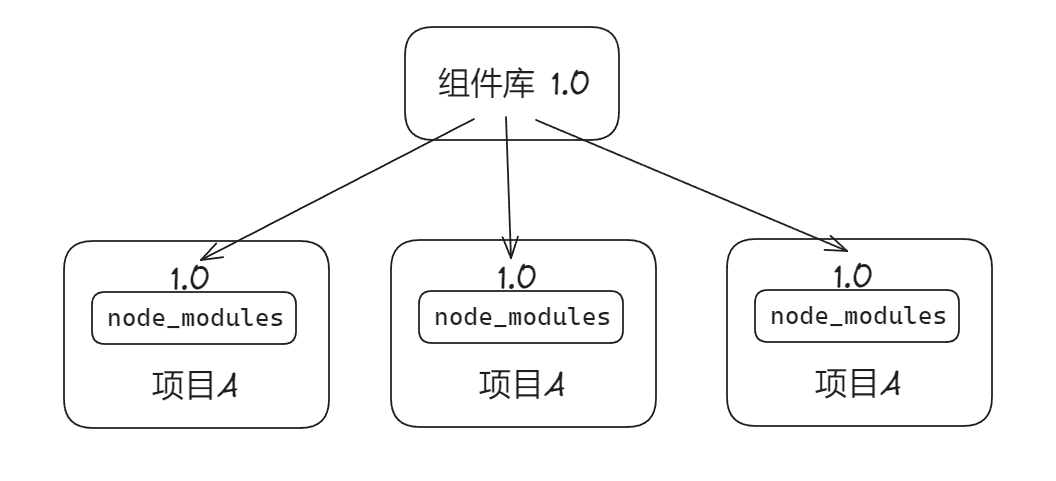
所以很多公司内部开发了内部的组件库,以供各个项目去使用,比如下图,各个项目共同使用同一个组件库。
 图片
图片
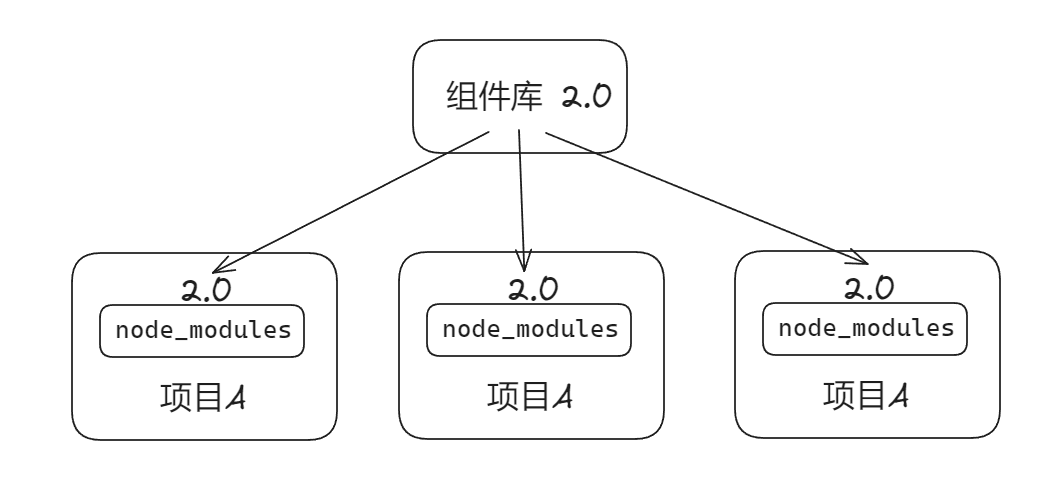
当组件库升级的时候,各个项目想要使用最新的组件功能,也得跟着升级依赖组件库的版本号,并且重新将项目上线,就比如 1.0 -> 2.0。
 图片
图片
总感觉挺麻烦的,所以在想:有没有办法,只需要组件库升级,而项目并不需要去更新依赖包呢,甚至可以做到项目不需要重新上线,就能获取最新的组件功能?
别把组件库当依赖包?
刚刚说到当组件库升级的时候,项目的依赖版本也得跟着升级,那是因为我们项目将组件库当成了依赖包,放在node_modules 中。
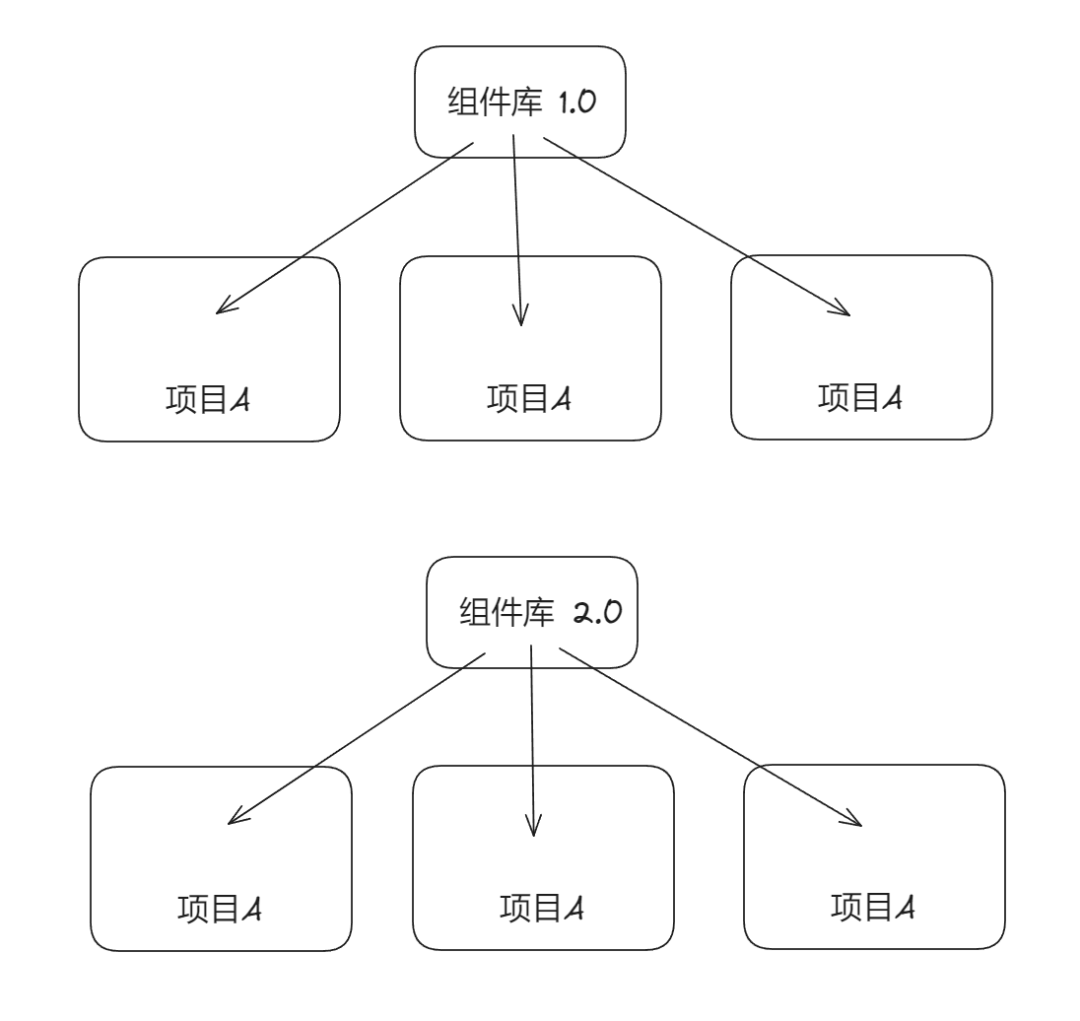
那么如果我们可不可以别把组件库当依赖包呢?也就是我们并不需要去安装它们,就能使用它们~这样的话组件库升级,我们就不用也跟着升级依赖包了~
我们去掉了 node_modules 这一层,这样组件库升级,我们项目其实也可以做到不去关心版本号。
 图片
图片
不安装,怎么使用组件库?
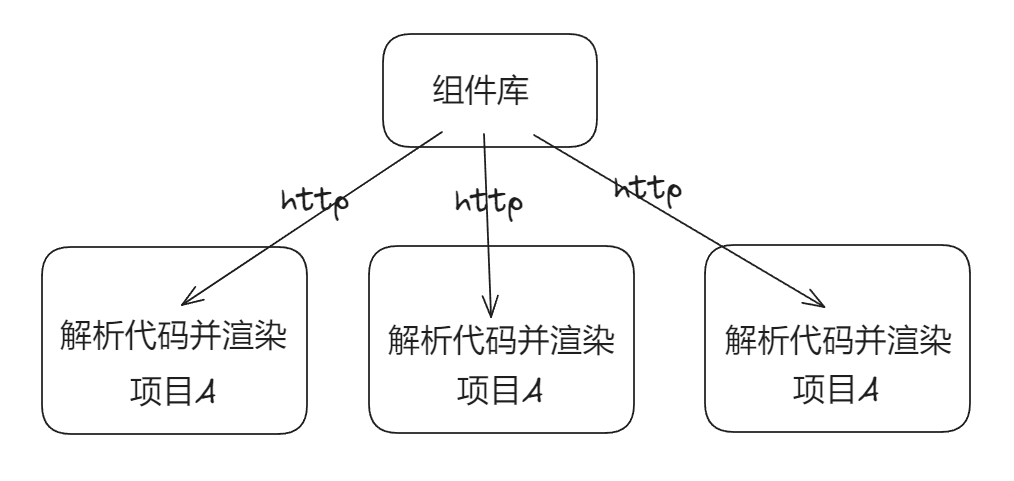
但是如果我们不安装,该怎么去使用组件库呢?其实是有办法的: 通过HTTP网络请求去请求组件库代码,解析代码后进行渲染。
- 1、将组件库代码放在一个静态服务上
- 2、项目中使用网络去请求对应的组件代码
- 3、解析代码,并进行渲染
这也就是 Vue 的 远程加载组件。
 图片
图片
实践
接下来实践一下远程加载组件。
Express 搭建静态服务
先用Express搭建一个简单的静态服务,并放置一些组件:
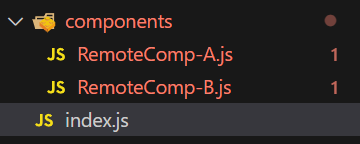
- components目录: 放置一些远程组件代码
- index: 静态服务入口
 图片
图片
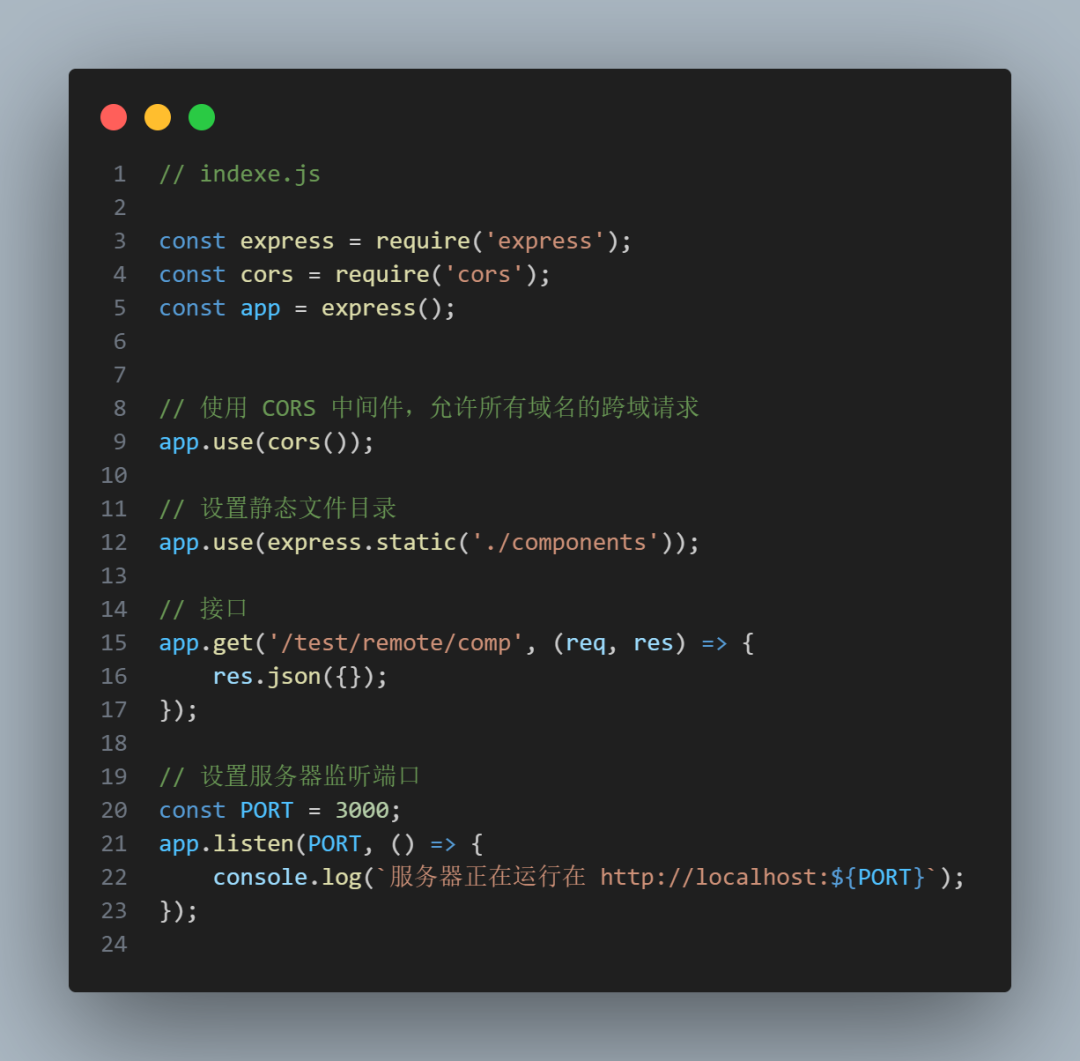
首先看看 index.js 的代码,用来作为静态服务的入口。
 图片
图片
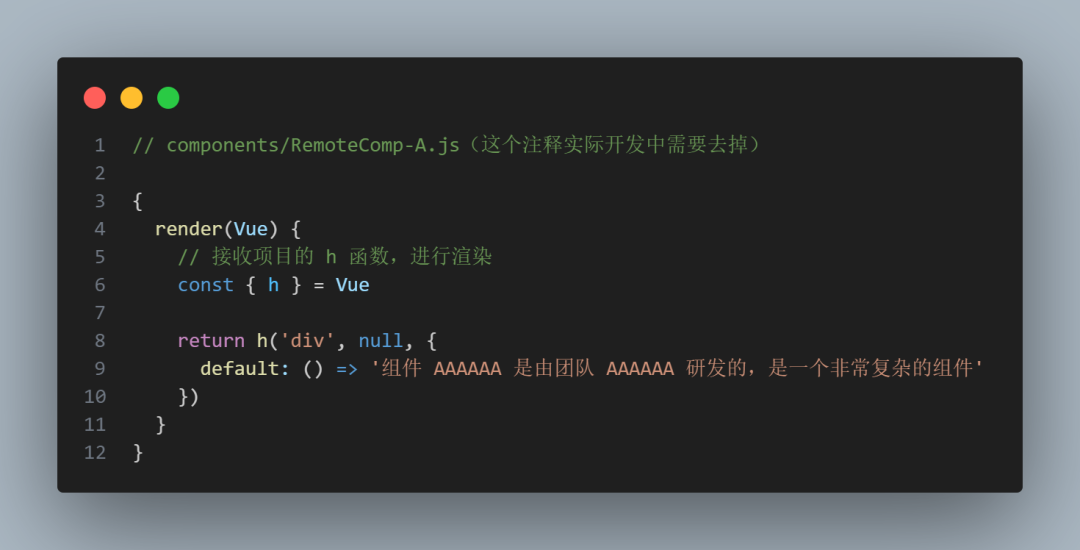
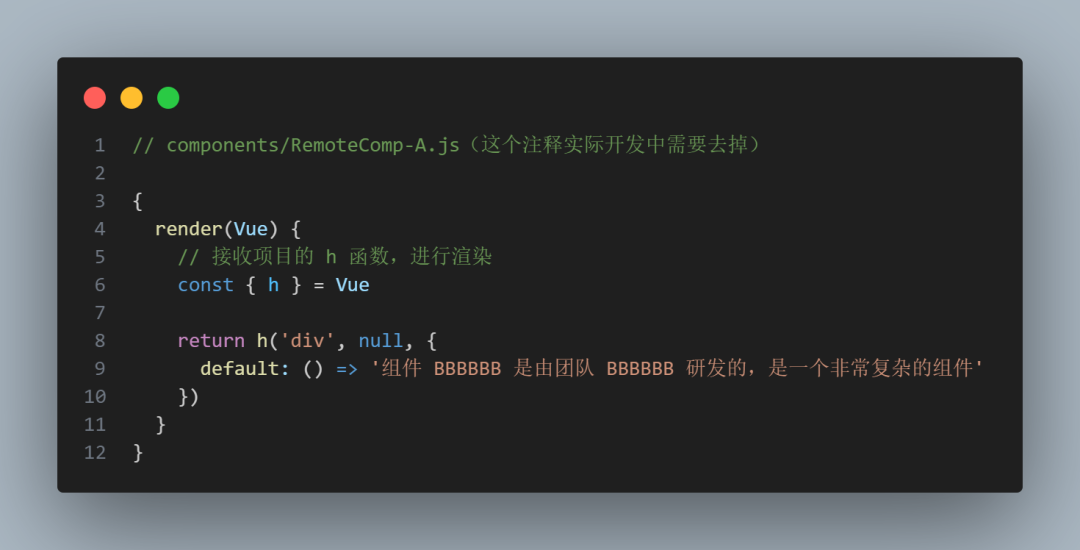
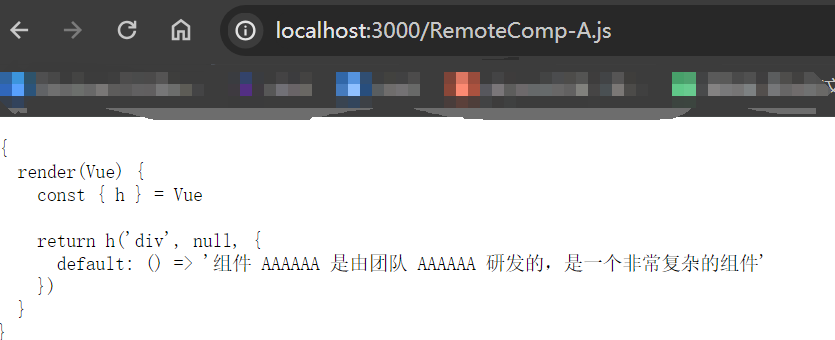
再分别看看RemoteComp-A.js、RemoteComp-B.js 的代码,分别是两个组件的代码。
 图片
图片
 图片
图片
接着在终端输入:
node index.js即可启动服务,现在可以在网页中看能不能访问到组件代码,如果可以说明服务启动成功了!
 图片
图片
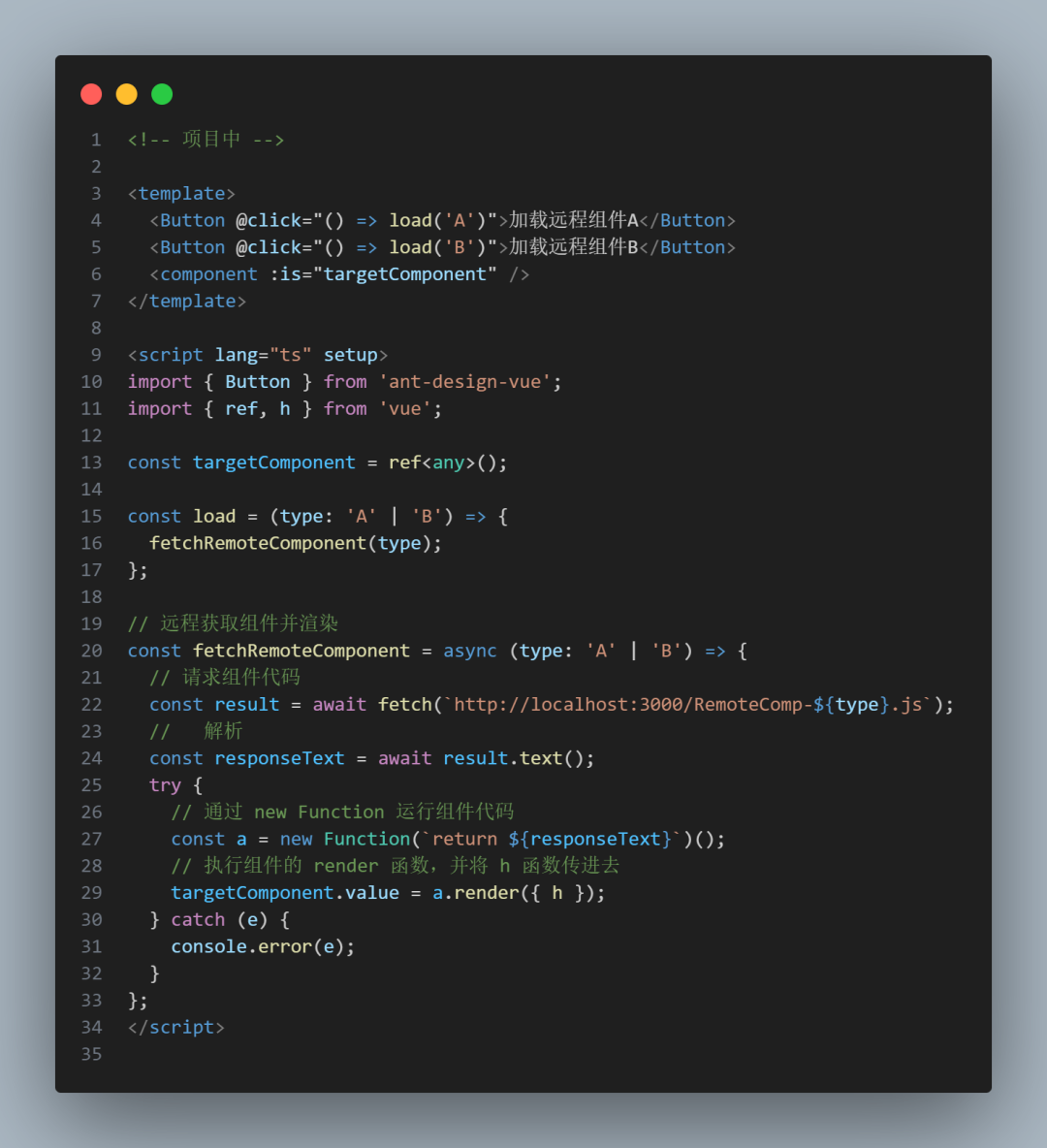
项目中远程加载组件
接着需要在项目中去通过网络请求获取组件代码,并进行解析渲染:
1、通过fetch去请求对应的组件代码
2、使用new Function进行代码执行获取
3、传入 component 的 is 进行渲染
 图片
图片
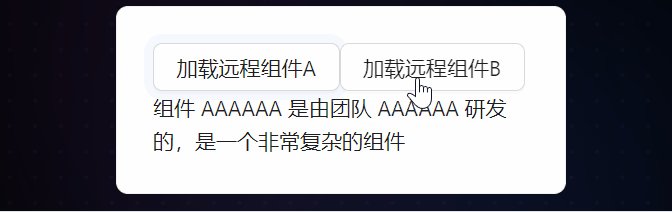
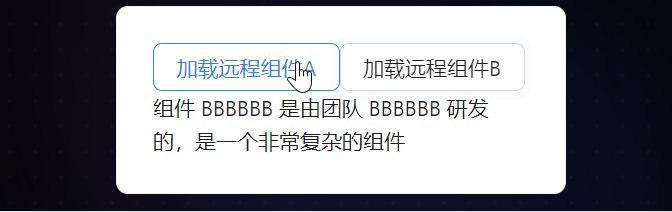
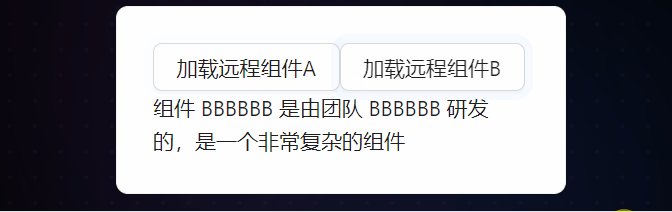
最终能达到加载远程组件的效果~
 图片
图片


































