Hello,大家好,我是 Sunday。
最近看到了一个爬虫类框架:firecrawl 号称 可以抓取任何网站并将其转换为干净的 markdown 或结构化数据。并且可以直接通过 Node 进行部署。
看这样的描述有点厉害了,所以,咱们今天就来看看这个 firecrawl
01:什么是 firecrawl
firecrawl 是一种 API 服务,它获取 URL、对其进行抓取并将其转换为干净的 markdown 或结构化数据。我们会抓取所有可访问的子页面并为您提供每个子页面的干净数据。无需站点地图。
目前 Firecrawl 开源 3周 的时间,已经有了 7.9K 的 star 数,可以说是一个优秀的项目了
 图片
图片
02:如何使用 firecrawl
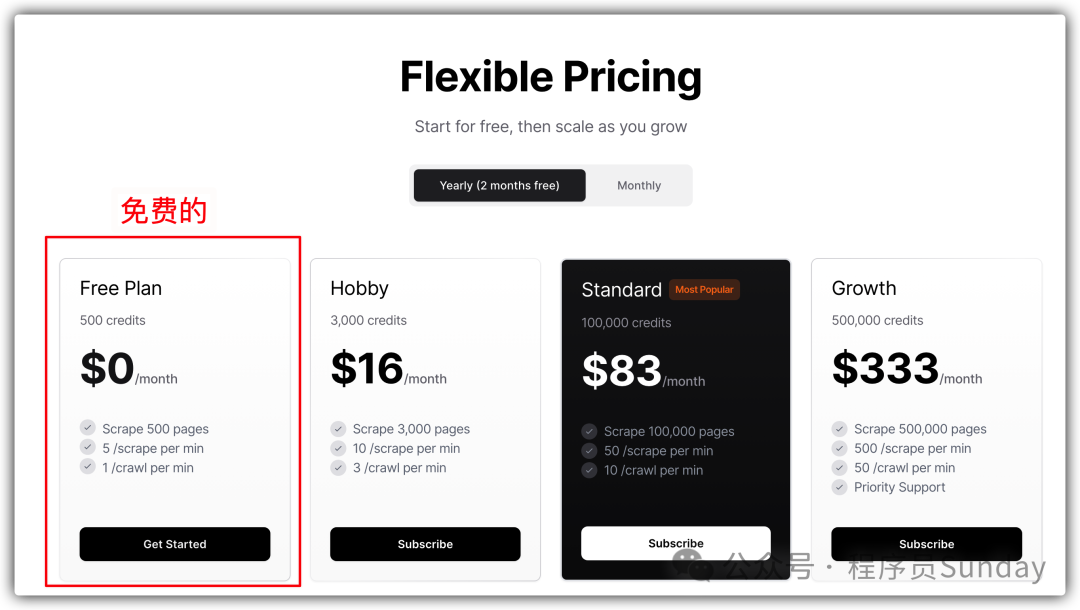
想要使用 firecrawl ,那么首先需要获取 API 秘钥。秘钥分为 收费 和 免费 两种,大家如果不在商业项目中使用,通过 免费计划 即可
 图片
图片
获取秘钥在这里注册并获取:https://www.firecrawl.dev/pricing
有了秘钥之后,可以直接基于 Node 包创建项目即可:
- 安装依赖包 npm install @mendable/firecrawl-js
- 将 API 密钥设置为命名的环境变量FIRECRAWL_API_KEY或将其作为参数传递给FirecrawlApp类
- 如要抓取单个 URL ,可直接通过 scrapeUrl 方法
try {
const url = "https://example.com";
const scrapedData = await app.scrapeUrl(url);
console.log(scrapedData);
} catch (error) {
console.error("Error occurred while scraping:", error.message);
}- 如要爬取网站信息,可以直接通过 crawlUrl 方法。该方法以起始 URL 和可选参数作为参数。该params参数允许您为抓取作业指定其他选项,例如要抓取的最大页面数、允许的域和输出格式。
const crawlUrl = "https://example.com";
const params = {
crawlerOptions: {
excludes: ["blog/"],
includes: [], // leave empty for all pages
limit: 1000,
},
pageOptions: {
onlyMainContent: true,
},
};
const waitUntilDone = true;
const timeout = 5;
const crawlResult = await app.crawlUrl(
crawlUrl,
params,
waitUntilDone,
timeout
);- 可以通过 checkCrawlStatus 方法检查爬取状态
const status = await app.checkCrawlStatus(jobId);
console.log(status);- 使用 LLM 可自动格式化所有数据
import FirecrawlApp from "@mendable/firecrawl-js";
import { z } from "zod";
const app = new FirecrawlApp({
apiKey: "fc-YOUR_API_KEY",
});
// Define schema to extract contents into
const schema = z.object({
top: z
.array(
z.object({
title: z.string(),
points: z.number(),
by: z.string(),
commentsURL: z.string(),
})
)
.length(5)
.describe("Top 5 stories on Hacker News"),
});
const scrapeResult = await app.scrapeUrl("https://news.ycombinator.com", {
extractorOptions: { extractionSchema: schema },
});
console.log(scrapeResult.data["llm_extraction"]);- 使用该 search 方法,您可以在搜索引擎中搜索查询并获取排名靠前的结果以及每个结果的页面内容。该方法将查询作为参数并返回搜索结果。
const query = "what is mendable?";
const searchResults = await app.search(query, {
pageOptions: {
fetchPageContent: true, // 获取每个搜索结果的页面内容
},
});





































