嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
- H5-Dooring(页面可视化搭建平台)
- V6.Dooring(可视化大屏搭建平台)
- 橙子6试卷(表单搭建引擎)
- Nocode/WEP 文档知识引擎
最近在研究AI应用的时候发现一款非常有价值的AI开源项目——FlowiseAI, 它可以通过可视化低代码的方式轻松帮助我们创建LLM应用, 并且支持本地部署, 接下来就和大家分享一下它的使用.
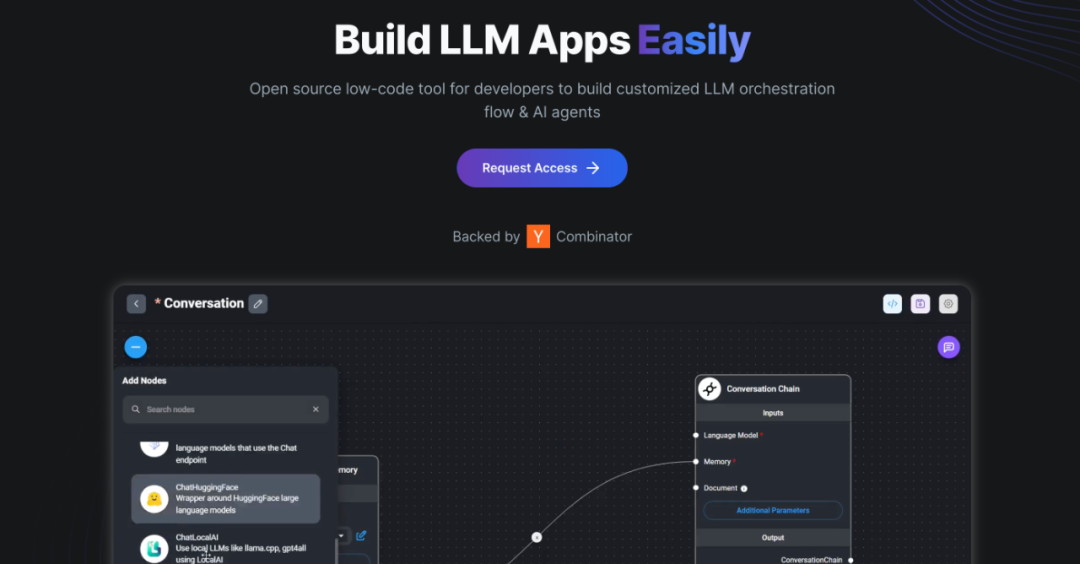
什么是FlowiseAI
 flowise.gif
flowise.gif
FlowiseAI,一个旨在简化人工智能开发流程的创新平台,它的诞生源于一个大胆的设想:让每个人,无论技术背景如何,都能轻松驾驭AI的力量。
 图片
图片
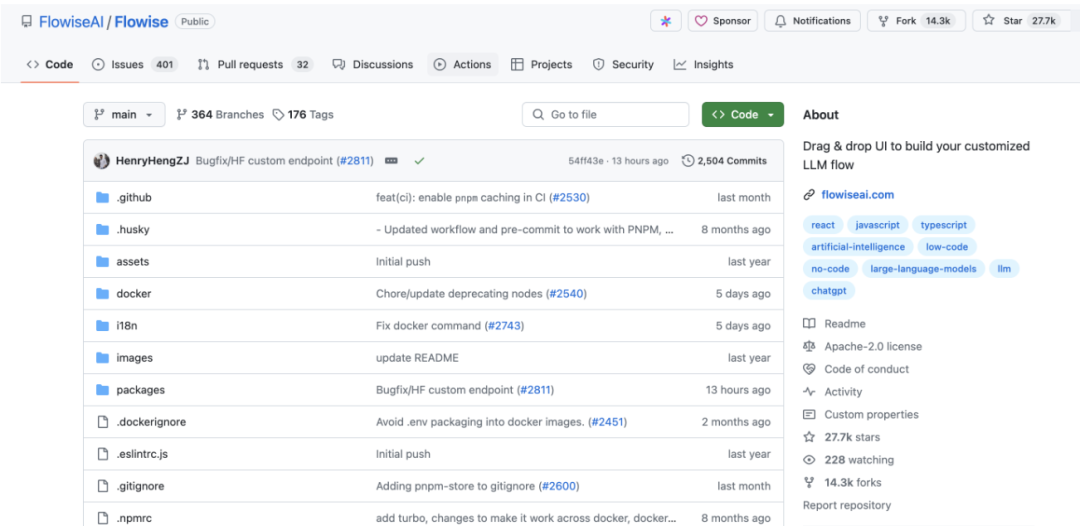
Github地址: https://github.com/FlowiseAI/Flowise
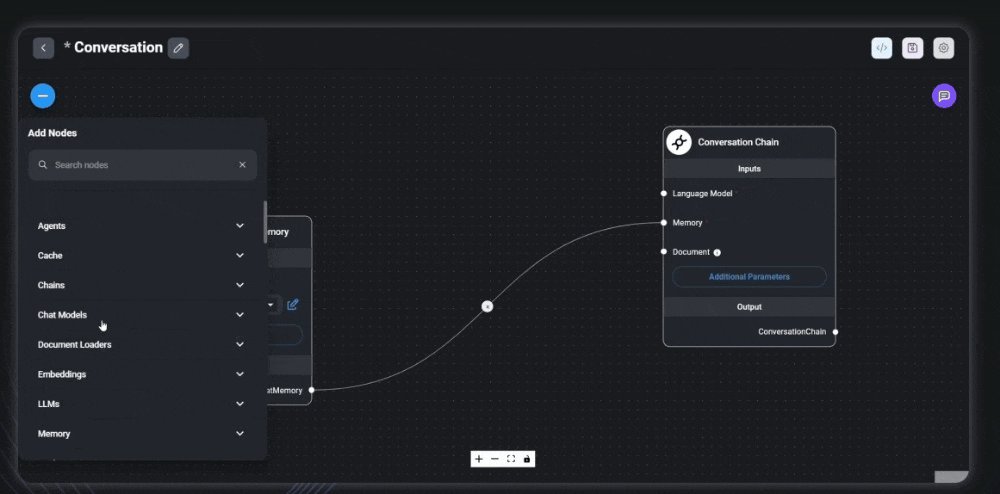
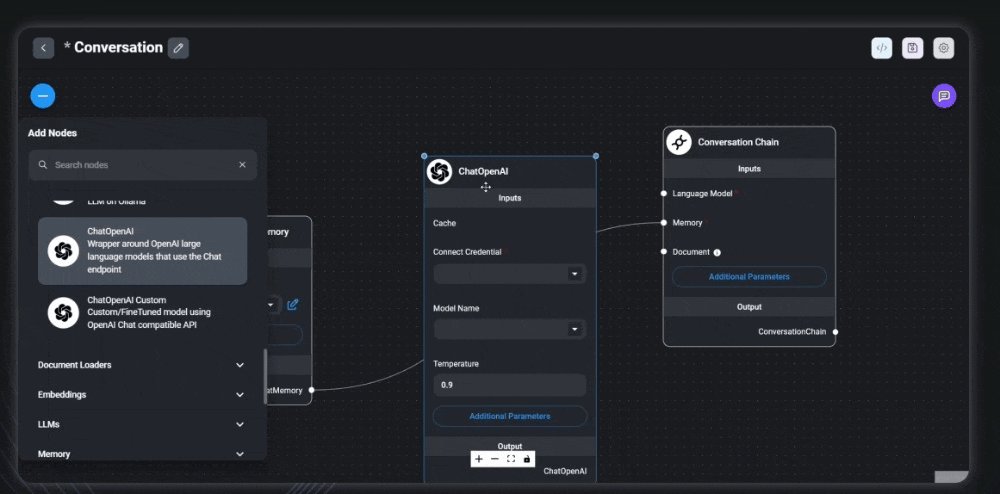
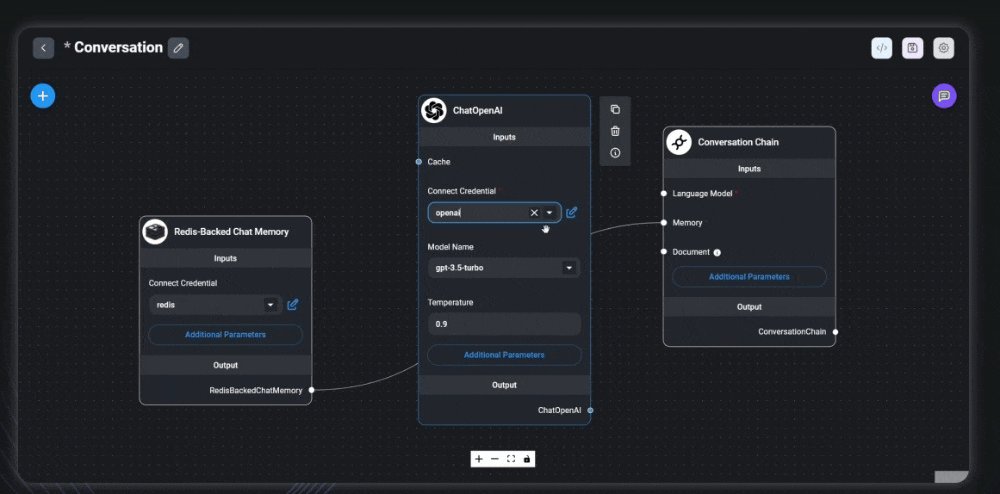
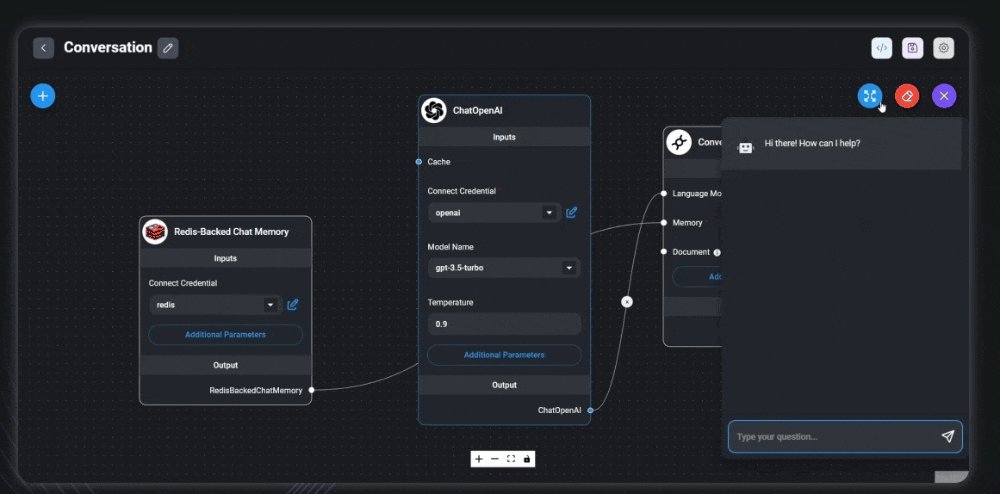
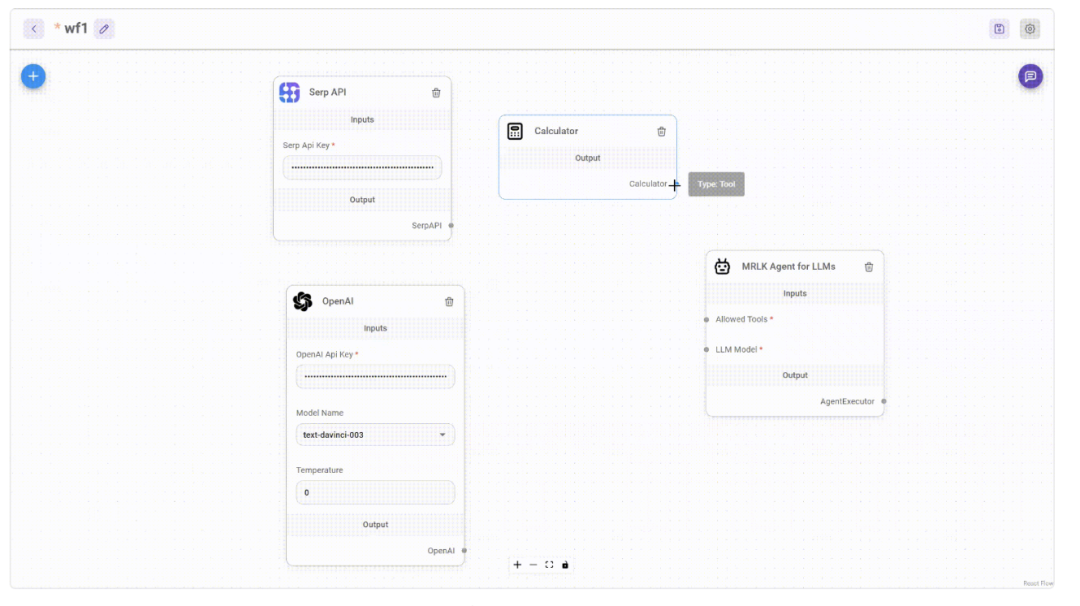
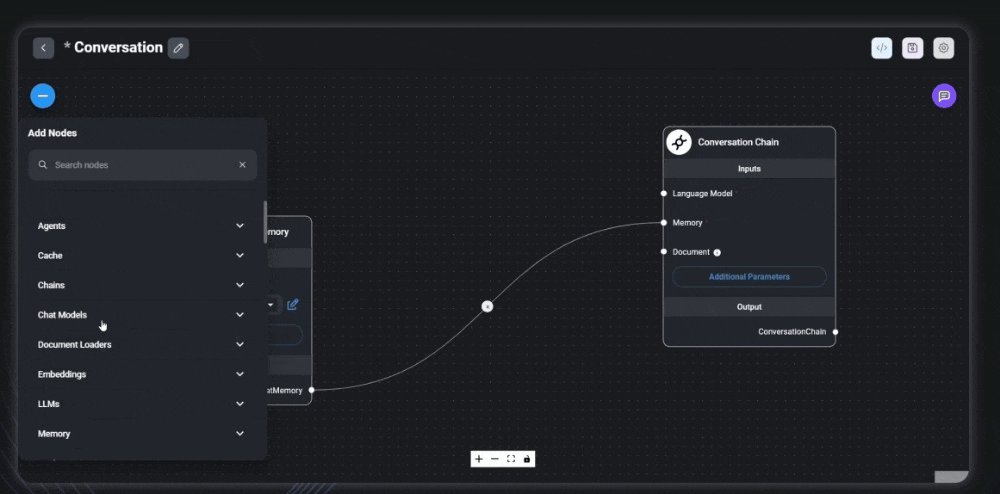
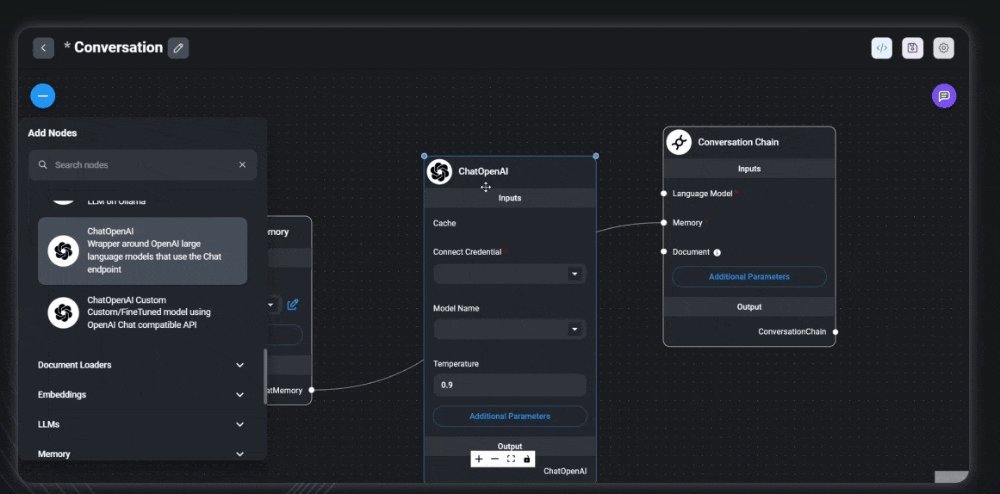
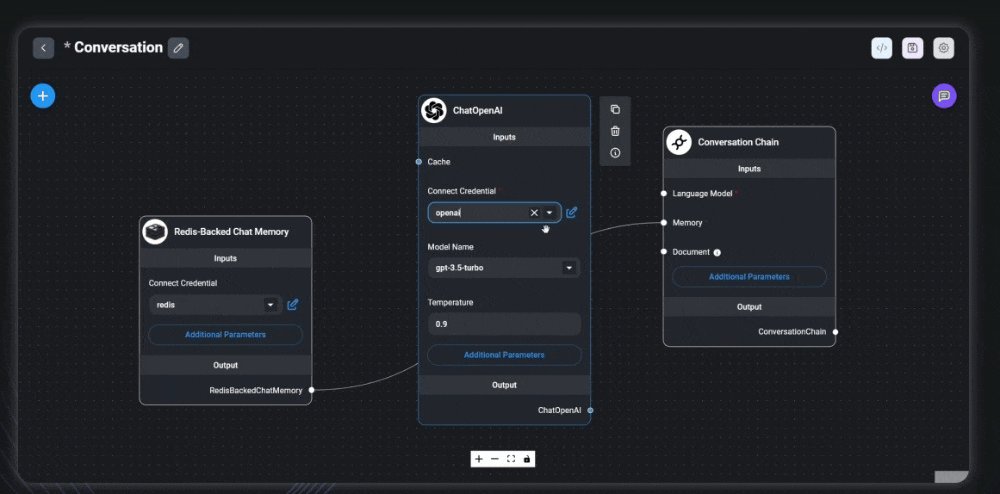
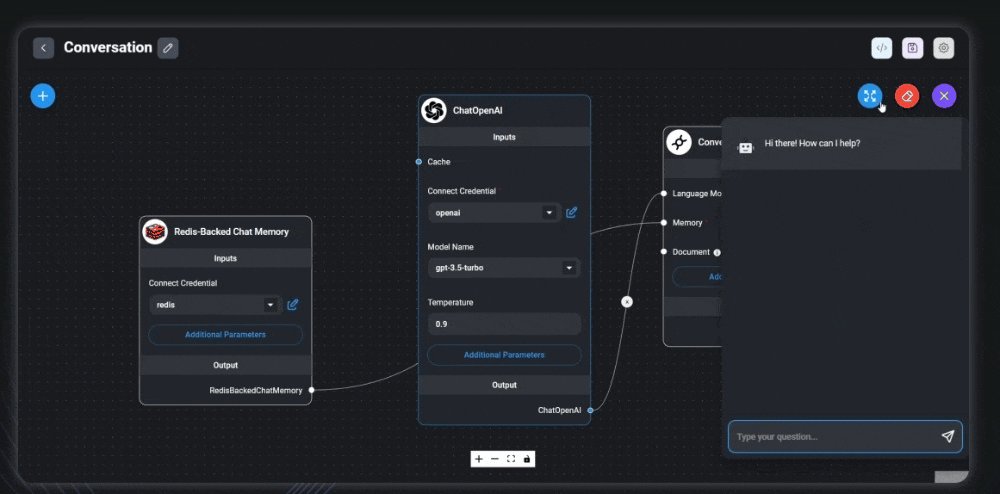
FlowiseAI的核心竞争力在于其低代码特性。在多数人的认知里,开发AI应用似乎总是与晦涩难懂的编程语言和复杂的数据科学模型紧密相连。然而,Flowise通过图形化界面、拖拽式操作,将这些复杂过程简化到了极致。用户只需要像拼接积木那样,将预设的功能模块组合起来,就能迅速实现从想法到AI应用的跨越。
 图片
图片
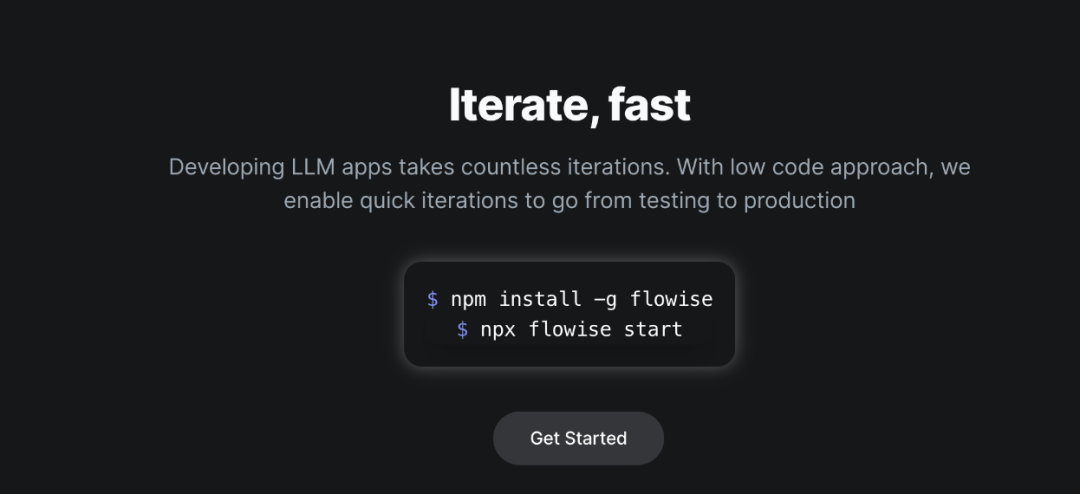
如何使用FlowiseAI
 图片
图片
当然我们使用它也很简单, 他支持npm安装或者docker安装, 这里我介绍一下npm的安装方式.
npm install -g flowise启动项目:
npx flowise start当然我们还可以直接用 git clone 来将项目整体克隆下来, 进行源码级别的二次开发:
git clone https://github.com/FlowiseAI/Flowise.git目前这款开源项目已经有 27.7k star, 被上万人使用, 整体来说还是非常靠谱的, 这里上一张 github 的截图:
 图片
图片
FlowiseAI 使用的技术栈分析
 flowise.gif
flowise.gif
我本地运行了一下这款开源项目, 和大家介绍几个它用到的核心开源库和框架, 供大家学习参考.
- @e2b/code-interpreter:用于代码解释或执行的工具。
- @elastic/elasticsearch:与 Elasticsearch 相关,用于搜索和数据管理。
- @langchain/anthropic、@langchain/cohere等:与各种语言模型的集成和交互
- @langchain/core:Langchain 的核心部分
- @langchain/exa等:与不同的应用场景或扩展相关
- @notionhq/client:与 Notion 接口相关
- @supabase/supabase-js:与 Supabase 相关的 JavaScript 接口
- apify-client:与 Apify 客户端相关
- axios:用于 HTTP 请求
- cheerio:用于网页内容解析
- crypto-js:加密相关
- css-what:用于 CSS 解析
- d3-dsv:数据格式处理
- dotenv:环境变量管理
- express:Web 服务应用框架
- faiss-node:与 Faiss 相关的节点版本
- fast-json-patch:快速 JSON 补丁处理
- form-data:表单数据处理
- graphql:GraphQL 相关
- html-to-text:HTML 到文本的转换
- jsonpointer:JSON 指针处理
- lodash:实用工具库。
- lunary:可能与特定的语言处理或工具相关。
- mammoth:文档处理
- moment:时间处理
- mysql2:MySQL 数据库相关
- node-fetch:节点的 HTTP 请求获取
- node-html-markdown:HTML 到 Markdown 的转换
- notion-to-md:Notion 到 Markdown 的转换
- object-hash:对象哈希计算
- pdf-parse:PDF 解析
- pdfjs-dist:PDF 处理相关的库
- pg:PostgreSQL 数据库相关
- playwright:浏览器自动化测试工具
- socket.io:实时通信相关
- srt-parser-2:SRT 字幕文件解析
- typeorm:对象关系映射工具
- zod、zod-to-json-schema:数据验证和 JSON 模式转换相关
接下来分享一些核心UI相关的库:
- @codemirror/lang-javascript:CodeMirror 中用于 JavaScript 语言的支持
- @codemirror/lang-json:CodeMirror 中用于 JSON 语言的支持
- @codemirror/view:CodeMirror 的视图相关功能
- @emotion/cache:Emotion 缓存相关
- @emotion/react:Emotion 在 React 中的使用
- @emotion/styled:Emotion 样式创建
- @mui/material:Material-UI 核心组件库
- @tabler/icons-react:Tabler 图标在 React 中的使用
- @uiw/react-codemirror:UIW 提供的 CodeMirror 在 React 中的集成
- clsx:用于条件性地组合类名
- flowise-embed 和 flowise-embed-react:流程图嵌入
- flowise-react-json-view:用于展示 JSON 数据的视图
- formik:用于表单管理
- framer-motion:用于动画效果
- history:用于管理浏览器历史
- html-react-parser:将 HTML 字符串解析为 React 组件
- notistack:通知栈组件
- react-code-blocks:React 代码块组件
- react-color:颜色选择相关组件
- react-datepicker:日期选择组件
- react-device-detect:设备检测
- react-markdown:将 Markdown 内容转换为 React 组件
- react-perfect-scrollbar:完美滚动条组件
- react-syntax-highlighter:代码语法高亮组件
- reactflow:流程可视化组件。
- rehype-mathjax:在 Markdown 中处理数学公式
- rehype-raw:处理原始内容
- remark-gfm:支持 GitHub Flavored Markdown
- remark-math:在 Markdown 中处理数学内容
- yup:表单数据验证。
这些技术栈在实现我们的复杂业务场景上也非常有帮助, 如果你也在做AI应用,强烈大家参考上述用到的技术栈, 它们从网络请求,数据处理,到可视化流程图,文件解析,代码高亮等方方面面做了系统的支持。


























