今天咱们来分享 5 个开源工具,非常好用,但知道的人却不多。掌握了他们可以快速帮助我们解决工作问题
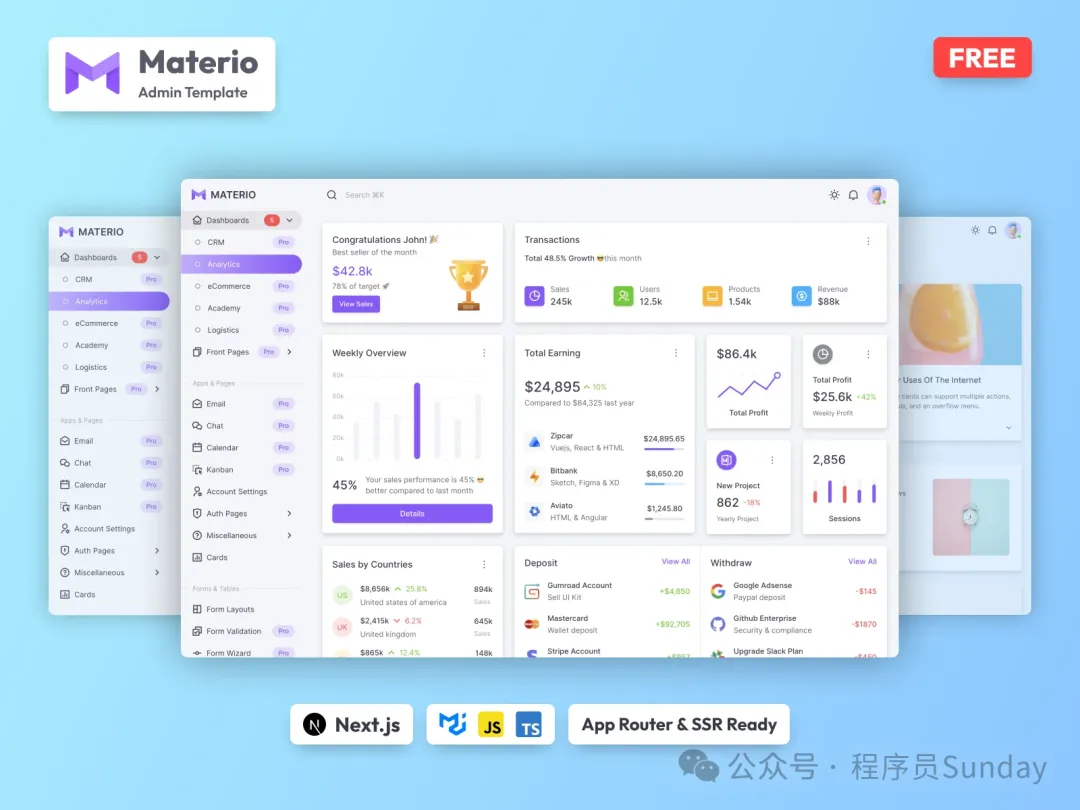
一、Materio MUI Next.Js 管理模板

github:https://github.com/themeselection/materio-mui-nextjs-admin-template-free
1. 平台介绍
Materio MUI Next.js 管理模板是一个基于 Material-UI 和 Next.js 构建的现代化管理模板。它结合了 Material-UI 的美观设计和 Next.js 的高性能特性,提供了一套强大且灵活的前端解决方案。
2. 使用场景
Materio MUI Next.js 管理模板非常适合以下使用场景:
- 后台管理系统:适用于构建企业级的后台管理系统,如用户管理、数据分析、订单管理等。
- 仪表板应用:可用于展示实时数据、统计图表、关键指标等,是数据驱动型应用的理想选择。
- SaaS 平台:适用于各类软件即服务平台的前端开发,提供用户友好的界面和高效的交互体验。
- 项目管理工具:可用于开发项目管理、任务跟踪、协作工具等应用,提升团队工作效率。
- 电子商务后台:适用于电商平台的后台管理,如产品管理、库存管理、订单处理等。
3. 注意事项
在使用 Materio MUI Next.js 管理模板时,需要注意以下几点:
- 依赖管理:确保你的项目环境中安装了必要的依赖库,如 Node.js、Next.js 和 Material-UI,并定期更新这些依赖以保持系统的安全和性能。
- 自定义样式:虽然模板提供了美观的默认样式,但根据项目需求进行自定义是必要的。确保在修改样式时遵循 Material-UI 的设计原则,以保持一致的用户体验。
- 性能优化:Next.js 提供了多种性能优化手段,如静态生成和服务器端渲染。根据具体应用场景选择合适的优化策略,以提升页面加载速度和响应性能。
- 部分功能是收费的:它提供了高级功能,目前是收费的,这个需要注意
二、pr-agent AI高效处理工具

github:https://github.com/Codium-ai/pr-agent
1. 平台介绍
PR-Agent 是一个用于自动化处理和管理拉取请求(Pull Request,简称 PR)的平台工具。它可以帮助开发团队简化和加速代码审查过程,确保高效的代码合并和发布流程。PR-Agent 通过集成现有的版本控制系统(如 GitHub、GitLab 等)和自动化工具(如 CI/CD 管道),提供全面的 PR 管理解决方案。
2. 使用场景
PR-Agent 适用于以下使用场景:
- 代码审查:帮助团队自动化和优化代码审查流程,确保每个 PR 都得到及时且详细的审查。
- CI/CD 集成:与 CI/CD 管道集成,实现 PR 的自动测试、构建和部署,确保每次合并代码都是稳定且高质量的。
- 团队协作:促进开发团队之间的协作,提供详细的评论、讨论和变更记录,提升团队的沟通和工作效率。
- 开源项目管理:对于维护多个贡献者的开源项目,PR-Agent 可以帮助项目维护者更好地管理和合并外部贡献,保持项目的持续改进和更新。
- 质量保证:通过自动化的代码分析和测试,确保每个 PR 符合代码规范和质量标准,减少人为错误和代码缺陷。
3. 注意事项
在使用 PR-Agent 时,需要注意以下几点:
- 权限设置:确保正确配置权限,保护代码仓库的安全。只授予必要的访问权限给 PR-Agent,避免未经授权的访问和操作。
- 配置管理:根据团队需求和项目特点,合理配置 PR-Agent 的工作流和规则。定期审查和更新配置,确保其适应项目的发展和变化。
- 与现有工具集成:PR-Agent 需要与现有的版本控制系统和 CI/CD 工具集成。确保这些工具的兼容性和稳定性,避免集成过程中出现冲突或问题。
三、maily 电子邮件编辑器

github:https://github.com/arikchakma/maily.to
1. 平台介绍
Maily.to 是一个专注于邮件管理和营销自动化的平台,旨在帮助企业和个人用户简化邮件发送、跟踪和管理流程。 该平台提供了一系列工具和功能,包括邮件模板设计、批量发送、邮件跟踪、自动回复等,以提高邮件营销的效率和效果。
2. 使用场景
Maily.to 适用于以下使用场景:
- 邮件营销:企业可以使用 Maily.to 创建和发送营销邮件,推广产品或服务,并通过分析报告了解营销效果。
- 新闻通讯:适合定期发送新闻通讯,保持与客户或订阅者的联系,分享公司动态、行业新闻或其他相关内容。
- 活动邀请:用于发送活动邀请邮件,管理 RSVPs,并跟踪受邀者的响应情况。
- 客户支持:通过自动回复和模板功能,优化客户支持邮件的处理,提升客户满意度。
- 内部沟通:企业内部使用 Maily.to 发送重要通知、公告或其他信息,确保员工及时获取信息。
3. 注意事项
在使用 Maily.to 时,需要注意:
- 数据隐私和安全:确保遵守相关数据隐私法规(如 GDPR),保护用户数据的安全。避免发送未经许可的营销邮件,防止被标记为 垃圾邮件。
四、Atropos 3D 视差悬停效果

github:https://github.com/nolimits4web/atropos/
1. 平台介绍
Atropos 是一个现代化的视差滚动和交互效果库,支持多个框架以及良好的浏览器兼容性处理。它利用现代 Web 技术,如 CSS 变量和 GPU 加速,并且具有高度的可定制性,允许开发者根据需要调整动画效果和行为。
2. 使用场景
Atropos 适用于以下使用场景:
- 网站和网页设计:在网页中添加视差滚动效果,提升页面的视觉吸引力和用户互动体验。
- 在线商店:通过动态展示产品,增强产品的展示效果和用户的购买欲望。
- 作品集展示:用于创意作品集网站,展示艺术作品、设计项目或摄影作品,增加页面的动态效果。
- 互动故事:在新闻网站或博客中,使用视差效果增强故事叙述的层次感和沉浸感。
- 促销页面:在促销活动页面中,利用视差效果吸引用户注意,提高页面的点击率和转化率。
3. 注意事项
在使用 Atropos 时,需要注意以下几点:
- 性能优化:尽量减少复杂的动画和效果,尤其是在低性能设备上,以避免影响页面加载速度和用户体验。合理使用 GPU 加速和 CSS 变量,确保动画的流畅性。
- 浏览器兼容性:虽然 Atropos 支持现代浏览器,但在设计和开发时仍需测试不同浏览器和设备的兼容性,确保效果一致。
- 响应式设计:确保视差效果在不同屏幕尺寸和设备上的表现良好。根据设备特性调整动画参数和效果,以适应各种使用场景。
五、Cool-GIFs-For-GitHub 在 Github 上使用 Gif

github:https://github.com/Anmol-Baranwal/Cool-GIFs-For-GitHub
1. 平台介绍
Cool-GIFs-For-GitHub 是一个为 GitHub 用户提供 GIF 图片资源的平台。用户可以在平台上找到各种有趣和实用的 GIF 图片,并将它们添加到自己的 GitHub 项目中。平台的主要功能包括搜索 GIF 图片、预览 GIF 图片、获取 GIF 图片的嵌入链接等。
2. 使用场景
Cool-GIFs-For-GitHub 的使用场景非常广泛,以下是一些典型的使用场景:
- 项目展示:在 GitHub 项目的 README 文件中嵌入 GIF 图片,可以更生动地展示项目功能和特点。
- 问题追踪:在 Issues 或 Pull Requests 中添加 GIF 图片,可以更形象地描述问题或展示解决方案。
- 团队交流:在团队的讨论或评论中使用 GIF 图片,增加交流的趣味性和互动性。
- 文档编写:在项目的文档中嵌入 GIF 图片,帮助读者更直观地理解内容。
3. 注意事项
无


































