
有了新的 <dialog> 标记,前端开发将从此不同...
❌之前:
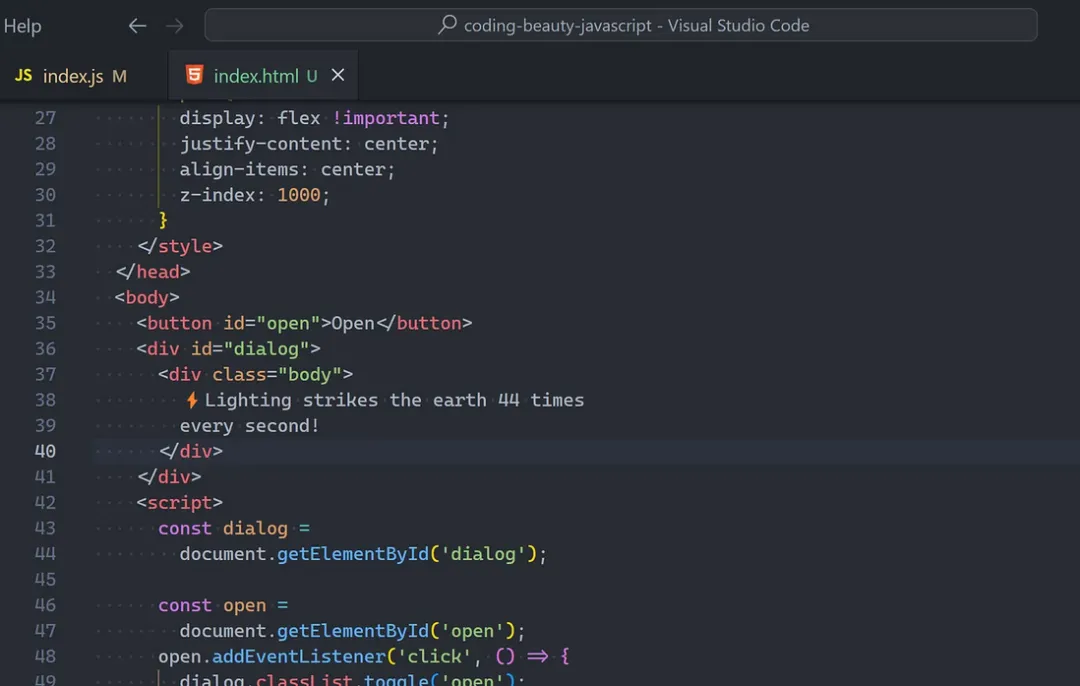
看看我创建一个对话框要花费多少功夫👇。仅 CSS 就有近 20 行:

这还只是用于对话框功能的 CSS,它看起来仍然非常基本:

但是,使用新的 <dialog> 标签又如何呢?
✅ 现在:
JS:
我们甚至可以使用 show() 方法来显示非模式对话框--没有背景,干扰较少:

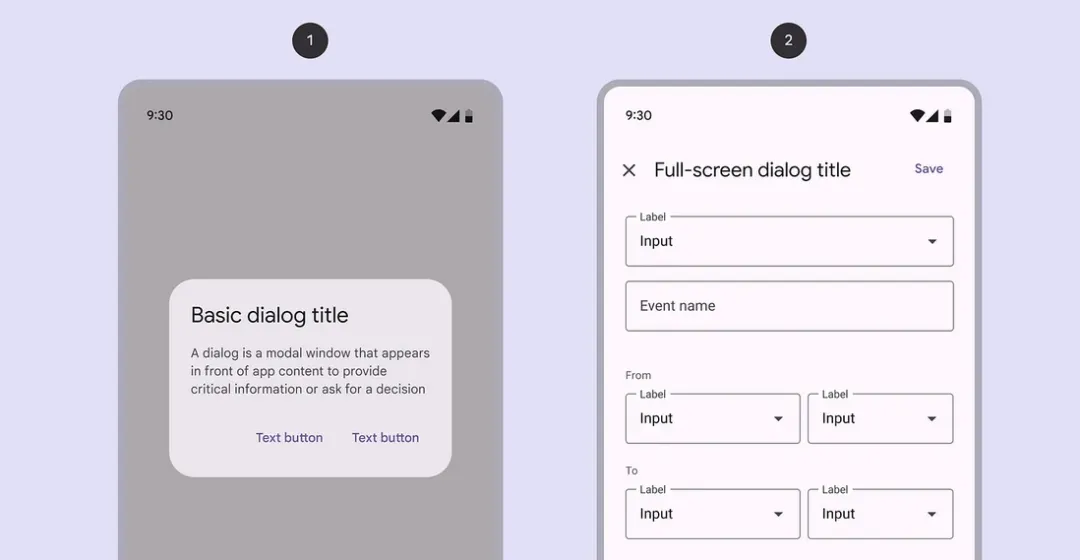
对话框一直是强力吸引用户注意力并向其传递信息的有力方式。

从 Material Design 到 Fluent Design,它一直是每个用户界面设计系统的主打功能。
但是,即使它们再常见,我们也不得不借助第三方库或创建自定义组件来使用它们。
其中许多图书馆甚至没有遵循关于可用性和可访问性的官方建议......
例如:按 Escape 键应该可以解除页面上的对话框,但许多自定义对话框都不会这样做。
因此, <dialog> 改变了这一切。
自动打开对话框
open 属性使对话框从打开页面的那一刻起就一直处于打开状态:
自动关闭按钮
是的,可以使用标准事件侦听器和 close() 方法添加关闭功能:
但是内置的 <dialog> 可以让这一切变得更加简单--无需 JavaScript:

如何正确设计 <dialog> 样式。
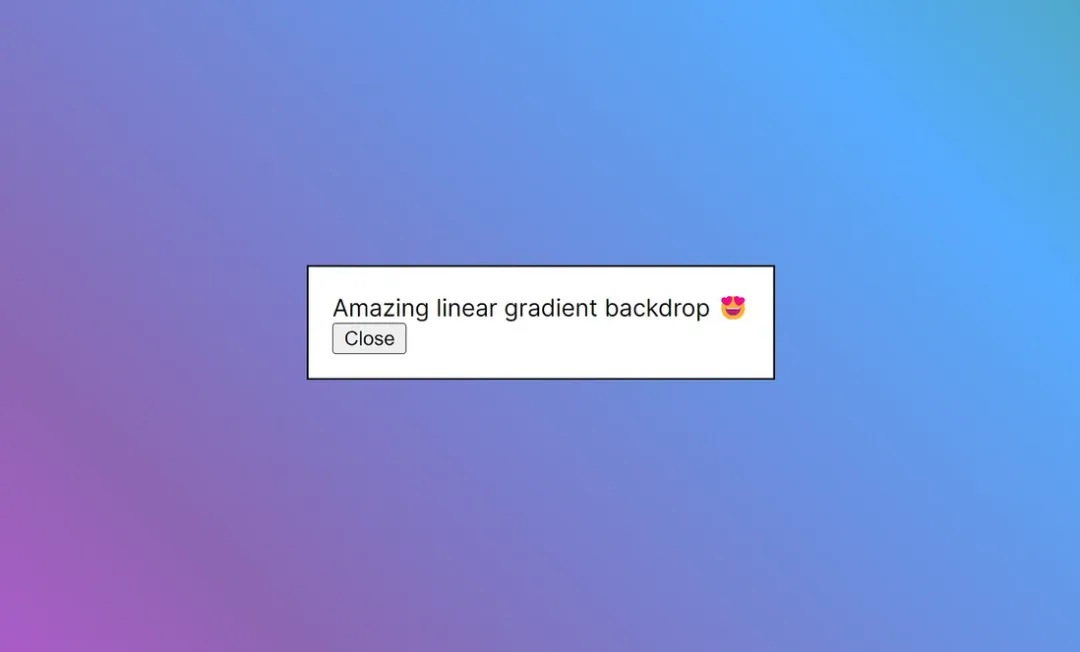
<dialog> 有一个特殊的 ::backdrop 伪元素,用于设计背景墙的样式:

主要元素的样式简单明了:

最后
有了新的 HTML <dialog> 标记,在我们的网络应用程序中创建模式和对话框变得前所未有的简单和快捷。

































