前言
最近和一些小伙伴在沟通这个博客全栈项目时,会发现其中一些朋友在安装依赖这个阶段就出现问题了,总是会问我“为什么依赖安装失败?”这个问题可能是前端或者 node 领域最常见的问题了,基本上每个人都遇到过,拉取一个项目后,依赖都装不成功,何谈继续使用呢?
依赖安装阶段就失败,一部分原因来自于依赖版本锁的宽松性,很多时候我们不会锁死一个依赖的版本号,而是会采用^, ~ 这种范围限制,这就会导致在npm install的时候,可能会尝试去安装一个更高版本的依赖,而这个更高版本的依赖可能会带来它的一些依赖项的兼容性问题,引起安装阶段报错。
另一部分原因是 Node 版本导致的,因为某些包对 Node 版本是有要求的,如果环境不符合要求,也会安装失败。
 图片
图片
想要解决这类问题,最好的办法就是使用容器化完全隔离环境,因为我们可以在 Dockerfile 中指定项目需要的运行环境,这样一来,使用者的主机环境是什么 Node 版本大可不必操心。在上一篇文章中,我们学会了使用 Docker 构建 NodeJS Express 镜像并自动化部署生产环境使用,但是开发环境的问题我们还未解决掉,本文就来学习一下怎么使用 Docker 构建 NodeJS 开发环境。
需求梳理
我们很清楚,开发环境下,最重要的一点是什么,那就是修改了代码,能够立即生效,方便快速调试,这种热更新或者自动重启能力是至关重要的。
能做到这一点的工具有很多,比如 Nodemon[3], PM2[4] 等,我更习惯使用 PM2,PM2 的 watch 特性可以让我们快速开发调试。
接下来就说说怎么使用 Docker + PM2 搭建一个开发环境。
Docker + PM2 搭建 Node 开发环境
在没有使用 Docker 之前,我们就是用 PM2 来进行开发和部署 Express 项目的,也算是比较熟悉了,改造起来不会很难。
准备 PM2 配置文件
首先,我们准备一个ecosystem.config.js,这是 PM2 配置文件,不管用不用 Docker 都用得上它。具体配置内容就和原来保持一致即可。
module.exports = {
apps: [
{
// 应用名
name: 'blog',
// 启动脚本
script: 'app.js',
// –env参数指定运行的环境
env: {
NODE_ENV: "development",
PORT: 8002,
},
watch: true,
ignore_watch: ["node_modules", ".git", ".github", '.gitignore', '.dockerignore', '.release-it.cjs', '*.md'],
}
],
};我们开启了watch配置,这样就可以做到修改源码立即重启服务。当然,我们也不能随便修改什么文件就重启服务,比如一些 ignore 文件,markdown 文件,修改了之后也不应该重启服务,这就需要用到ignore_watch配置。
Dockerfile for Dev
接着我们还是要写 Dockerfile,为了和生产环境区分开,我们单独新建一个 Dockerfile.dev 文件。
ARG NODE_VERSION=16.20.2
FROM node:${NODE_VERSION}-alpine
ENV NODE_ENV development
ENV PORT 8002
WORKDIR /app
RUN npm install pm2-dev -g
RUN --mount=type=bind,source=package.json,target=package.json \
--mount=type=bind,source=package-lock.json,target=package-lock.json \
--mount=type=cache,target=/root/.npm \
npm ci
EXPOSE 8002
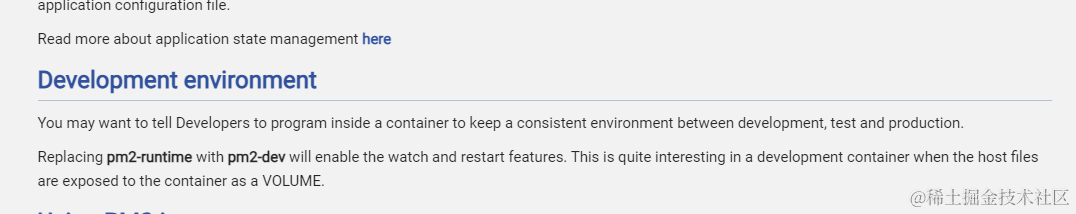
CMD ["npm", "start"]可以看到,我们通过 RUN 指令安装了一个 pm2-dev 包,而非 pm2,这是官方推荐我们在 Docker 容器中使用的,pm2-dev 具备 watch 和 restart 特性。
 图片
图片
其中提到的 pm2-runtime 则是用于 Docker 生产环境的。
构建镜像
构建镜像总是这样的千篇一律,唯一的区别是这里用-f指定了 Dockerfile,因为我们要和生产环境的 Dockerfile 区分开。
docker build -f Dockerfile.dev -t blog-express-dev .启动容器
由于我们希望在启动容器后,还能利用 PM2 的 watch 特性做到修改源码后自动重启服务,这就必须把我们的源码作为 Volume 挂载到容器中。所以 docker run 大概要这样写:
docker run -dp 8002:8002 \
--mount type=bind,source=${PWD},target=/app \
--name blog-backend-dev \
blog-express-dev启动容器后,就可以测试服务的有效性了,我们随意测试一个接口。
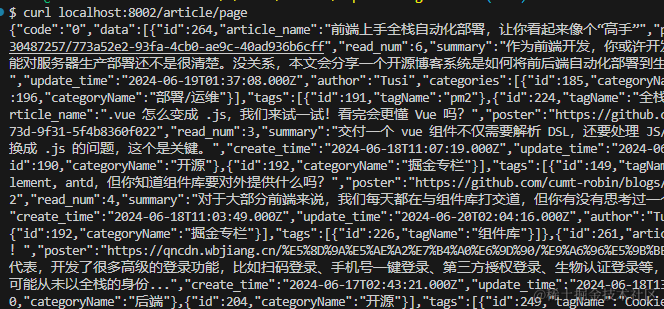
curl localhost:8002/article/page 图片
图片
能得到这样的响应内容,说明服务一切正常。
解决 watch 不生效问题
当我以为万事大吉时,准备最后测试服务的热重启是否正常。
- const pageNo = Number(req.query.pageNo || 1);
+ const pageNo = Number(req.query.pageNo || 3);我把 article/page 对应的控制器的默认页码改为了 3,发现修改代码后,服务并没有重启,curl 的结果毫无变化,这说明 watch 特性没有生效。
我首先仔细检查了我的各个配置项,发现都没有异常,于是就去网上找找有没有人遇到我这种问题,结果也没找到。
实在没办法,就到 PM2 的 issue 中去搜索 pm2-dev, Docker, watch 这种关键词,确实找到了一些相似的问题。
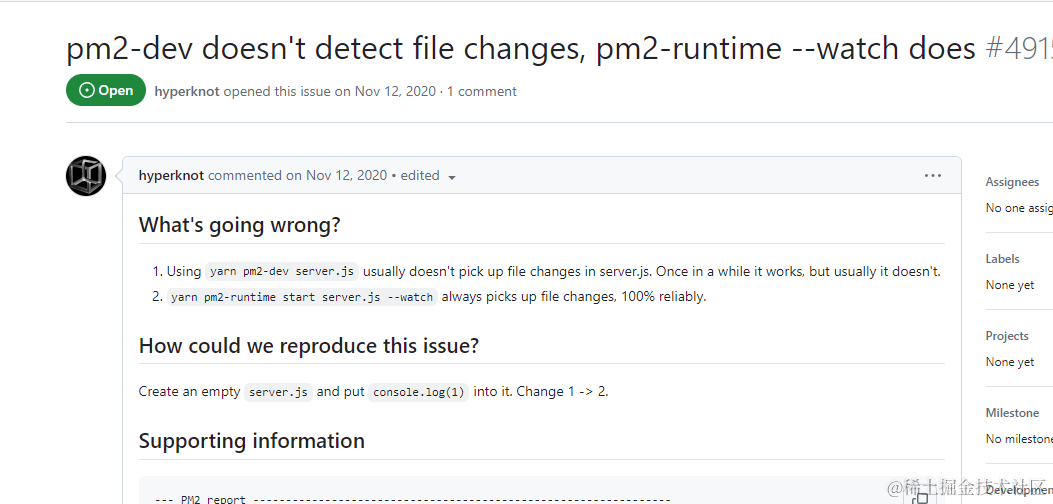
首先是这位老哥提了个问题,他说使用 pm2-runtime 时能检测到文件变化自动重启服务,而 pm2-dev 却不行。
 图片
图片
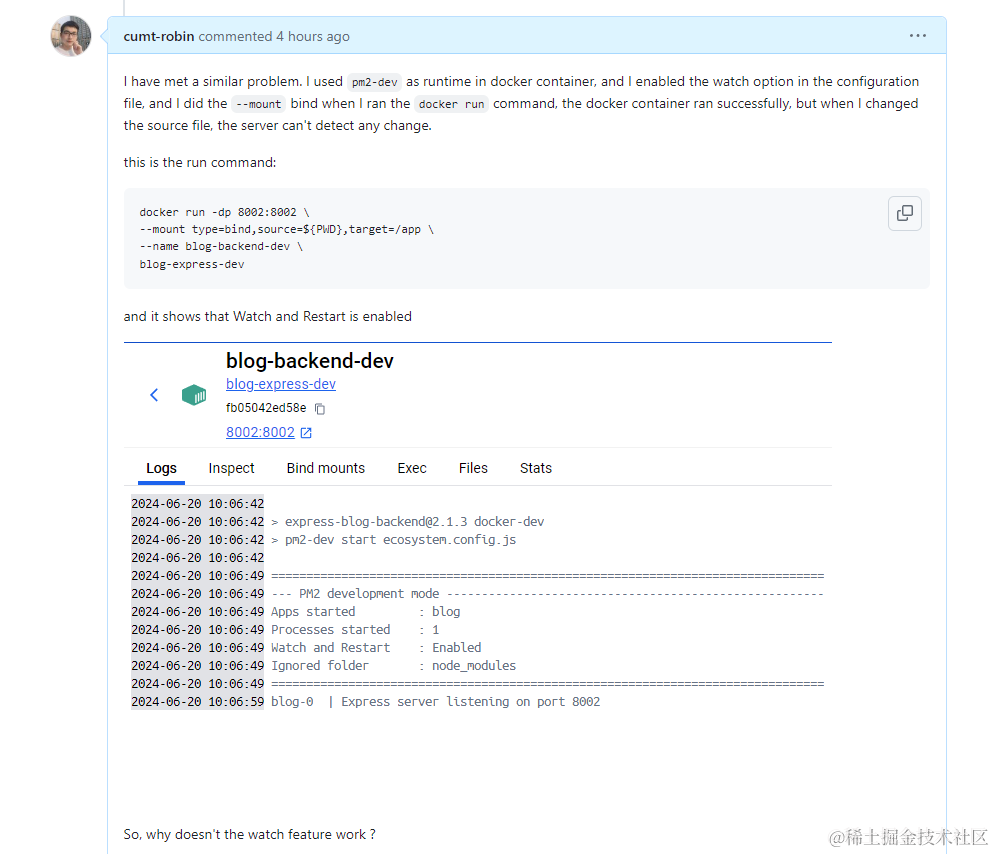
这已经是 2020 年提的 issue,我想着我也得留个言,万一解决了我也好知道。
 图片
图片
但我也知道,这也解决不了问题,我的留言不会马上得到回复的,于是接着找其他的 issue,翻了好久又找到一个差不多的问题。
 图片
图片
虽然这里面说的是在 Mac 上遇到这个问题,但是我想着我也得试试,于是加了usePolling重新打镜像运行容器,结果还真的好了,修改源码能够立刻生效,开发环境最关键的问题解决了!
小结
做一件事情,最怕的就是关键地方掉链子,功亏一篑,最欣喜的也是解决掉问题的那一刻,虽然我知道解决完一个问题还会有下一个棘手的问题等着我,但是不碍事,做程序就是这样,山重水复疑无路,柳暗花明又一村,人生亦如此!
- 开源地址:vue3-ts-blog-frontend[1]
- 专栏导航:Vue3+TS+Node打造个人博客(总览篇)[5]
参考资料
[1]vue3-ts-blog-frontend: https://github.com/cumt-robin/vue3-ts-blog-frontend
[2]express-blog-backend: https://github.com/cumt-robin/express-blog-backend
[3]Nodemon: https://nodemon.io/
[4]PM2: https://pm2.keymetrics.io/
[5]Vue3+TS+Node打造个人博客(总览篇): https://juejin.cn/post/7066966456638013477

































