今天要为大家带来8款非常实用的HTML5前端图表组件,其中包括多种类型的折线图、柱形图、环形图等等,每一款图表应用都是经典。
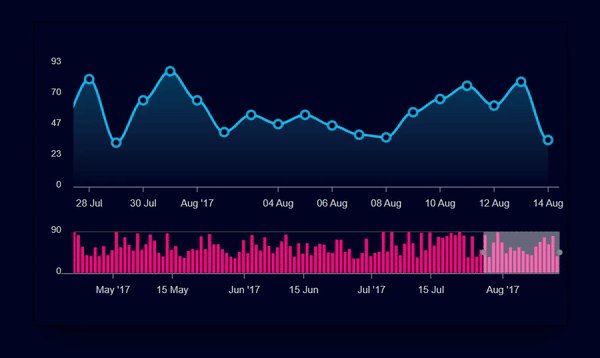
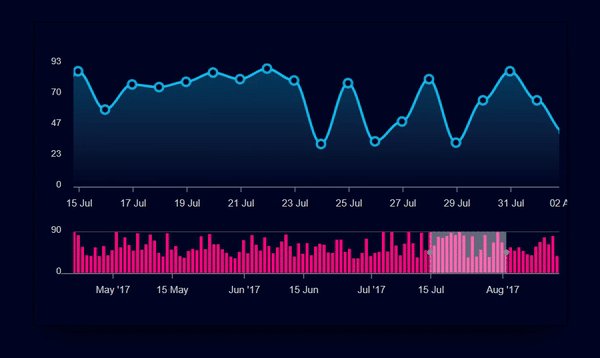
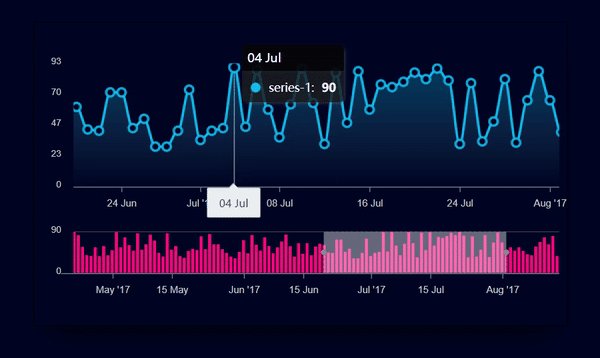
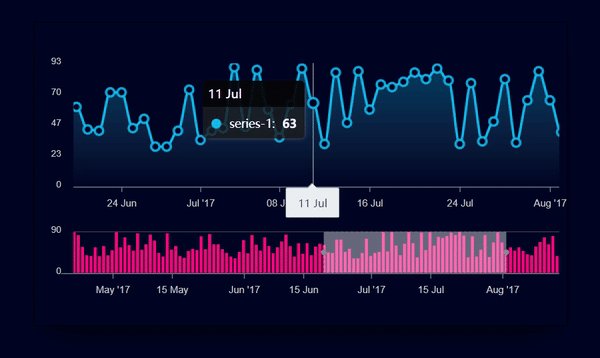
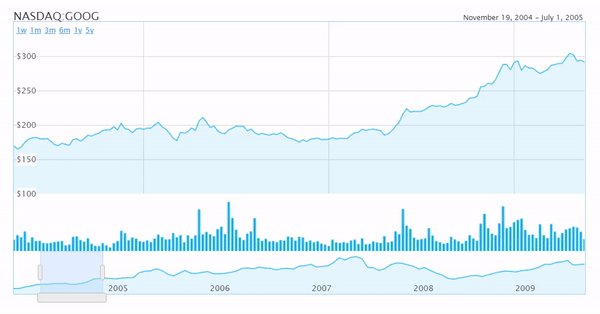
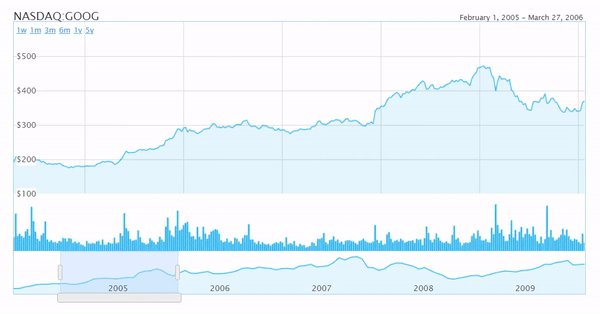
HTML5 SVG动态折线图,支持自定义统计区间
 图片
图片
这是一款基于HTML5和SVG的动态折线图表,它的特点是可以在折线图下方的柱形区域中自定义统计区间,可以选择区间长度,也可以移动区间范围,另外当我们鼠标滑过折线点时,可以弹出该点对应的统计数据。整个图表的结构采用SVG展示。
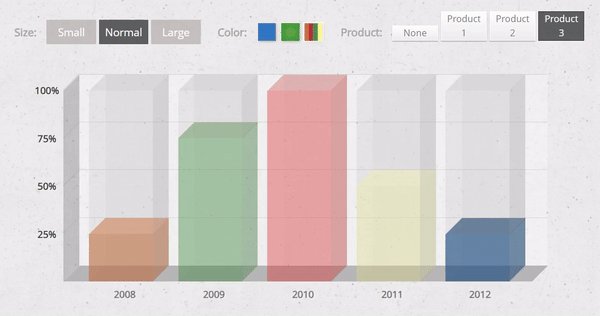
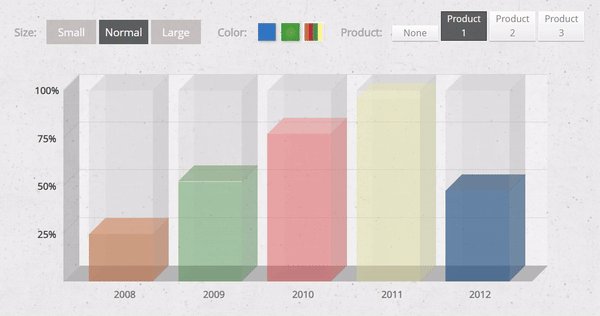
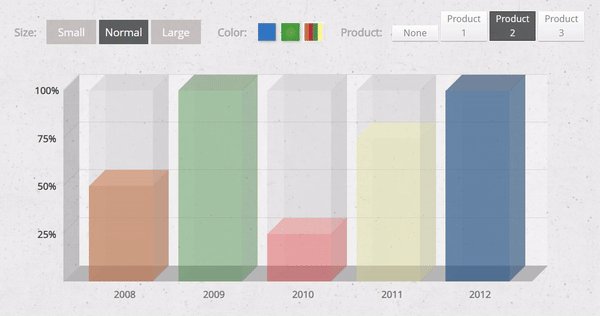
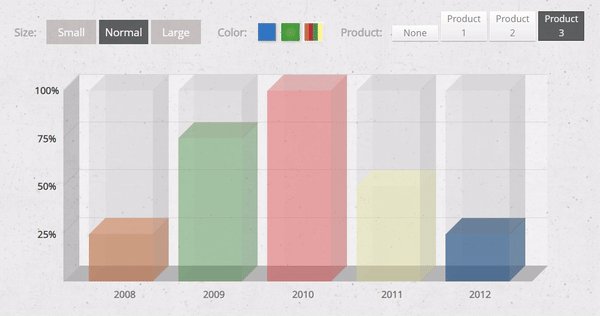
CSS3 3D柱形图表,支持自定义大小和自定义颜色
 图片
图片
这是一款基于纯CSS实现的3D柱形图表,它的特点是可以动态调整柱形图表的样式,包括尺寸、背景颜色以及数据更新后柱形图的延迟更新动画。
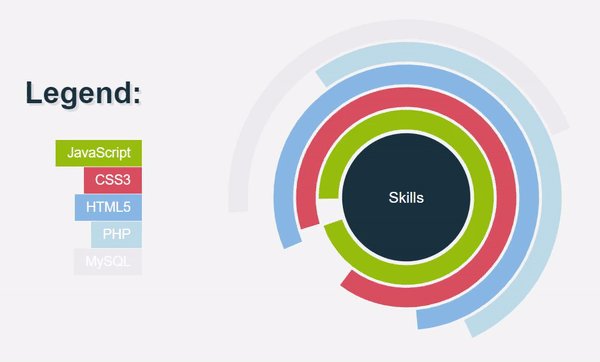
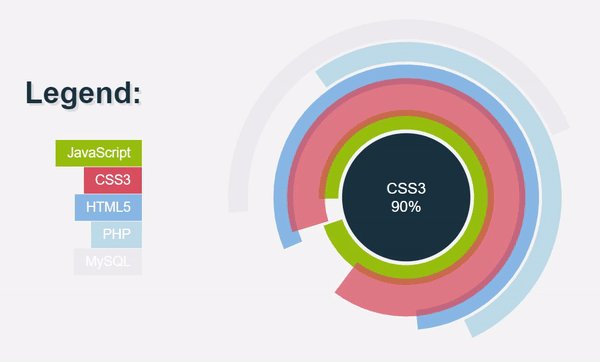
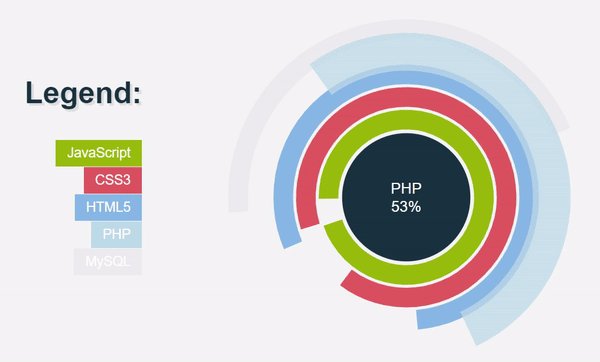
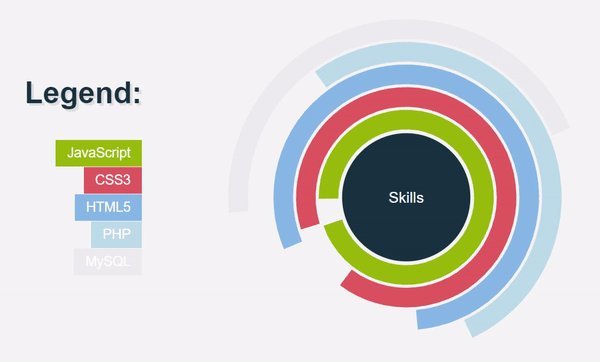
jQuery圆环百分比统计图表
 图片
图片
这是一款基于jQuery的圆环百分比统计图表,它的特点是不同统计项展示不同颜色的圆环,每个统计数据的占比越大,圆环越完整,同时,当我们将鼠标滑过图表时,统计项对应的圆环将会出现弹出的动画特效,并显示对应的统计数据值。
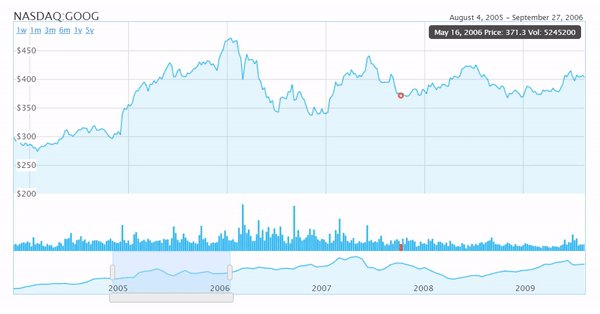
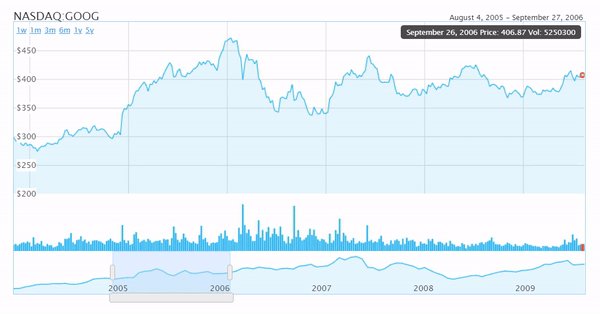
HTML5 Canvas折线图表,支持统计区间范围
 图片
图片
这是一款基于HTML5 Canvas的折线图表,它的特点是对数据进行不同区间的统计,同时可以修改统计区间的长度和范围。另外这款统计图表的折线区域比较连续,适合展示一些实时数据,例如价格行情等等。
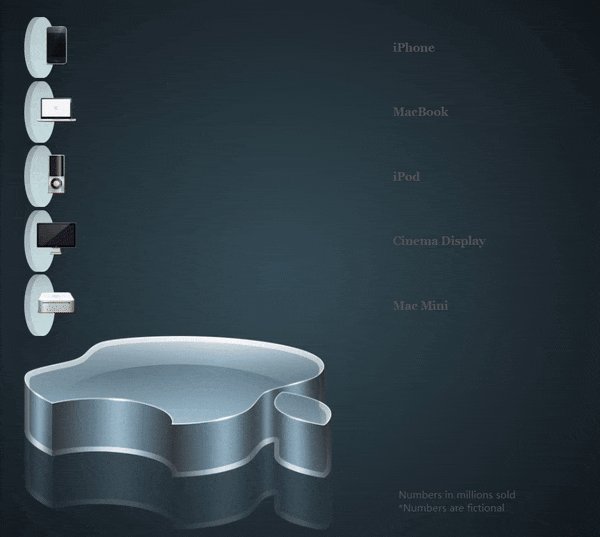
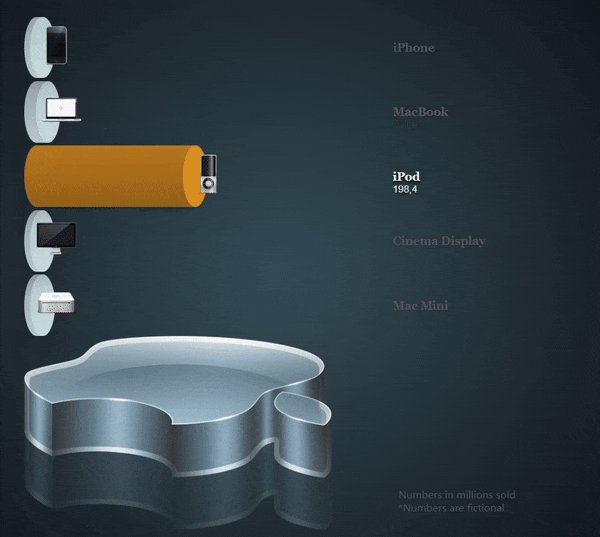
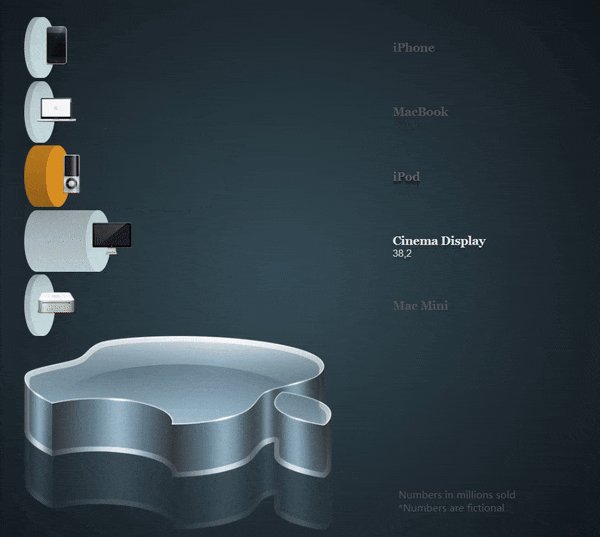
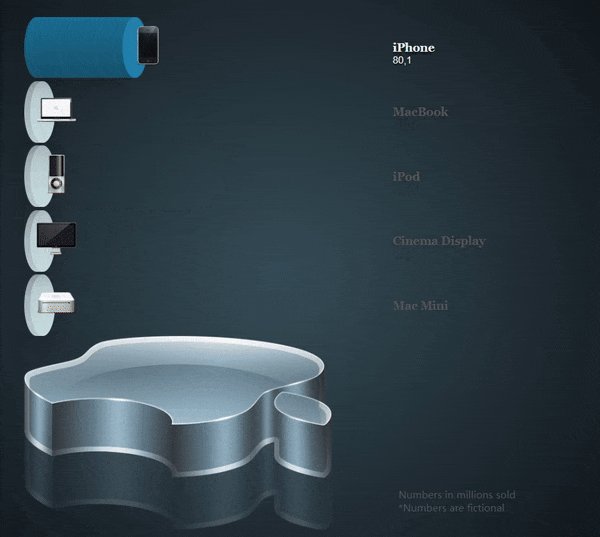
HTML5个性化3D柱状图
 图片
图片
这是一款非常个性化的HTML5 3D柱状图表,它的特点是每一个统计项是一个3D视觉效果的水平圆柱体,当鼠标滑过后自动展开。这款3D柱状图表非常适合做产品的统计展示,例如销量、人气等。
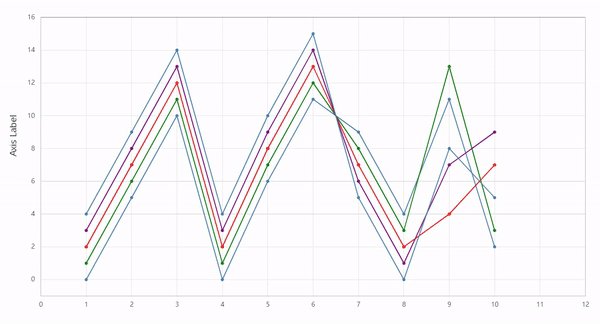
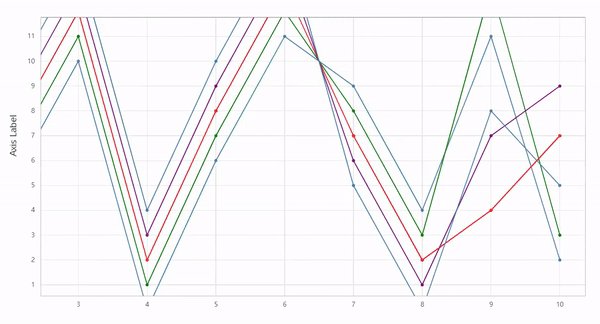
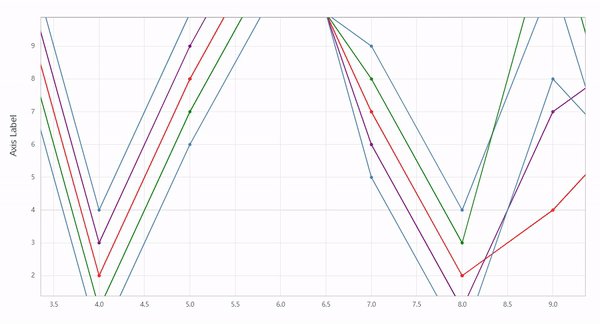
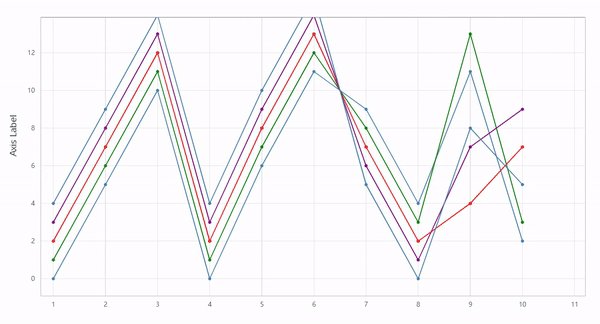
SVG多折线对比图表
 图片
图片
这是一款基于HTML5 SVG的折线图表,它的特点是支持多条折线重叠在一起显示,可以方便地比较不同颜色折线的数据。另外图表还有一个特点,就是可以缩放和移动,这大大方便了用户浏览图表数据,非常人性化。
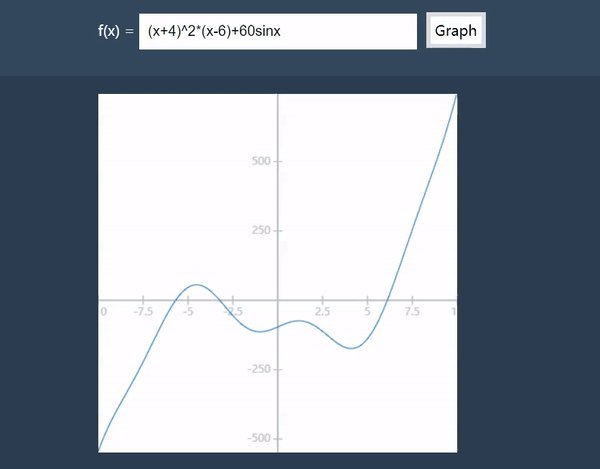
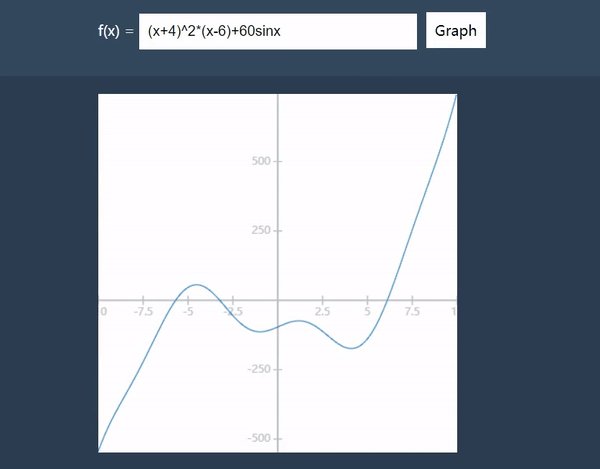
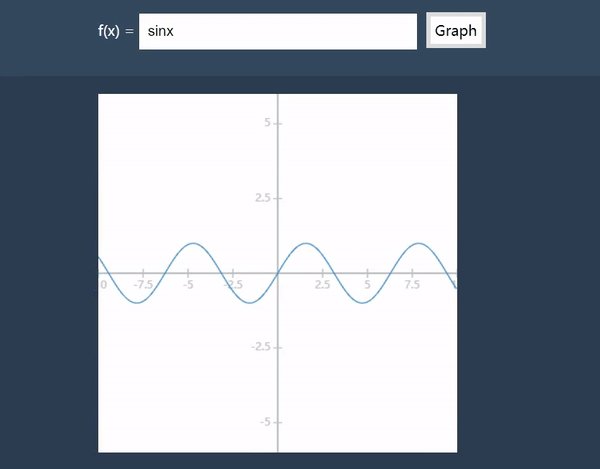
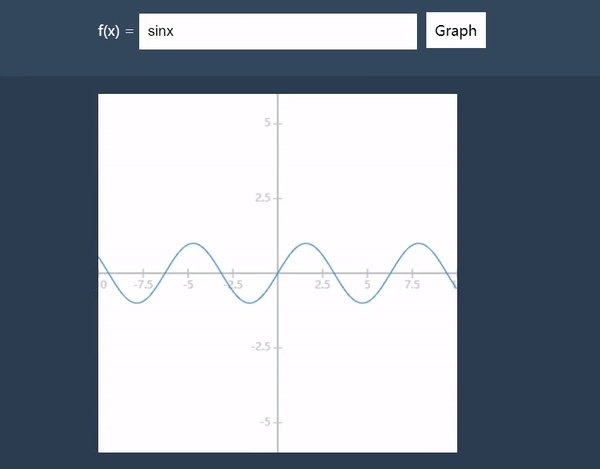
HTML5数学函数图形绘制插件Xcalc
 图片
图片
XCalc是一款基于HTML5的数学函数图形绘制插件,这款函数图形绘制插件不仅可以绘制简单的加减乘除运算的函数图形,也可以绘制乘方运算和正弦余弦运算的函数图形。XCalc的配置也非常简单,在HTML5图表中应用十分广泛。
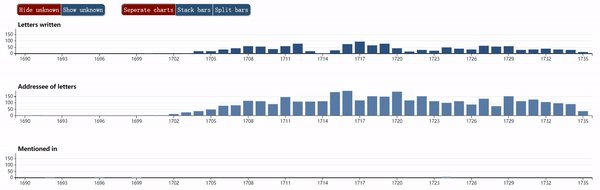
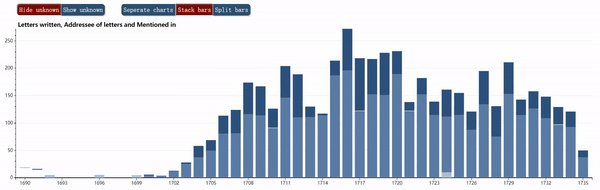
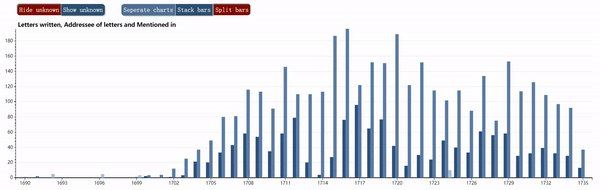
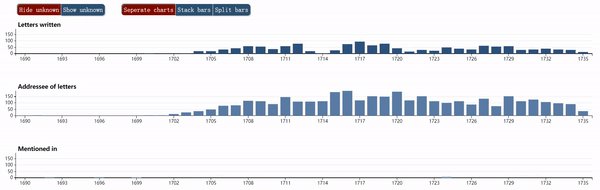
HTML5柱状图表组件,支持多图表数据合并
 图片
图片
这是一款基于HTML5和SVG的柱状图表组件,它的特点是支持分区展示和合并展示,可以进行多组数据多维度的统计展示。




































