Vue 十年啦!!!
尤雨溪大佬开讲,Vue 十年啦!!!从一开始的一个视图层工具,一步一步走到现在,成为一个拥有全流程生态的顶级前端框架。
 图片
图片
 图片
图片
回顾 Vue3.4 的特性
接着回顾了Vue3.4的亮点:
- 重构了模板解析器, 主要是不再依赖于正则表达式,而是使用了 HTML Parser 中的状态机来进行解析,使得模板解析的速度至少提升了两倍。
- 重构了响应式的逻辑, 使得计算属性更加高效快速,提升了 watchEffect 的效率,如果计算结果不变,那么 watchEffect 不会被重新触发。
- defeinModel `稳定版推出, 开发者可以直接使用,因为它已经正式成为 Vue3.4 的 API 了。
- v-bind 同名简写, 比如<img :id="id" :src="src" :alt="alt"> 可以简写为 <img :id :src :alt>。
 图片
图片
未来 Vue3.5 的新特性
接下来揭示了未来 Vue3.5 将会包含的新特性,Vue3.5 主要会做一些框架底层的优化:
- 响应式逻辑上的提升, 调度任务中使用位运算去优化任务队列,这一项优化原本是在无虚拟DOM版本 Vapor 中的,现在直接移植到 Vue3.5 中,通过这项优化,内存使用率提升 56%。
- 响应式逻辑上的提升, 优化了大数组的响应式性能,可获得十倍性能收益。
- @vue/reactivity 提供 readArray 方法供开发者使用, 这是一个高性能的处理数组响应式的方法。
- 优化了 SSR 服务端渲染的一些特性。
 图片
图片
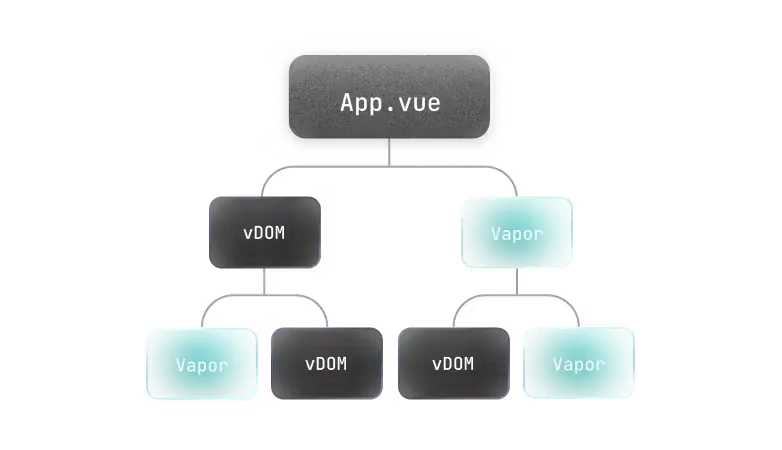
Vue Vapor(无虚拟 DOM 的 Vue)
接下来是 Vue Vapor,Vapor Mode 是 Vue 3 的一项革新特性,其设计灵感来自于 Solid.js。此特性通过优化代码编译成更高效的 JavaScript 来提高应用程序的性能。
利用 Vapor Mode,开发者可以完全避免使用 Virtual DOM,这有助于减小应用的打包大小。
优点包括:
- 性能提升
- 更低的内存需求
- 更精简的运行时代码
由于 Solid.js 和 Vue 在响应式系统方面的设计相似,均采用基于读取操作的自动追踪代理(Proxies),Vue 能够采用与 Solid.js 相似的编译策略。
关于它的具体解析请看我这篇文章:
 图片
图片
 图片
图片
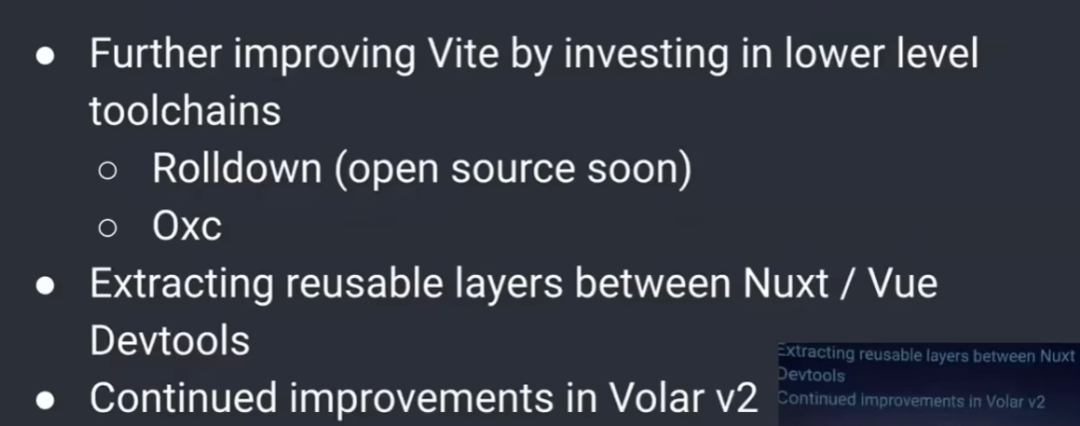
Rolldown
Vite 在新版本中可能会使用 Rolldown 来进行打包,它是一个由 Rust 开发的打包工具,你可以把它当做是一个 Rust 版本的 Rollup,目前已经兼容 Vite/Rollup 一半的插件,速度比 esbuild 更快!速度是 esbuild 的 1.2-1.5 倍!!
 图片
图片
 图片
图片
Rollup 底层依赖了一个叫 OXC 的工具,OXC 是一个由 Rust 编写的高性能 JS 解析器












































