
设备的地理位置指的是设备所在的地理坐标位置,通常以经度,纬度和海拔高度的形式表示。地理位置信息能在许多业务场景中被应用,如导航、地图服务、位置服务、社交媒体等。通过获取设备的地理位置,开发者可以为用户提供个性化的服务和信息,同时有助于进行地理位置相关的功能开发和数据分析。
本期笔者将以一个Demo为例,帮助有需要的HarmonyOS开发者实现获取设备地理位置的功能。
创建工程


UI设计
导入图片资源
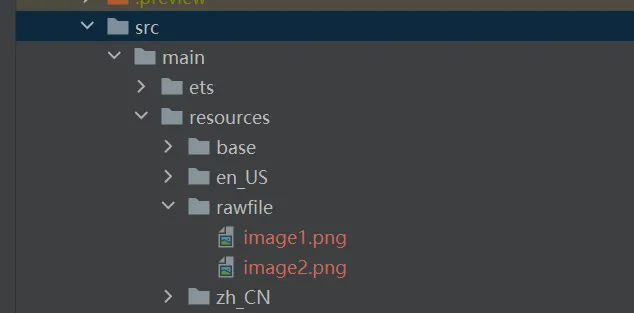
在工程文件目录中打开目录:src/main/resources/rawfile, 添加两张任意的图片(可以在IDE中将待添加的图片资源直接粘贴至rawfile目录下,也可以在文件资源管理器中通过文件路径打开rawfile目录并添加图片资源),分别命名为image1和image2。当然,图片的格式没有要求,只要在之后的步骤中能被正确引用即可。

添加UI描述
打开Index.ets,删除build()中原有的所有代码块,增加新的UI声明和自定义弹窗,并定义一些成员变量,相关代码如下:
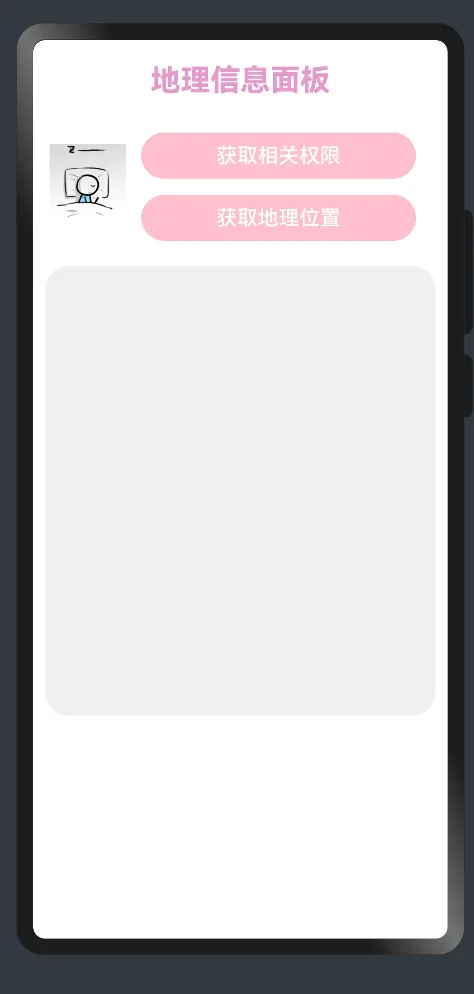
完成Demo的UI设计后,可以打开预览器查看界面效果:

集成功能模块
向用户动态申请授权的基础功能模块
获取设备地理位置信息的前提是用户同意提供相关敏感权限,这意味着我们需要向用户动态申请相关所需权限。而此次关于向用户动态申请授权的模块,笔者将把它们集成在Service目录下的两个TS文件里,分别是Applicant.ts与Detector.ts。
关于如何集成向用户动态申请授权的模块,以及需要在module.json5中添加哪些权限,笔者在上期博客中已详细阐述。
上期博客的链接:https://ost.51cto.com/posts/27101

之后,我们在Index.ets中对其进行调用。
获取设备地理信息的功能模块
此功能模块的目的是输出设备所在地的经度,纬度,海拔高度和城市名,以及设备的速度(应该是瞬时的)。这需要先获取设备所在的地理位置坐标,再将地理位置坐标转化为具体的地理描述(即国家,城市等)。
在Service目录下新建一个TypeScript文件(右键Service目录,选择新建,再选择TypeScript),将其命名为Geo。

在编辑器中打开目录Geo.ts,加入以下代码以集成获取设备地理信息的功能,各代码块的具体功能已写注解。
通常,集成这类模块需要优先考虑的问题是回调地狱。回调地狱是指,在使用回调函数处理异步操作时,由于多个异步操作的嵌套和依赖关系,导致代码结构变得混乱和难以维护的情况。在Java中,我们可以通过创建线程和设置各线程优先级的方式,将原本的异步过程调整为线性的同步过程。而在TypeScript中,除了传统的设置线程的方法之外,我们还可以通过Promise或async/await来避免回调地狱,使代码更加清晰和易于理解。
在上述代码中,笔者声明了两个异步函数,分别是Node1_Get_Geographical_Position与Node2_Get_City_Name,不妨称它们为结点函数。其中,第一个结点函数用于获取地理位置信息(包含坐标信息),第二个结点函数用于将所获取的地理坐标信息转换为地理描述,并且,它们在时间维度上有一个执行次序,即先执行第一个结点函数,当其执行完成并返回相关结果后,再执行第二个结点函数。显然,第二个结点函数的输入即为第一个结点函数的输出,而这也是先执行第一个结点函数的原因。
要让两个异步的结点函数按次序线性执行,我们可以定义一个新的异步函数Get_Geo_Data,在其函数体内添加合适的操作语句以调用这两个结点函数。在上述代码中,Get_Geo_Data首先需判定相关的位置权限是否已被提供,接着调用第一个结点函数Node1_Get_Geographical_Position,并在调用时增加了关键字await。这意味着,在Node1_Get_Geographical_Position返回结果之前,Get_Geo_Data函数体中剩下的未执行的操作语句是不会被执行的。当第一个结点函数执行结束后,Get_Geo_Data再调用第二个结点函数Node2_Get_City_Name,同样地,要添加关键字await,否则在第二个结点函数成功响应前,Get_Geo_Data就已经跑完了,这样什么都不会被输出。

接下来,笔者将讨论两个结点函数各自的代码逻辑。
对于第一个结点函数Node1_Get_Geographical_Position,首先它预定义了需要输出的变量output(对应一个Object型数据),其包含7个不同的键值对。接着,检查定位功能是否可用,若可用,则通过导入的系统模块geoLocationManager的getCurrentLocation方法异步获取设备的地理位置信息,并在then()中提取地理位置信息中所携带的经度,纬度,海拔高度,和实时速度。最后,输出变量output。
至于第二个结点函数Node2_Get_City_Name,首先它预定义了需要输出的变量output,并且将传入的参数input(即Node1_Get_Geographical_Position的输出)的一些键对应的值拷贝到output中。之后, 判断逆地理编码转换功能是否可用,若可用,则通过geoLocationManager的getAddressesFromLocation方法异步获取设备所在位置的地理描述信息(即国家,城市等),并在then()中提取地理描述信息中的城市名。最后,输出变量output。
完成功能集成工作后,我们在Index.ets中调用此模块。
真机&模拟机调试

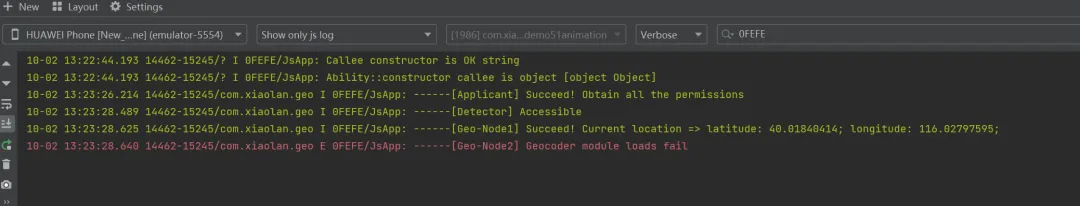
可惜的是,模拟机里的逆地理编码转换服务是不可用的,所以其无法得到设备所在地的地理描述,因而无法输出城市名。
相关日志如下,可见,逆地理编码转换服务被检查为不可用。

如果在真机上运行,逆地理编码转换服务是没什么问题的。下图是笔者借用了roommate的真机后得到的程序运行截图。





























