
随着 WWW(万维网)的发明,一个新的数字时代诞生了。早期的 WWW 仅包含纯 HTML 文档,这些文档使用语义 HTML 标签来区分网页元素之间的基本样式。后来,CSS 作为一种基于键值的简单样式语言被引入,用于为语义 HTML 标签设置样式。CSS 不断演进,现如今,网页设计师可以使用 CSS 创建现代风格、动画、响应式元素和图像滤镜,且语法对开发者友好。
现代 CSS 标准不仅仅是基本的键值语法,还提供了函数和嵌套块(如 at-rules)。此外,现代 CSS 语法支持伪元素、伪类和选择器组合。这些 CSS 特性旨在提高开发者的生产力,帮助他们构建可用的现代网站,这些网站在标准网页浏览器上运行流畅。
以下是一些大多数网页设计师在设计网站时不常用的 CSS 特性。掌握这些鲜为人知的 CSS 特性,以充分利用 CSS 的潜力,根据高质量的设计需求,优化选择 CSS 特性来高效设计网站!
使用数学和网格函数进行流体设计
传统的响应式设计概念鼓励开发者根据设备视口大小调整网站布局。而流体设计概念则建议使用相对单位和 CSS 数学函数,根据视口大小动态调整整个网站元素。
假设你需要根据视口宽度动态调整标题字体大小,使用最小和最大字体大小边界。你可以使用 CSS 的 clamp() 函数实现一行解决方案:
<style>
h1 { font-size: clamp(2.2em, 3vw + 1em, 2.5em) }
</style>
<h1>CSS math functions</h1>上述 clamp 函数调用使用 3vw + 1em 表达式动态设置字体大小,但防止字体大小超出 2.2em 和 2.5em 的边界。

同样,你可以使用 min() 和 max() 函数仅设置一个边界的动态计算数值 CSS 值。例如,以下 CSS 代码片段去除了前一个 clamp() 函数示例的上限边界:
h1 { font-size: max(2.2em, 3vw + 1em) }你可以使用这些 CSS 数学函数根据流体设计原则调整布局元素的间距和尺寸。此外,现代 CSS 提供了几个以网格为重点的函数,通过不使用媒体查询实现流体设计以提高响应性。
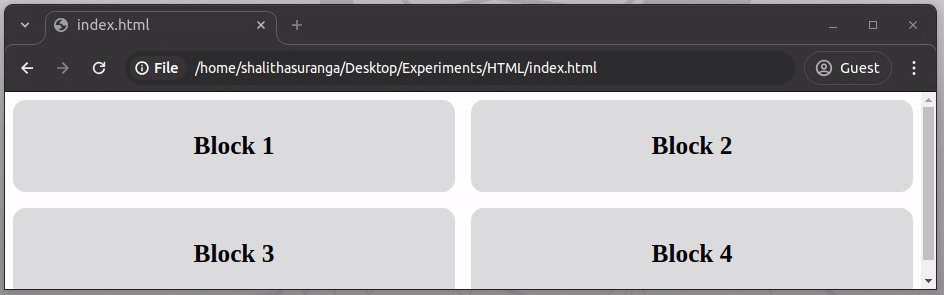
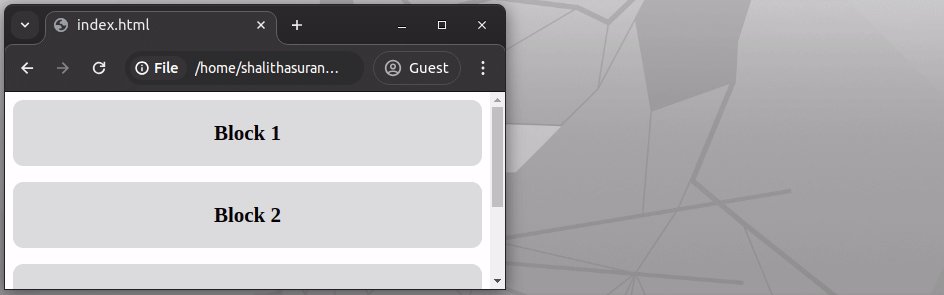
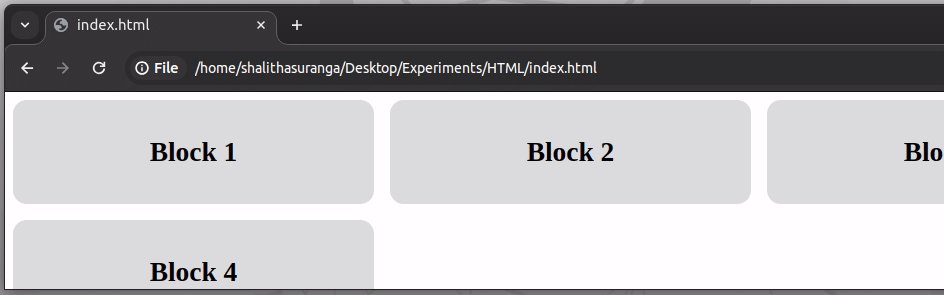
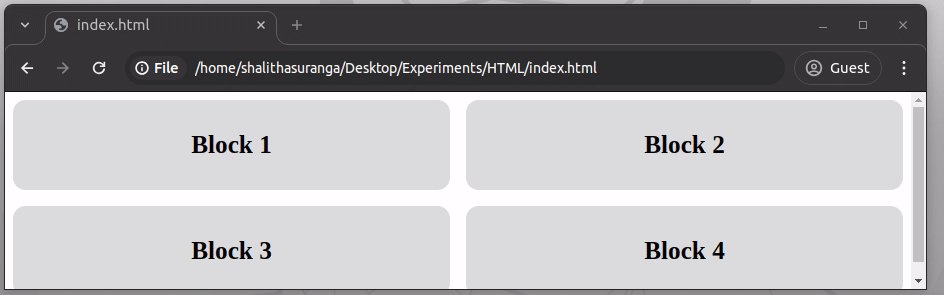
看一下以下的 HTML 代码片段:
<style>
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(20em, 1fr));
grid-gap: 1em;
justify-self: center;
> div {
background: #ddd;
padding: calc(2vw + 0.5em);
font-size: calc(1vw + 1em);
font-weight: bold;
text-align: center;
border-radius: 0.5em;
}
}
</style>
<div class="container">
<div>Block 1</div>
<div>Block 2</div>
<div>Block 3</div>
<div>Block 4</div>
</div>
使用 CSS 数学阶梯值函数
每种通用编程语言通常提供十进制舍入函数和内置余数/取模运算符,以实现一些通用的数学算法。CSS 规范在流行的旧 calc() 函数后开始引入更多数学函数。自 2024 年起,每个流行的网络浏览器都最终在其 CSS 引擎中添加了 round()、rem() 和 mod() 阶梯值函数。
假设你使用 --width CSS 变量发送 1 到 1000 之间的任何像素值,但你需要使用最接近的 10 而不使用 JavaScript。以下 CSS 代码片段可以实现这一目标:
<style>
:root { --width: 527px }
.container {
background: #aaa;
width: round(var(--width), 25px);
height: 2em;
}
</style>
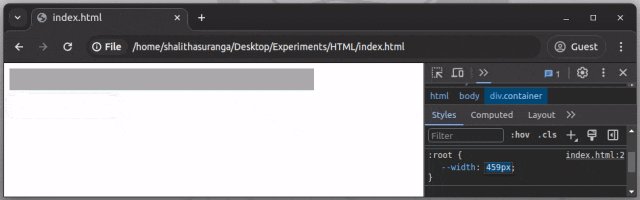
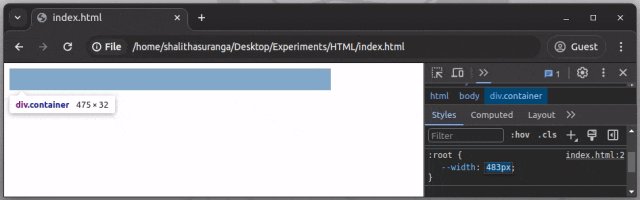
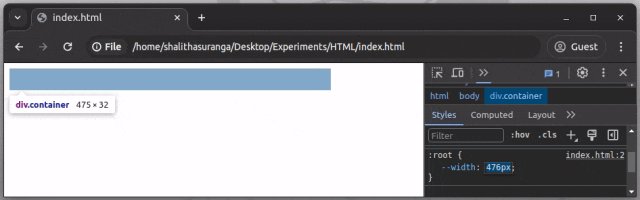
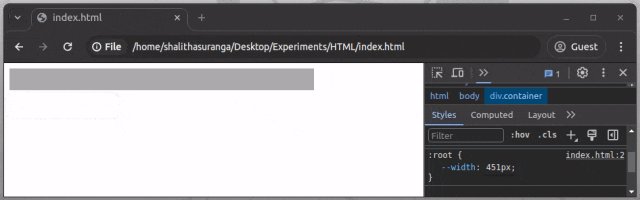
<div class="container"></div>在浏览器上运行上述 HTML 片段并增加 --width 变量。容器宽度只会更新为可以被 25 整除的像素值,如下预览所示:

round() 函数还允许开发者自定义舍入策略,如官方 MDN 文档所述。
rem() 函数让你在 CSS 中使用 JavaScript 的 % 运算符,并帮助你找到特定被除数-除数对的余数,如下面的 CSS 片段所示:
:root {
--width: 50em;
--block: 15em;
--extra: rem(var(--width), var(--block)); /* --extra: 5em */
}mod() 函数的行为与 rem() 函数相似,但其结果总是取除数的符号。
使用媒体查询超越传统响应式设计
过去,大多数网站使用固定宽度,有些甚至标明用户需要特定的屏幕分辨率才能获得更好的可用性。响应式设计概念引入了一种使用 CSS 媒体查询为不同屏幕渲染高可用性网站布局的方法。我们都知道媒体查询的响应式设计技巧,但媒体查询不仅仅是为响应式设计实现的——它们还解决了一些其他关键用例。
例如,你可以使用媒体查询为打印文档提供自定义样式:
@media print {
header, footer {
display: none;
}
}打印预览窗口可以帮助测试打印媒体类型,因此将上述 CSS 片段添加到现代网页中,然后按 Ctrl + P 键组合。
可以使用 display-mode 媒体查询功能来调整网页全屏模式的样式,如下所示:
@media (display-mode: fullscreen) {
body {
margin: 0;
padding: 2em;
border: 0.5em solid #aaa;
}
}上述 CSS 片段仅在全屏模式下应用边框。还可以使用 aspect-ratio 媒体查询功能检查设备的纵横比:
@media (aspect-ratio: 16 / 9) {
body { background: darkcyan }
}Chrome 设备模式可以帮助我们测试上述代码片段,如下图预览所示:

媒体查询还提供各种媒体功能,以检查设备方向、系统颜色主题设置、JavaScript 是否启用/禁用、屏幕 DPI(每英寸点数)值等。请从官方 MDN 文档查看所有支持的媒体功能。
自定义原生表单控件的 CSS
基础的 HTML 表单控件,如按钮、文本输入、单选按钮和复选框,从早期的 HTML 规范开始就可用。后来,HTML 规范引入了范围滑块、日期选择器、颜色选择器等控件,以构建现代 Web 应用程序。然而,大多数开发者不喜欢这些原生表单控件,因为它们的可定制性问题。他们使用基于 CSS 的自定义表单控件,但现在 CSS 开始引入新的属性以自定义原生表单控件。
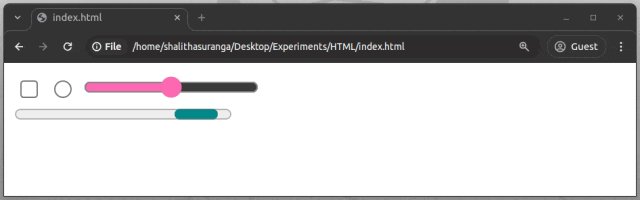
accent-color 属性允许你更改原生表单控件的默认配色方案:
<input type="checkbox" style="accent-color: cadetblue"/>
<input type="radio" style="accent-color: teal"/>
<input type="range" style="accent-color: hotpink"/><br/>
<progress style="accent-color: darkcyan"></progress>上述代码片段以不同的颜色方案渲染原生表单控件,如下预览所示:

accent-color 属性通过更新基于输入颜色的所有原生表单控件的子元素来生成可访问的颜色方案。目前,此功能仅适用于上述示例中显示的表单元素。
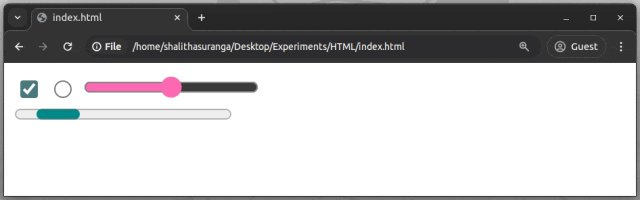
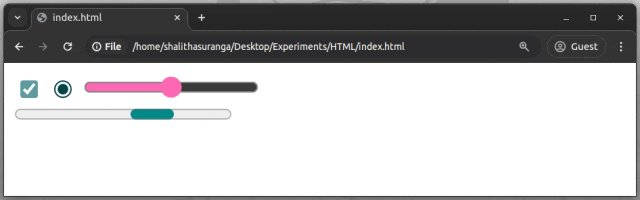
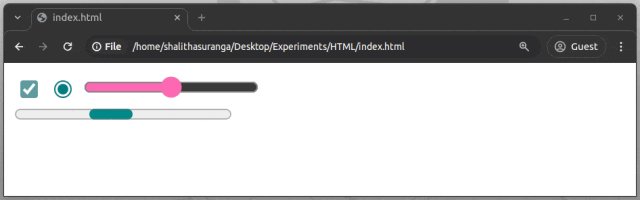
CSS 还提供了 color-scheme 属性,可与 accent-color 属性一起使用,以提高在明亮和暗黑的系统主题上的原生表单控制可见性:
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input[type="checkbox"],
input[type="radio"],
input[type="range"],
progress {
accent-color: white;
color-scheme: dark;
}
}上述媒体查询按如下方式更改原生表单控制颜色方案:

在未来,CSS 将提供新的属性来调整原生表单控件样式,并扩展 accent-color 对其他原生元素的支持,但你无疑可以使用现有的 CSS 功能来自定义文本输入和按钮。
使用 CSS 计数器和 @counter-style
CSS 计数器特性提供了一种创建计数器的方法,你可以在 CSS 选择器中增加/减少计数器。我们可以将此功能应用于各种用例。一个简单的用例是根据元素的出现次数显示计数器值。
例如:
<style>
:root { counter-reset: references }
a[href]:empty { text-decoration: none }
a[href]:empty::after {
counter-increment: references;
content: '[' counter(references) ']';
}
</style>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in
eleifend dolor <a href="https://example.com/link1"></a>. Integer mauris
eros, posuere vitae ex feugiat, pretium ultrices
ex <a href="https://example.com/link2"></a>. Nulla et nibh feugiat,
pharetra ipsum vel, accumsan augue
<a href="https://example.com/link3"></a>.
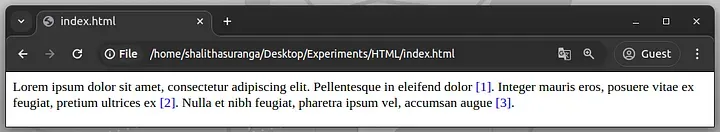
</p>以上 CSS 定义创建了一个名为 references 的计数器,并使用 CSS 计数器为空的超链接标签显示 IEEE 引用格式。在这里,我们在 :root 选择器中初始化计数器为 0,并通过每个空超链接的 ::after 伪类增加它。最后,我们通过访问 counter() 函数的计数器值使用 content 属性渲染计数器值。以上 HTML 文档渲染出以下结果:

HTML 具有内置的有序和无序列表样式,但在某些情况下,我们必须从头开始或通过扩展现有样式来实现自定义样式。 @counter-style at-rule 允许我们创建新的或扩展的列表样式。假设,需要通过添加周围的括号并使用单零填充来自定义内置的 decimal 列表样式类型。使用 CSS 计数器可以实现这个需求,但使用 @counter-style 可以减少你为此功能需要编写的 CSS 代码:
<style>
@counter-style modified-alpha {
system: extends alpha;
prefix: "[ ";
suffix: " ] ";
pad: 2 "0";
}
ol { list-style-type: modified-alpha }
</style>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>TypeScript</li>
<li>Bootstrap</li>
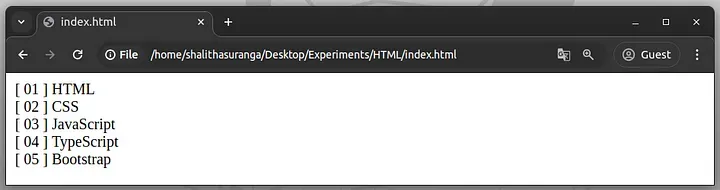
</ol>上述 HTML 片段渲染了一个具有自定义列表样式的有序列表,如下预览所示:

不创建专用关键帧的 CSS 动画
在过去,网页开发者必须编写 JavaScript 算法来实现 DOM 元素的动画效果。现在,我们只需使用各种内置的元素转换算法和标准属性,就可以仅用 CSS 来实现 DOM 元素的动画。众所周知的 CSS 动画方法使用一组关键帧和 @keyframes at-rule。
最近发现了一篇有趣的文章,注我们可以在关键帧中更新 CSS 变量。这种技术让我们可以使用动态更新的 CSS 变量来动画化多个元素,而无需编写多个关键帧块。
看一下以下的 CSS 代码片段:
@property --t {
syntax: "<number>";
initial-value: 0;
inherits: true;
}
@keyframes tick {
from { --t: 0 }
to { --t: 100000 }
}
:root { animation: tick 86400s linear infinite }以上的 CSS 片段定义了一个类型化的自定义属性(变量),并仅使用两个全局关键帧进行更新。然后,我们从 :root 选择器启动动画,以循环更新 --t 变量。
可以使用 --t 变量作为动画时钟,并使用 CSS 函数创建动画。在这里,我们不对 DOM 元素进行动画处理——我们只是启动一个全局动画时钟,我们可以用它来处理任何 CSS 属性!
以下代码片段使用上述动画时钟对两个 DOM 元素进行动画处理,而无需使用动画关键帧:
<style>
/* Previous CSS snippet goes here... */
div > div {
background: #555;
width: 2em;
height: 2em;
margin-top: 2em;
border-radius: 50%;
}
div > div:first-child { translate: calc(sin(var(--t)) * 200px + 200px) }
div > div:last-child { translate: calc(cos(var(--t)) * 200px + 200px) }
</style>
<div>
<div></div>
<div></div>
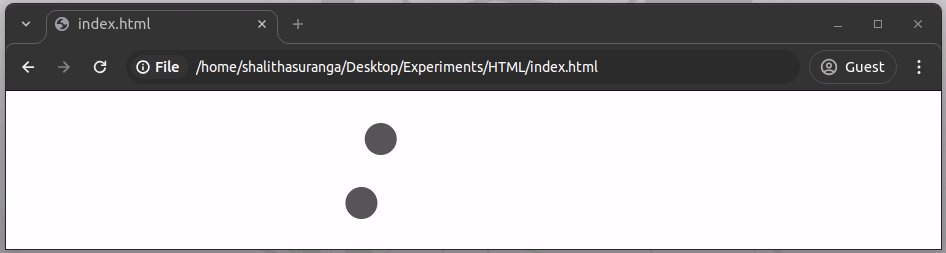
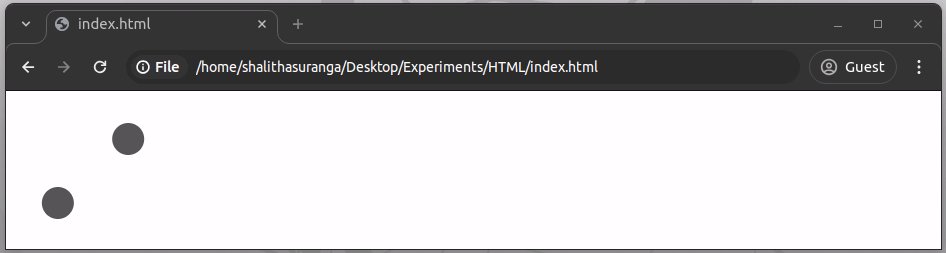
</div>在这里,我们甚至不使用缓动算法,但由于最新的 CSS 三角函数,我们得到了如下的平滑动画:

结论
通过掌握这些鲜为人知的 CSS 特性,你可以根据高质量设计需求,优化选择 CSS 特性,高效设计网站。希望这些小技巧能帮助你在网页设计中更上一层楼!



































