今天要给大家分享10个炫酷的前端CSS加载进度条动画,其中包括一些精美的前端Loading加载器动画和一些样式各异的前端进度条动画组件,都非常实用。
PS:请你耐心看完全文,文末我提供了所有加载进度条组件的源码打包下载链接,如果你喜欢这些进度条组件,可以按需下载,希望对各位前端开发者有所帮助。
15个华丽的CSS Loading加载动画特效
 图片
图片
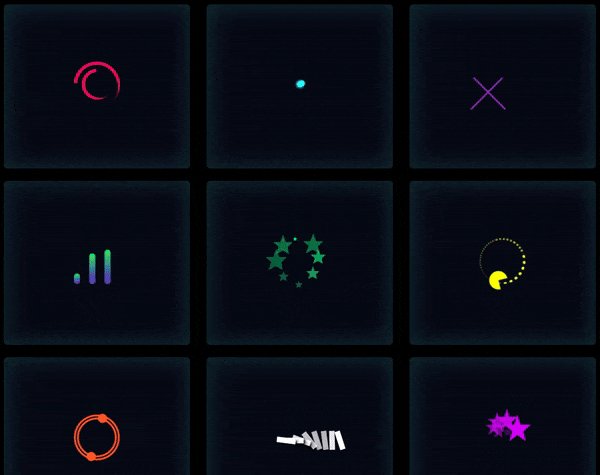
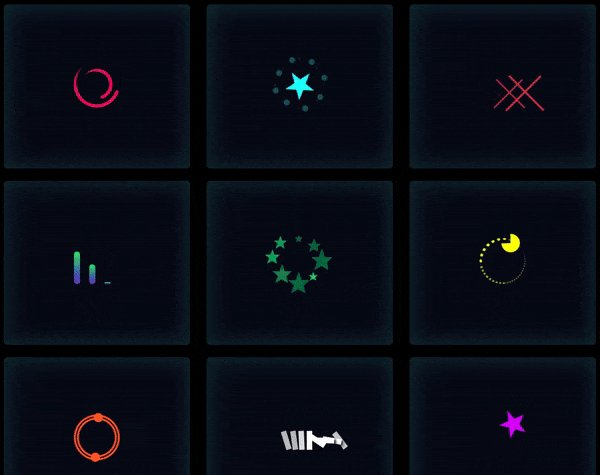
这是一组非常华丽的CSS加载动画特效,一共有15种前端动画效果,包含柱形、圆形/圆环、星形等等,每一个都富有个性化的特点,同样这组CSS加载动画也非常适合在深色背景的网页种使用。
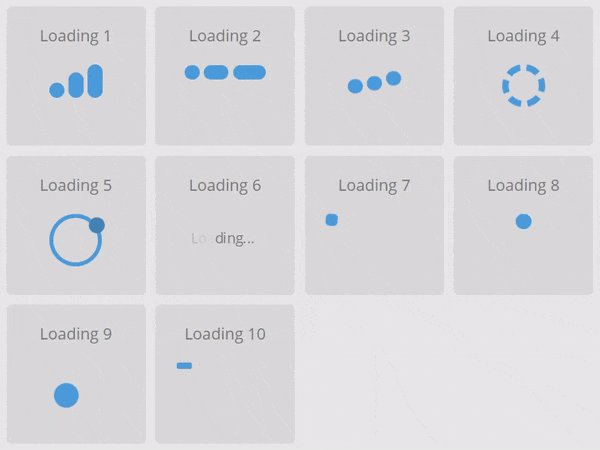
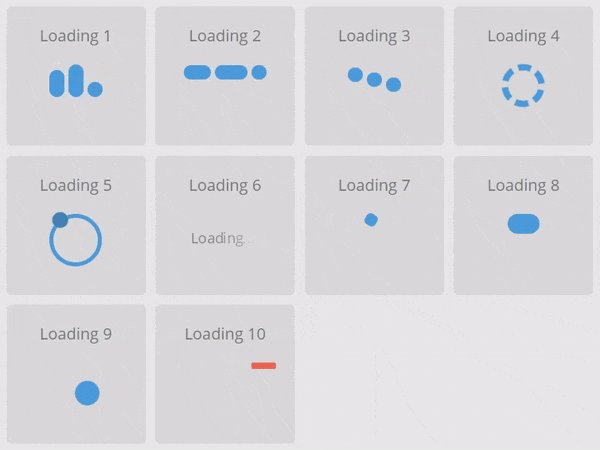
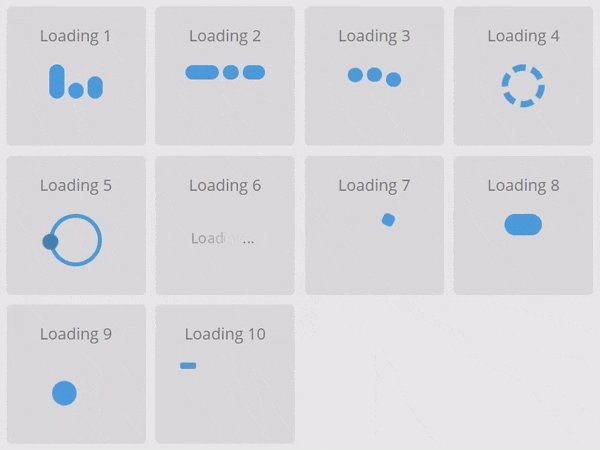
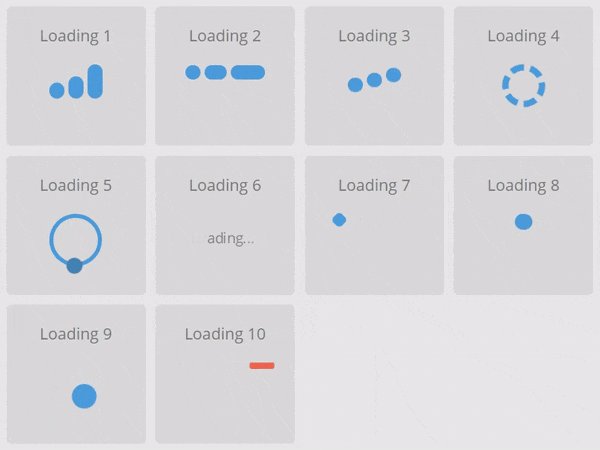
10个蓝色系的纯CSS加载动画
 图片
图片
这是一款浅蓝色样式的Loading加载动画,基于纯CSS实现。这款前端组件一共包含10个风格各异的加载动画,柱形加载器、圆形加载器和文本加载器等。它们的使用非常简单,每个容器指定相应的CSS类即可运行。
Canvas梦幻色彩Loading动画
 图片
图片
这是一款采用HTML5 Canvas实现的前端Loading加载器,在canvas画布上,我们动态绘制许多多边形,这些多边形伴随着颜色的随机变化和旋转,形成了奇幻色彩的视觉效果,是一款非常炫酷的HTML5 Loading动画特效。
基于jQuery的火焰背景3D进度条动画
 图片
图片
这是一款基于jQuery的五彩火焰背景3D进度条插件,它的背景就像燃烧的火焰一样,而且也有多种颜色选择,进度条整体看上去有3D立体的视觉效果,是一款前端进度条神器。
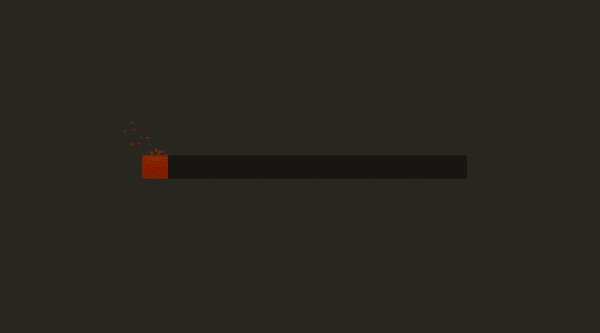
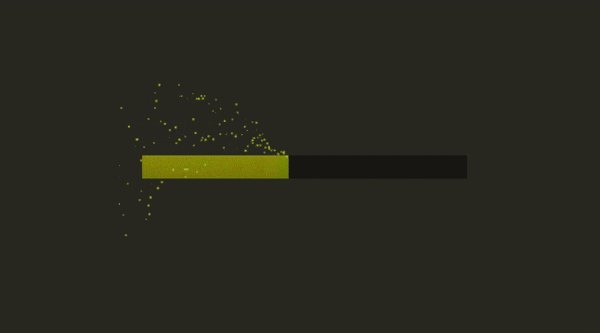
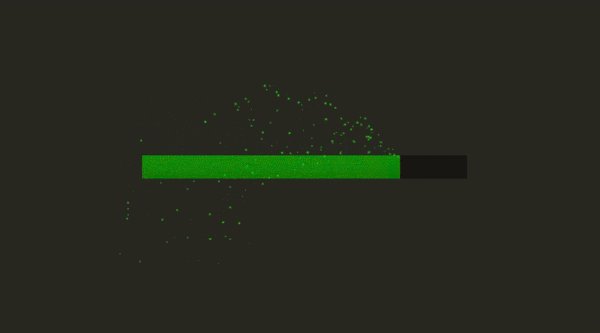
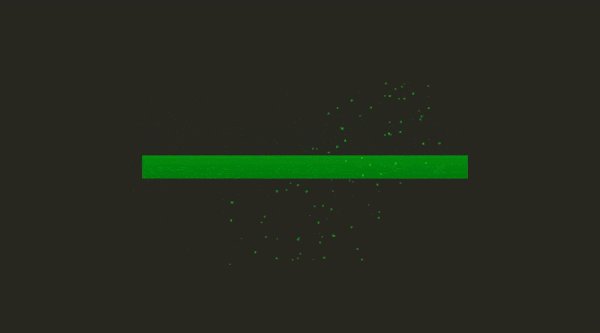
基于Canvas的粒子效果进度条动画
 图片
图片
这是一款基于canvas和jquery的粒子效果进度条动画,在canvas上实现粒子动画十分简单,将粒子的随机特性应用到这款进度条上,随着进度的更新,粒子的颜色也会随着发生变化。
纯CSS3五彩发光Loading动画
 图片
图片
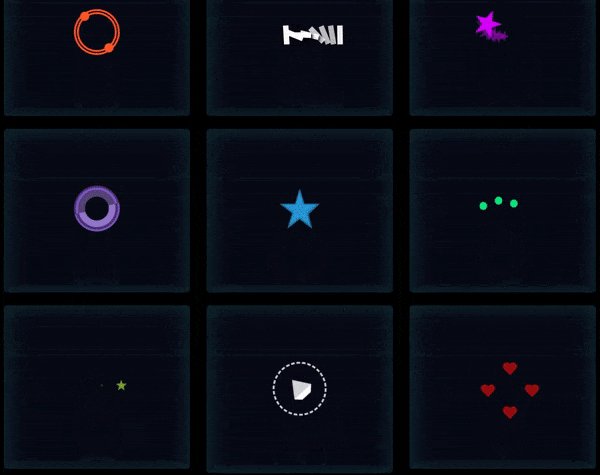
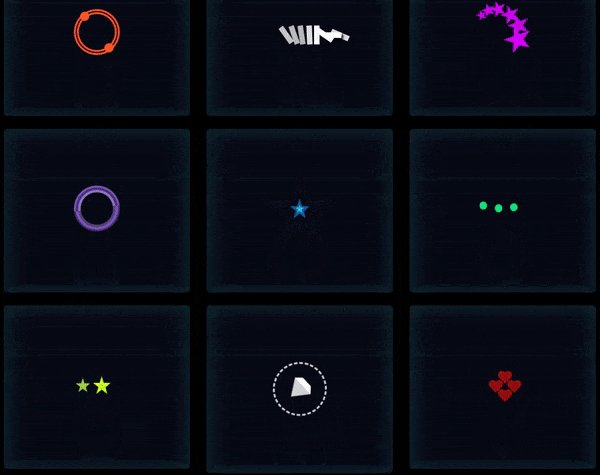
这是一款非常炫酷的发光特效Loading加载动画,也是采用纯CSS3实现,总共9种类型。这组Loading加载动画非常适合在深色背景的前端网页内使用。
纯CSS3嵌套圆环加载动画
 图片
图片
这款CSS3 Loading加载动画由最外层的圆形小点和内层的圆环组成,圆形小点在旋转的时候会产生透明度的变换,因此会让加载的效果更加直观。
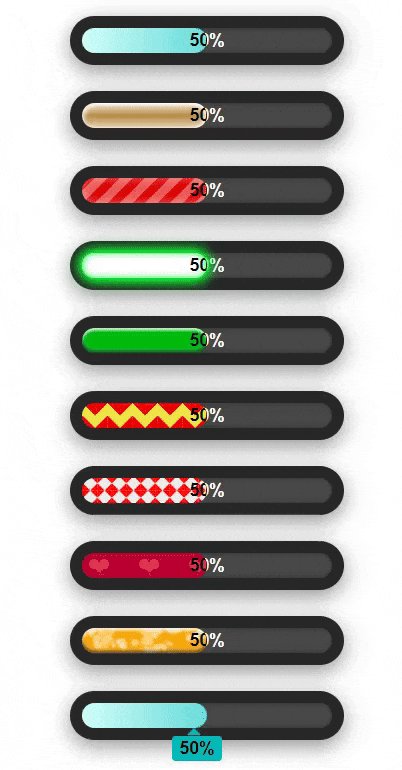
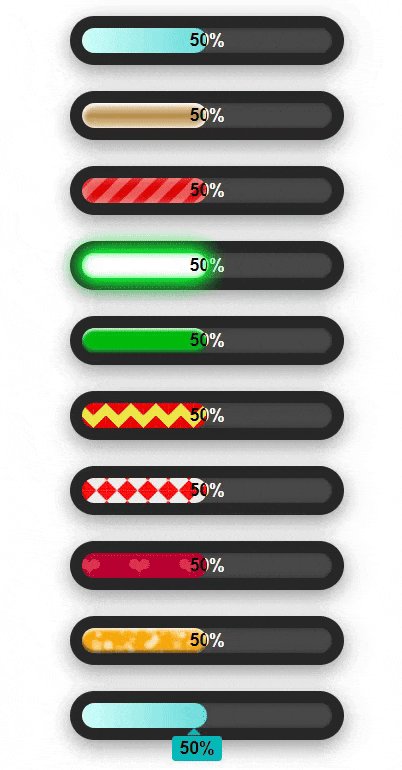
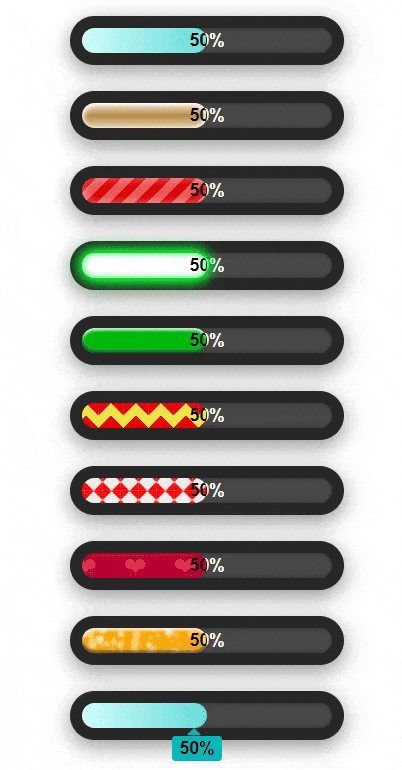
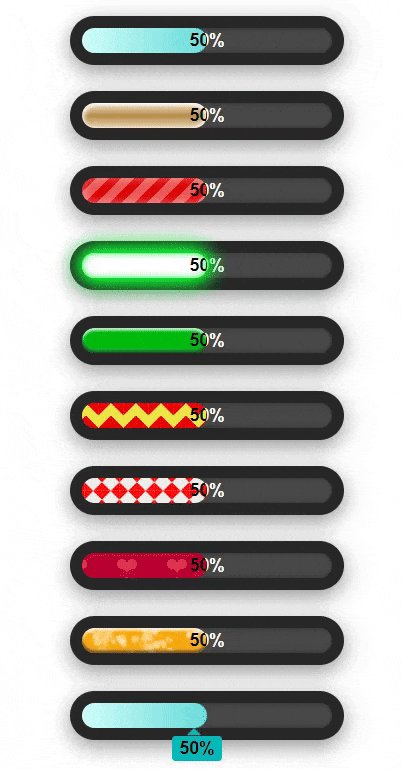
10组基于jQuery的个性化进度条动画
 图片
图片
这是一组外观非常个性化,但却相当实用的jQuery进度条动画组件,一共10种风格各异的进度条背景动画。部分背景动画采用CSS3动画特性实现,使用也非常简单。
基于HTML5 Canvas的发光Loading动画
 图片
图片
这是一款基于HTML5 Canvas的发光Loading加载动画特效。在深色的画布下,五彩的加载器呈现出3D立体的视觉效果。
纯CSS3垂直进度条动画
 图片
图片
这是一款与众不同的CSS进度条动画,我们看到的大部分进度条都是水平布局的,但这款是垂直的,同时随着进度的更新,背景会出现一个快速移动的箭头动画,并且实时更新数字百分比。



































