真的需要 Pinia 吗?
最近在想一个问题:在 Vue3 项目中,进行状态管理的时候,我们真的需要 Pinia 吗?
其实我们可以反过来想一个问题:没有 Pinia,我们能做状态管理吗?
答案是:可以!!!
ref、reactive
Vue3 的一些 API 对比 React 的好处就是,这些 API 并不一定需要在组件中去声明。
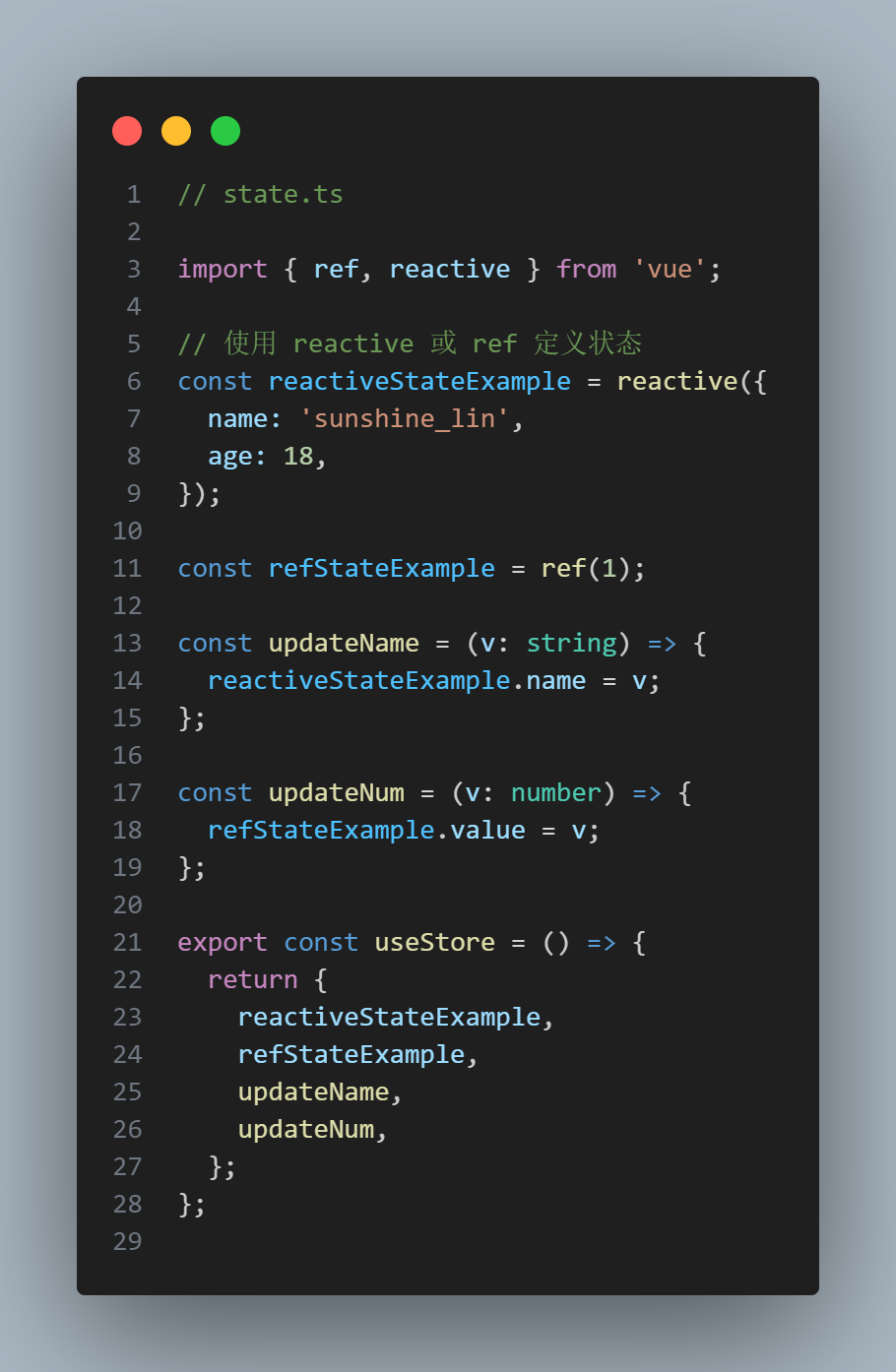
就比如你想要做局部状态管理的时候,可以直接使用 reactive、ref 这类 API 来完成。
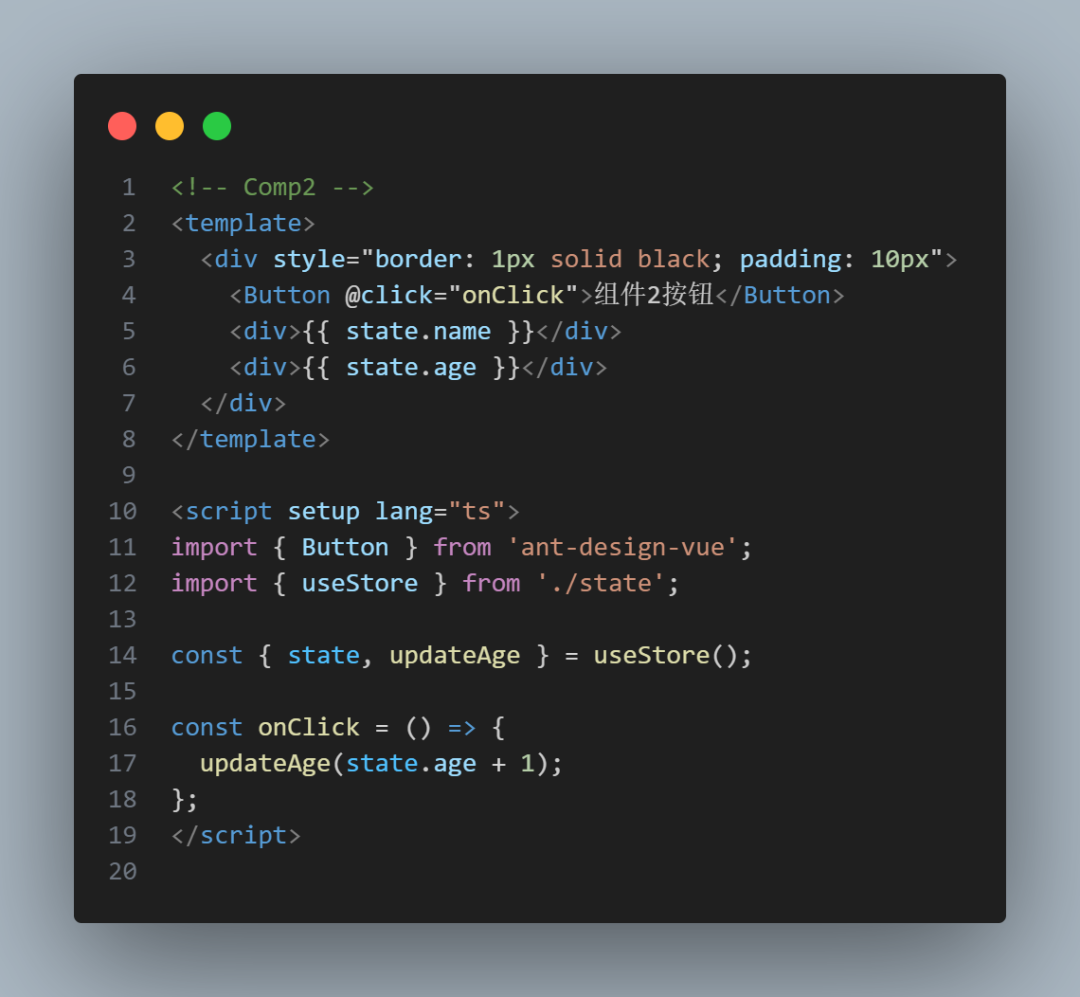
 图片
图片
 图片
图片
 图片
图片
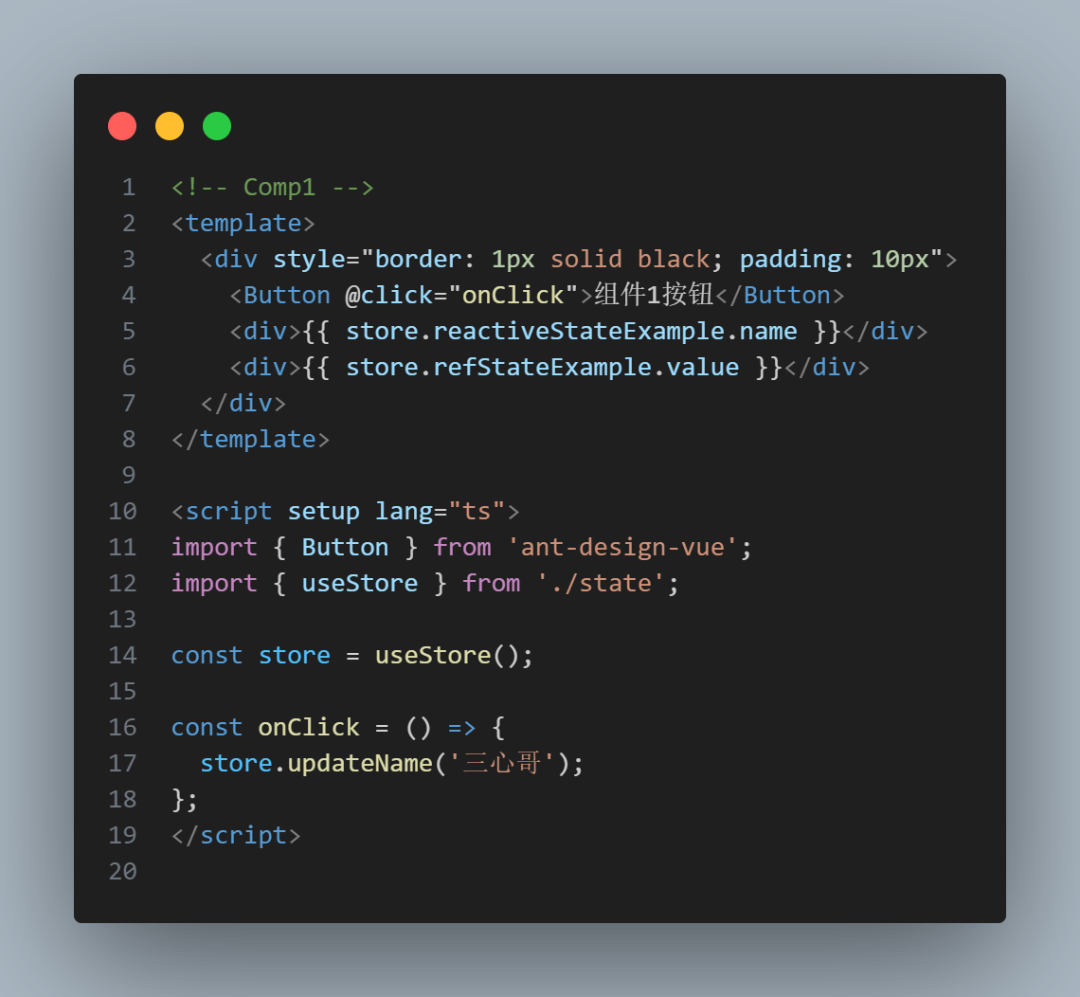
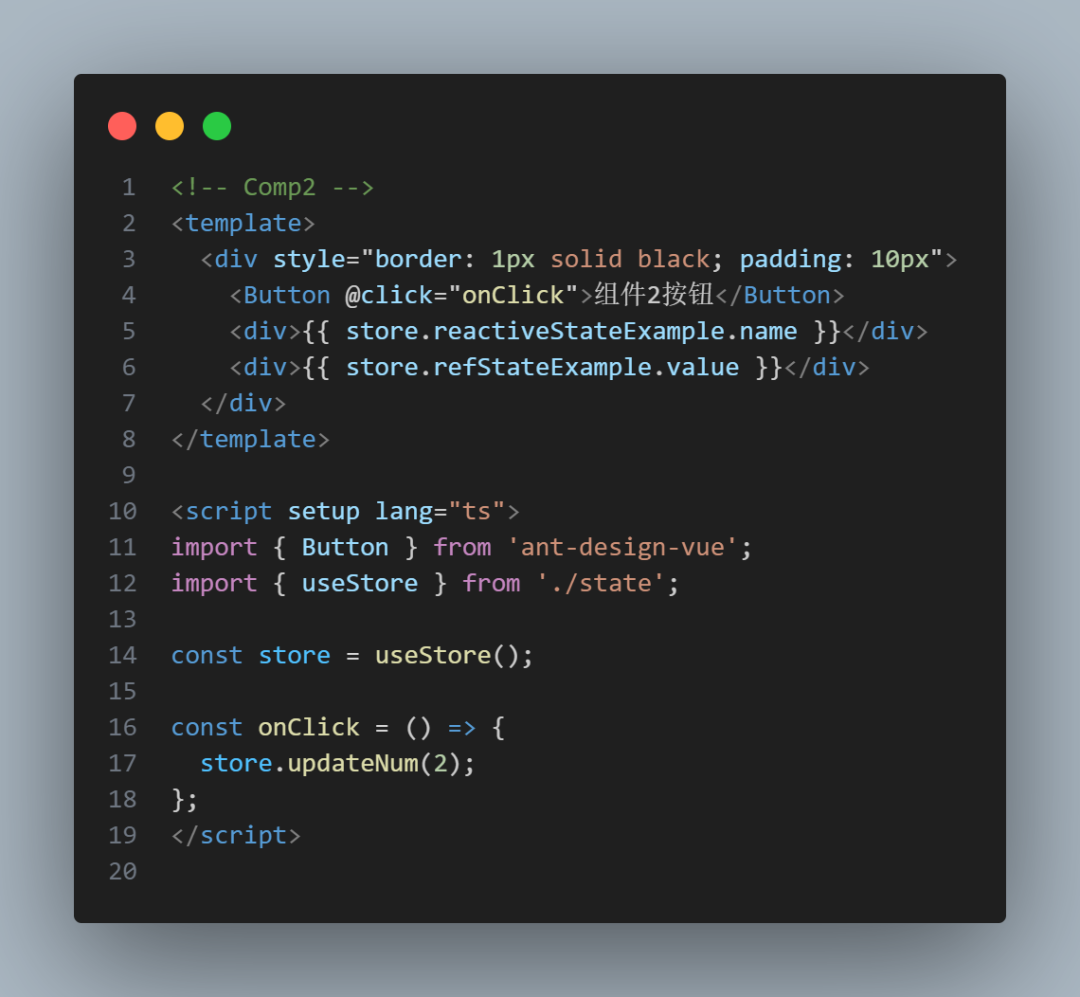
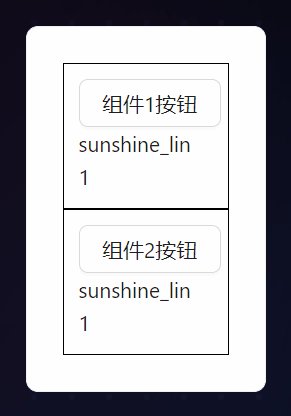
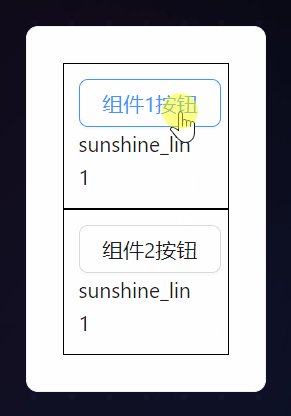
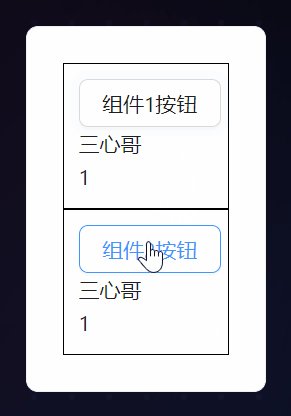
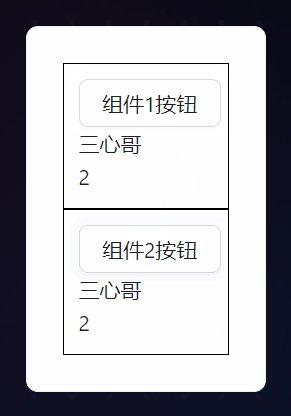
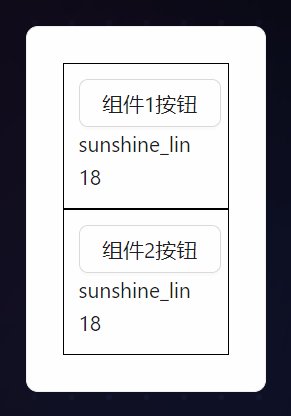
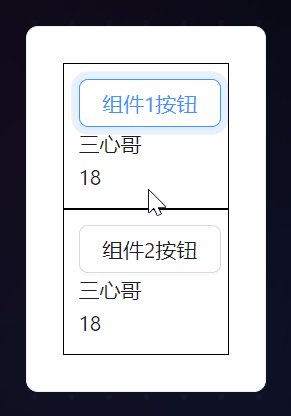
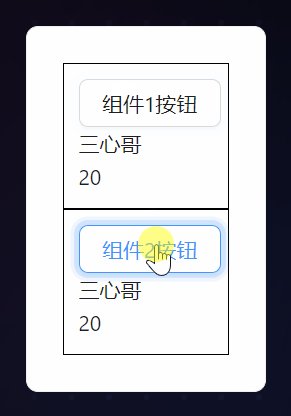
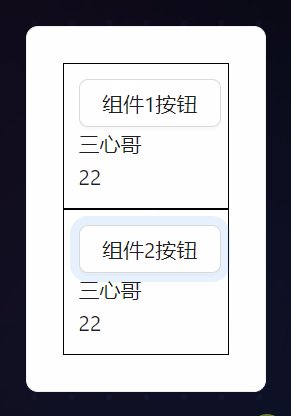
这样能达到局部状态管理,多组件共用同一个状态的效果,请看下图:
 图片
图片
effectScope
Vue3 有一个超级冷门的 API 叫 effectScope ,这个 API 非常强大,但是很多人都不知道它。
当然,既然很少人知道它,那自然就很少人知道,Pinia 的底层原理就是依赖了 effectScope。
 图片
图片
既然 Pinia 是通过effectScope来实现的,那么,我们自然也可以直接使用这个 API 来做状态管理!
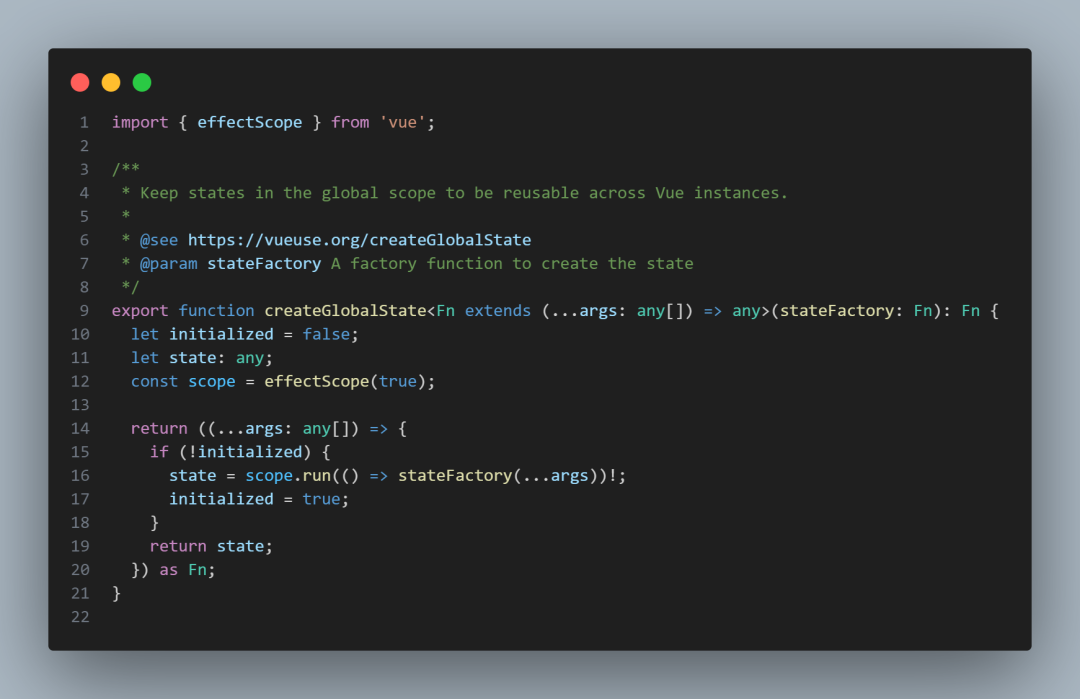
其实已经有人做过这件事了,就比如 vueuse 中的。
 图片
图片
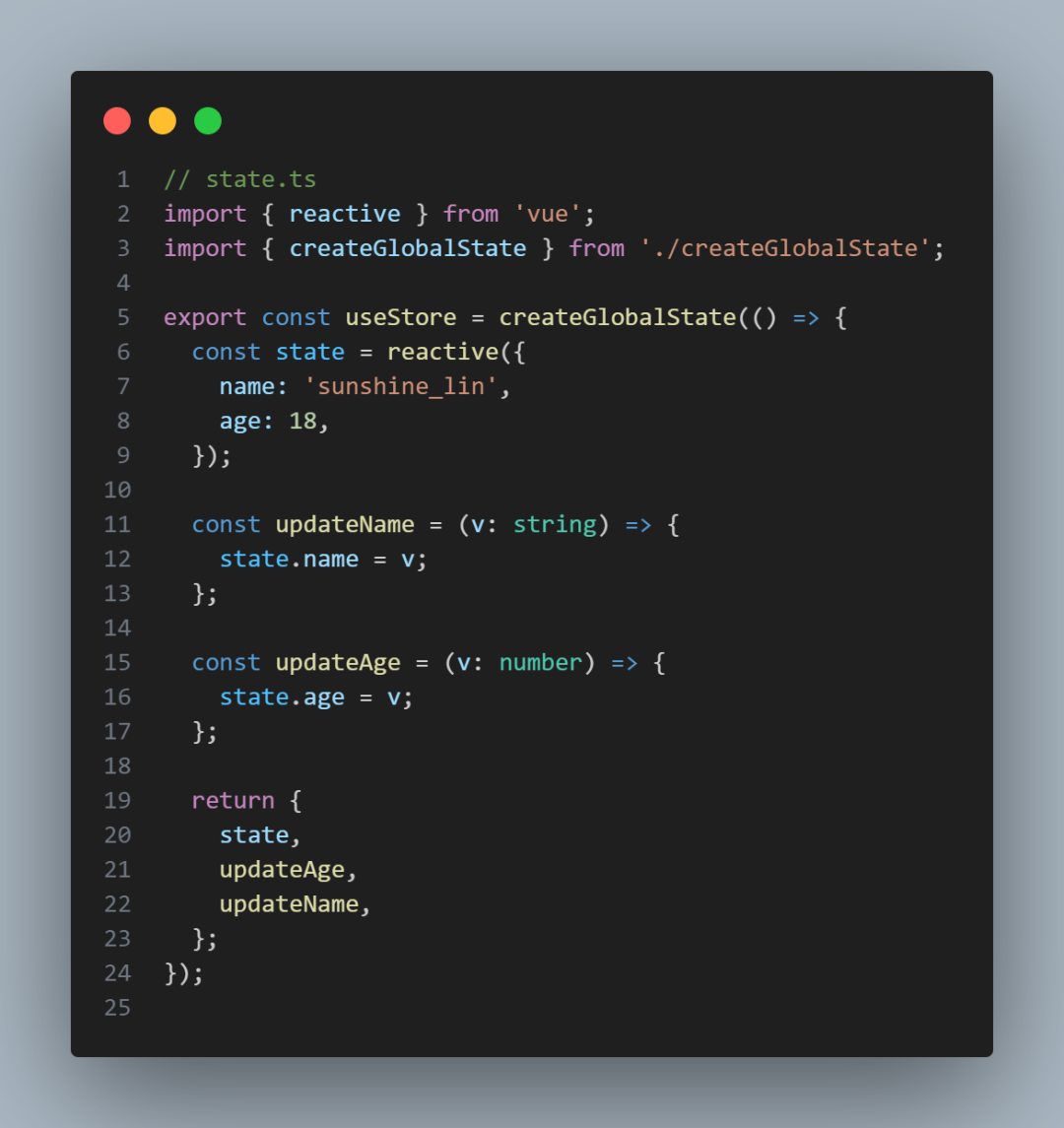
我们可以直接用这个 Hooks 来进行状态管理,如果是使用 effectScope 来进行管理的话,状态就不需要写在 Hooks 外部了,因为 effectScope 内部逻辑只会执行一次,无论你调用多少次。
 图片
图片
 图片
图片
 图片
图片
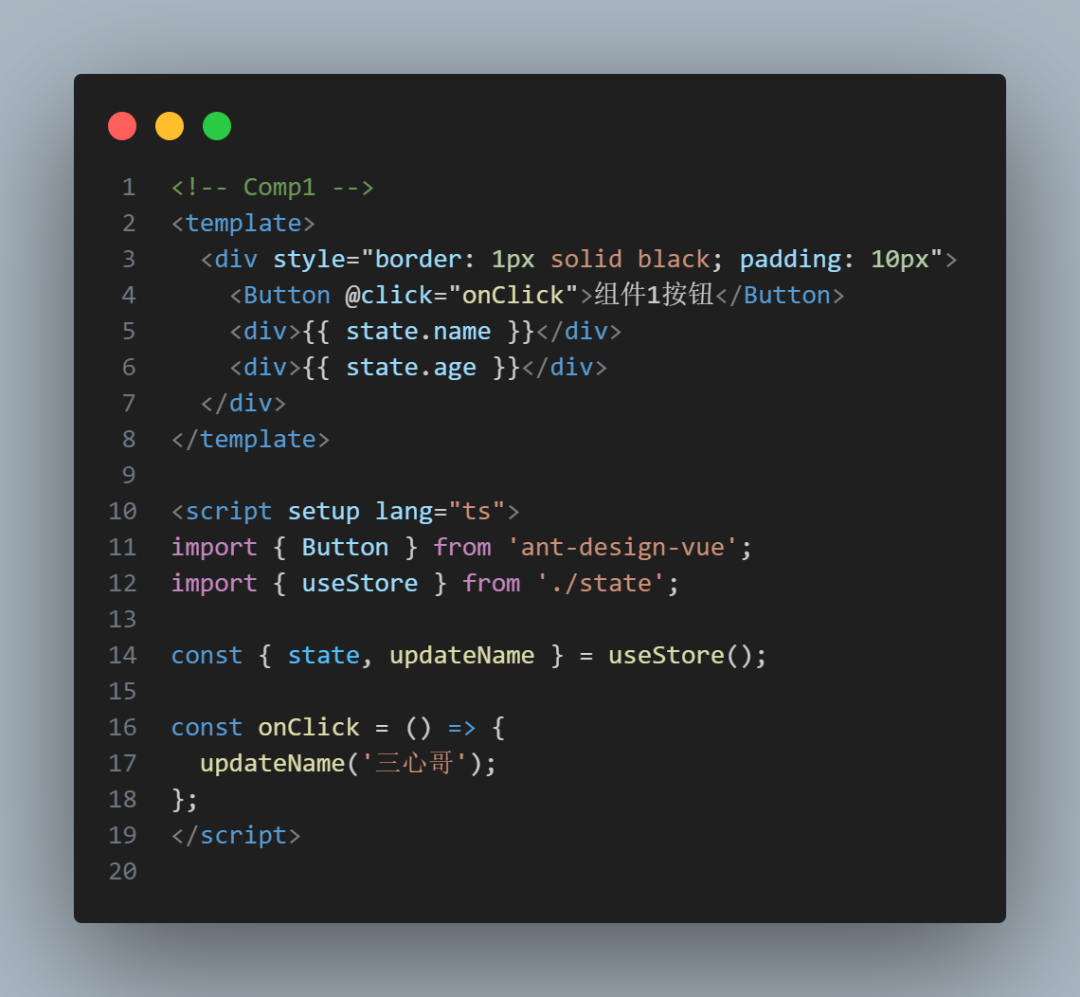
利用 effectScope 也能达到组件之间共享状态!
 图片
图片
那还需要 Pinia 吗?
结构分明
我觉得 Pinia 还是有他的好处的,好处就是:让我们少写一些代码,并且代码更加分明。
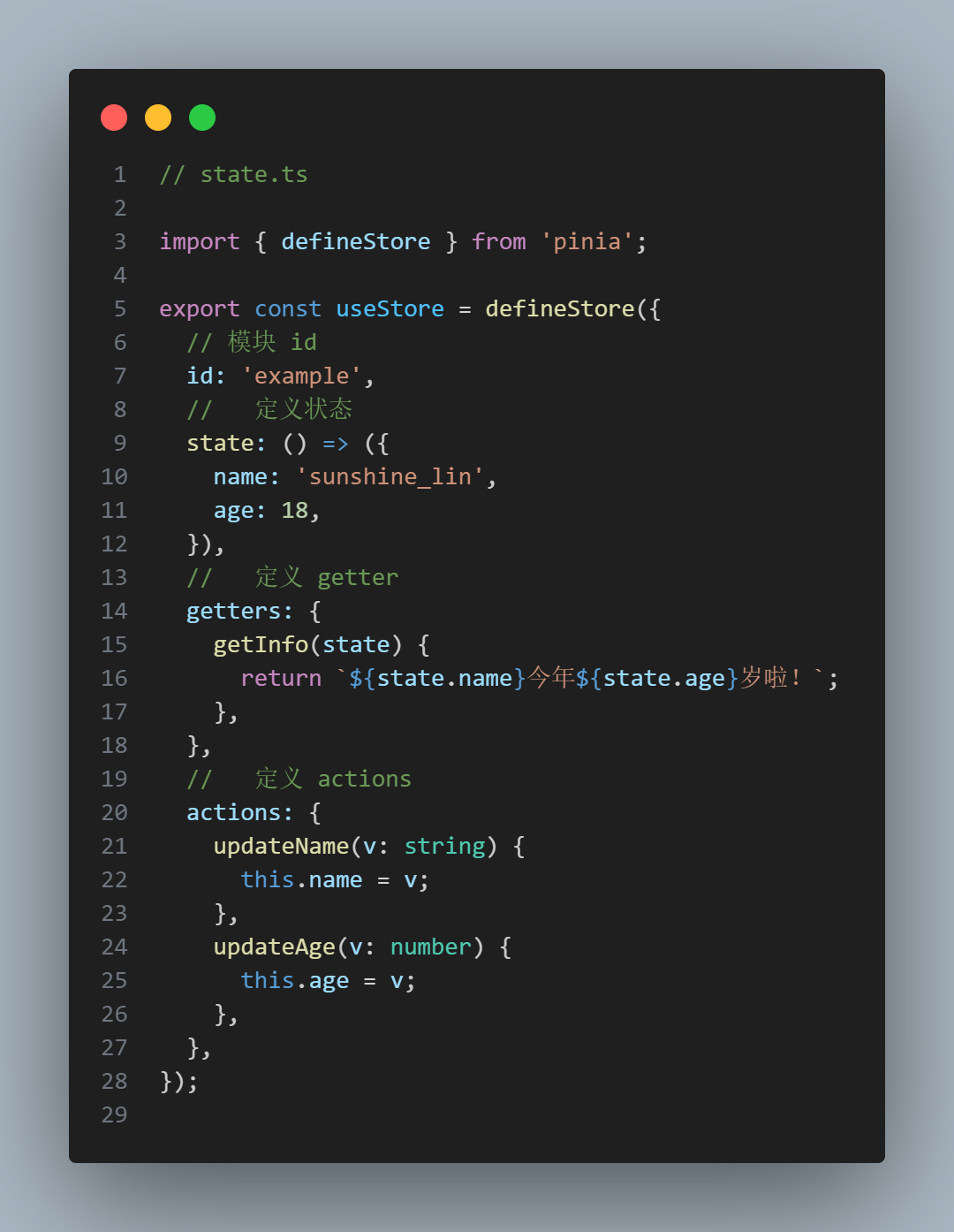
比如下面这个例子:
- state: 定义状态
- getter: 定义计算变量
- action: 定义修改方法
结构很分明:
 图片
图片
监听 state
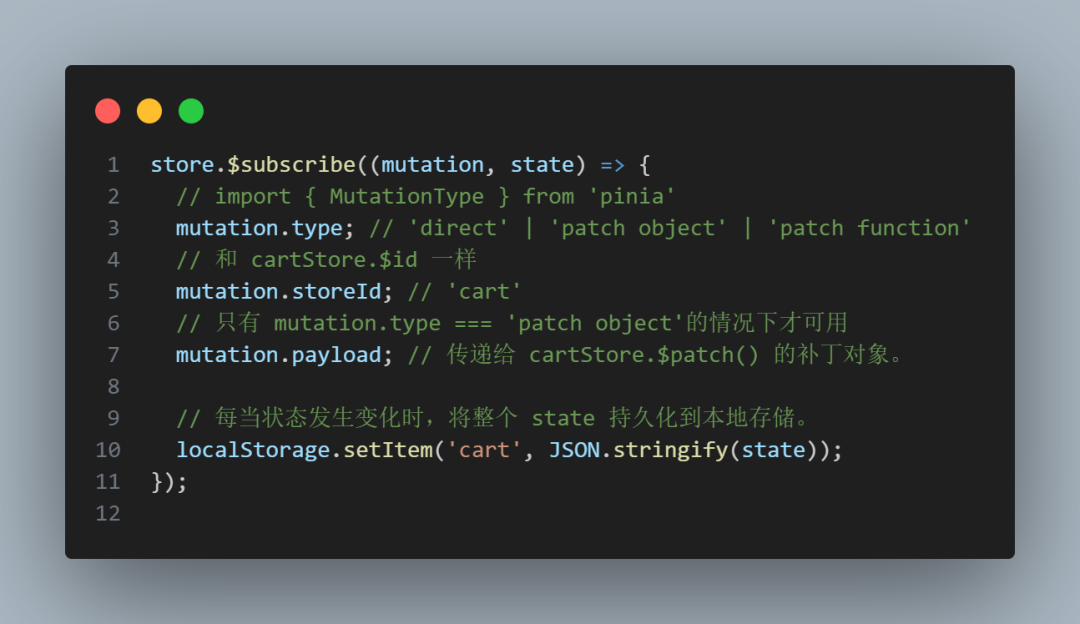
Pinia 还提供了 $subscribe 来监听整个状态,我们也可以利用这个方法来做持久化存储。

插件机制
Pinia 提供了插件机制,可以让你去拓展 Pinia 的功能,以下是你可以扩展的内容:
- 为 store 添加新的属性
- 定义 store 时增加新的选项
- 为 store 增加新的方法
- 包装现有的方法
- 改变甚至取消 action
- 实现副作用,如本地存储
- 仅应用插件于特定 store
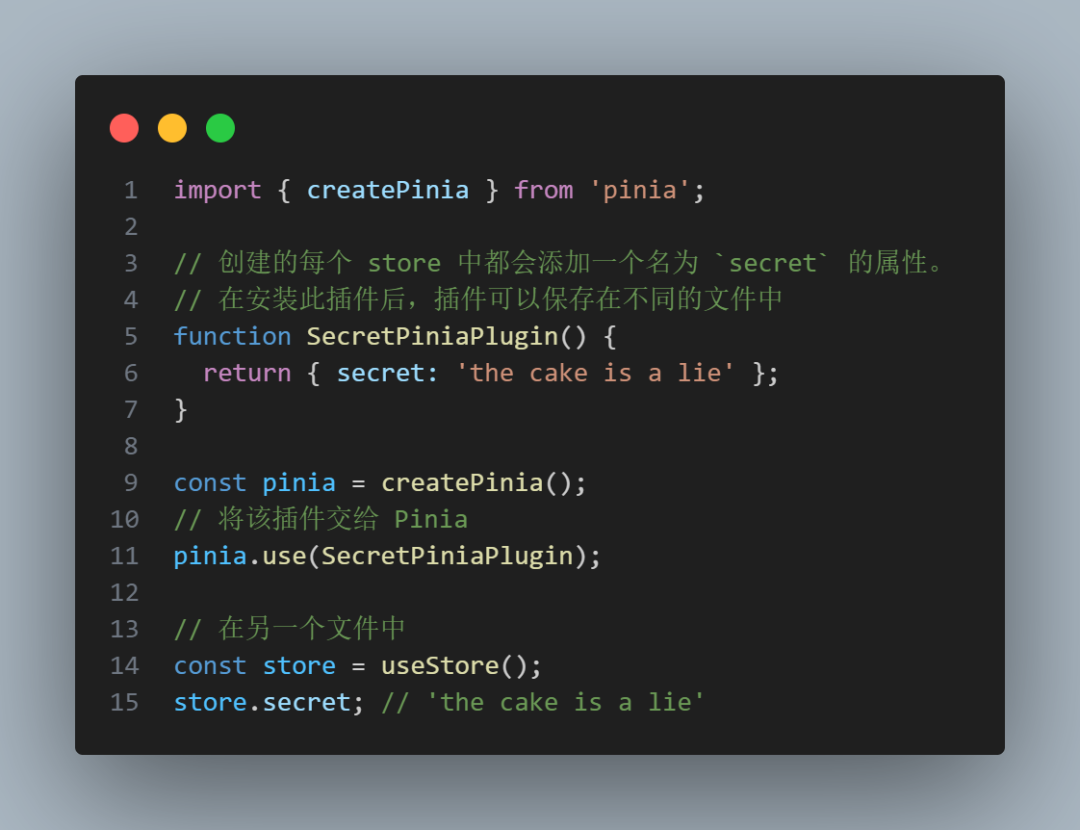
比如举个小例子,给所有状态管理都加一个属性变量。

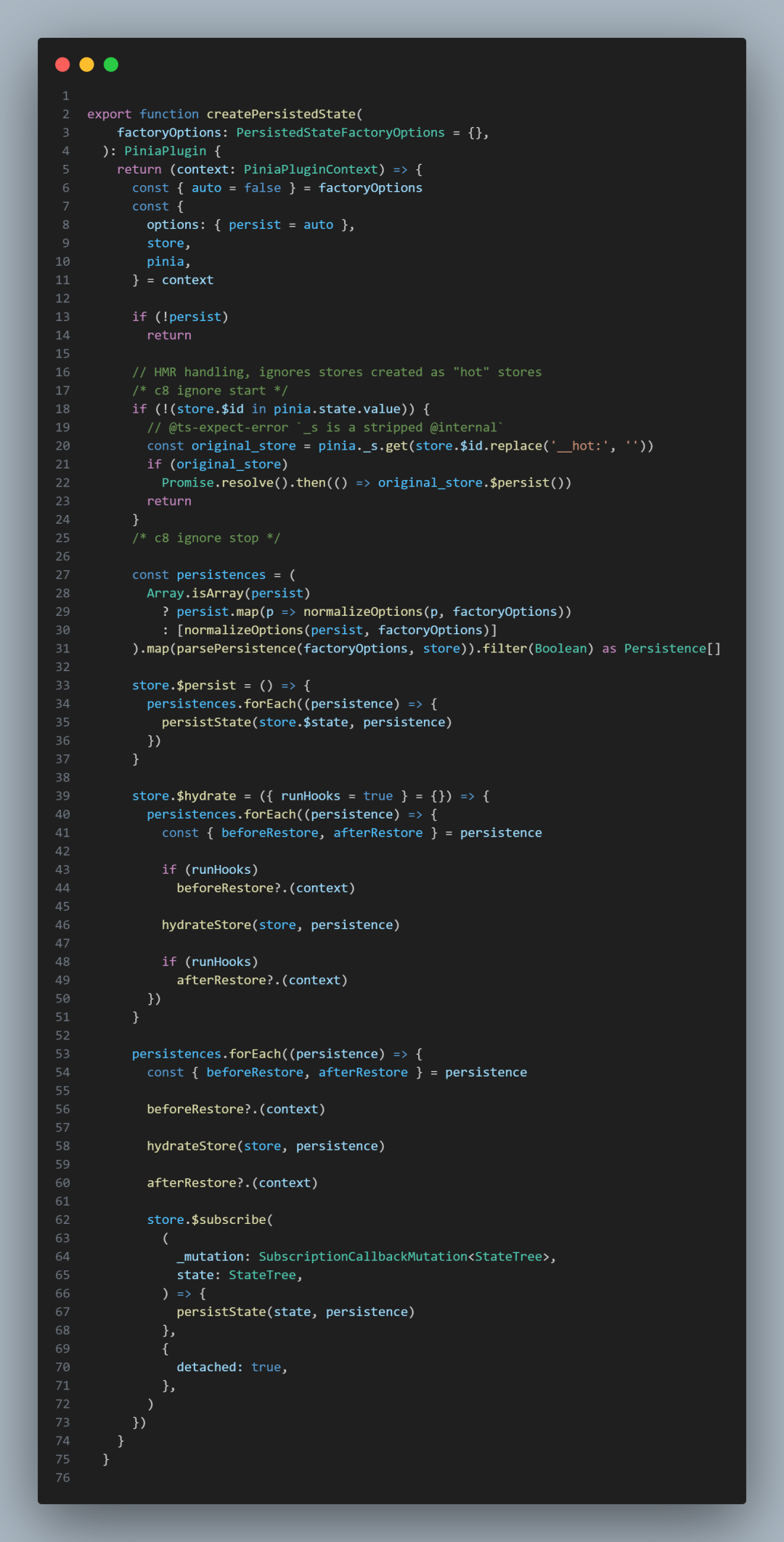
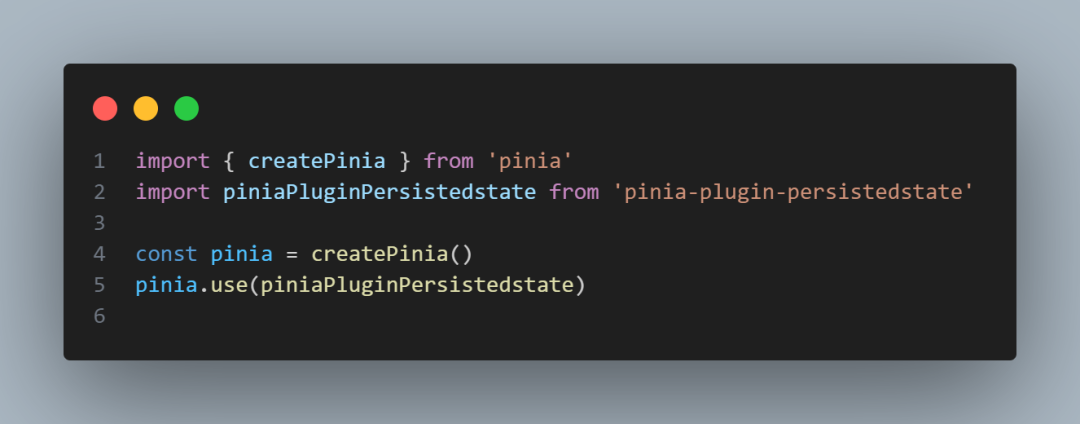
Pinia 著名的持久化插件pinia-plugin-persistedstate就是利用了 Pinia 的插件机制。

他的核心代码其实很少,就是利用插件机制,使用$subscribe去监听每一个状态管理的变化,然后进行持久化存储!