几十年前,我们通常使用通用文本编辑器和专用集成开发环境(IDE)来编写各种编程语言的代码。我还记得用微软记事本学习 Java 和 C。后来,程序员开始使用带有基本代码编辑功能(如语法高亮)的文本编辑器,这些特殊文本编辑器如 Notepad++ 和 Sublime Text 被称为代码编辑器。同时,IDE 也帮助开发者高效地编写源码,但它们仅限于特定的技术栈。例如,曾用 Visual Basic 6 IDE 编写 Visual Basic 代码来构建 Windows 应用。
代码编辑器与 IDE 的结合
之后,代码编辑器开始具备通用 IDE 功能,使程序员能够用任何编程语言编写代码。任何流行的代码编辑器通常都有一个功能齐全的代码编辑区域,具有语法高亮、目录树、终端、语言检查集成和调试器/编译器集成功能。这些编辑器还引入了一个简约的插件系统,让程序员可以为各种技术栈构建便利工具,这就是 VSCode 等代码编辑器重新定义代码编辑的方式。
VSCode 成为软件行业的默认代码编辑器。它毫无疑问为任何流行的技术栈提供了类似 IDE 的环境,但其内部设计隐藏的问题导致了性能问题。VSCode 是一个混合应用程序(一个在原生窗口上运行的网络应用程序),永远不会成为原生应用程序。想象一下,一个类似 VSCode 的真正原生编辑器,即使在你的旧台式电脑上也能流畅运行!
VSCode 是模拟原生外观的混合应用程序
VSCode 是微软的开源产品,一家巨大的软件公司,完全有能力开发出一个提供所有 VSCode 功能的原生代码编辑器。那么,为什么 VSCode 会成为混合应用程序呢?
开发用户友好的跨平台应用程序对于开发者来说是困难的。使用平台特定的 UI 元素开发原生应用程序通常需要为每个平台维护多个项目。使用直接渲染图形库并原生构建所有 UI 元素是一个耗时的任务,因为它缺少所有基于网络的库和最简单的样式语言 CSS。开发混合应用程序是更快地开发跨平台桌面应用程序的最佳方式,因为有像 Electron 这样的框架,可以将网络应用程序转换为桌面应用程序。此外,混合开发方法将用户变成贡献者,因为每个人都知道如何构建和测试网络应用程序。
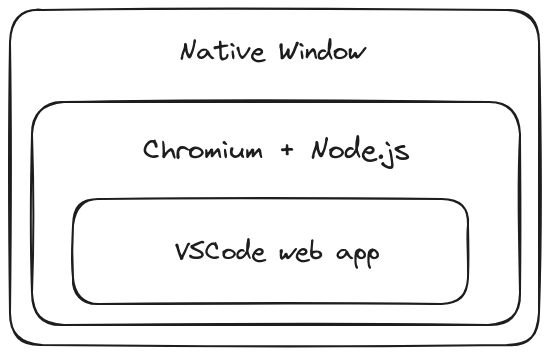
VSCode 使用 Electron,所以你最喜欢的代码编辑器实际上是一个在 webview 组件(即 Chromium)内运行的网络应用程序,并使用 Node.js API,如下图所示:
 图片
图片
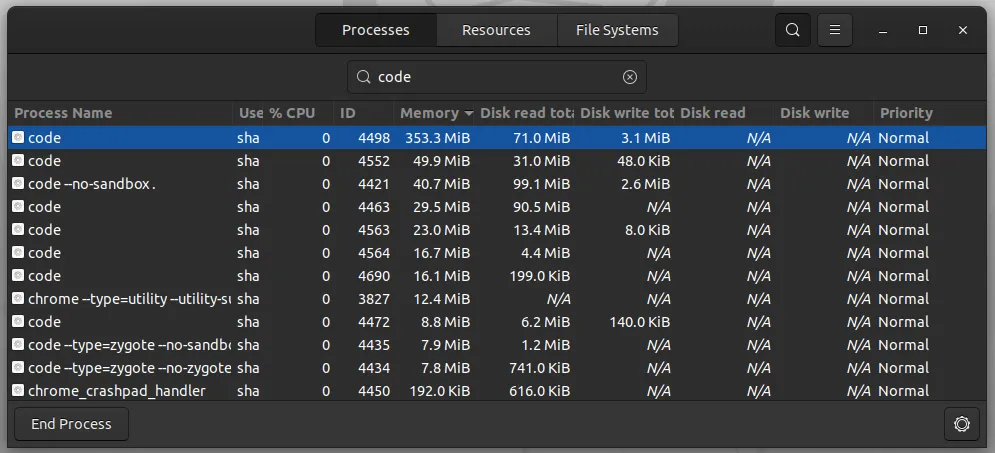
VSCode 确实是一个强大的全功能编辑器,为数百万开发者提供了支持,但问题是它不是一个真正的原生应用程序,无法最佳地利用硬件资源——它是一个复杂的网络应用程序,通过运行在嵌入 Chromium 实例的原生窗口框架内,模拟出原生应用程序的外观:
 图片
图片
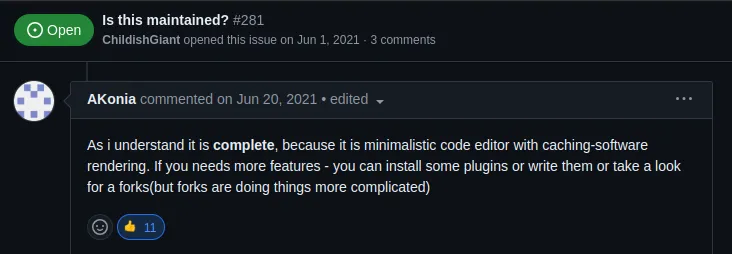
高端电脑可能不会让你觉得 VSCode 是一个网络应用程序,但一些开发者因为性能问题开始寻找原生的 VSCode 替代品。
寻找 VSCode 的替代品
VSCode 生态系统有数千个令人惊叹的扩展和数百万活跃用户,所以还没有哪个代码编辑器能完全匹配 VSCode 的所有方面。但是,我们可以找到一个好的原生 VSCode 替代品,它提供一个良好的插件系统,有一个维护良好的代码库。然后,我们可以在开源社区的支持下将其提升到 VSCode 的水平。然而,寻找另一个混合代码编辑器作为 VSCode 替代品并不能解决性能问题,因为它们仍然是类原生的网络应用程序:
- Adobe Brackets 使用 CEF(Chromium 嵌入框架)
- VSCodium 仅移除了微软的遥测服务,但仍然是混合应用程序
- 任何使用类似 Electron 的混合应用程序框架的代码编辑器都有混合应用程序的性能问题
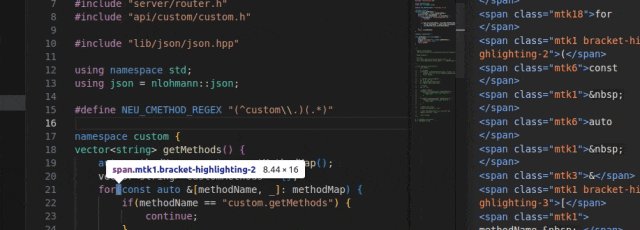
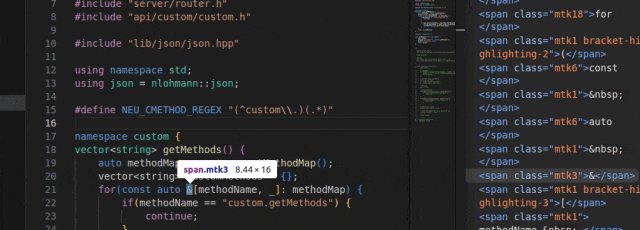
我们需要找到一个原生代码编辑器,它使用 2D 图形库通过某种低级但对开发者友好的语言来渲染 GUI 元素。VSCode 的替代候选者应该本地渲染所有 GUI 元素,而不使用像 VSCode 那样成千上万的 DOM 元素,如下图所示:
 图片
图片
DOM 并未针对这些任务进行优化——这就是 Canvas 存在的原因,用于高性能渲染。你可以用 DevTools 检查 VSCode 程序(实际上任何 Electron 应用程序):
code --remote-debugging-port=<port> --remote-allow-origins=*例如,如果一个本地代码编辑器为编写插件提供了快速的 C API,那么现代开发人员就不会尝试为其实施更多插件。
什么是有可能成为 VSCode 真正竞争对手的跨平台本地代码编辑器?
LiteXL:VSCode 的真正竞争者
几年前,我在寻找一个原生 VSCode 替代品,因为 VSCode 在我的电脑上表现不佳。像大多数开发者一样,我可以责怪我的低端电脑计算能力差,并升级硬件组件以掩盖 VSCode 等混合应用程序的性能问题,但我开始寻找一个有潜力成长为 VSCode 的原生代码编辑器。
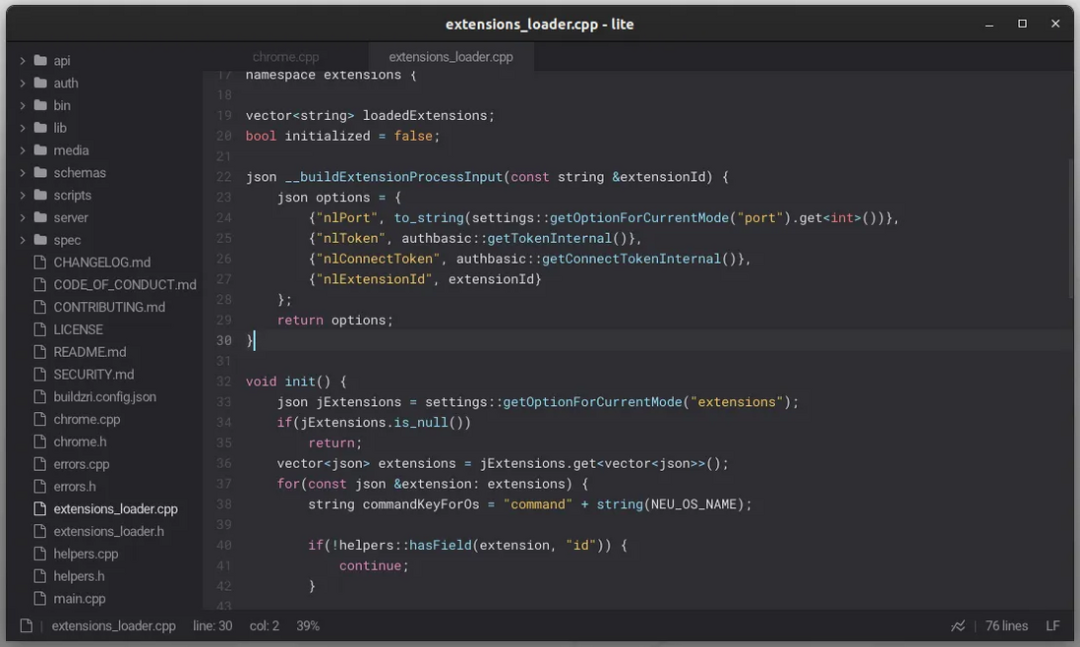
在 GitHub 上找到了一个有趣的原生代码编辑器叫 Lite。Lite 是一个极简现代代码编辑器,具有基本的代码编辑功能,如语法高亮、快速命令、文件树视图和多标签页等。
 图片
图片
Lite 的代码库经过精心设计,注重原生性能和开发者友好的可扩展性。Lite 由 C 和 Lua 编写。它使用 C 进行低级渲染,并嵌入轻量级 Lua 运行时进行代码编辑器和插件实现。Lite 的目标是提供一个极简编辑器,任何人都可以扩展。
 图片
图片
LiteXL 是 Lite 开源项目的一个分支。LiteXL 相比原始 Lite 项目有各种性能和可用性改进。LiteXL 通过分解特性实现,遵循一个精心设计的架构模式。
LiteXL 具备以下优势:
- 启动编辑器只需不到半秒,使用仅 35MB 的物理内存
- CPU 使用率从不超过 20%,占用仅 5.6MB 的磁盘空间
- 可以同时打开多个编辑器实例而不会有任何问题
LiteXL 看起来与 VSCode 相同,并提供了我以前使用的所有 VSCode 功能,同时资源占用令人印象深刻。LiteXL 正在积极维护,每次发布都提供了令人印象深刻的功能,而不会影响性能和资源占用。
结论
尽管 VSCode 是一个成熟的产品,但 LiteXL 的未来是充满希望的,并且正在成为 VSCode 的真正竞争对手。LiteXL 提供了一个功能齐全、类似 VSCode 的跨平台编辑器,即使在低端电脑上也能流畅运行。
通过这些功能和性能优势,越来越多的开发者会尝试 LiteXL,并体验其极快的性能和极简的可扩展设计。当他们意识到自己在使用 VSCode 时浪费了多少 CPU 和内存时,他们会进一步考虑使用 LiteXL,并最终可能会转向 LiteXL。



























