越来越多的 AI 工具犹如雨后春笋般层出不穷,它们正以迅雷不及掩耳之势改变世界。
于是乎,开发人员的学习任务更加繁重了。在眼花缭乱的各种选择中,高质量的工具能更加节省时间和精力。那么,怎么挑选呢?
今天我们要介绍 10 种开发工具,可以帮助我们大大提升开发技能,改善开发体验。
相信我,这些工具绝对大有裨益!
一起来看看吧。
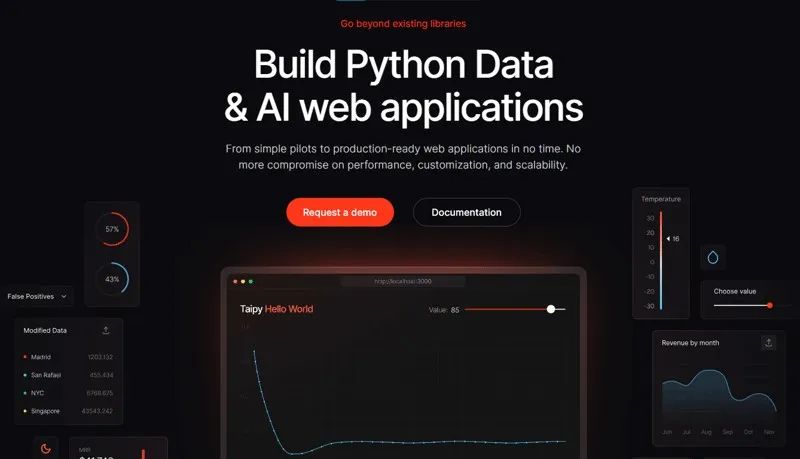
1. Taipy - 将数据和 AI 算法集成到生产就绪的 web 应用程序
 图片
图片
Taipy 是开源的 Python 库,用于端到端的应用开发,具有假设分析、智能管道执行、内置调度和部署工具。
大家都知道 Taipy 优秀,但很多人不知道的是,Taipy 可用于为基于 Python 的应用程序创建 GUI 界面并改进数据流管理。
其中的关键是性能,因此 Taipy 是完美选择。
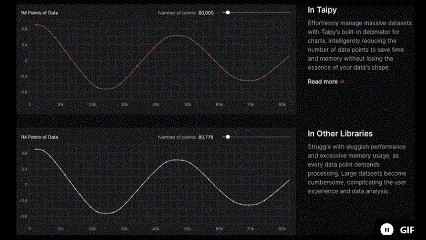
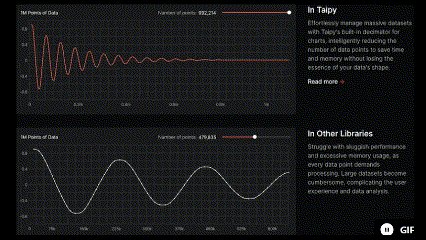
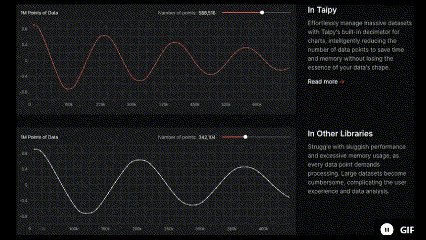
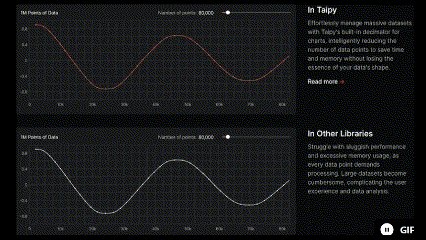
Streamlit 也是非常常用的工具,但在处理大型数据集时,性能或会显着下降,所以在生产级使用不切实际。
与此相比,Taipy 在不牺牲性能的情况下提供简单易用性。如果你用过 Taipy,一定会为它友好的界面和高效的数据处理而赞叹不已。
 图片
图片
Taipy 有很多集成选项,可以毫不费力地与主要的数据平台连接。
 图片
图片
使用以下命令启动。
pip install taipy下面我们来谈谈最新的 Taipy v3.1 版本。已经了解的可以跳过。
这个最新版本使得在part对象中可视化 HTML 和 Python 对象成为可能。也意味着 Folium、Bokeh、Vega-Altair 和 Matplotlib 等库现在均可用于可视化。
同时带来了对 Plotly python 的原生支持,使绘制图表变得更加容易。
此外,Taipy 通过分布式计算提高性能,它的所有依赖项都与 Python 3.12 完全兼容,因此你可以放心地在使用 Taipy 完成项目时使用最新的工具和库。
阅读文档也不失为一个了解 Taipy的好方法。
 图片
图片
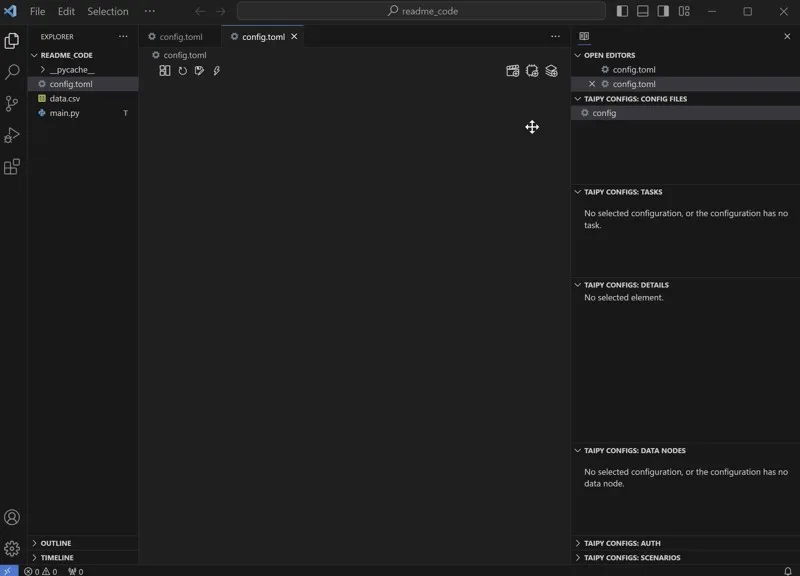
还有一件必须说明的事是,Taipy 团队提供了一个名为 Taipy Studio 的 VSCode 扩展来加速 Taipy 应用程序的构建。
 Taipy Studio
Taipy Studio
还可以使用 Taipy 云部署应用程序。
也不用担心自己学不会, Taipy 提供了 10+ 个演示教程,提供代码和文档供大家逐步学习和理解。
 图片
图片
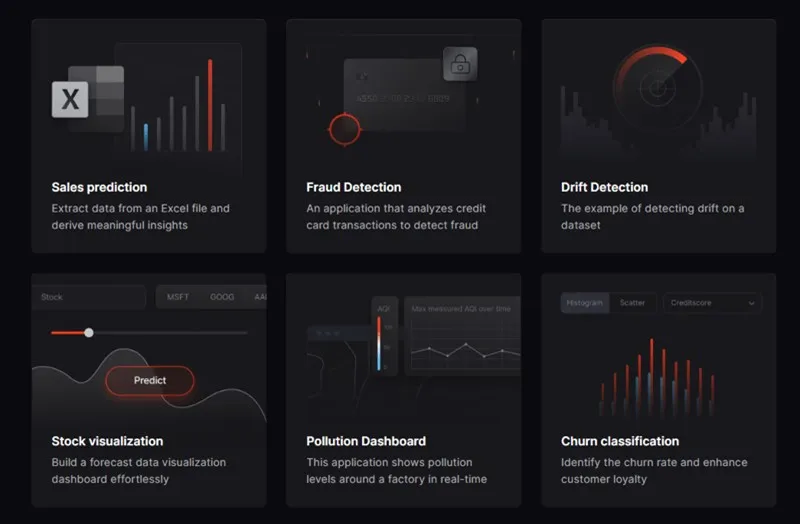
例如,一些项目创意如下:
- 实时污染仪表板
使用工厂周围的传感器测量空气质量,这个用例展示了 Taipy 仪表板流数据的能力。
- 欺诈检测
用于分析信用卡交易以检测欺诈行为。
- 新冠仪表板
使用了 2020 年的新冠数据。页面显示有关新冠的不同图表和信息。还有一个预测页面,预测患病人数。
- 创建 LLM 聊天机器人
这个实例展示了 Taipy 能够使用 LLM 运行推理的能力。使用 GPT-3 创建聊天机器人,在交互式聊天界面中显示对话。
- 实时人脸识别
将人脸识别无缝集成到平台,使用网络摄像头提供用户友好的实时人脸检测体验。
这些都是非常棒的用例。
Taipy 在 GitHub 上有 8.2k+ 颗星,目前是 v3.1 版本,且一直在改进中。
2. DevToys - 开发人员的瑞士军刀
 图片
图片
DevToys 帮助完成日常开发任务,例如格式化 JSON、比较文本和测试 RegExp。
有了 DevToys,就没有必要使用不可信的网站来执行简单的数据任务操作。DevToys 是检测复制到 Windows 剪贴板数据的最佳工具。
因为可以做到窗口叠层,所以可以缩小应用程序,甚至放置于其他窗口上层。最妙的是可以同时使用多个实例。
我可以肯定地说,很多开发人员甚至不知道这个很棒的项目。
划重点,这是一款专为 Windows 生态系统设计的软件哦!
 图片
图片
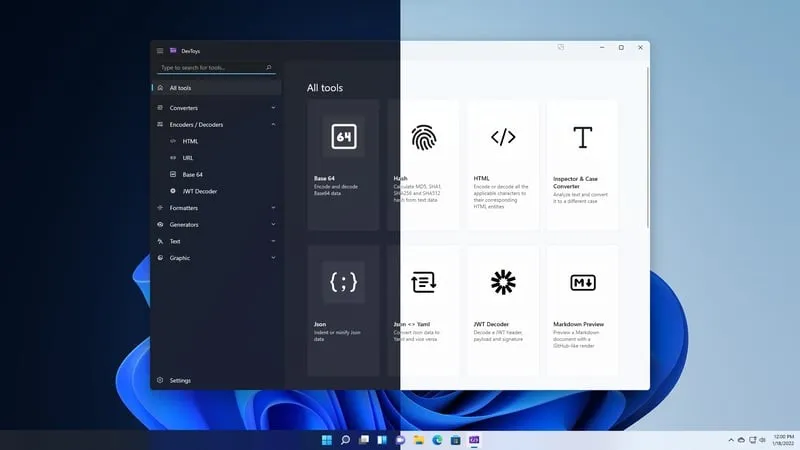
所提供的一些工具包括:
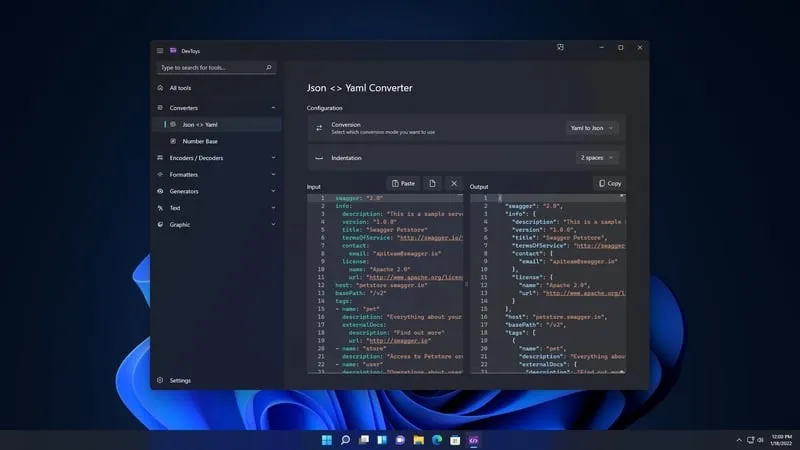
转换器
- JSON <> YAML
- 时间戳
- Number Base
- Cron 解析器
 图片
图片
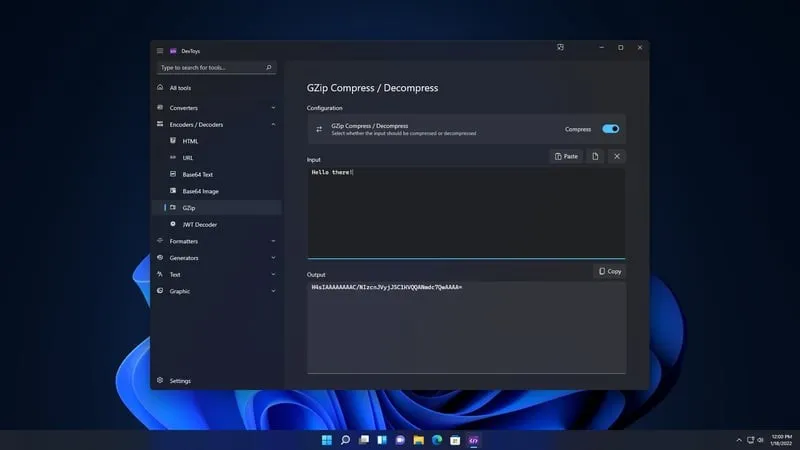
编码器/解码器
- HTML
- URL
- Base64 文本和图像
- GZip
- JWT解码器
 图片
图片
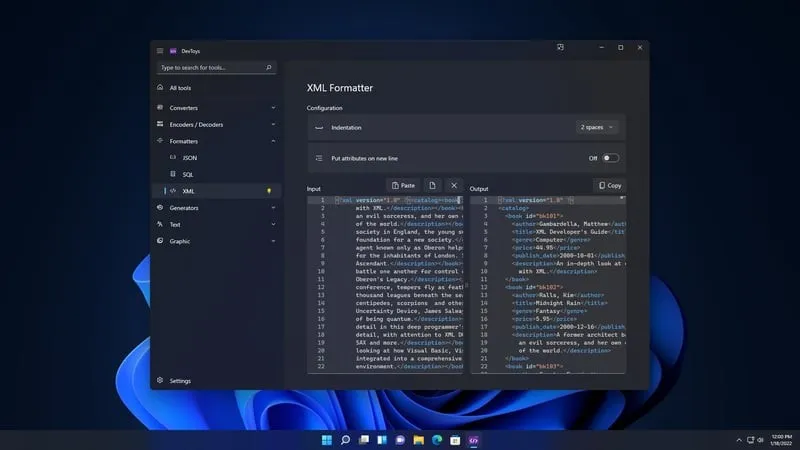
格式化程序
- JSON
- SQL
- XML
- XML
 图片
图片
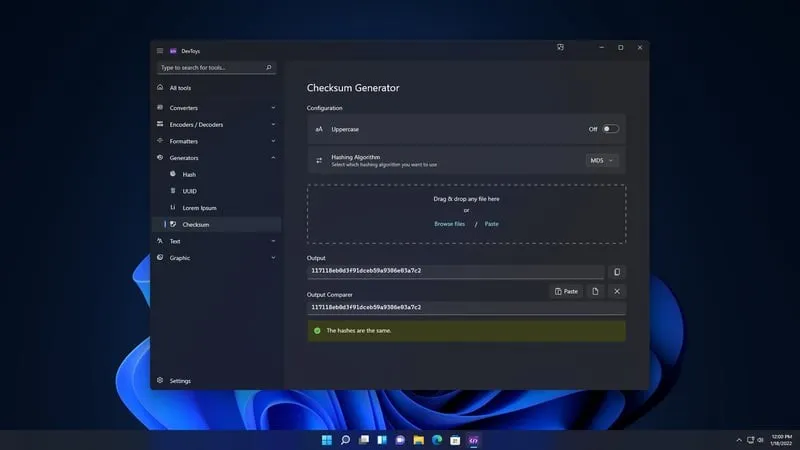
生成器
- 哈希(MD5、SHA1、SHA256、SHA512)
- UUID 1 和 4
- Lorem lpsum
- 检查和
 图片
图片
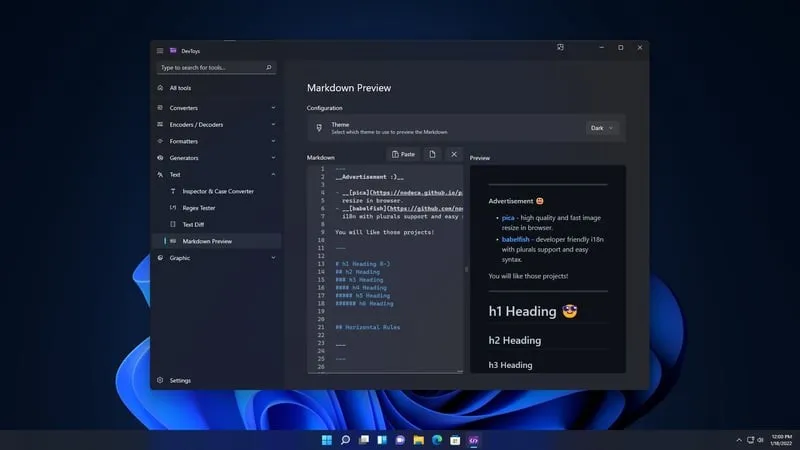
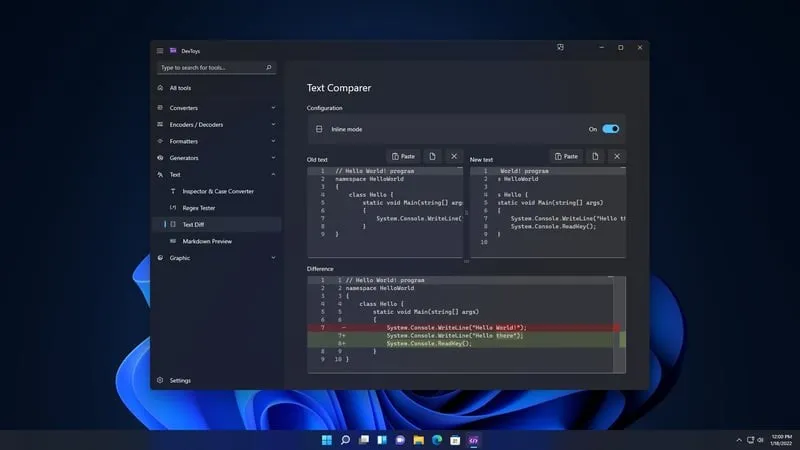
文本
- Escape/ Unescape
- 检查器和案例转换器
- 正则表达式测试器
- 文本比较器
- XML 验证器
- Markdown 预览
 图片
图片
 图片
图片
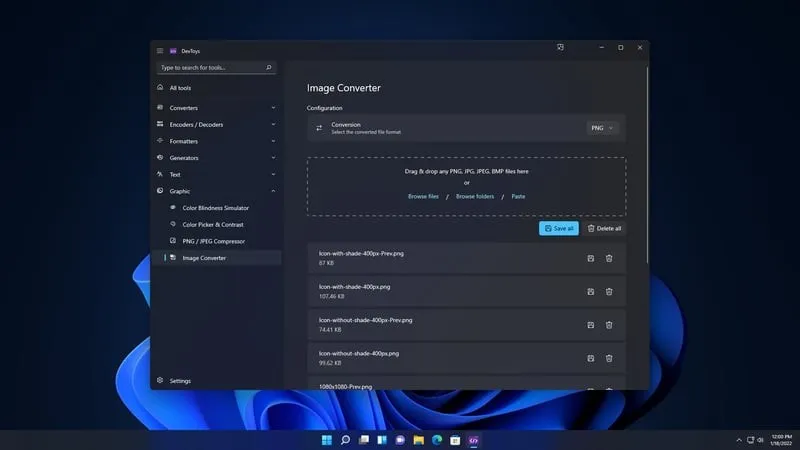
图形
- 色盲模拟器
- 拾色器和对比度
- PNG / JPEG 编译器
- 图片转换器
 图片
图片
了解得越多,是不是越为DevToys所倾倒?错过这么好用的一个工具就像是错过了一个亿!
DevToys在 GitHub 上有 23k 颗星,使用的是 C#。
3. Pieces – 工作流程副驾驶
 图片
图片
Pieces 是支持 AI 的生产力工具,旨在通过智能代码片段管理、情境化的副驾驶交互和主动显示有用材料来帮助开发人员管理工作流程。
它最大限度地减少了上下文切换,简化了工作流程,提升了整体开发体验,同时通过完全离线的 AI 方法维护了工作的隐私和安全性。赞:D
 图片
图片
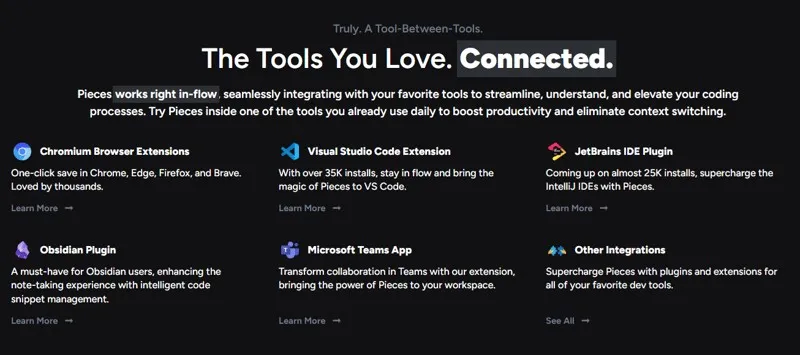
Pieces可与我们喜欢的工具无缝集成,简化和提升编码流程。
它所能提供的功能远不止这些:
- 通过闪电般的搜索体验,可以根据自己的喜好按自然语言、代码、标签以及其他语义进行查询。可以说这是“您的个人离线 Google”。
- Pieces 使用 OCR 和 edge-ML 升级屏幕截图,以便提取代码、修复无效字符。因此可以获得极其准确的代码提取和深度元数据富集。
Pieces为 TypeScript、Kotlin、Python 和 Dart 的 Pieces OS 客户端提供了一堆的 SDK 选项。
如果你读到这儿还是觉得意犹未尽,那么还可以阅读文档访问网站。
Pieces目前依然算是初出茅庐的新事物,但Pieces社区是我迄今为止见过的最好的社区之一。
加入Pieces,加入Pieces 社区!
4. Infisical – 机密管理平台
 图片
图片
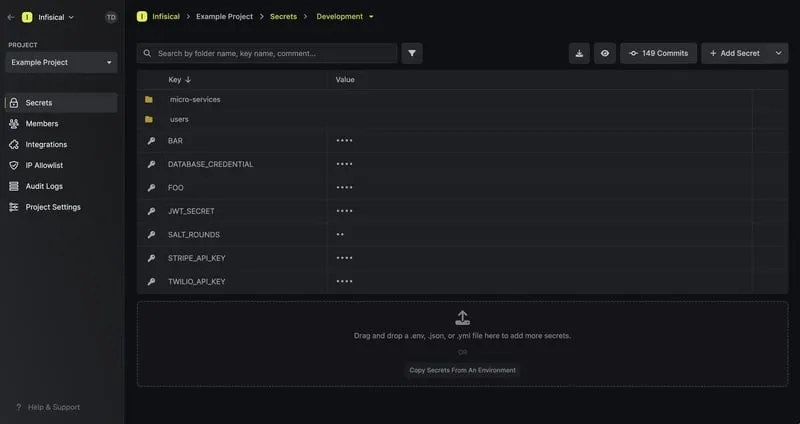
作为一个开源的机密管理平台,团队使用Infisical来集中机密,如 API 密钥、数据库凭据和配置。
就个人而言,我并不介意使用.env文件,因为我这个人比较粗心,做不到时刻谨慎小心。
Infisical 提供了四个 SDK,分别用于 Node.js、Python、Java 和 .Net。你可以自行托管或使用他们的云。
使用以下npm命令启动。
npm install @infisical/sdk以下为入门方法(Node.js SDK)。
import { InfisicalClient, LogLevel } from "@infisical/sdk";
const client = new InfisicalClient({
clientId: "YOUR_CLIENT_ID",
clientSecret: "YOUR_CLIENT_SECRET",
logLevel: LogLevel.Error
});
const secrets = await client.listSecrets({
environment: "dev",
projectId: "PROJECT_ID",
path: "/foo/bar/",
includeImports: false
}); 图片
图片
Infisical 还提供了一组工具来自动防止秘密泄露到 git 历史记录。可以使用pre-commit钩子在 Infisical CLI 级别设置此功能,也可以直接集成 GitHub 等平台来设置此功能。
同样的,如果想要详细了解如何安装 CLI,可以阅读文档。
Infisical 还可用于将机密注入 Kubernetes 集群以及自动部署,以便应用程序使用最新的机密。可用的集成选项也是相当丰富。
 图片
图片
在使用完整的源代码之前,请务必先检查一下许可证,因为有一些受 MIT Expat 保护的企业级代码。但不要担心,大部分代码都可以免费使用。
Infisical 在 GitHub 上有 11k+ 颗星,有 125+ 个版本,正在不断改进中。此外,Infiscial CLI 的安装次数超过 5.4M,非常值得信赖。
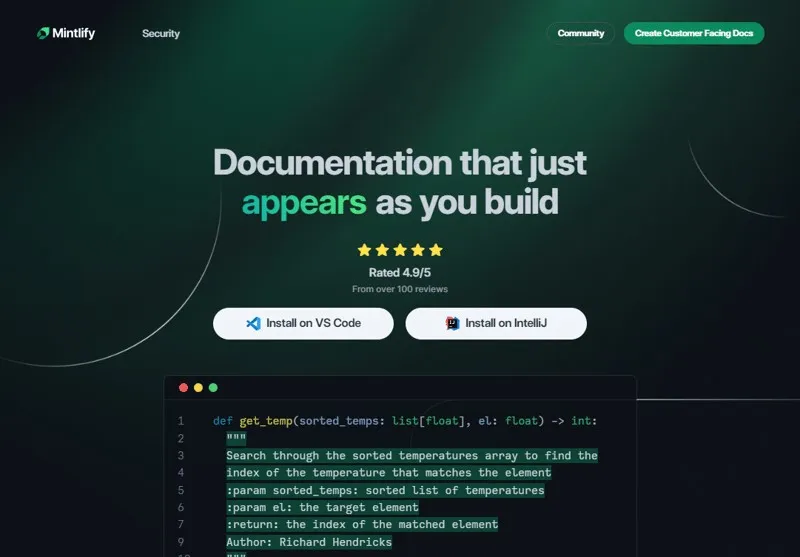
5. Mintlify - 在构建时显示的文档
 图片
图片
Mintlify 是一个人工智能驱动的文档编写器。1 秒文档化代码,你值得拥有:D
自从几个月前我发现了 Mintlify,我就成了它的忠实粉丝。我在很多公司见到过 Mintlify 的身影,Mintlify 甚至还帮助我通过商业电子邮件生成了完整的文档,简单又体面。
如果你需要制作详细文档,那么一定不要错过 Mintlify 这个解决方案。
主要用例是基于代码生成文档。在你写代码的同时,它会自动文档化代码。
既可以安装 VSCode 扩展,也可以将其安装在 IntelliJ 上。
只需突出显示代码或将光标放在要文档化的代码行上,然后单击Write Docs按钮(或点击⌘ +)即可。太方便了。
大家可以阅读文档和安全指南了解更多内容。
Mintlify 支持 10 多种编程语言,支持许多文档字符串格式,如 JSDoc、reST、NumPy 等。
Mintlify 基于 TypeScript 而构建,是一个非常方便的工具,用于文档化代码,可以说是每个开发人员的好帮手。
它在 GitHub 上有 2.5k 颗星,深受许多开发人员的喜爱。
6. Replexica – 面向 React 的 AI 驱动的 i18n 工具包
 图片
图片
Replexica 是 React 的 i18n 工具包,可帮助快速发布多语言app。
特点一,不需要提取文本到 JSON 文件;特点二,使用 AI 驱动的 API 进行内容处理。
Replexica 包含以下两部分:
- Replexica Compiler – 用于React 的开源编译器插件。
- Replexica API - 云里面的 i18n API,使用 LLM 执行翻译。
一些支持的 i18n 格式包括:
- JSON-free 的 Replexica 编译器格式。
- Markdown 内容的 .md 文件。
- 基于 JSON 和基于 YAML 的旧格式。
好神奇,要使基本 Next.js app变为多语言,只需要Replexica就够了。
使用以下npm命令启动。
// install
pnpm add replexica @replexica/react @replexica/compiler
// login to Replexica API.
pnpm replexica auth --login使用方式如下。
// next.config.mjs
// Import Replexica Compiler
import replexica from '@replexica/compiler';
/** @type {import('next').NextConfig} */
const nextConfig = {};
// Define Replexica configuration
/** @type {import('@replexica/compiler').ReplexicaConfig} */
const replexicaConfig = {
locale: {
source: 'en',
targets: ['es'],
},
};
// Wrap Next.js config with Replexica Compiler
export default replexica.next(
replexicaConfig,
nextConfig,
);Replexica Compiler 支持 Next.js App Router,Replexica API 支持英语 🇺🇸 和 西班牙语 🇪🇸。项目开发人员计划接下来发布 Next.js Pages Router + 法语 🇫🇷 支持!
Replexica基于 TypeScript 而构建,在 GitHub 上有 740+ 颗星。一个你应该关注的项目,助力你更进一步!
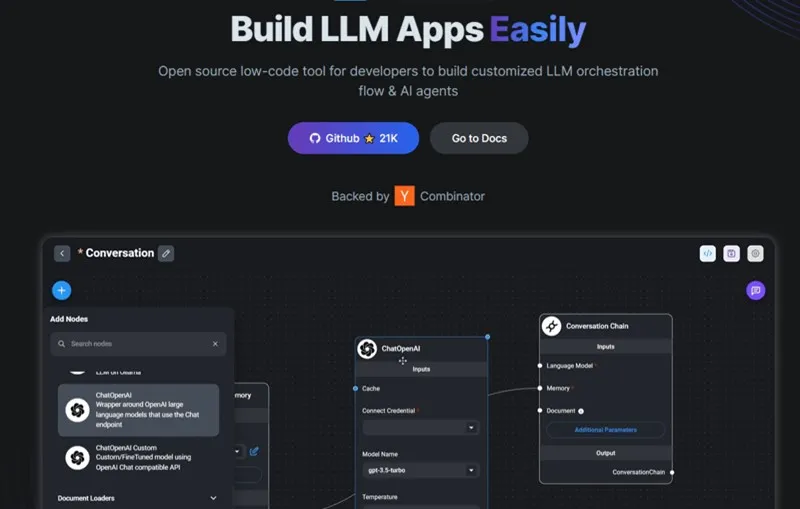
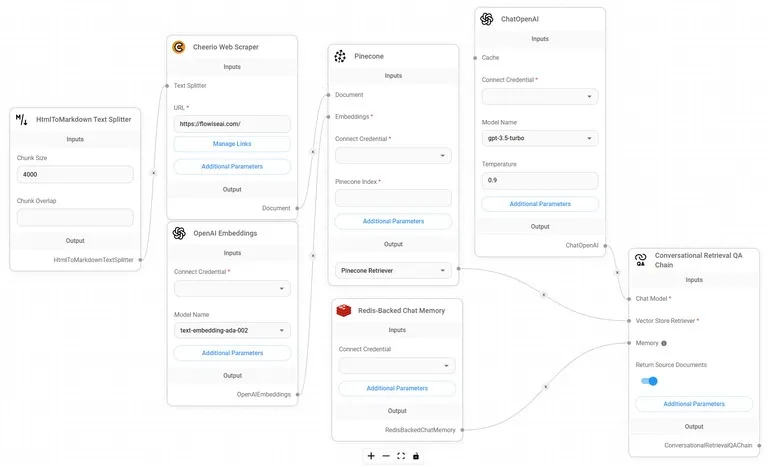
7. Flowise - 拖放 UI 来构建自定义的 LLM 流程
 图片
图片
Flowise 是一个开源的 UI 可视化工具,用于构建自定义的 LLM 编排流以及 AI 代理。
使用以下npm命令启动。
npm install -g flowise
npx flowise start
OR
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234下面是集成 API 的方式。
import requests
url = "/api/v1/prediction/:id"
def query(payload):
response = requests.post(
url,
json = payload
)
return response.json()
output = query({
question: "hello!"
)} 图片
图片
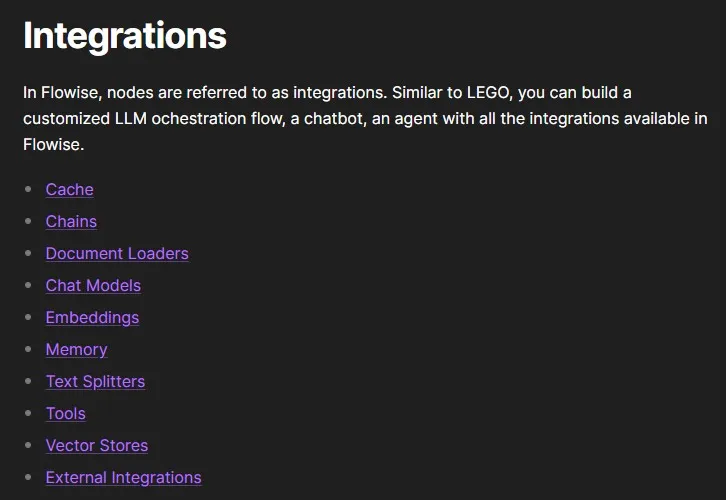
可以阅读文档。
 图片
图片
因为云主机不可用,因此必须自托管。
让我们来探讨一些用例:
- 假设你有一个网站(可以是网店或博客),你可以删除这个网站的所有相关链接,并让 LLM 回答网站上的所有问题。
 图片
图片
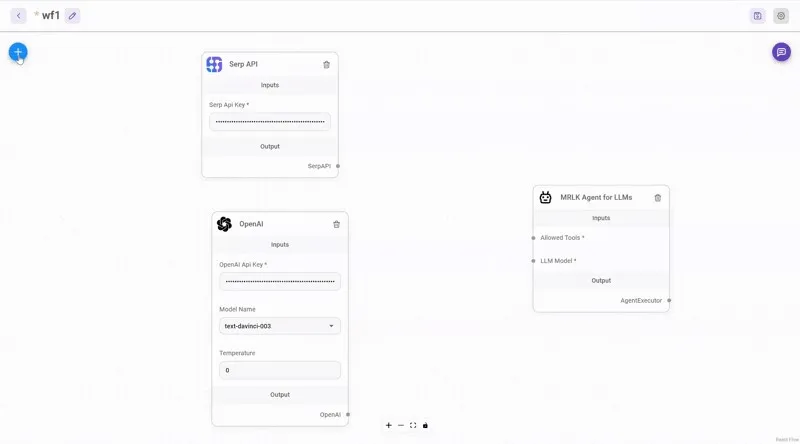
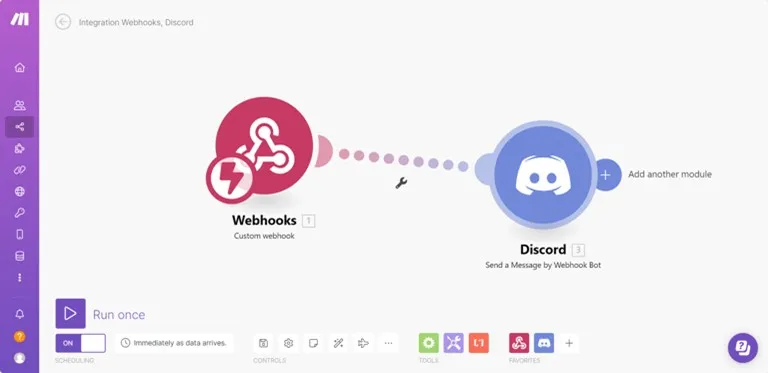
- 你还可以创建自定义工具,用于调用 Webhook 端点并将必要的参数传递到 Webhook 正文中。
 图片
图片
还有许多其他用例,例如生成 SQL QnA 以及与 API 交互。
FlowiseAI 在 GitHub 上拥有 27.5k+ 颗星,拥有超过 10k forks。
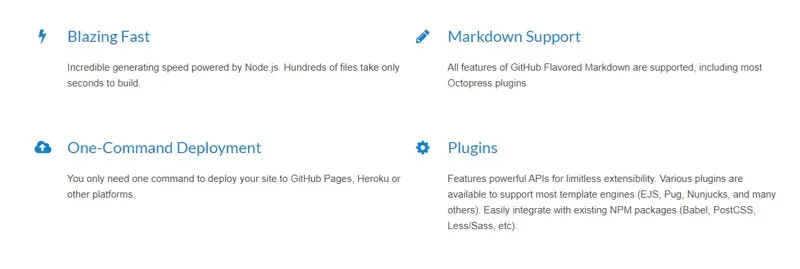
8. Hexo - 一个快速、简单又强大的博客框架
 图片
图片
Hexo 支持许多功能,例如超快的生成速度,支持 GitHub Flavored Markdown 和大多数 Octopress 插件,提供对 GitHub Pages、Heroku 等的一键部署,提供用于无限扩展性的强大 API 和数百个主题和插件。
这意味着你可以用 Markdown(或其他标记语言)写帖子,只要几秒钟,Hexo 就会生成漂亮的静态文件。
使用以下npm命令启动。
npm install hexo-cli -g使用方式如下。
// Setup your blog
hexo init blog
// Start the server
hexo server
// Create a new post
hexo new "Hello Hexo"Hexo 的文档介绍了所有的 400+ 套插件和主题。这些插件用例甚广,例如 Ansible 部署器插件。
Hexo 在 GitHub 上有 38k+ 颗星,有 125k+ 开发者在 GitHub 上使用。现处于 v7 版本,解压缩大小为 629 kB。
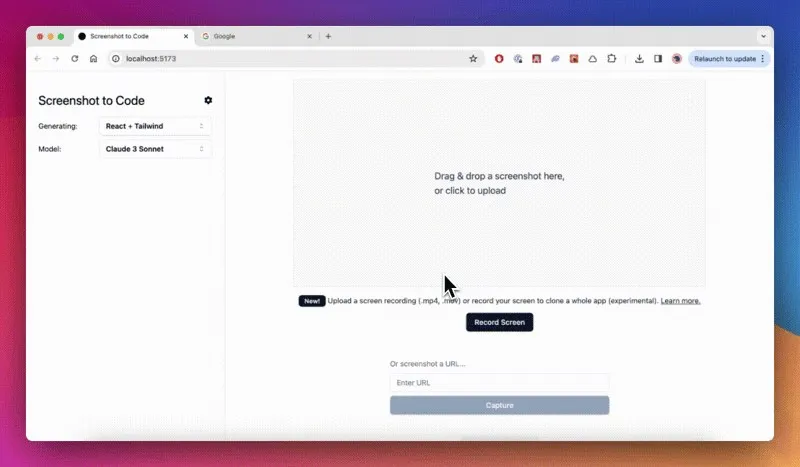
9. Screenshot to Code – 将屏幕截图转换为干净的代码
 图片
图片
这个开源项目虽然广受欢迎,但仍然有许多开发人员竟然未曾耳闻。要知道,这可是能帮助提升10倍用户界面构建速度的工具哦!
Screenshot to Code 能够简单迅速地使用 AI 将屏幕截图、模型和 Figma 设计转换为干净、实用的代码。糟糕,这是心动的感觉!
这个 app 有一个 React/Vite 前端和一个 FastAPI 后端。
如果你想使用 Claude Sonnet,那么需要一个可以访问 GPT-4 Vision API 的 OpenAI API 密钥,或者一个 Anthropic 密钥。
Screenshot to Code 在 GitHub 上拥有 47k+ 颗星,支持许多技术堆栈,例如 Reac和 Vue。
顺便说一句,Vue具有相当不错的 AI 模型,如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。
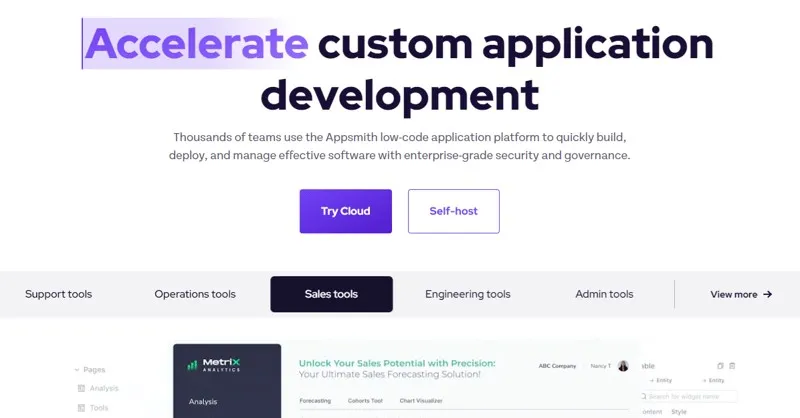
10. Appsmith - 构建管理面板、内部工具和仪表板的平台
 图片
图片
管理面板和仪表板是软件常见的组成部分。年少无知的时候,我也曾试图从头开始构建,各种不必要的拦路虎打击得我只想缴械投降。
Appsmith 可以帮助组织构建内部应用程序,例如仪表板、数据库 GUI、管理面板、审批应用程序、客户支持仪表板等等,以协助团队执行日常运营。Appsmith 也是开源工具,可以快速开发这些内部app。
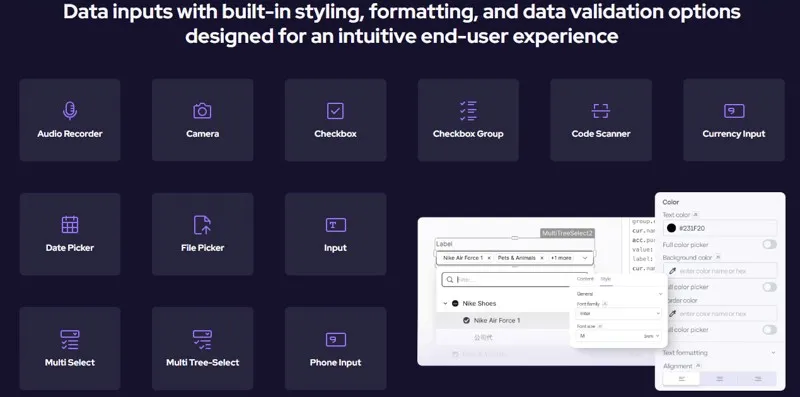
Appsmith 提供 45+ 可自定义的小部件。无需编写 HTML/CSS,只要轻轻松松地拖放小部件,就可以在几分钟内创建漂亮的响应式 UI。大赞。
 选择小部件
选择小部件
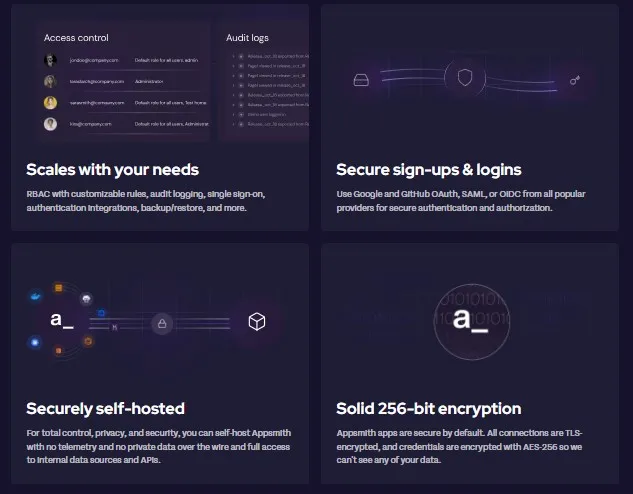
 验证
验证
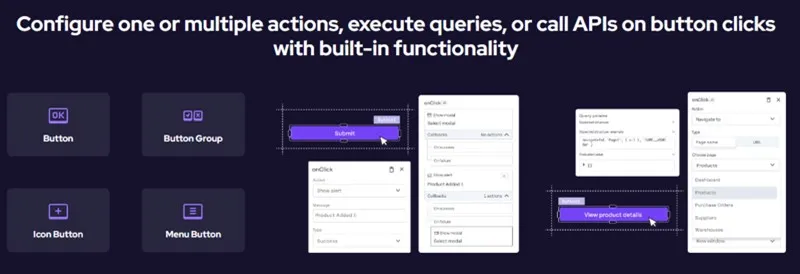
Appsmith 支持在 GUI 上的小部件属性、事件侦听器、查询和其他设置中几乎任何地方编写 JavaScript 代码。
Appsmith 支持在{{ }}中编写单行代码,并将括号内编写的内容解释为 JavaScript 表达式。
/*Filter the data array received from a query*/
{{ QueryName.data.filter((row) => row.id > 5 ) }}
or
{{
storeValue("userID", 42);
console.log(appsmith.store.userID);
showAlert("userID saved");
}}需要使用 IIFE 来编写多行代码。
例如,无效和有效的代码如下。
// invalid code
/*Call a query to fetch the results and filter the data*/
{{
const array = QueryName.data;
const filterArray = array.filter((row) => row.id > 5);
return filterArray;
}}
/* Check the selected option and return the value*/
{{
if (Dropdown.selectedOptionValue === "1") {
return "Option 1";
} else {
return "Option 2";
}
}}
// valid code
/* Call a query and then manipulate its result */
{{
(function() {
const array = QueryName.data;
const filterArray = array.filter((row) => row.id > 5);
return filterArray;
})()
}}
/* Verify the selected option and return the value*/
{{
(function() {
if (Dropdown.selectedOptionValue === "1") {
return "Option 1";
} else {
return "Option 2";
}
})()
}}通过下面几个简单的步骤,从简单的 CRUD app 到复杂的多步骤工作流,任何内容你就可以创建:
- 与数据库或 API 集成。Appsmith支持最流行的数据库和REST API。
- 使用内置小部件构建app布局。
- 在编辑器中的任意位置使用查询和 JavaScript 来表达业务逻辑。
- Appsmith 支持使用 Git 来构建app、支持使用分支来跟踪和回滚更改。
 图片
图片
阅读文档和操作指南可以了解更多。
可以自行托管或使用云。此外还提供 20+ 个模板,供快速入门。
一些有用的模板如:
- 维护订单管理
- 加密实时追踪器
- 内容管理系统
- WhatsApp信使
Appsmith 在 GitHub 上有 31k+ 颗星,有 200+ 个版本。
































