今天要给大家分享10个绚丽而实用的前端CSS菜单导航动画,每一个网页菜单组件都通过我的精挑细选,都非常富有创意,包括侧边栏菜单、3D菜单、下拉菜单和右键菜单等等类型。
PS:请你耐心看完全文,文末我提供了所有菜单组件的源码打包下载链接,如果你喜欢这些菜单组件,可以按需下载,希望对各位前端开发者有所帮助。
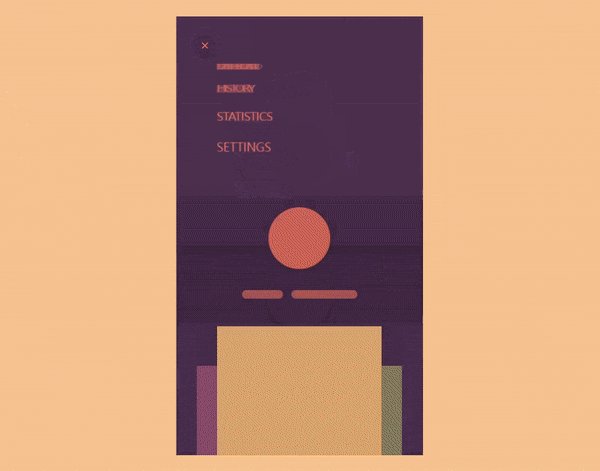
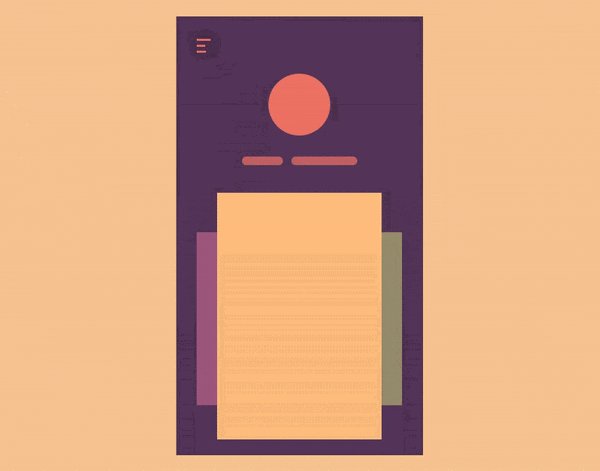
1. 超酷的CSS3移动端侧滑菜单动画
 图片
图片
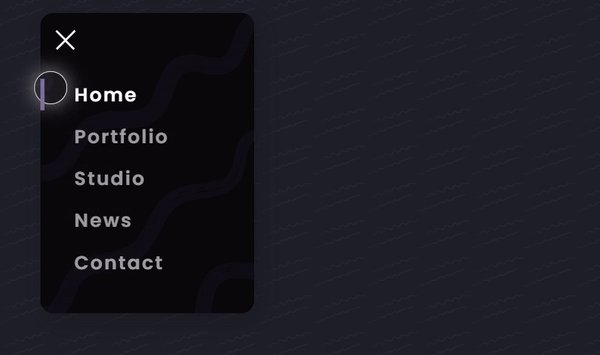
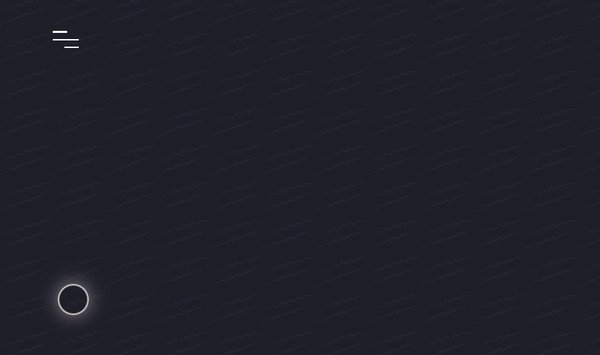
这是一款适合在手机端使用的CSS侧边栏菜单组件,它的特点是当菜单从侧边滑出或收缩的时候,一共有8种不同的菜单侧滑展现动画,均通过CSS实现。你可以在页面指定位置放置一个菜单启动/隐藏按钮,点击后即可控制菜单的侧滑效果。
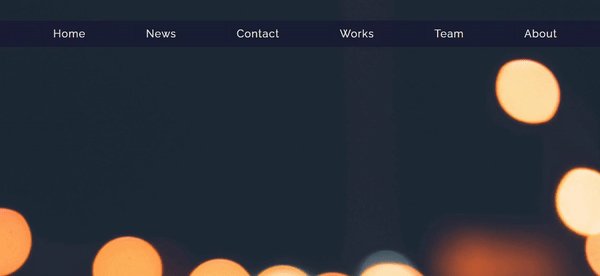
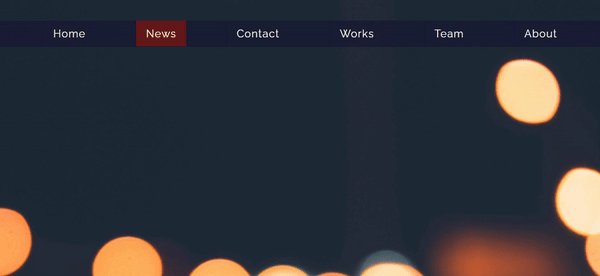
2. 精美的SVG Tab动画菜单
 图片
图片
这是一款基于SVG和CSS3的Tab动画菜单组件,它的特点是菜单按钮采用SVG绘制,在菜单切换的同时,这些svg按钮也会产生路径变换的动画,同时页面的背景也会随着出现淡入淡出的颜色变化效果,非常时尚。
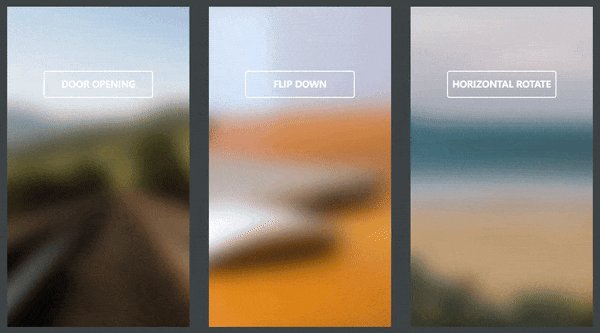
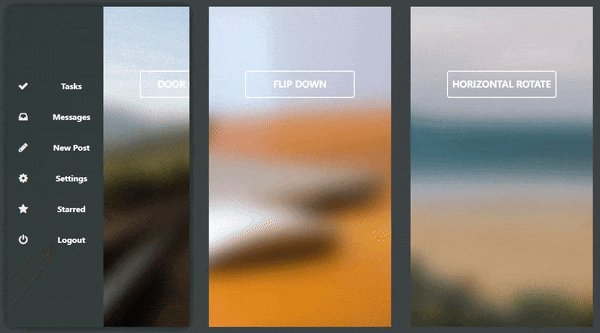
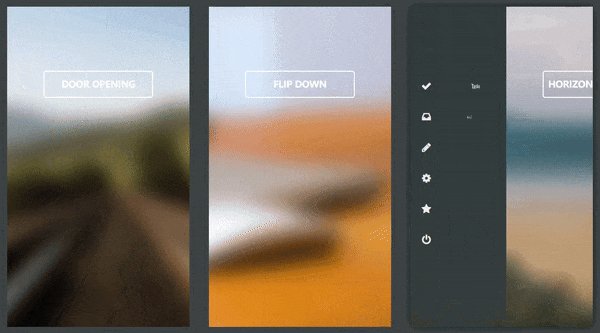
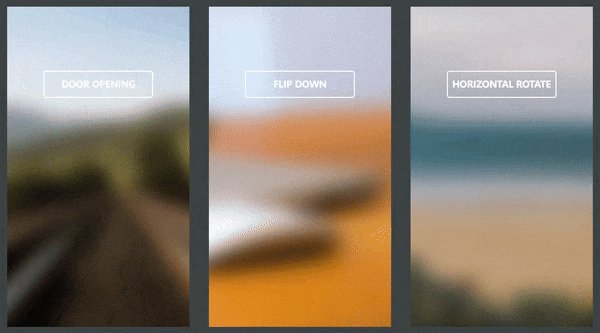
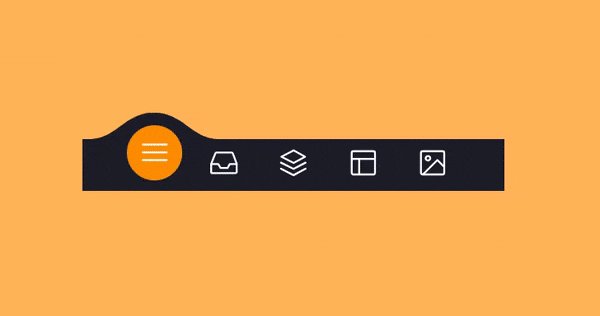
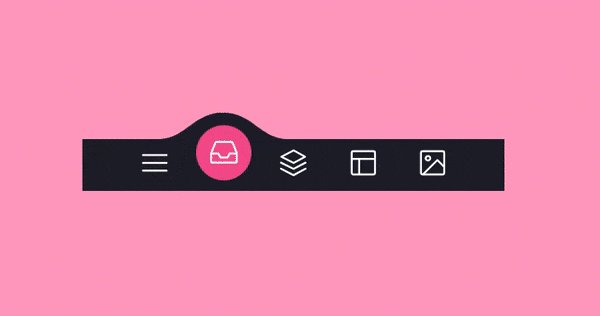
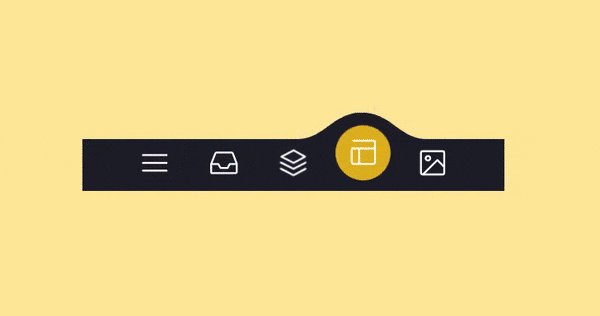
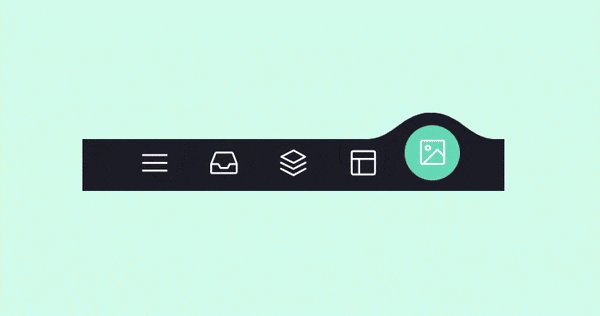
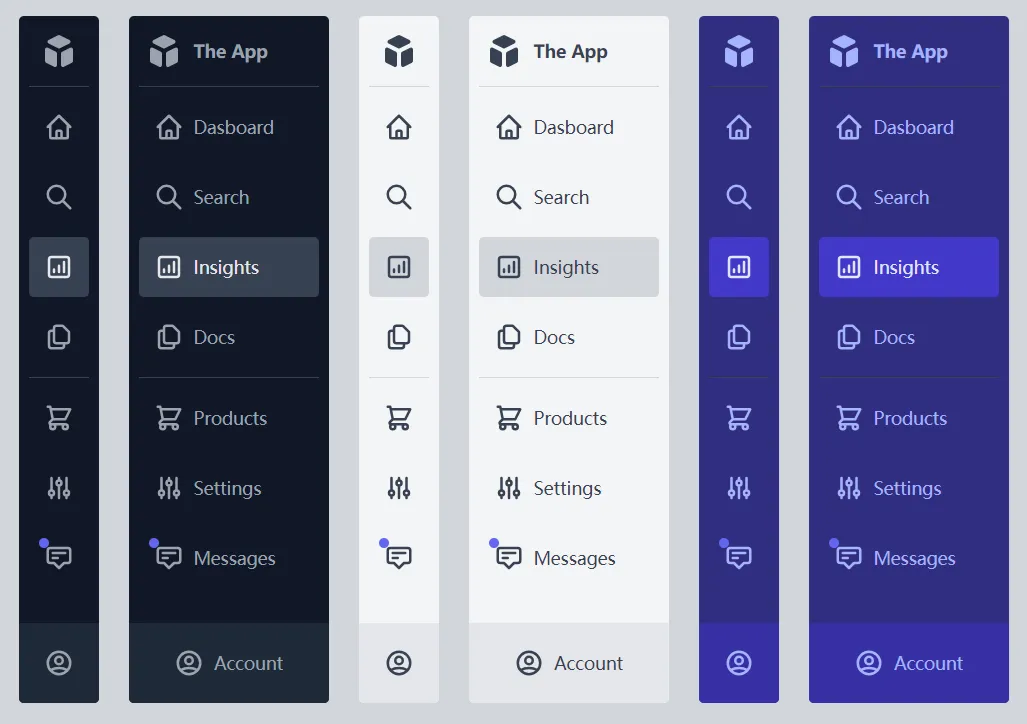
3. 基于Tailwind CSS的响应式后台侧边菜单栏
 图片
图片
这是一款非常精美的CSS响应式侧边菜单栏组件,它基于Tailwind CSS框架,提供了3种不同的样式主题。这款侧边菜单栏组件非常适合网站后台管理界面使用。
4. CSS3悬停扇形菜单动画,支持多层级展开
 图片
图片
这是一款简单实用但富有创意的CSS3菜单,它的特点是菜单可以悬停在页面角落,鼠标滑过后即可以扇形动画的方式展开,并且支持多级菜单的展开。这款CSS菜单适合页面布局紧凑的场景,因为这款菜单比较节省页面空间。
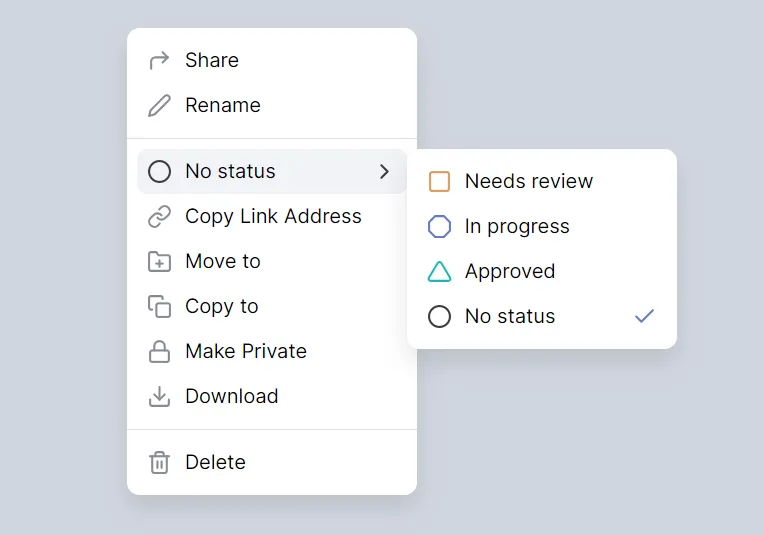
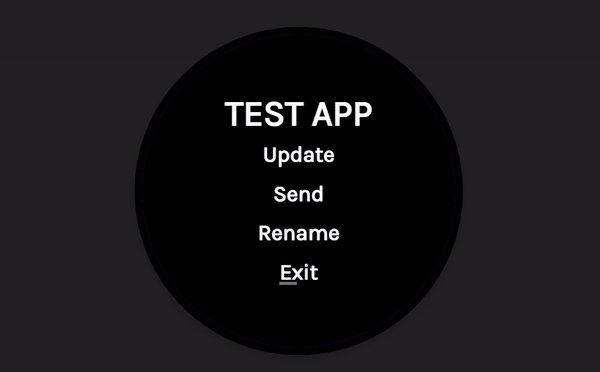
5. 简易实用的CSS右键菜单组件
 图片
图片
在桌面web应用程序中,右键菜单是一种应用十分广泛的交互方式,在很多流行的UI框架中,右键菜单也是必不可少的功能项。这款右键菜单是基于纯CSS实现,使用方便,不依赖于其他JS框架,因此是一款小巧轻量的前端右键菜单组件。
6. CSS气泡下拉菜单,提供亮暗两种主题
 图片
图片
这是一款很特别的汉堡下拉菜单,它最大的特点是有一个跟随鼠标移动的气泡,当鼠标滑过菜单区域时,又会将其融入到菜单中,另外这款前端CSS菜单提供了亮暗两种主题,特别适合在个性化的个人博客中使用。
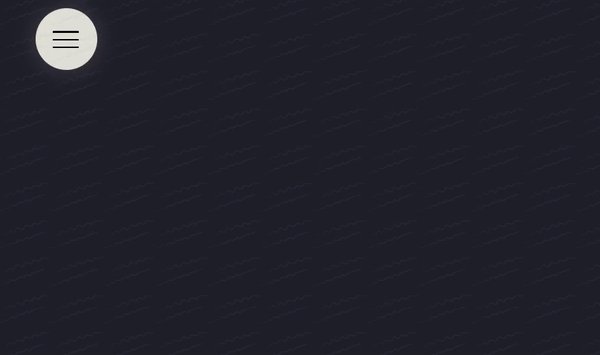
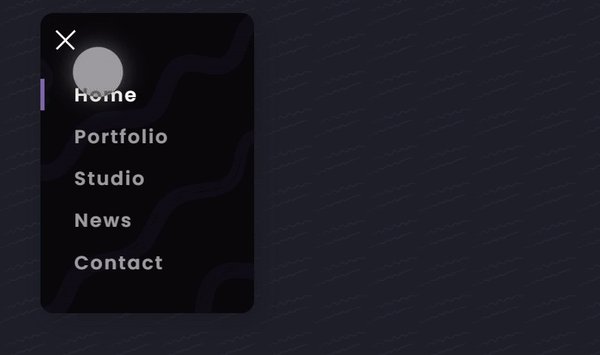
7. CSS移动端App顶部变形汉堡菜单动画
 图片
图片
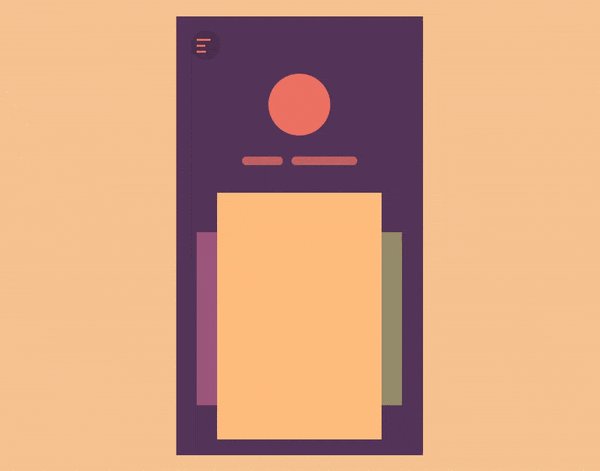
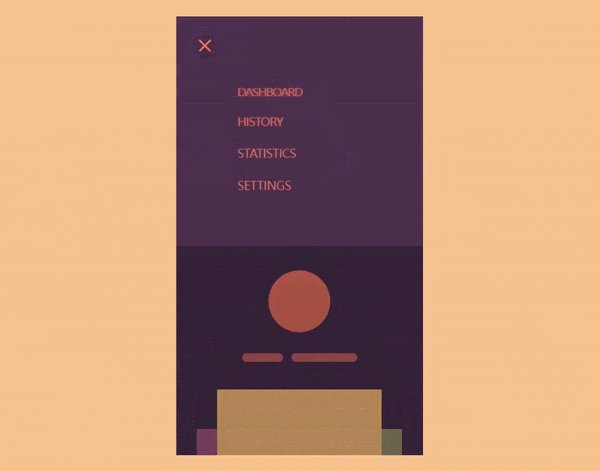
CSS汉堡菜单是一种非常流行的PC端和移动端web菜单风格,特别是移动端,这种风格的菜单应用更为广泛。这款菜单便非常适合在手机App上使用,它的特点是当顶部菜单弹出时,页面内容将会配合菜单出现适当的联动,让整个页面变得十分协调。
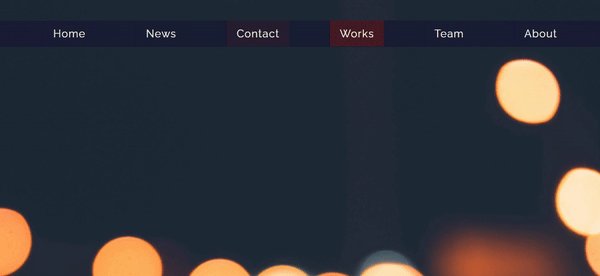
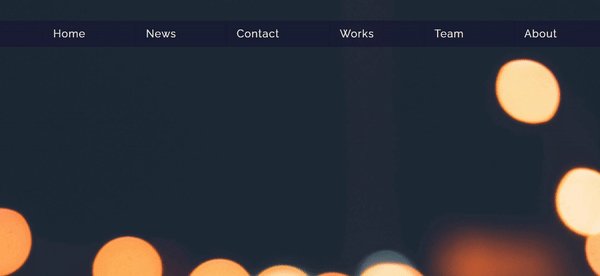
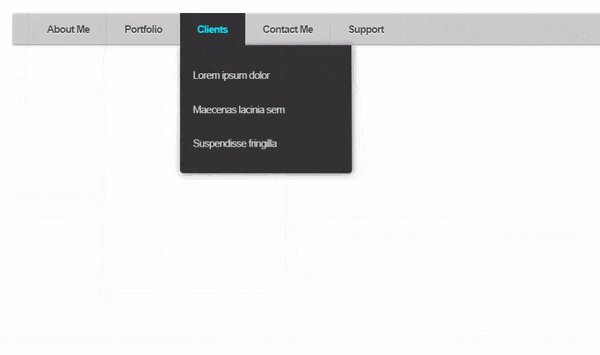
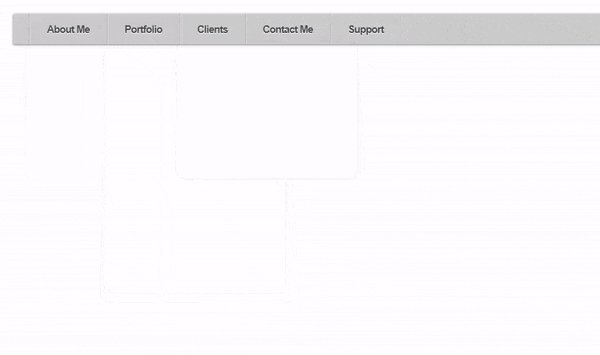
8. CSS横向下拉菜单,二级菜单多种展开动画
 图片
图片
这是一款非常漂亮的纯CSS3下拉菜单导航,这款菜单有两大亮点,一个是唯美的全屏背景图,非常适合个性化的个人博客使用。另外一个特点是子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯CSS实现,使用起来相当方便。
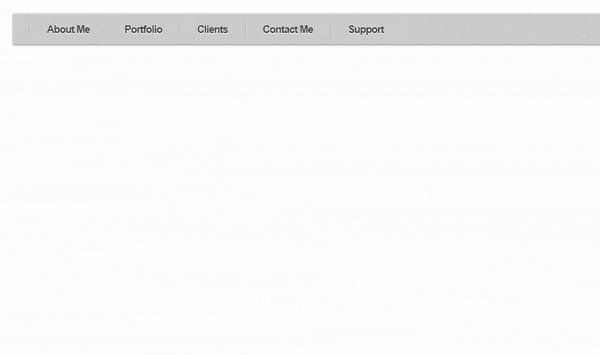
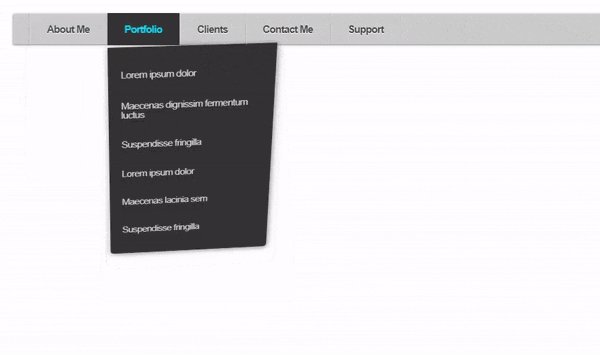
9. 纯CSS3 3D折叠二级下拉菜单
 图片
图片
这是一款外观非常炫酷的CSS3 3D下拉菜单,它的特点是当鼠标滑过菜单项时,就会展开3D样式的二级子菜单,同时子菜单会产生摇晃折叠的动画效果,看起来十分炫酷,而这一切都是纯CSS3实现。
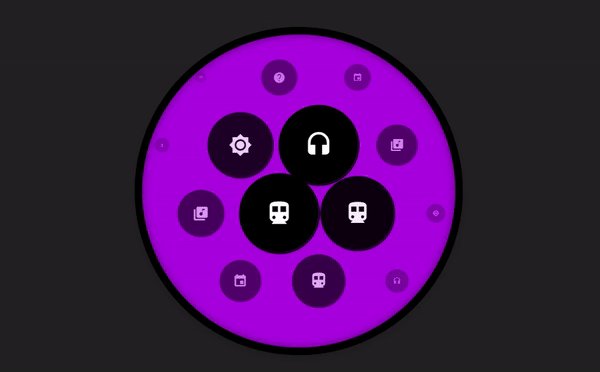
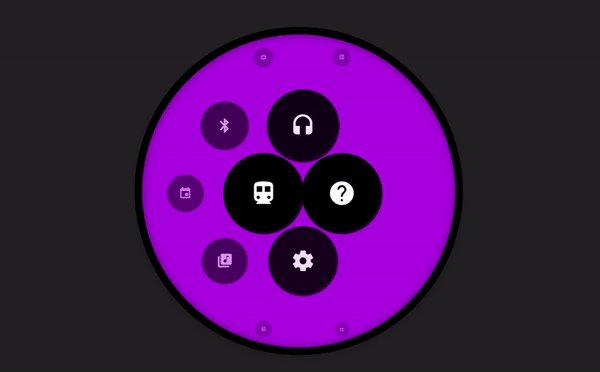
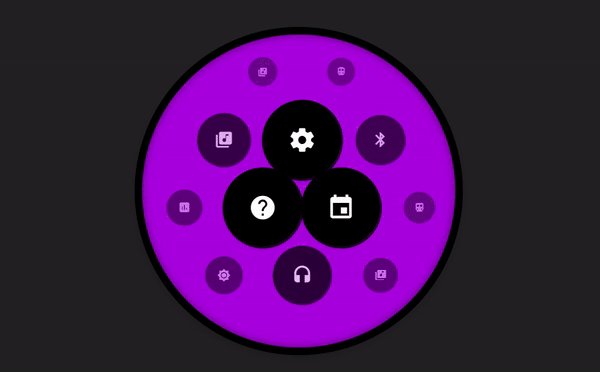
10. CSS3圆形气泡可拖拽菜单
 图片
图片
这是一款非常富有创意的CSS3网页菜单,这款菜单是气泡外观的菜单项,我们可以定义任意数量的菜单项,鼠标拖拽可以选择其中一个气泡菜单项,点击后即可进入该菜单,当然我们可以为每一个菜单项定义进入后的子菜单。总体来说功能比较完备,非常适合在个性化的个人博客中使用。
































