在 2024 年的今天,前端框架领域的竞争愈发白热化,每个框架都凭借其独特的功能和特性吸引着开发者。为帮助大家更快速地掌握各框架的核心优势,本文来推荐一个有意思的开源项目 —— Component Party。该项目全面对比了主流前端框架的语法和特性,通过对比,让开发者能够一目了然地了解不同框架之间的差异。
 图片
图片
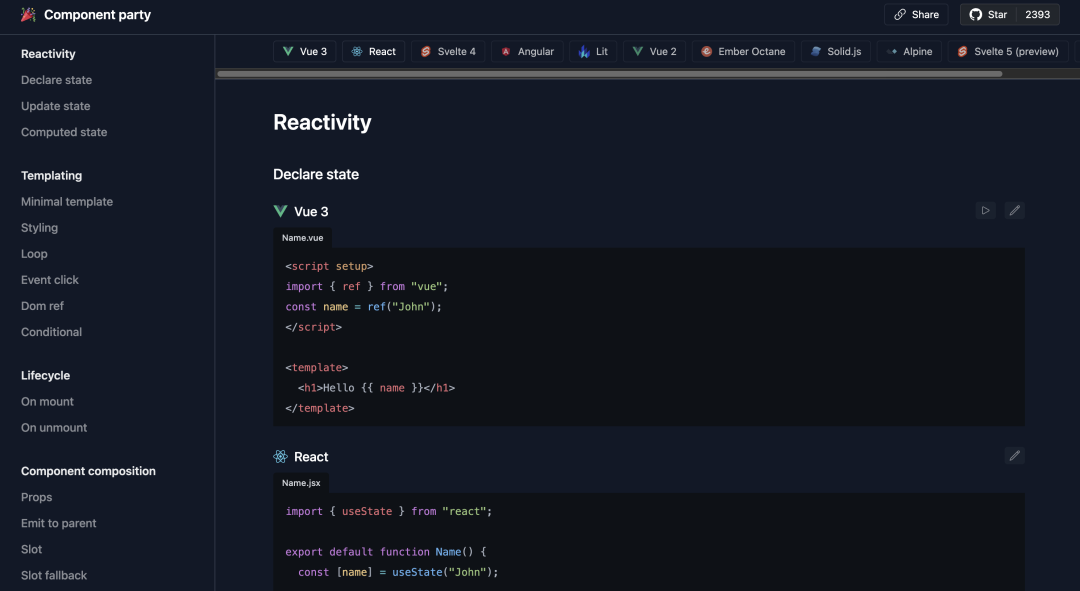
Component Party 详细地对比了 React、Vue 2、Vue 3、Angular、Svelte 4、Svelte 5(预览版)、Lit、Ember、SolidJS、Alpine、Mithril、Aurelia、Qwik、Marko 等前端框架的语法特性,其中多数框架的对比已经完成:
 图片
图片
对比内容包括:
- 响应式
状态声明
状态更新
状态计算
- 模板
最小模板
样式
遍历
点击事件
DOM引用
条件
生命周期
挂载时
卸载时
组件组合
Props
向父组件发送数据
插槽
插槽后备内容
Context
表单输入
文本输入
多选框
单选框
下拉选择框
Web 应用特性
应用渲染
获取数据
路由链接
路由
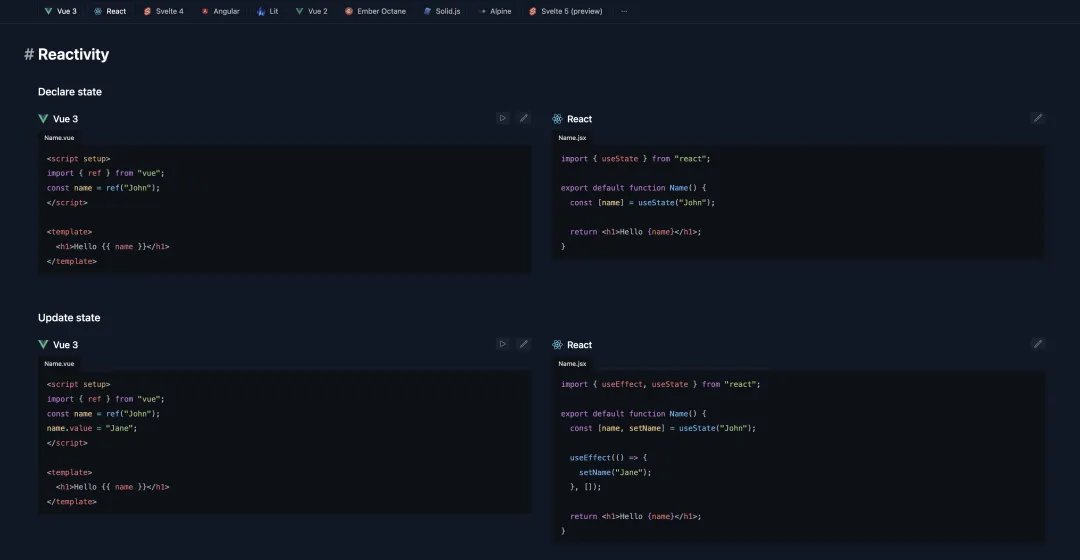
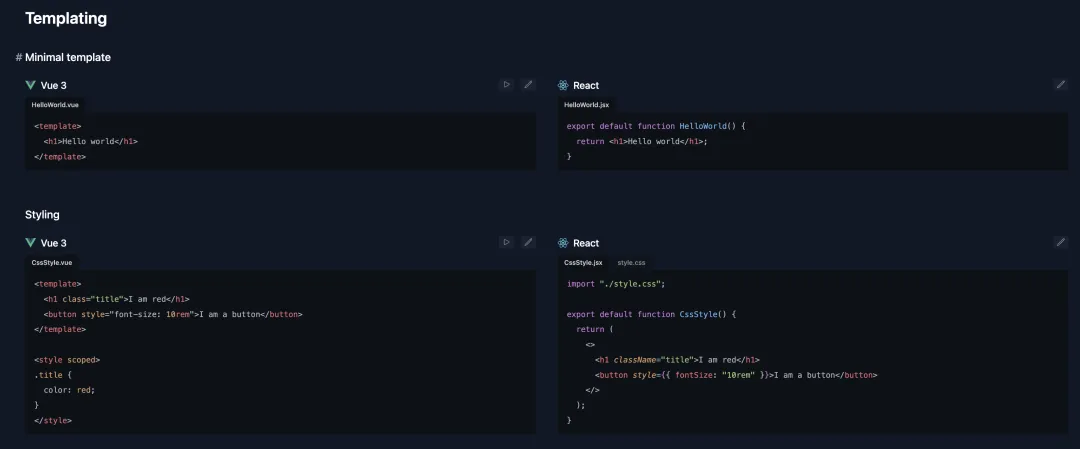
选择需要对比的框架即可查看对比结果:
 图片
图片
 图片
图片
相关链接: