在大型应用中,最关键且最具挑战性的方面之一就是拥有一个良好且合理的文件结构。在考虑通过微前端将代码库拆分成多个应用之前,可以遵循一些步骤来改善项目级别的架构,并在您考虑这一路径时使过渡更容易。
我们的目标是应用某种模块化方法,使代码库更容易理解,通过为各个功能设置边界,减少代码耦合和副作用。
默认项目结构
默认情况下,当使用流行的前端框架之一搭建新项目时,组件结构是扁平的,并且没有任何层次结构。
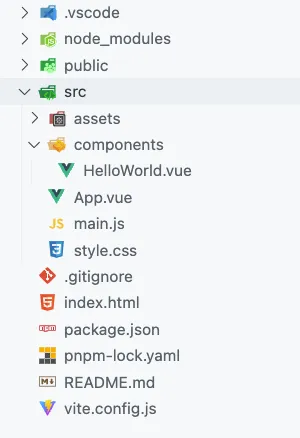
 图片
图片
本示例使用的是 Vue 的默认项目结构,但 React 对如何将文件放入文件夹也没有意见。
这个例子使用了 Vue 的默认项目结构,但 React 也没有对如何将文件放入文件夹提出意见。
- assets:存储应用中使用的静态资产,如图像、字体和 CSS 文件。
- components:包含可重用的 Vue 组件。推荐使用扁平层次结构。
- main.js:作为应用的入口点,启用 Vue 并配置插件或附加库。
- App.vue:表示应用的根组件,作为其他组件的容器并充当主要模板。
我们通过实践发现,对于大型项目,这种架构很快就会失控。需要某种模块化方法来轻松定位给定的文件,为各个功能设置边界,并避免组件的紧密耦合。
将应用分解成多个功能
将应用分解成多个功能任何大型应用都会被分解成多个独立的功能。识别它们并不总是容易和直接的,但经过一段时间和经验之后会变得更好。我们一起尝试将一个流行的应用分成多个部分作为练习。
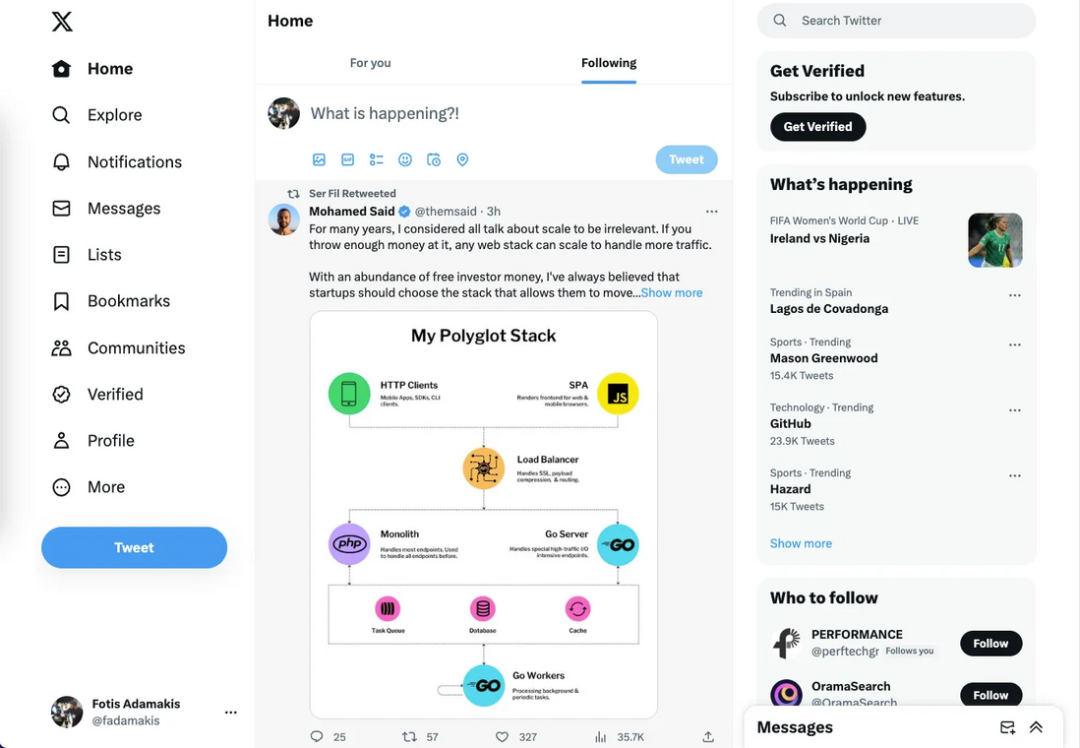
 图片
图片
Twitter 的主页有很多内容。时间线是页面的核心,被许多功能环绕,如导航、推文创建部分、带有多个子组件的侧边栏、悬浮消息组件等。
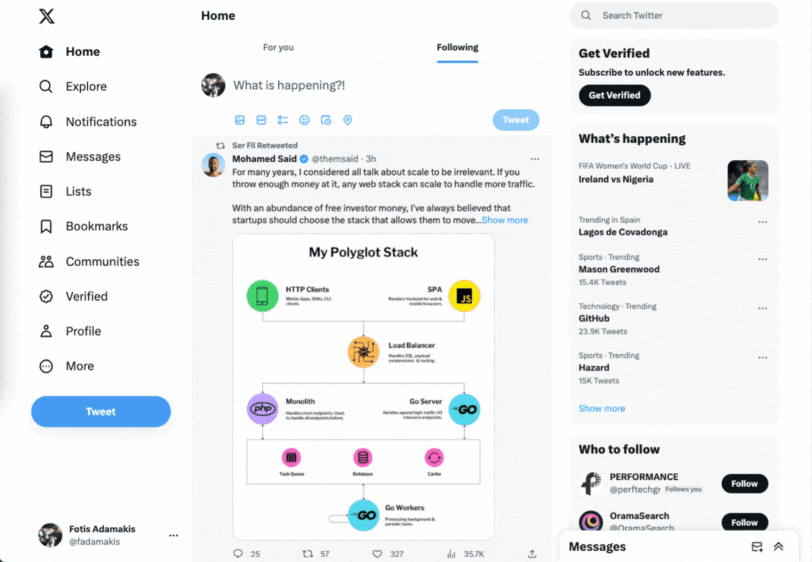
 图片
图片
将构成这些功能的所有组件放在同一个文件夹中是不可维护的,即使使用 IDE 的快速查找选项,定位其中一个组件也会非常困难。
更精细的项目结构
从经验来看,更好和更全面的文件结构如下所示:
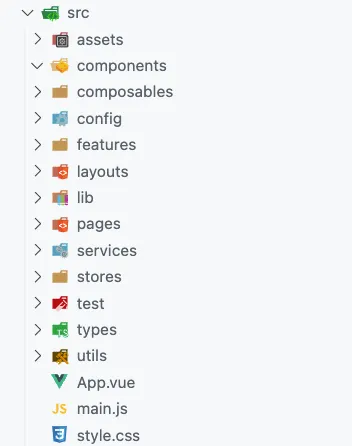
 图片
图片
- components:所有跨整个应用使用的共享组件。
- composables:所有共享的 composables。
- config:应用配置文件。
- features:包含所有应用功能。我们希望将大部分应用代码放在这里。稍后会详细说明。
- layouts:页面的不同布局。
- lib:应用中使用的不同第三方库的配置。
- pages:应用的页面。
- services:共享的应用服务和提供者。
- stores:全局状态存储。
- test:与测试相关的 mock、帮助程序、工具和配置。
- types:共享的 TypeScript 类型定义。
- utils:共享的实用函数。
- assets:静态资源。
在项目根目录下运行以下命令以创建不存在的文件夹。
需要注意的三件重要事项:
Pages 文件夹:页面文件夹已经在上下文和构建工具(如 webpack 或 Vite)将创建的实际块方面进行了一些模块化。将所有页面放在一个地方非常有帮助,但其中的逻辑应保持最低限度。
Features 文件夹:为了更容易的维护和扩展,我们希望将大部分应用代码放在 features 文件夹中。每个功能文件夹应包含特定功能的领域代码。
共享内容:在一个理想的世界中,我们不应该有共享组件、composables、stores 和 services,所有内容都应该放在相应的功能文件夹中。不幸的是,在实际项目中,这无法避免,但我们应该提前计划,并在将内容添加到这些文件夹时格外小心。
Features 文件夹
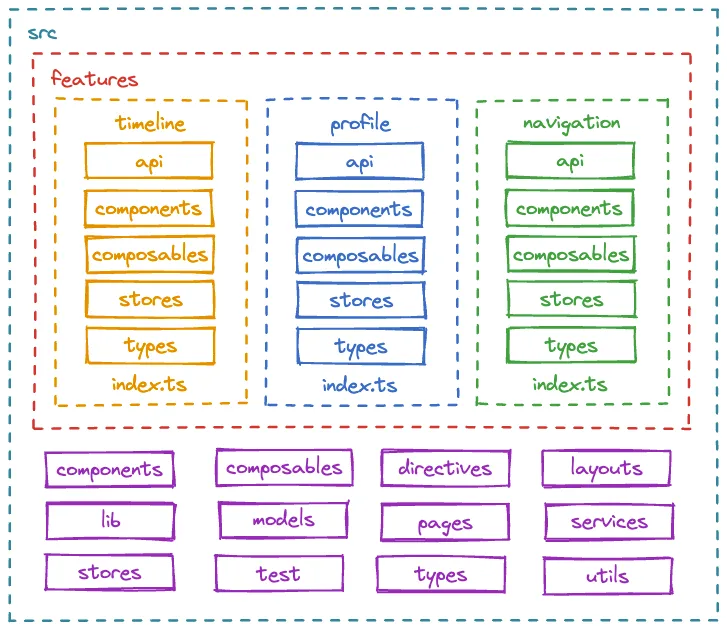
正如前面提到的,我们的大部分应用应该放在 features 文件夹中,分为多个子目录。
 图片
图片
- api:所有的 fetch 逻辑都放在这里。这将 API 和 UI 解耦。
- components:特定功能的组件。
- composables:特定功能的 composables。
- stores:状态管理代码。多个子模块是预期的,实际上是被鼓励的。
- types:特定功能的 TypeScript 类型定义。
- index.ts:这是功能的入口点。它充当功能的公共 API,并且应该只导出应该为应用程序其他部分公开的内容。
上述的 index.ts 文件充当每个功能的公共 API。在从另一个领域导入内容时,应该仅通过此文件进行。这可以防止循环依赖,并且还可以更轻松地找到导入的来源。
我们可以使用 no-restricted-imports ESLint 规则来强制执行此模式。
结论
以功能为导向的架构是一种有效且经过实战验证的结构复杂项目的方法。它允许我们将代码解耦成独立的模块,并随着应用的复杂性增加而扩展。这将通过提高代码库的可预测性、减少调试时间并使上手变得更容易,从而改善开发体验。


































