如何以闪电般的速度加载网站?
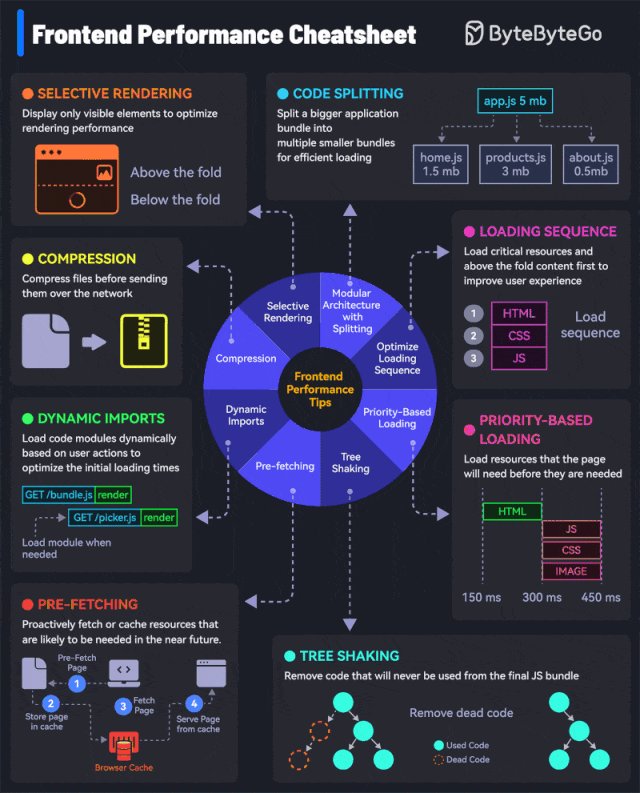
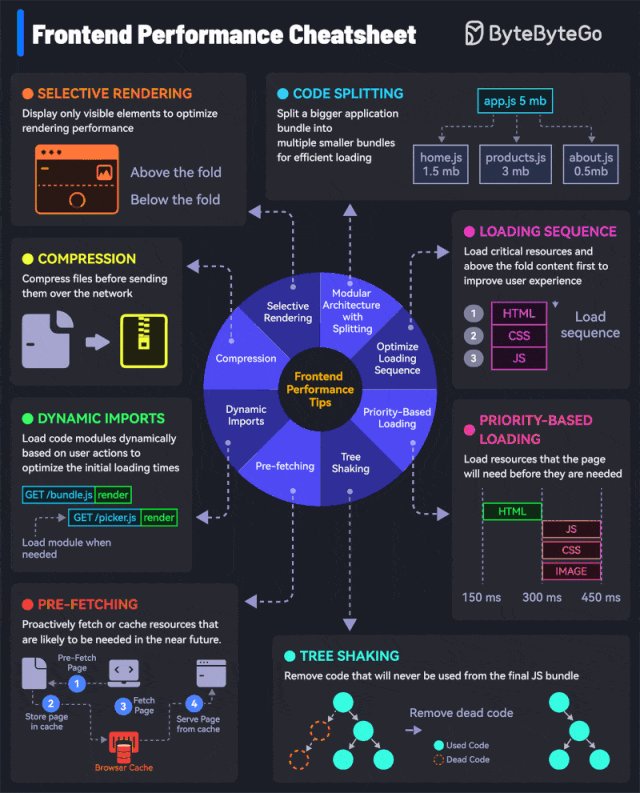
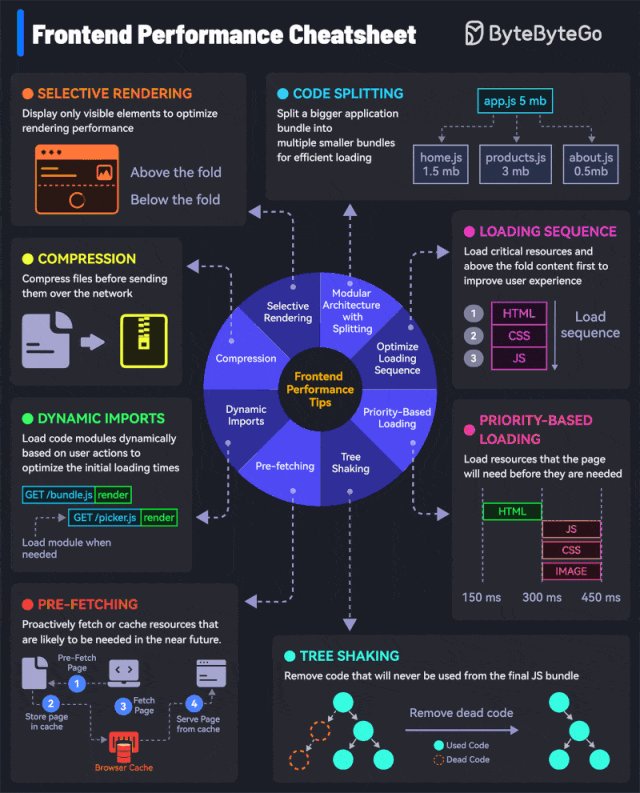
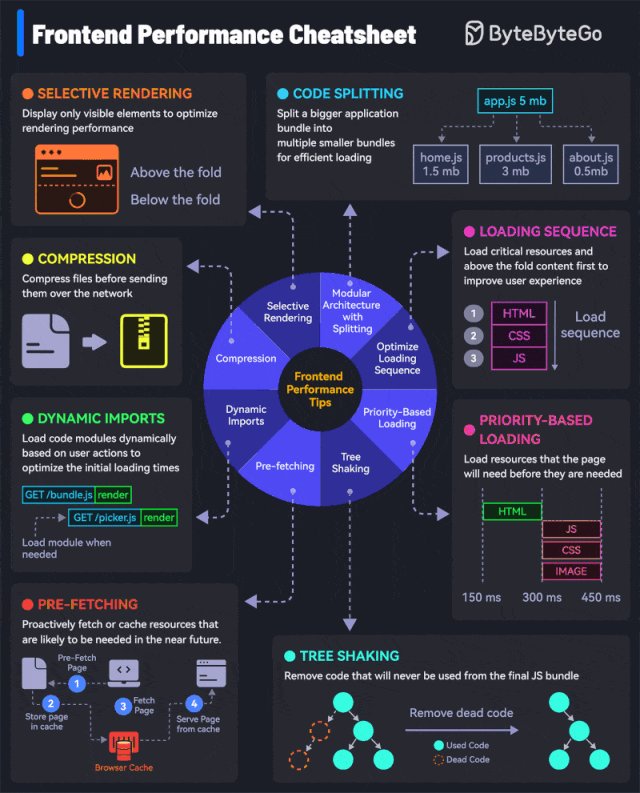
看看这 8 个提升前端性能的技巧:

1.压缩
在传输之前压缩文件可以减少其大小,减少需要传输的数据量,从而加快加载时间。
实现方法:
- Gzip/Brotli 压缩: 配置你的 web 服务器(例如 Apache、Nginx)使用 Gzip 或 Brotli 压缩文本资源如 HTML、CSS 和 JavaScript。
- 图片压缩: 使用 TinyPNG 或 ImageOptim 等工具压缩图片。
- 压缩库: 对于动态生成的内容,在发送到客户端之前使用后端框架中的库进行压缩。
2.选择性渲染/窗口化
仅渲染用户可见的元素以减少浏览器的工作负载并提高渲染性能。例如,在动态列表中,只显示可见项。
实现方法:
- 虚拟滚动: 对于长列表,实现虚拟滚动,只渲染可见部分的列表(例如使用 React Virtualized 或 Angular CDK 库)。
- 延迟加载: 仅在图片和其他资源即将进入视图时加载它们。
3.代码分割模块化架构
将较大的应用程序包拆分成多个更小、更易管理的块,可以独立加载,减少初始加载时间。
实现方法:
- Webpack 代码分割: 使用 Webpack 的代码分割功能,将代码拆分成可按需加载的更小的包。
- 动态导入: 使用动态 import() 语句按需加载模块,而不是一次性加载所有内容。
4.基于优先级的加载
优先加载重要资源和出现在视口(或首屏)的内容,确保更好的用户体验。
实现方法:
- 关键 CSS: 内联渲染首屏内容所需的关键 CSS,并推迟加载非关键 CSS。
- 资源提示: 使用下面代码优先加载重要资源。
<link rel="preload">5.预加载
在请求资源之前提前获取资源,以提高加载速度。
实现方法:
- 预加载关键资源: 使用下面代码预加载重要资源,如字体、脚本或图片,这些资源在页面初始加载后立即需要。
<link rel="preload">- 预连接: 使用下面代码提前建立到所需源的连接。
<link rel="preconnect">6.Tree Shaking 或删除死代码
从最终的 JavaScript 包中删除未使用的代码,减少整体包的大小,从而加快下载和执行时间。
实现方法:
- Webpack Tree Shaking: 确保 Webpack 配置了 Tree Shaking,通过使用 ES6 模块并将 mode 设置为 production。
- 死代码消除: 使用 Terser 等工具在缩小过程中消除死代码。
7.预先抓取
主动获取或缓存可能很快需要的资源,确保在请求这些资源时它们已经可用,减少等待时间。
实现方法:
- 链接预取: 使用下面代码预取可能在不久的将来需要的资源(例如用户可能导航到的下一页)。
<link rel="prefetch">- Service Workers: 实现 service workers 缓存资源以供离线使用,并在后台预取内容。
8.动态导入
根据用户操作动态加载代码模块,通过推迟加载非必要代码来优化初始加载时间。
实现方法:
- JavaScript 中的动态导入: 使用 import() 函数在需要时动态加载模块。例如:
import('./module').then(...))- 延迟加载路由: 在 React 等框架中,使用 React.lazy 和 Suspense 根据用户交互延迟加载组件。






























