一、前言

当用户点击某个元素或使用键盘上的 Tab 键选中时,该元素将会获得聚焦(focus)。当网页加载时,HTML-特性(attribute)。
autofocus也可以让一个焦点落在元素上,不仅如此,还有其它途径可以获得焦点。
二、focus/blur 事件
当元素聚焦时,会触发 focus事件,当元素失去焦点时,会触发 blur事件。让使用它们来校验一个 input字段。
1. 案例分析
blur事件处理程序检查这个字段是否输入了电子邮箱,如果没有输入,则显示一个 error。
focus事件处理程序隐藏 error 信息(在blur事件处理程序上会被再检查一遍)。
2. 代码
<style>
.invalid { border-color: red; }
#error { color: red }
</style>
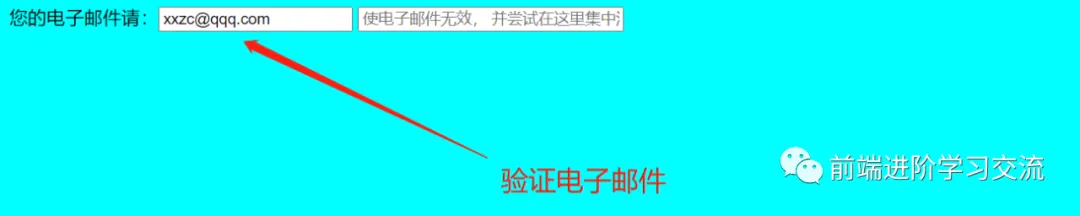
Your email please:
<input type="email" id="input">
<div id="error">
</div>
<script>
input.onblur = function() {
if (!input.value.includes('@')) { // not email
input.classList.add('invalid');
error.innerHTML = 'Please enter a correct email.'
}
};
input.onfocus = function() {
if (this.classList.contains('invalid')) {
// 移除 "error" 指示,因为用户想要重新输入一些内容
this.classList.remove('invalid');
error.innerHTML = "";
}
};
</script>
注:
现代 HTML 允许使用 input特性(attribute),进行许多验证:required,pattern等。
有时它们正是所需要的。当需要更大的灵活性时,可以使用 JavaScript。如果数据是正确的,可以把它自动发送到服务器。
三、focus/blur 方法
elem.focus()和 elem.blur()方法可以设置和移除元素上的焦点。
例:
如果输入值无效,可以让焦点无法离开这个 input字段:
<body style="background-color: aqua;">
Your email please:
<input type="email" id="input">
<input type="text" style="width:220px" placeholder="make email invalid and try to focus here">
<script>
input.onblur = function() {
if (!this.value.includes('@')) { // not email
// 显示 error
this.classList.add("error");
// ...将焦点放回来
input.focus();
} else {
this.classList.remove("error");
}
};
</script>
</body>
注:
如果在 input中输入一些内容,然后尝试使用 Tab 键或点击远离 <input>的位置,那么 onblur事件处理程序会把焦点重新设置到这个 input字段上。
四、focus/blur 委托
focus和blur事件不会向上冒泡。
例如,不能把 onfocus放在 <form>上来对其进行高亮,像这样:
<!-- on focusing in the form -- add the class -->
<form onfocus="this.className='focused'">
<input type="text" name="name" value="Name">
<input type="text" name="surname" value="Surname">
</form>
<style>
.focused {
outline: 1px solid red;
}
</style>当用户聚焦于 <input>时,focus事件只会在该 <input>上触发。它不会向上冒泡。所以 form.onfocus永远不会触发。
form.onfocus永远不会触发,(两个解决方案)。
1. 方案一
有一个遗留下来的有趣的特性(feature):focus/blur不会向上冒泡,但会在捕获阶段向下传播。
<form id="form">
<input type="text" name="name" value="Name">
<input type="text" name="surname" value="Surname">
</form>
<style>
.focused {
outline: 1px solid red;
}
</style>
<script>
// 将处理程序置于捕获阶段(最后一个参数为 true)
form.addEventListener("focus", () => form.classList.add('focused'), true);
form.addEventListener("blur", () => form.classList.remove('focused'), true);
</script>2. 方案二
可以使用 focusin和 focusout事件 —— 与 focus/blur事件完全一样,只是它们会冒泡。
注意:必须使用 elem.addEventListener来分配它们,而不是 on<event>。
所以,这是另一个可行的变体:
<form id="form">
<input type="text" name="name" value="Name">
<input type="text" name="surname" value="Surname">
</form>
<style>
.focused {
outline: 1px solid red;
}
</style>
<script>
form.addEventListener("focusin", () => form.classList.add('focused'));
form.addEventListener("focusout", () => form.classList.remove('focused'));
</script>一样的结果:

五、总结
本文基于JavaScript基础,介绍了focus/blur(聚焦)实际应用。通过事件以及对方法的讲解。在元素获得/失去焦点时会触发 focus和 blur事件,通过 document.activeElement来获取当前所聚焦的元素。focus/blur 委托时遇到的问题,提供了两个有效的解决方案。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
通过代码的演示,运行效果图的展示,能够让读者更直观的理解,更好的学习。
代码很简单,希望能够帮助你更好的学习。


























