View与ViewGroup
View和ViewGroup是Android中最基本的UI组件,在构建Android应用程序的用户界面时起着核心作用。
- 「View」:
定义:View表示屏幕上的一个独立的可见元素。是Android平台中用户界面体现的基础单位,是一个可见的矩形区域,可以响应用户的交互事件。
示例:TextView、ImageView、Button等都是View的具体实例。这些元素各自提供了特定的UI功能和交互方式。
继承关系:View继承自android.view.View类。
用途:View是布局中的实际页面元素,构成了用户界面的基础内容。
- 「ViewGroup」:
定义:ViewGroup表示屏幕上的一个容器,能够包含其他View或ViewGroup。是一种特殊的View,用于组织和管理其子View的布局和层次结构。
示例:LinearLayout、RelativeLayout、FrameLayout等都是ViewGroup的具体实例。这些容器各自提供了不同的布局方式和管理策略。
继承关系:ViewGroup继承自View类。ViewGroup本质上也是一个View,但具有额外的功能来容纳和管理其他View。
用途:ViewGroup用于控制其内部View的视图结构,如控制子View的排列方向、间隔大小等。在Android中,布局是由View和ViewGroup共同组成的。
View位置参数
View的位置参数主要决定了其在屏幕上的具体位置和大小。
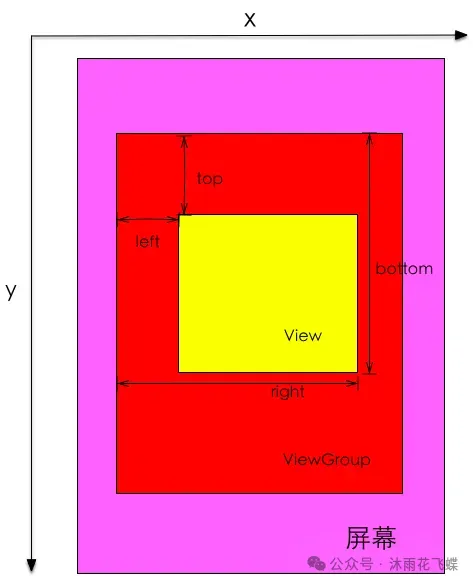
 图片
图片
- 「top」:表示View左上角的纵坐标。相对于其父容器(ViewGroup)的顶部边缘的距离。
- 「left」:表示View左上角的横坐标。相对于其父容器(ViewGroup)的左侧边缘的距离。
- 「right」:表示View右下角的横坐标。相对于其父容器(ViewGroup)的左侧边缘的距离。View的宽度(width)可以通过right - left计算得出。
- 「bottom」:表示View右下角的纵坐标。相对于其父容器(ViewGroup)的顶部边缘的距离。View的高度(height)可以通过bottom - top计算得出。
//View坐标的四个参数的获取:getLeft(),getTop(),getRight(),getBottom()
left = getLeft();
top = getTop();
right = getRight();
bottom = getBottom();
//View宽高的获取
width = getWidth();
height = getHeight();
//坐标和View宽高的关系
width = right-left;
height = bottom-top;坐标都是相对于其父容器的,也就是说,如果一个View被放置在一个具有不同位置的ViewGroup内部,那么它的top、left、right和bottom值也会相应地改变。
从Android 3.0开始,View还增加了以下几个额外的参数:
- 「x」:表示View左上角的横坐标(包括任何平移变换)。这个值是通过left + translationX计算得出的。
- 「y」:表示View左上角的纵坐标(包括任何平移变换)。这个值是通过top + translationY计算得出的。
- 「translationX」:表示View在水平方向上相对于其原始位置的偏移量。
- 「translationY」:表示View在垂直方向上相对于其原始位置的偏移量。
这些额外的参数可以对View进行更复杂的变换和动画效果,例如平移、旋转等。
MotionEvent坐标
MotionEvent的坐标主要涉及到触摸事件在屏幕上的具体位置,这些位置信息对于理解用户的手势和操作至关重要。
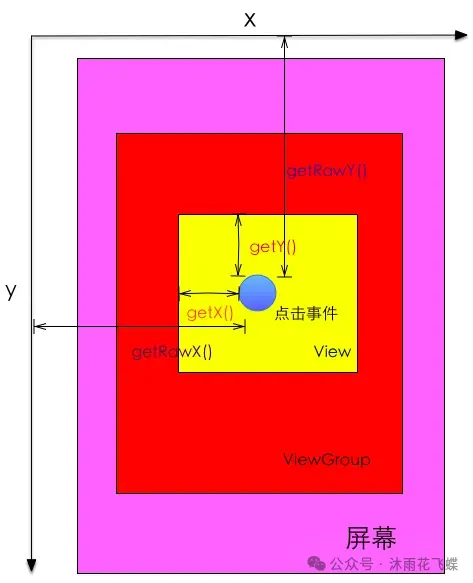
 图片
图片
- 「相对坐标与绝对坐标」
「相对坐标」:通过getX()和getY()方法获取的坐标是相对于当前消费这个事件的视图(View)的左上点的坐标。坐标是相对于触发事件的特定View的,而不是整个屏幕。
「绝对坐标」:通过getRawX()和getRawY()方法获取的坐标是相对于整个屏幕的,即屏幕左上角为原点(0,0)的坐标系统。
- 「坐标值的解释」
当触摸事件发生时,使用getX()和getY()来获取触摸点相对于当前View左上角的x和y坐标。例如,如果触摸点位于View的中心,并且View的大小为200x200像素,那么getX()和getY()可能会返回接近100的值(假设没有滚动或变换)。
getRawX()和getRawY()将返回触摸点相对于屏幕左上角的坐标。无论触摸点在哪个View上,getRawX()和getRawY()都将返回相同的值(只要触摸点的屏幕位置没有改变)。
- 「示例代码」
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX(); // 获取相对坐标的x值
float y = event.getY(); // 获取相对坐标的y值
float rawX = event.getRawX(); // 获取绝对坐标的x值
float rawY = event.getRawY(); // 获取绝对坐标的y值
return true;
}- 「坐标与手势识别」了解MotionEvent中的坐标对于识别和理解用户的手势(如滑动、点击、缩放等)至关重要。例如,通过比较连续触摸事件的坐标变化,可以识别出用户是否在进行滑动操作,以及滑动的方向和距离。