今天,StateOfJS 公布了一年一度的 JS 现状调查结果,Vite 成为年度最受欢迎、使用量增长最快、使用留存率最高的前端技术。本文精选并整理了调查报告的部分关键信息,分享给大家!
先颁个奖
Vite 家族霸榜。
奖项 | 获奖者 | 获奖说明 |
最常采用的技术 | Vite | 使用量增长最快的工具,使用量同比增长 25% |
最高留存率的技术 | Vite | 98% 的开发者愿意再次使用 Vite,第二是 Vitest,为 96% |
最感兴趣的技术 | Vitest | 79% 开发者对 Vitest 感兴趣 |
最受喜爱的技术 | Vite | 88.7% 的开发者喜欢使用 Vite |
新特性
JavaScript 新特性的采用率。
语法特性
特性 | 使用率 | 概述 |
空值合并 | 80% | 提供了一种在变量为 |
动态导入 | 62% | 允许在运行时按需加载JavaScript模块,实现代码拆分和懒加载。 |
私有字段 | 35% | 在类中使用#前缀定义私有字段,只能在类内部访问,增强了封装性和安全性。 |
逻辑赋值 | 31% | 通过逻辑赋值运算符(如 |
Hashbang 语法 | 22% | 允许在JavaScript文件顶部使用 |
error.cause | 16% |
|
字符串特性
特性 | 使用率 | 概述 |
string.replaceAll() | 73% | 替换字符串中所有匹配的子串。 |
string.matchAll() | 44% | 返回所有正则表达式匹配项的迭代器。 |
Regexp 匹配索引 | 22% | 提供正则表达式匹配在字符串中的位置索引。 |
数组特性
特性 | 使用率 | 概述 |
array.findLast() | 30% | 从数组末尾开始查找,返回满足提供的测试函数的第一个元素的值。 |
array.toSorted() | 30% | 对数组进行排序,但不会改变原数组,返回一个新的排序后的数组副本。 |
array.toReversed() | 26% | 将数组的元素顺序颠倒,但不会改变原数组,而是返回一个新的颠倒顺序的数组副本。 |
array.toSpliced() | 16% | 从数组中删除或添加元素,但不会改变原数组,而是返回一个新的经过修改的数组副本。 |
array.with() | 11% | 用于替换数组中特定索引处的元素,但不会改变原数组,而是返回一个新的数组副本。 |
异步特性
特性 | 使用率 | 概述 |
顶层await | 74% | 允许在JavaScript模块的顶层直接使用await关键字, |
Promise.any() | 43% | 返回一个新的Promise,它在输入的Promise集合中第一个成功解决的Promise解决时解决,如果所有Promise都失败,则抛出包含所有失败原因的 |
Promise.allSettled() | 43% | 等待一个Promise集合中的所有Promise完成(无论成功或失败),然后返回一个包含每个Promise结果状态的对象数组。 |
浏览器API
特性 | 使用率 | 概述 |
WebSocket | 61% | 在单个TCP连接上进行全双工通信的协议,允许服务端和客户端之间进行实时、双向的数据交换。 |
Progressive Web App (PWA) | 48% | 一种使用Web技术构建的应用,提供类似原生应用的体验,包括离线工作能力、快速加载和推送通知等。 |
Geolocation API | 33% | 允许应用根据用户的地理位置获取经度和纬度信息,常用于地图服务和基于位置的服务。 |
WebGL | 18% | 用于在不使用插件的情况下,在任何兼容的Web浏览器中渲染交互式3D和2D图形。 |
Web Animations | 18% | 提供一种方式来创建复杂的动画效果,允许开发者控制CSS属性随时间变化。 |
WebAssembly (WASM) | 18% | 用于在Web上以接近原生性能运行编译代码的二进制指令格式。 |
Page Visibility API | 16% | 允许应用检测页面是否处于活动状态,从而可以暂停或恢复资源密集型操作,以节省电池和数据。 |
WebRTC | 16% | 一种支持在浏览器之间进行实时通信的技术,包括音视频通话和数据共享。 |
Web Speech API | 9% | 提供语音识别和文本到语音功能的API,允许Web应用程序集成语音输入和输出。 |
Broadcast Channel API | 9% | 允许在相同域名下的多个浏览器上下文中进行异步消息传递。 |
Temporal | 6% | 提供一组API,用于简化日期和时间的操作,包括创建、解析、格式化和操作日期时间值。 |
WebXR Device API | 2% | 允许应用访问虚拟现实(VR)和增强现实(AR)设备,提供沉浸式体验,无需依赖特定的平台或应用商店。 |
JS库
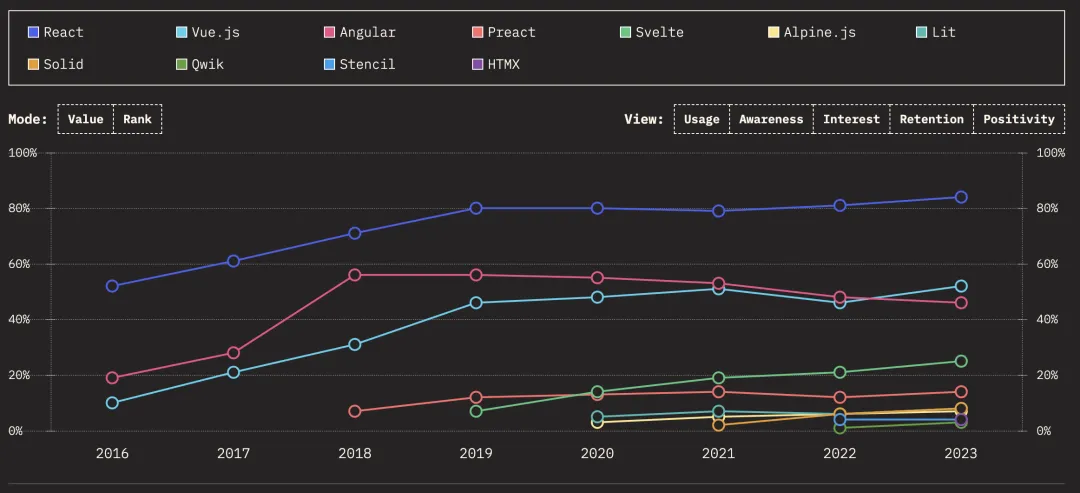
前端框架使用率
React 和 Vue 的使用率都在每年稳步增长。
 图片
图片
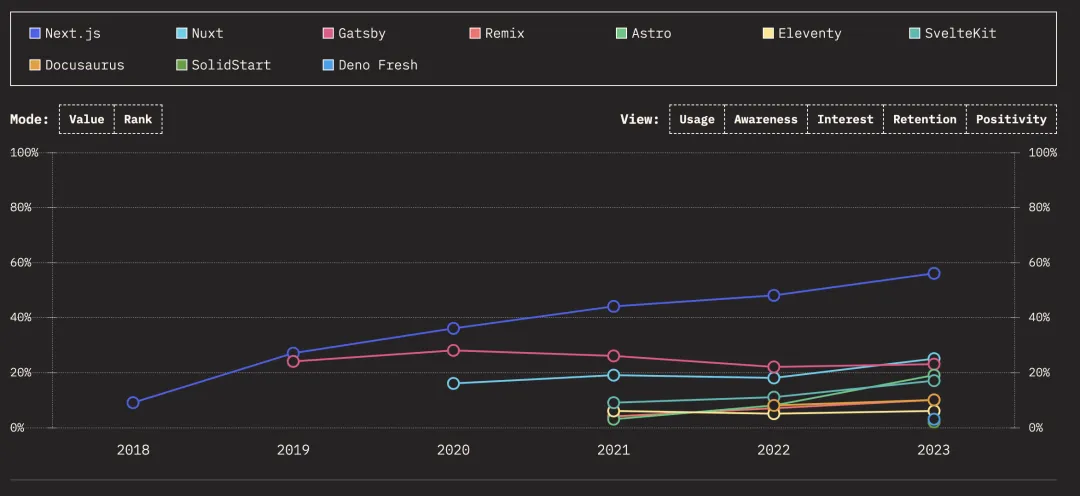
前端元框架使用率
Next.js 的使用率快速增长,在元框架中遥遥领先,目前其 npm 下载量已超过 Vue,位居下载量第二,仅次于 React。
 图片
图片
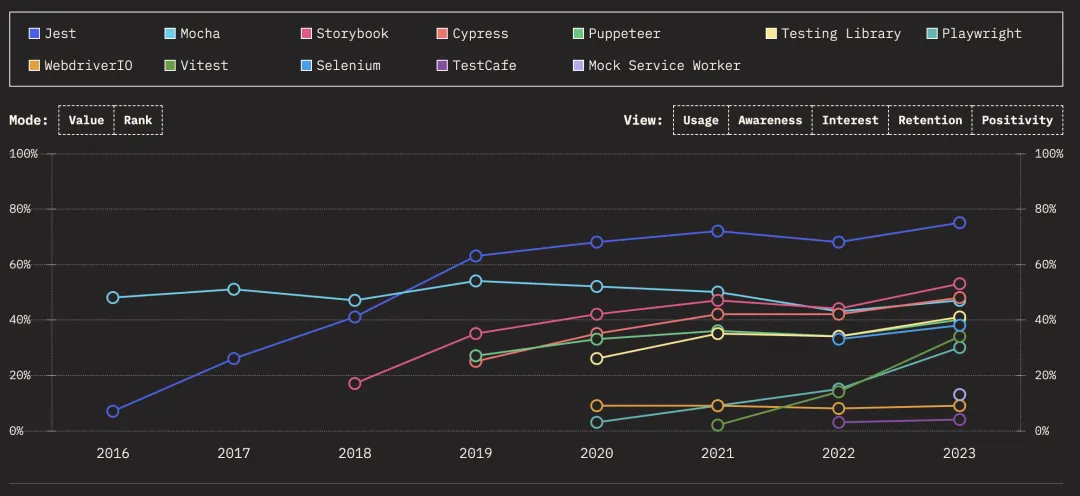
测试工具使用率
Jest 仍然是使用最多的前端测试框架,值的一提的是, Vitest 的使用率正在快速增长。
 图片
图片
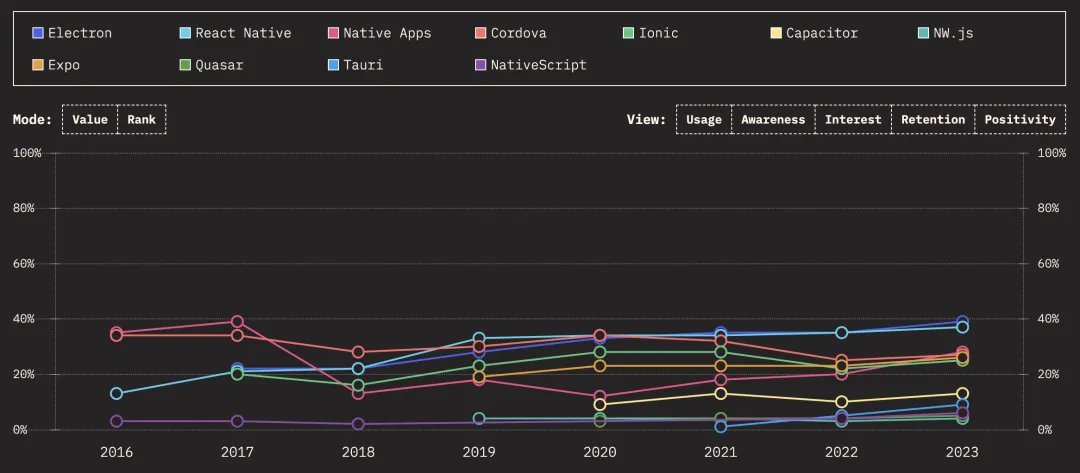
移动端/桌面端工具使用率
各个工具的使用率差距正在不断减小,值得一提的是,Tauri 正在异军突起。
 图片
图片
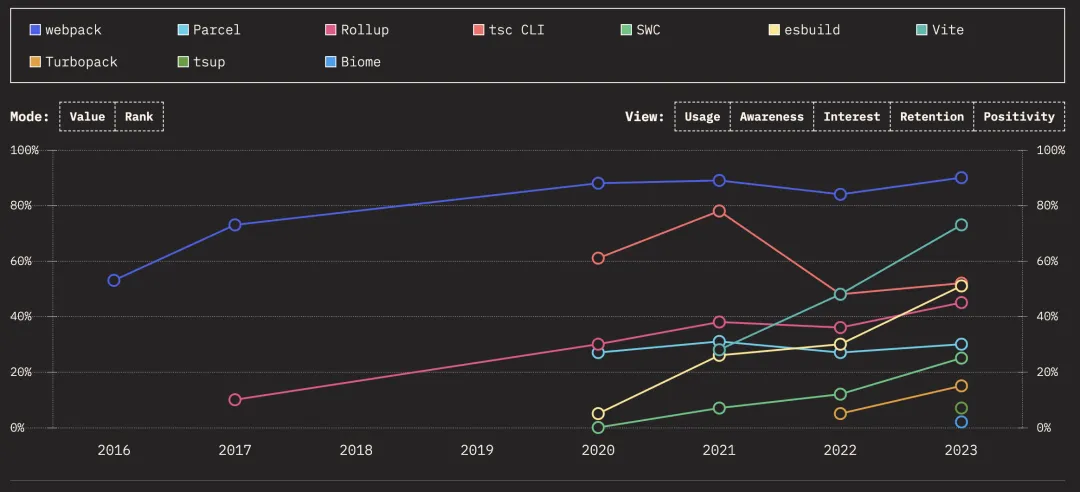
构建工具使用率
Webpack 仍然是使用最多的构建工具,同时,Vite 的使用率正在以惊人的速度增长。
 图片
图片
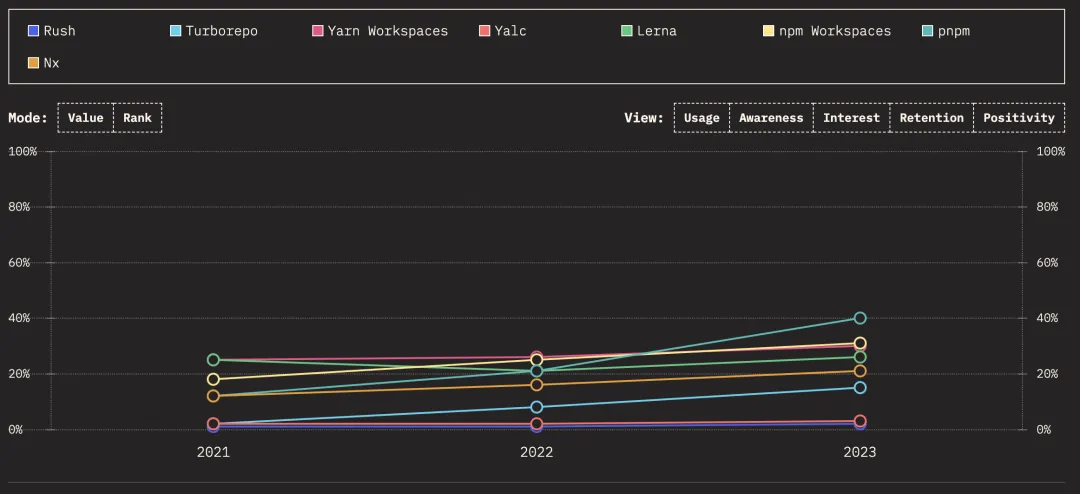
Monorepos 工具使用率
pnpm 作为Monorepos 工具的使用率正在快速增长。
 图片
图片
































