
大家好,我是前端西瓜哥。
Figma 支持多人协同,那它是如何做到顺序一致性的呢?
在多人同时操作同层级的多个图形的顺序时,需要保证用户的意图能保留,不会被其他用户的操作覆盖丢弃,且所有用户最终的顺序是一致的。
为解决这个问题,Figma 使用了一种名为 Fractional Indexing 的简单算法。
算法来自 Figma 前 CTO 的这篇文章:
CRDT: Fractional Indexing
https://madebyevan.com/algos/crdt-fractional-indexing/
Fractional indexing 的原理
Fractional Indexing,直译的话,是小数索引。
该算法的原理并不复杂。
图形对象会使用 index 属性表示顺序,记录自己在同级图形中的位置。
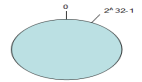
index 的值为 0 到 1 之间的 64 位浮点数,不包括 0 和 1。
出于减少体积的考虑,figma 会丢掉前面的 0.,并把剩余的小数部分数字转换成 ASCII 中的可打印字符(共 95个,表达为 95 进制数)。
不能为 0 和 1, 是因为如果给某个图形设置了 0 或 1,这个图形的左侧或右侧添加的图形的 index 就会超出了 0 到 1 的范围。

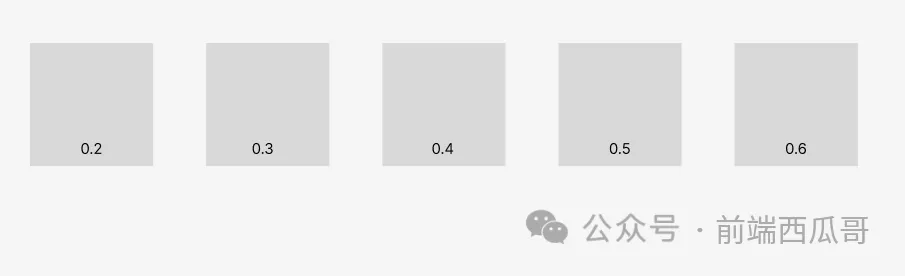
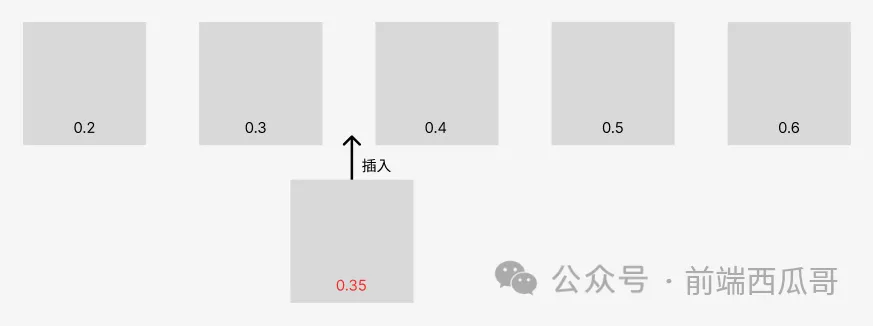
当往两个图形之间插入新的节点时,我们会取这两个图形 index 的中点。
比如我们要在索引值分别为 0.3 和 0.4 的图形插入图形,这个图形的索引值会取中间值 0.35。

移动图形同理。
但在实现这个算法的时候,你需要注意两个问题。
精度问题
首先是精度问题。
说到取中间值,容易联想到二分查找。
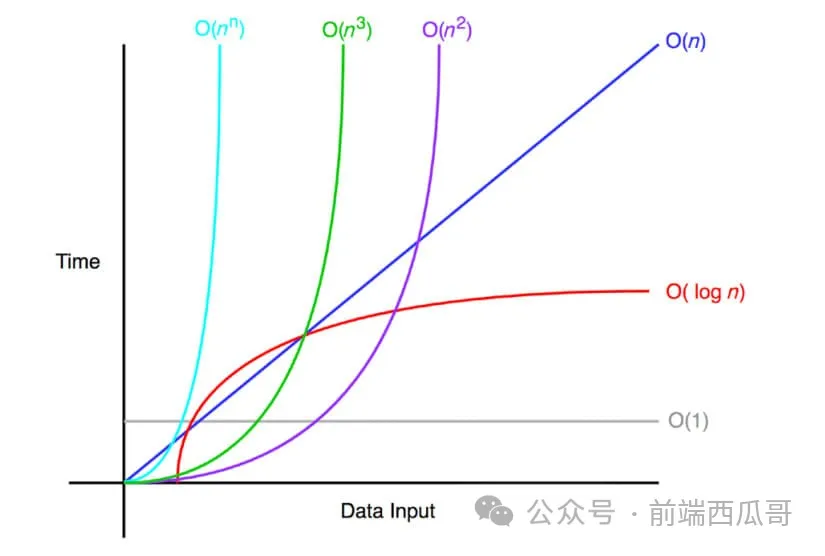
二分查找效率很高,时间复杂度是 O(logn),是因为不管数据规模多大,它 每一次查找都会直接将数据量减半,给你打骨折。

index 使用的双浮点数,能表示的二进制小数部分位数为 52 位,每次二分就是进行 位右移操作,会用掉一个精度。
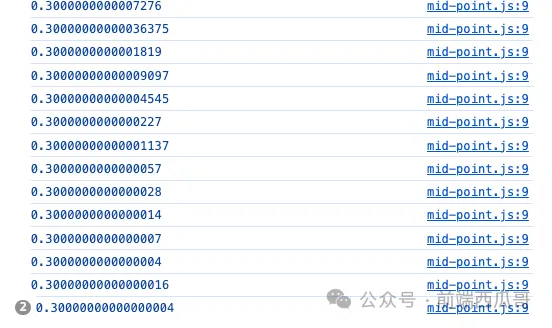
假设我们不断地往 0.3 到 0.4 的区间靠近 0.3 的那边插入新图形,我们会看到 index 非常快地接近 0.3,最后因为精度用完,再也无法二分。
const getMid = (a, b) => (a + b) / 2;
const left = 0.3
let right = 0.4
for (let i = 0; i <= 50; i++) {
right = getMid(left, right);
console.log(right);
}上面的代码在 50 次左右就将精度耗尽了。

这种是很极端的场景,一般正常的用户操作不会出现,Figma 并不打算处理这种情况的。
字符串表示法
当然精度问题是有办法解决的,那就是用无限精度的数据类型:字符串。
可以看看 David Greenspan 的这篇文章。
https://observablehq.com/@dgreensp/implementing-fractional-indexing
该算法使用 "0" 到 "9" 的字符串表示索引,并通过字典序作为排序依据。
空字符表示最小值,null 表示最大值。
(1)计算中点会做舍入,尽量不占用更多的位数。
比如 "3" 和 "6" 的中点是 "5",而不是 "45"。但 "3" 和 “4” 因为太靠近,只能得到 "35"。
(2)如果是空字符,会等价于 "0",如果是 null,等价于 "10"(会比 "9" 大)。
(3)如果有前缀相同部分,取后面不同部分计算中点,再拼回去。
假如两个相邻图形的 index 分别是 "123" 和 "1234"。
我们会取后面不同的部分 ""(表示 0) 和 "4",取中点 "2",然后添加回相同前缀 "123",得到我们需要的新索引 "1232"。
另外,对比 "123" 和 "123004" 时,"123" 要补全后缀零为 "12300"。
我们来看看效果。
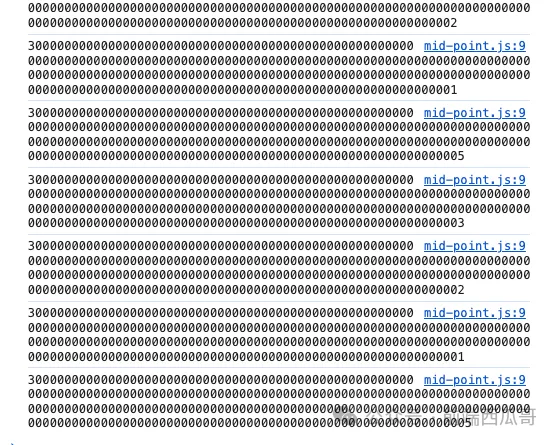
使用这种方式,对 "3" 和 "4" 进行 1000 次的二分,因为突破了精度限制,我们会得到非常非常长的字符串。

很长,通常通过编码处理精简,这里就不过多介绍了。
另外还有人基于 David Greenspan 的文章,实现了一个 NPM 库,感兴趣可以看看。
https://github.com/rocicorp/fractional-indexing。
冲突问题
最后是冲突问题。
如果耿直地计算中点,那当多个客户的都同时往两个节点之间插入图形,同步后就会出现多个图形的 index 相同的场景。
对此,我们会 在中间值的基础上,加上一个随机的偏移值,这样多个客户端之间的冲突概率就非常的低。
但非常极端的情况下,冲突还是可能发生的,这种情况下就需要作为 中心权威的服务端去做修正 了,进行微小偏移,且和其他索引值不冲突。
结尾
Fractional Indexing 的优点是实现简单,不需要 CRDT 那种墓碑机制,要保留大量无用的元数据。
缺点是极端场景 index 的长度很长,有精度不够导致二分失败的边缘场景(可用字符串解决),以及对图形编辑器并无大碍的交错问题(两用户分别输入 "123" 和 "ABC",同步后可能会得到 "1A2B3C",而不是 "123ABC")。