前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心!
分享十个爆火的前端库,但是这些前端库你可能都没听过。
@logicflow/core
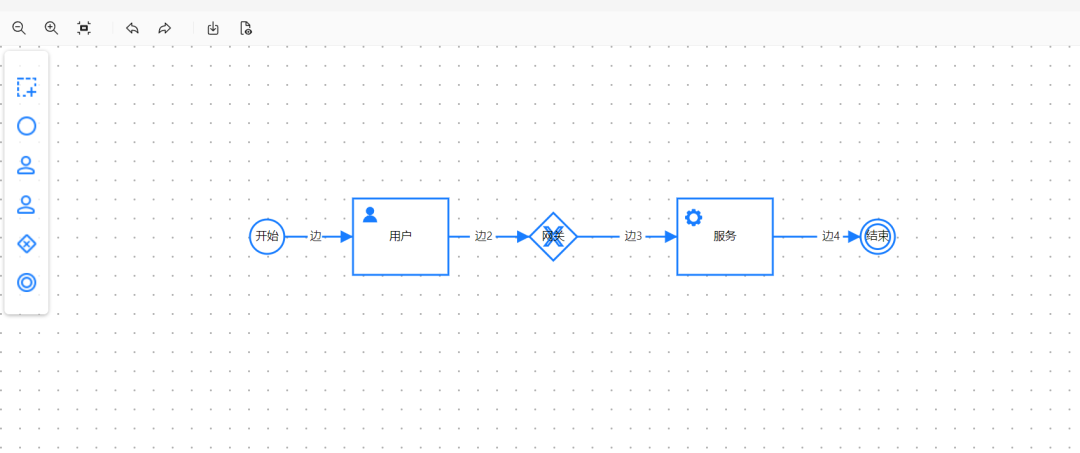
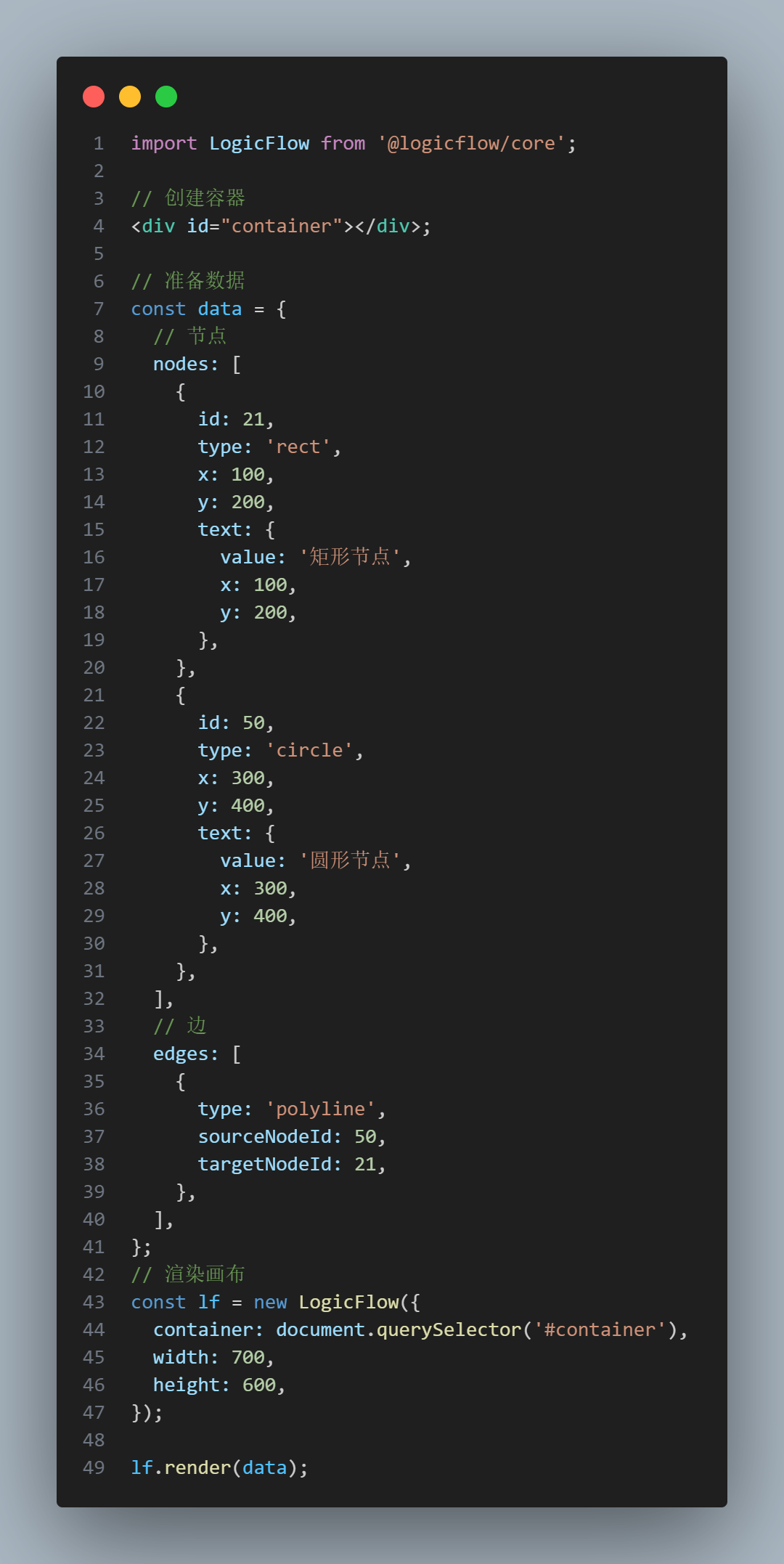
LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。
 图片
图片
- 🛠 高拓展性
兼容各种产品自定义的流程编辑需求,绝大部分模块以插件的形式实现,支持各模块自由插拔。
- 🚀 重执行
流程图能完备的表达业务逻辑,不受流程引擎限制。
- 🎯 专业
专注于业务流程图编辑的框架。
 图片
图片
 图片
图片
NProgress
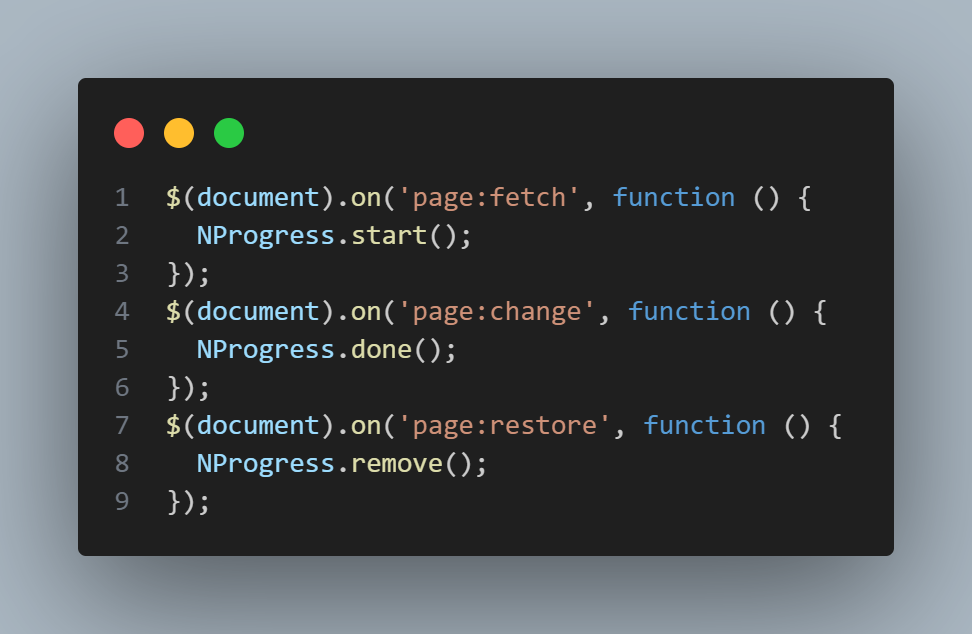
NProgress 是一个使用起来很方便的进度条工具库。
 图片
图片
一般在项目中使用它来展示页面加载的进度,或者路由跳转的进度。
 图片
图片
 图片
图片
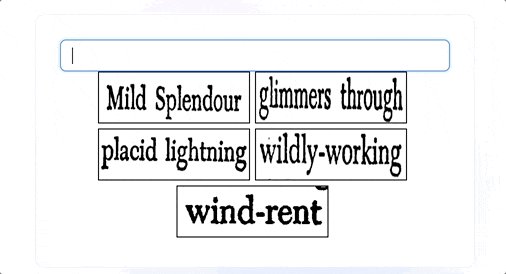
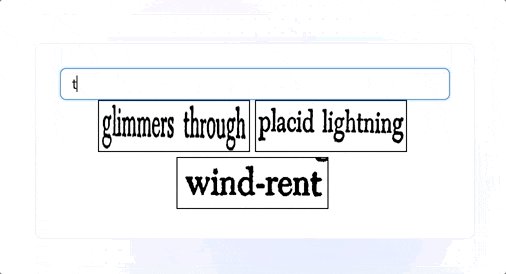
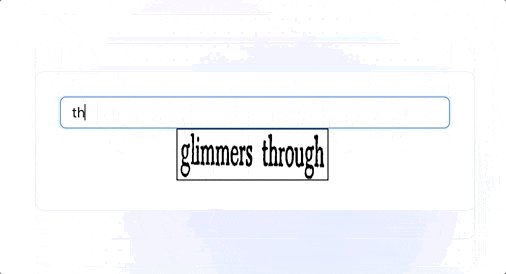
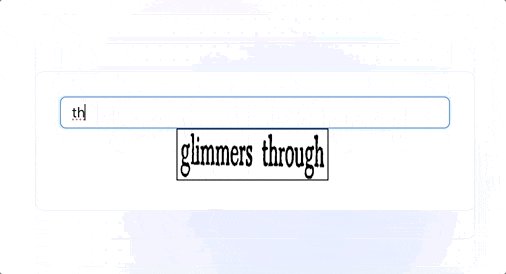
tesseract.js
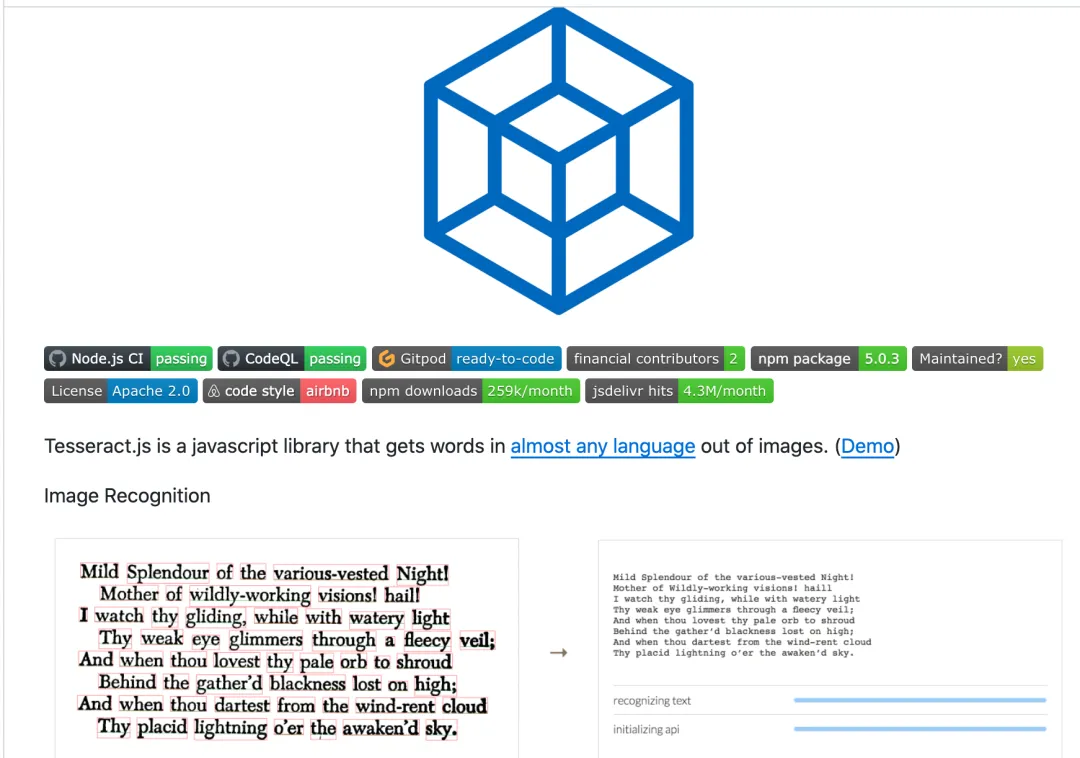
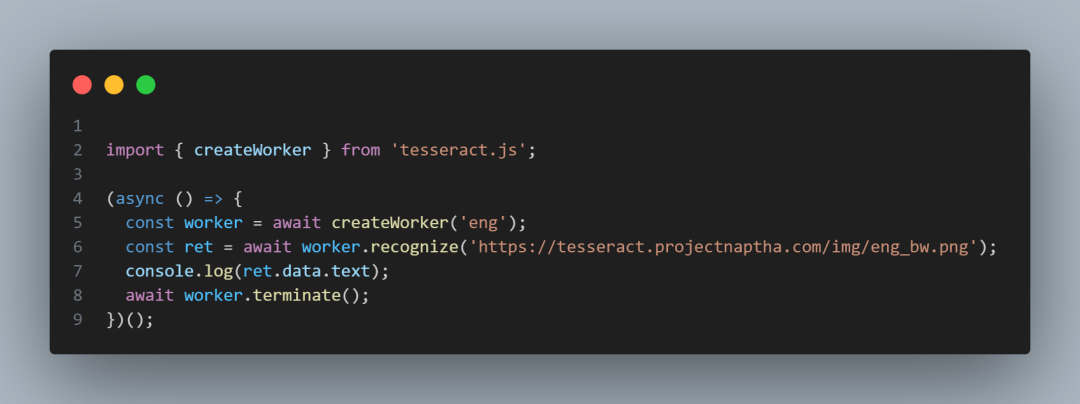
tesseract.js 可以识别图片中的文字,并把这些文字转化成文本,返回给你。
 图片
图片
在识别图片文字,根据搜索过滤图片等这些需求的时候,可以使用 tesseract.js 这个库。
 图片
图片
 图片
图片
@zxcvbn-ts/core
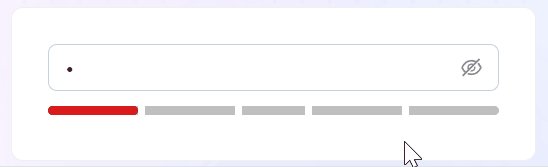
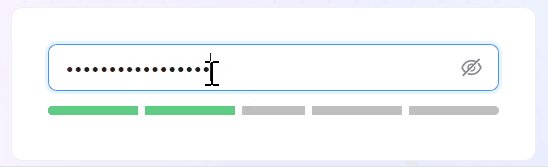
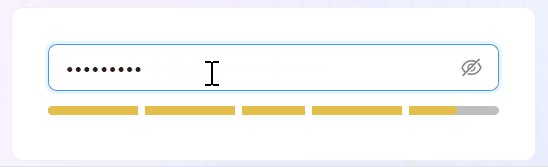
平时在做注册功能的时候,我们可能得计算用户密码的密码强度,从而去提醒用户。
 图片
图片
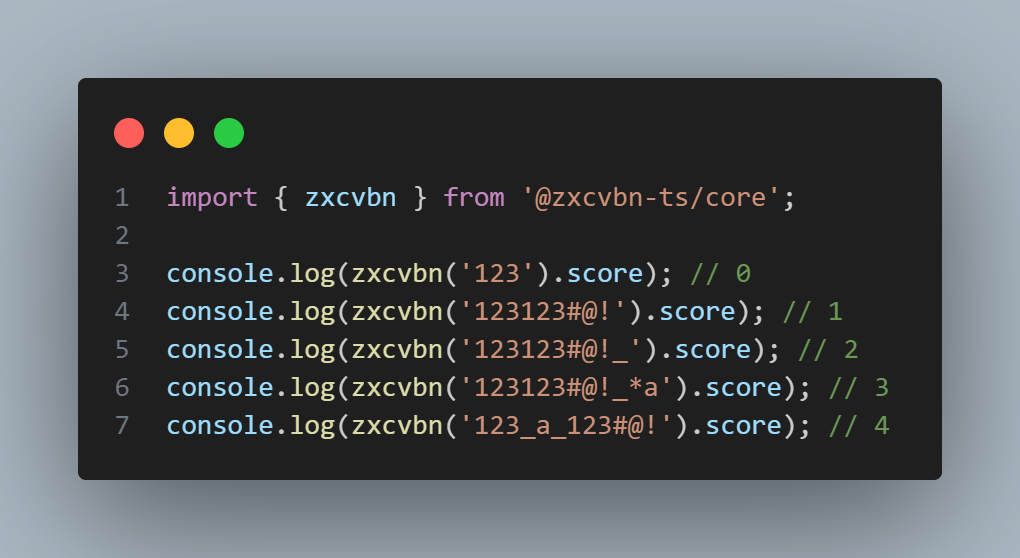
@zxcvbn-ts/core 是 zxcvbn 密码强度估计器的 TypeScript 实现版本,用于帮助开发者评估用户设置密码的复杂度和安全性,计算的依据有:
- 密码长度: 越长分数越高。
- 字符类型: 数字、字母、符号。
- 词典攻击检测: 内置词典列表,检测密码强度。
- 评分系统: 0-4分,分数越高越安全。
- 熵计算: 评测密码所需尝试次数,熵越高,分数越高。
 图片
图片
dayjs
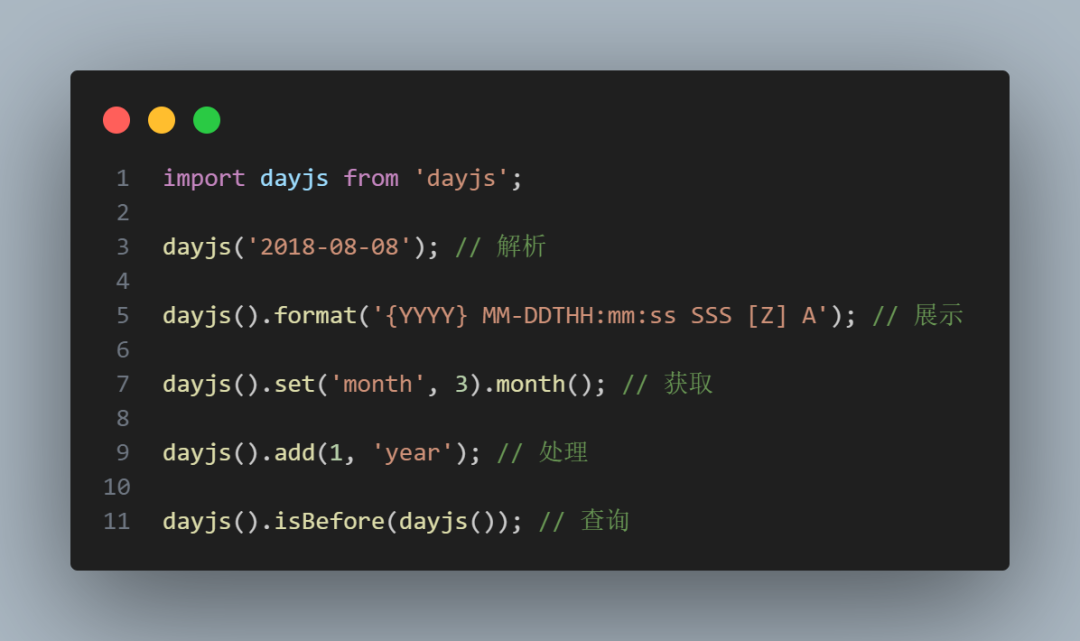
dayjs 无疑是当今前端市场上时间工具库的大热门,使用方式跟 momentjs 类似,但是体积是 momentjs 的五分之一!!!格式化、时区设置、按需加载等功能,样样不少。
 图片
图片
 图片
图片
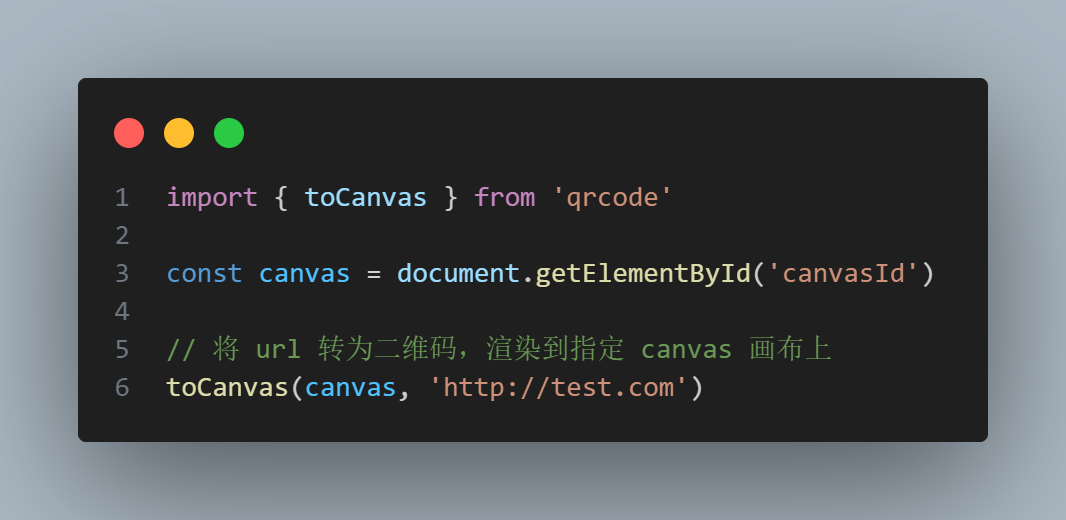
qrcode
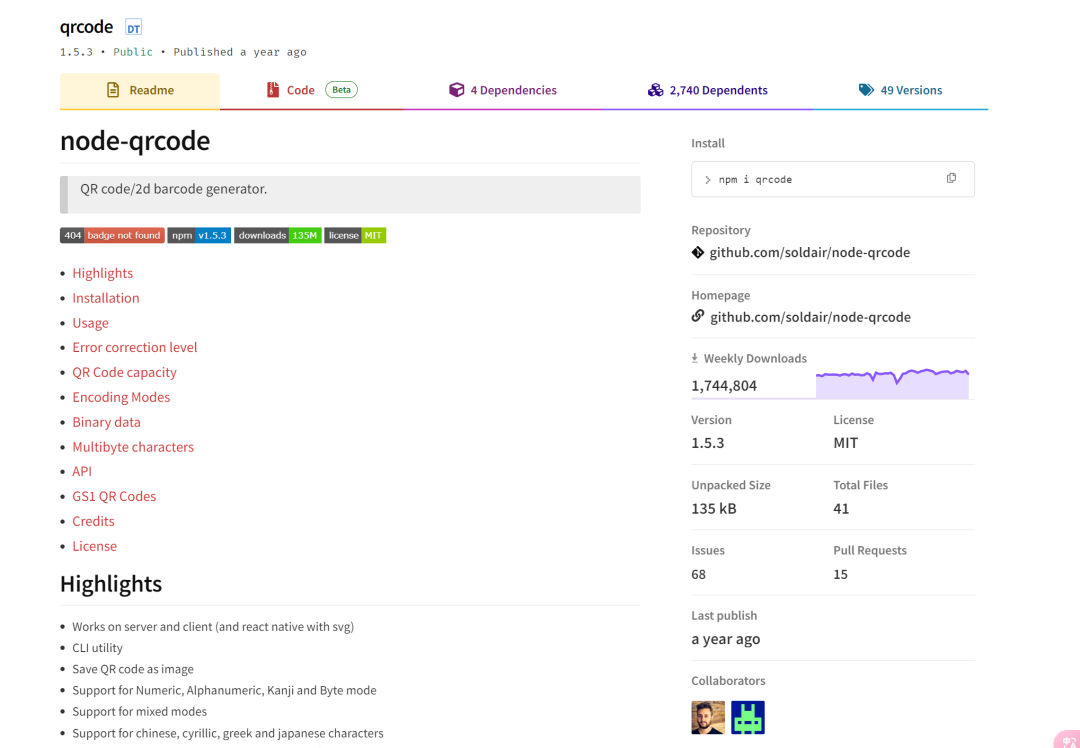
qrcode 被用的最广泛的就是把一个 URL 转换为 一个二维码,可供给用户去扫码。
 图片
图片
 图片
图片
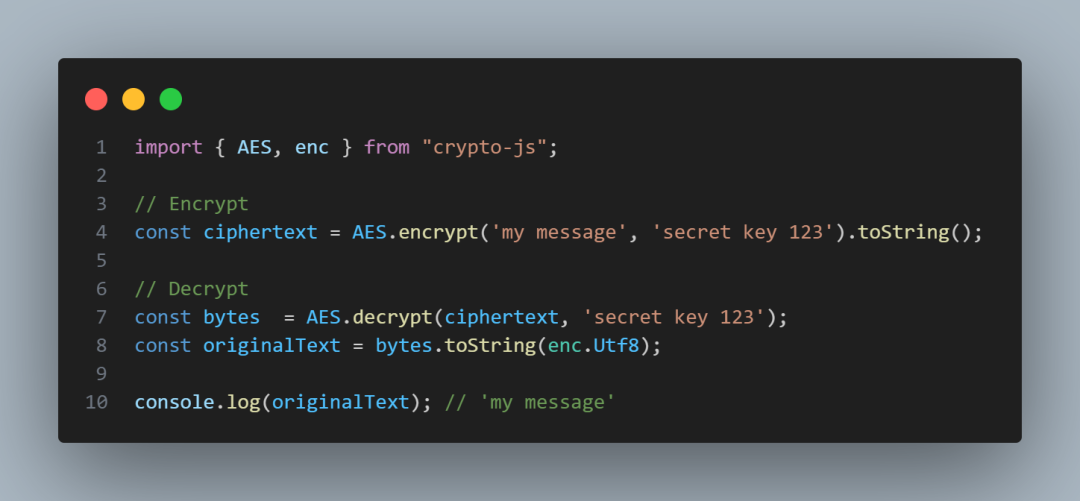
crypto-js
前端加密工具库中当之无愧的王者!!!内置各种加密、解密算法!!!一般用来对密码、缓存等敏感信息进行加密、解密。
 图片
图片
 图片
图片
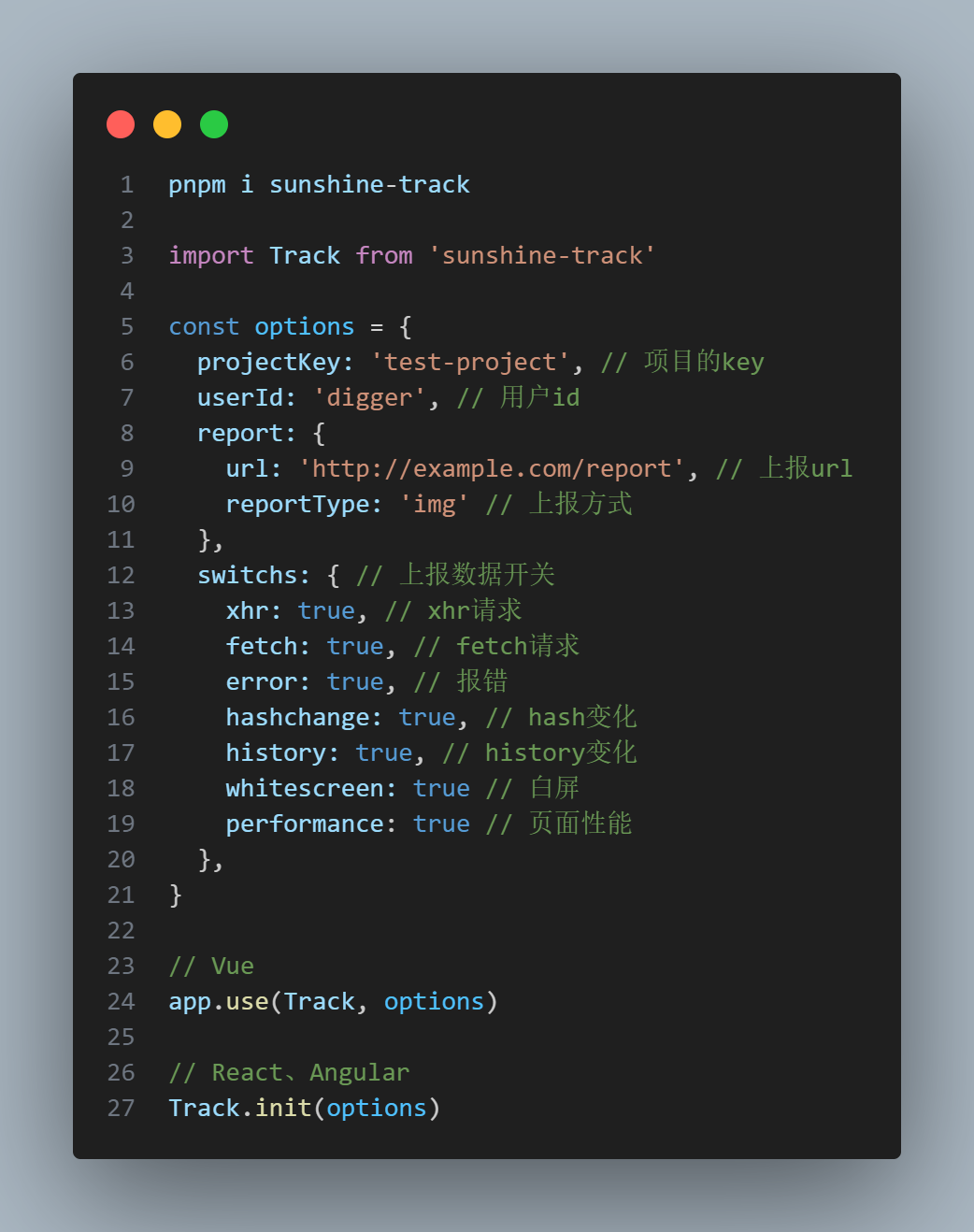
sunshine-track
sunshine-track 应用于前端监控,s基于 行为上报,实现了用户行为、错误监控、页面跳转、页面白屏检测、页面性能检测等上报功能。适用于Vue、React、Angular等框架。
sunshine-track具备以下功能:
- ✅ 用户行为上报:包括 点击、跳转页面、跳转页面记录数组、请求等。
- ✅ 用户手动上报:提供 Vue 自定义指令 以及add、report函数,实现用户手动上报。
- ✅ 自定义上报:提供 格式化上报数据、自定义上报函数、自定义决定上不上报 等配置项,更灵活地上报数据
- ✅ 请求数据上报:提供 检测请求返回、过滤请求 等配置项,让用户决定上报哪些请求数据。
- ✅ 上报方式:提供 上报方式 配置项,用户可选择 img、http、beacon 三种方式,http方式又支持 xhr、fetch 两种,且支持 自定义headers。
- ✅ 上报数据缓存:可配置 本地缓存、浏览器本地缓存、IndexedDB 三种方式。
- ✅ 上报数据阈值:可配置上报数据 阈值 ,达到 阈值 后进行上报操作。
- ✅ 全局点击上报:可通过配置 选择器、元素文本,对全局DOM节点进行点击上报。
- ✅ 页面的性能检测,包括 白屏、FP、FCP、LCP、CLS、TTFB、FID 等。
 图片
图片
localforage
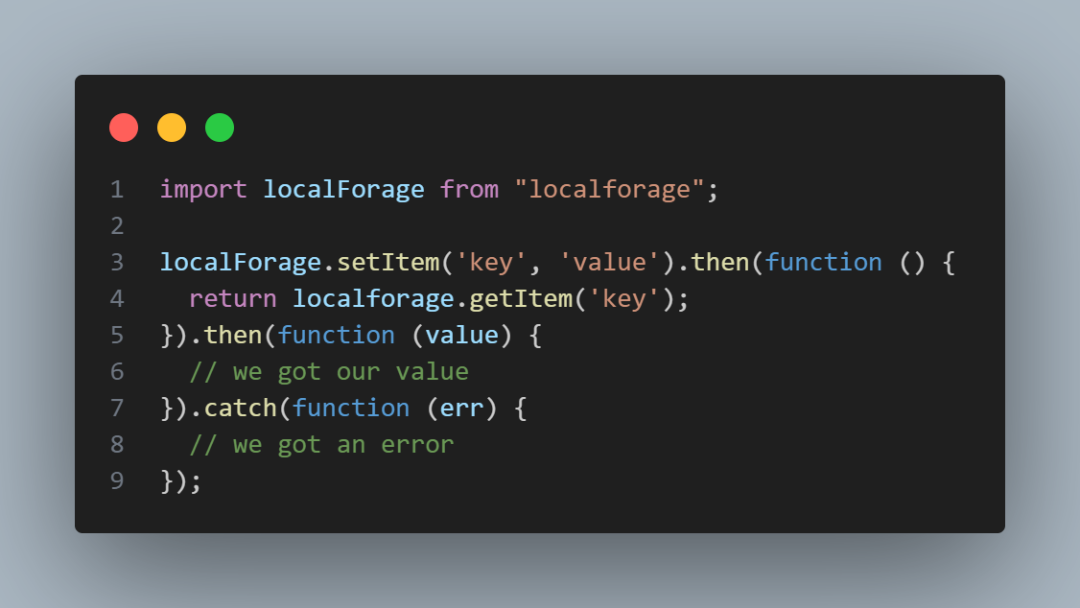
localforage 用于浏览器本地的缓存操作,并且它的操作都是异步的,这样做的好处是可以降低代码执行阻塞的风险。
localforage 用起来非常方便,因为它提供了一系列的 API ,比如增加、修改、删除、查找等等。
localforage 默认使用的存储方案是 IndexedDB,但是如果浏览器不兼容的话,会自动降级为 storage。
 图片
图片
 图片
图片
lodash-es
以前的 lodash 版本不支持按需加载,这导致了打包后整个产物的体积很大,所以后来官方推出了 lodash-es。
 图片
图片
lodash-es 支持按需加载,这大大降低了打包的体积。
以前使用 lodash 时:
 图片
图片
现在使用 lodash-es 可以这么去用了。