Vercel
Vercel 是一个面向开发人员的端到端平台,可创建和部署 Web 应用程序。它提供了更快地构建和部署 Web 应用程序所需的工具、工作流程和基础设施,而无需进行额外的配置。
支持开箱即用的流行前端框架,其可扩展、安全的基础架构分布在全球,可以从靠近用户的数据中心提供内容,以实现最佳速度。
如果但看官方的描述,难免有点不好理解。所以大家就记住一个大白话:可以从 npm 下载一个叫做 Vercel 的包,然后利用这个包就可以直接部署项目。这就是 Vercel 的一个核心作用。
想要使用它也非常简单,一共可以分为几步:
1:注册账号
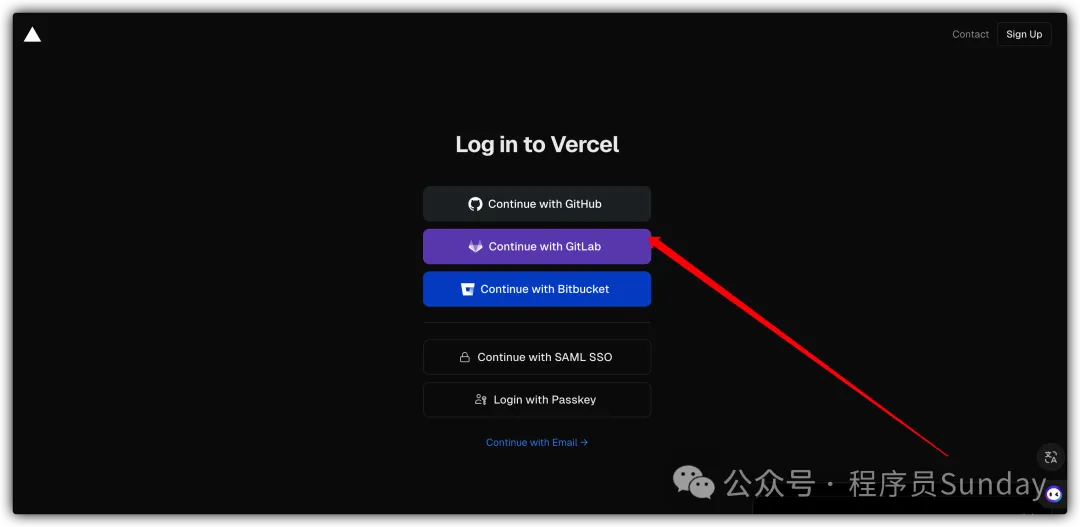
首先,我们需要登录到 Vercel 的官网(https://vercel.com/)注册账号,当然你也可以直接选择 github 账号进行登录:
 图片
图片
2:全局安装 vercel
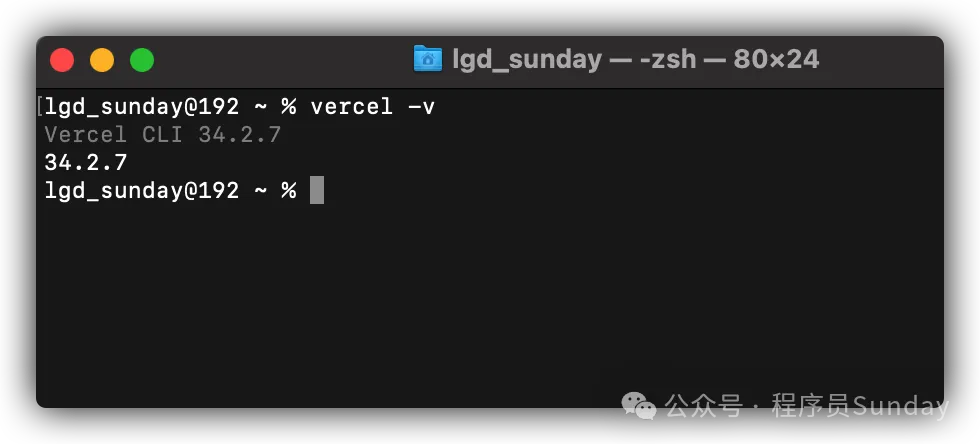
我们可以直接通过 npm i -g vercel 完成全局安装,安装完成之后,可以直接通过 vercel -v 查看到对应版本:
 图片
图片
3:创建项目
做好以上两步之后,vercel 的前置准备工作就完成了。
那么接下来,我们就可以去创建项目了。创建项目提供了两种方式:
- 使用 vercel 的现有模板
- 导入原本的项目
那么这里,咱们就使用第二种方式完成。
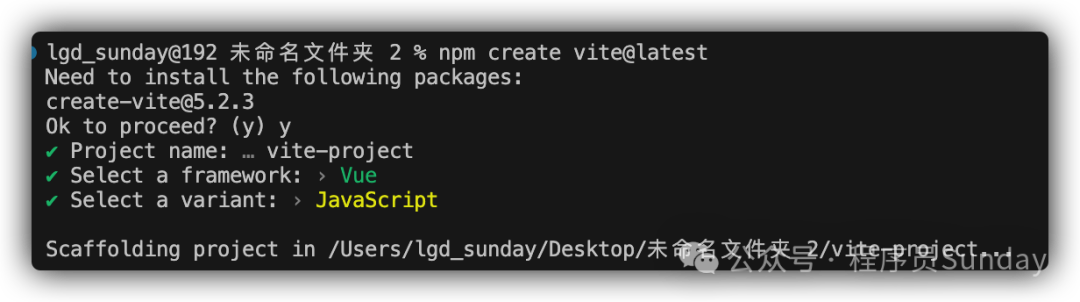
- 首先使用 vite 创建一个全新的项目 npm create vite@latest
 图片
图片
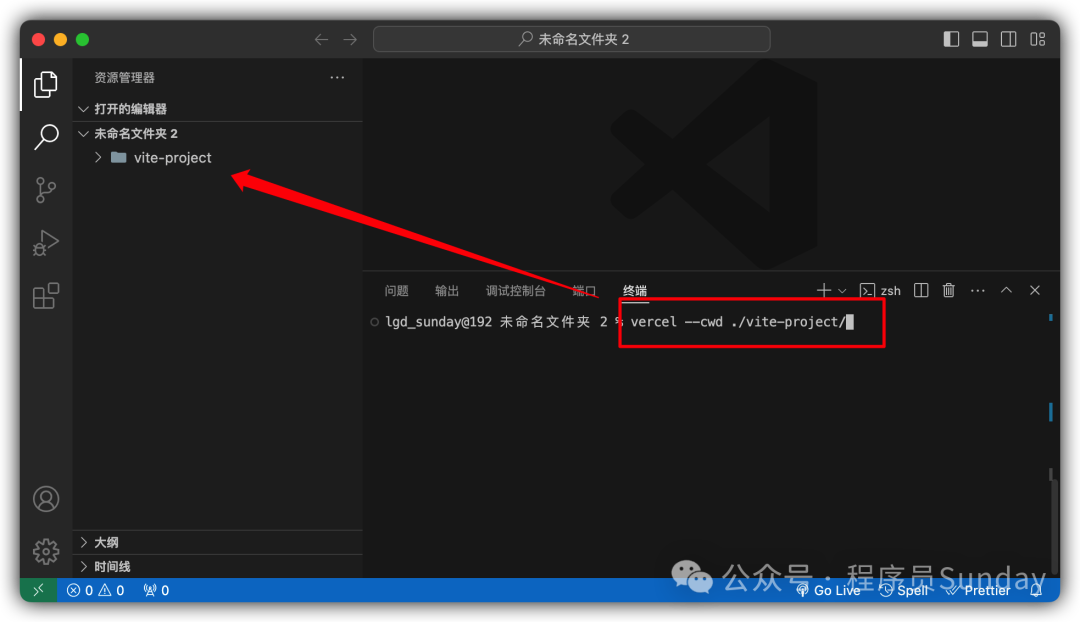
- 接下来通过 vercel --cwd [path-to-project] 命令,部署刚创建的项目
 图片
图片
- 然后我们会进入到交互界面,完成此交互即可完成项目部署
4:基于 vercel 完成部署
共分为 5 步
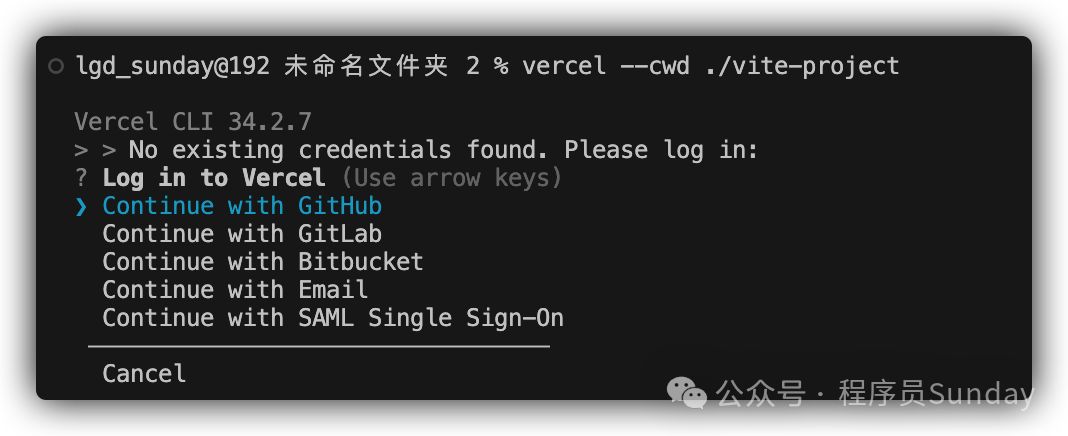
- 选择你的 git 仓库

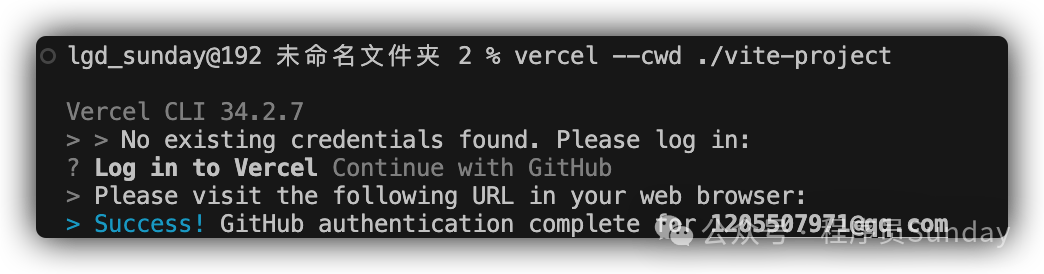
因为最初已经创建过 vercel 的账户,并且完成过登录了,所以可以直接完成登录

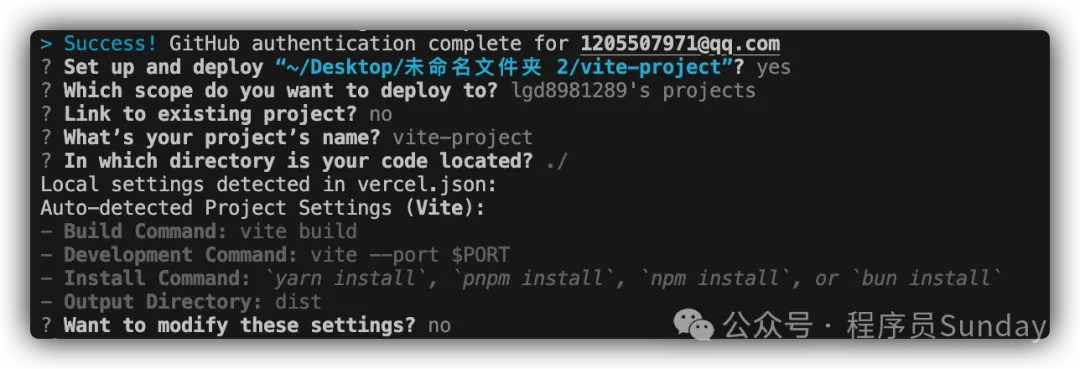
- 登录成功之后,会让我们选择需要部署的项目,因为咱们是新创建的项目,所以直接按照它的提示进行后续操作即可

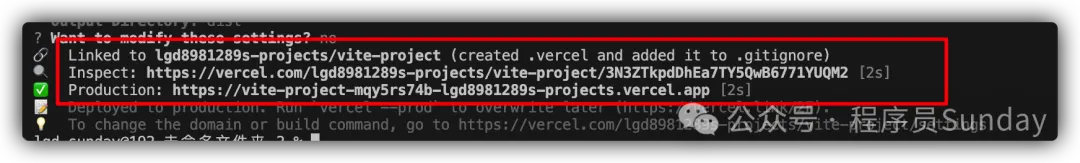
- 以上操作执行完成,那么会有一个打包、部署的等待过程。这个过程一般不会太长,部署完后完成之后,即可得到 配置地址(Inspect)、访问地址(Production) 等
 图片
图片
比如,根据这个提示,我们就可以直接通过 https://vite-project-mqy5rs74b-lgd8981289s-projects.vercel.app/ 地址完成项目访问!
 图片
图片
整个过程, 3 分钟应该也用不了吧!





































