前面的笔记里面说过在React16.8之前,函数式组件里你没办法初始化并使用状态(state),在React16.8之后,useState就很好的解决了这个问题,它可以让你在函数式组件里面使用state。
简单地说,你就把它当做函数组件里的setState来用就行了 基本用法:
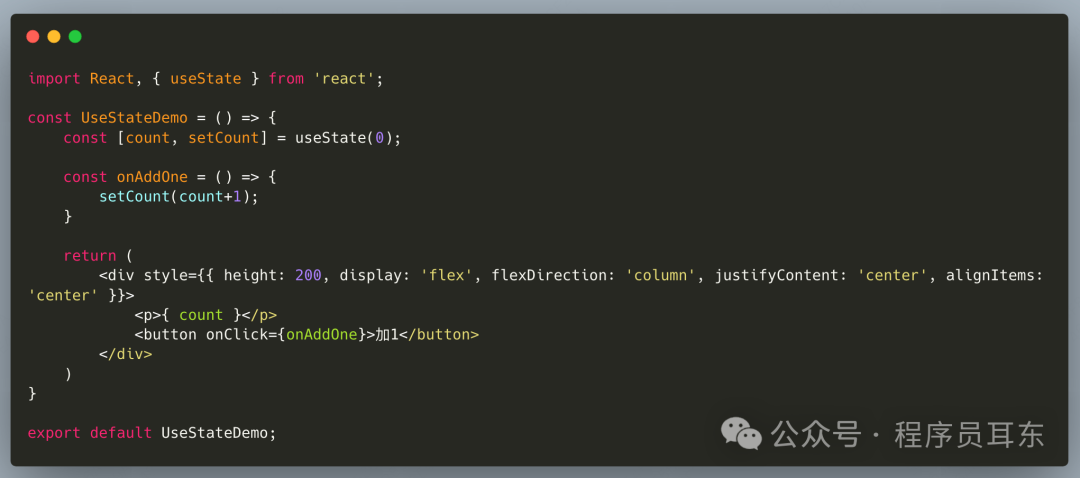
用法很简单,代码如下:
 图片
图片
如上所示,你只需要useState传入一个初始值,然后它返回一个数组,数组第一个变量是state,数组第二个变量就是类似setState的方法 我自己整理了一些使用useState需要注意的地方,可能你也需要。
注意点
初始值传入方法
这个问题是有次在我的技术群里粉丝问到的,大概就是在公司的历史代码里看到useState初始化的时候传入了一个function,感觉到这种用法很少见,后来我查阅了文档,发现这个确实很有意思。
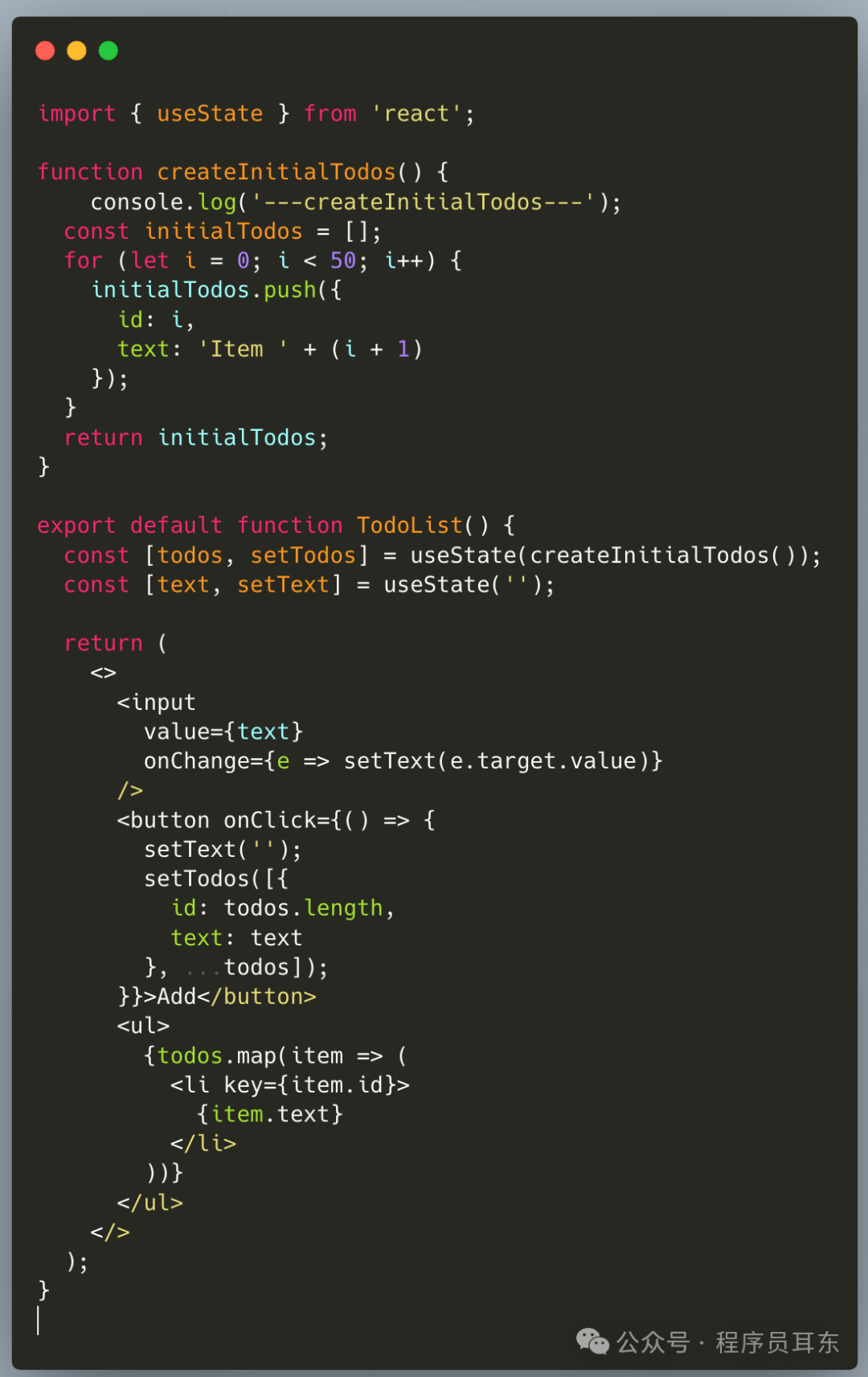
先看看这个官方例子:
 图片
图片
上面这个例子中,state的初始化我们是使用createInitialTodos这个方法来完成的。
看下控制台,你会发现有个问题,每次todolist组件重新渲染的时候,createInitialTodos方法都会重新运行一次,但是,只有第一次的返回结果被useState使用,如果createInitialTodos在做非常耗时的计算的话,这就很消耗性能了。
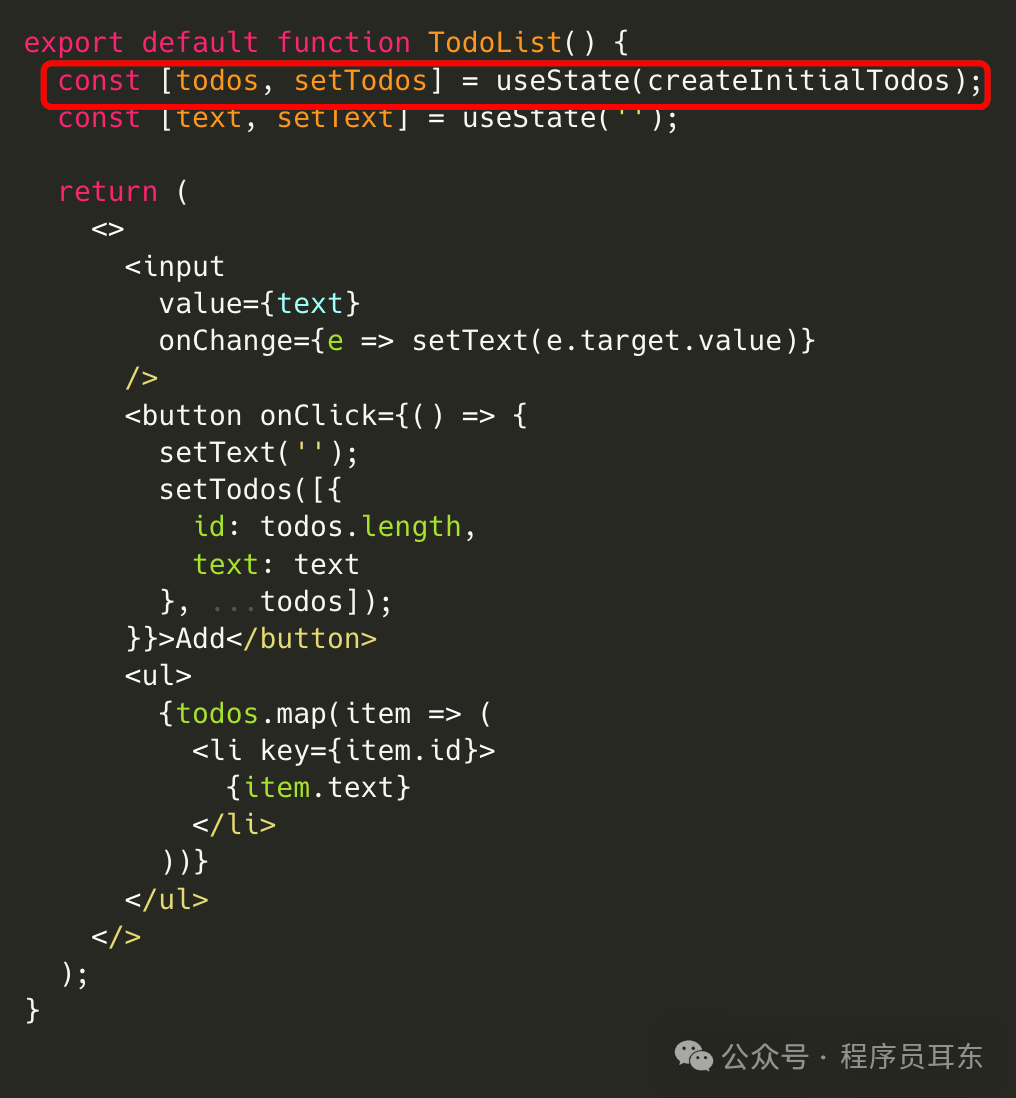
所以,这里需要注意的是如果使用方法来初始化state,直接把它自身传进去就行了,不用运行它,也就是下面这样写代码:

基于最新的state来改变state
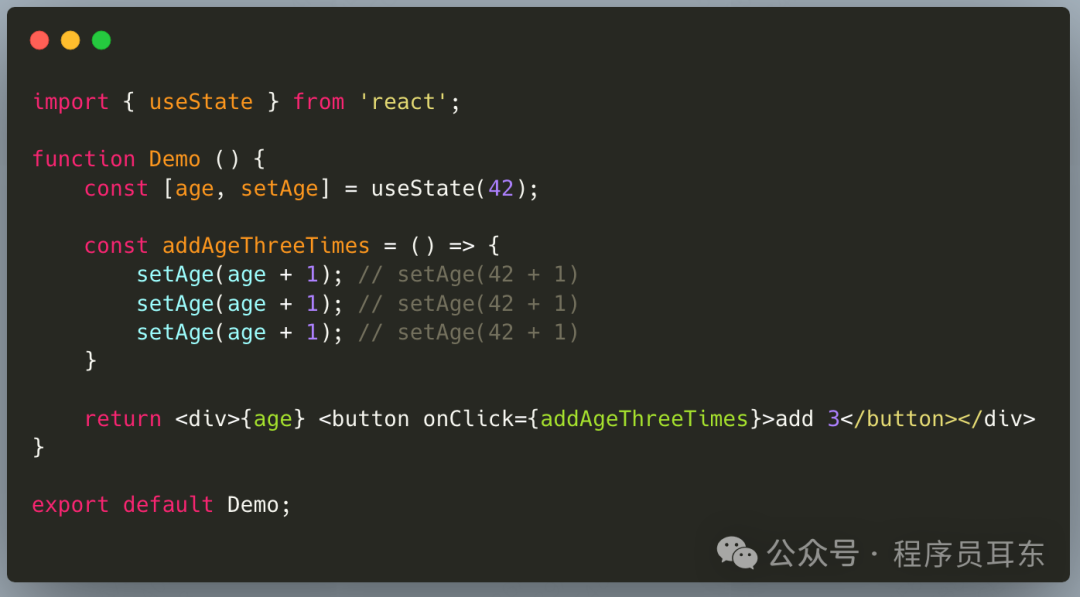
这个问题在类组件的setState中也比较常见,直接看代码:

上面这个例子,你以为调用了setAge三次,它就会从0加到3,那就大错特错了。
事实上,state这个东西你可以把它理解为一个快照(snapshot),你更新了它,但是它只会在下次render的时候才改变,也就是说你这样连着调用三次setAge(age+1),每次取得都是当前render中的快照,相当于每次都是setAge(42+1),所以,最终结果是43,并不是45。
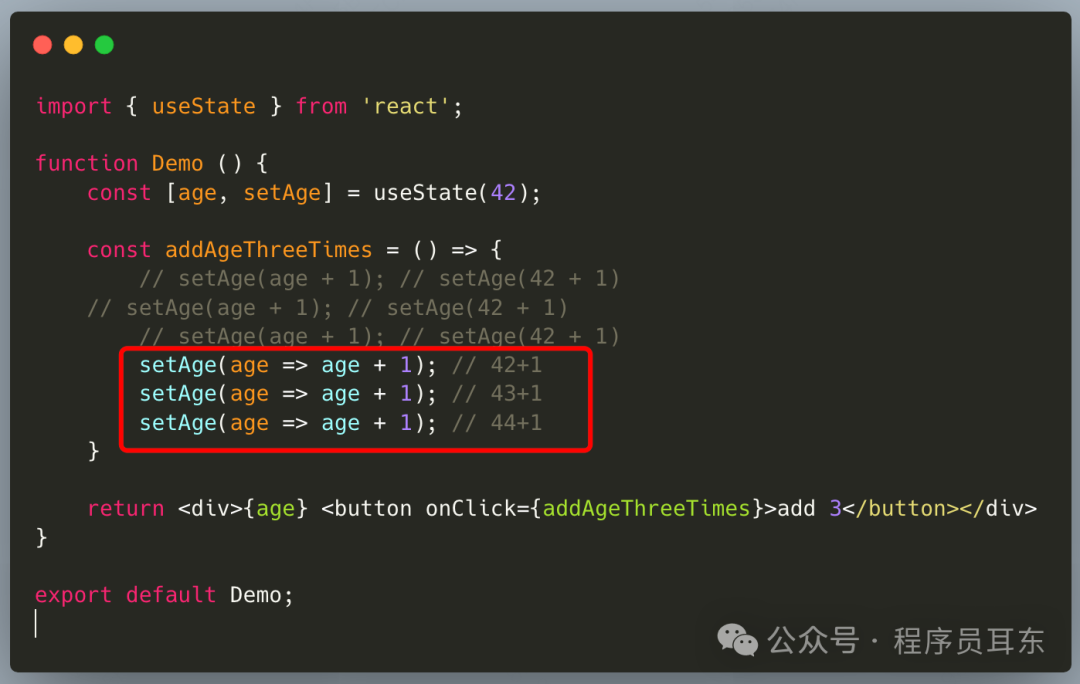
那么如果我就想基于最新的state来改变state,代码可以这样写:

也就是给setAge传入方法,这个方法接受上一个状态,返回新的状态。
连续传入三次方法,这三个方法就会进入队列中并且依次执行,执行完毕之后得到45,最后就拿着45去更新age。
这个在官方文档里面也叫做批量更新state,都是使用给状态更新方法传入回调来实现的。