在过去的 10 年里,JavaScript 已经取得了长足的进步,每个版本都有全新的功能升级。
我们来看看 ES14(2023)中到来的 5 个最重要的特性;并看看你错过了哪些。
toSorted()
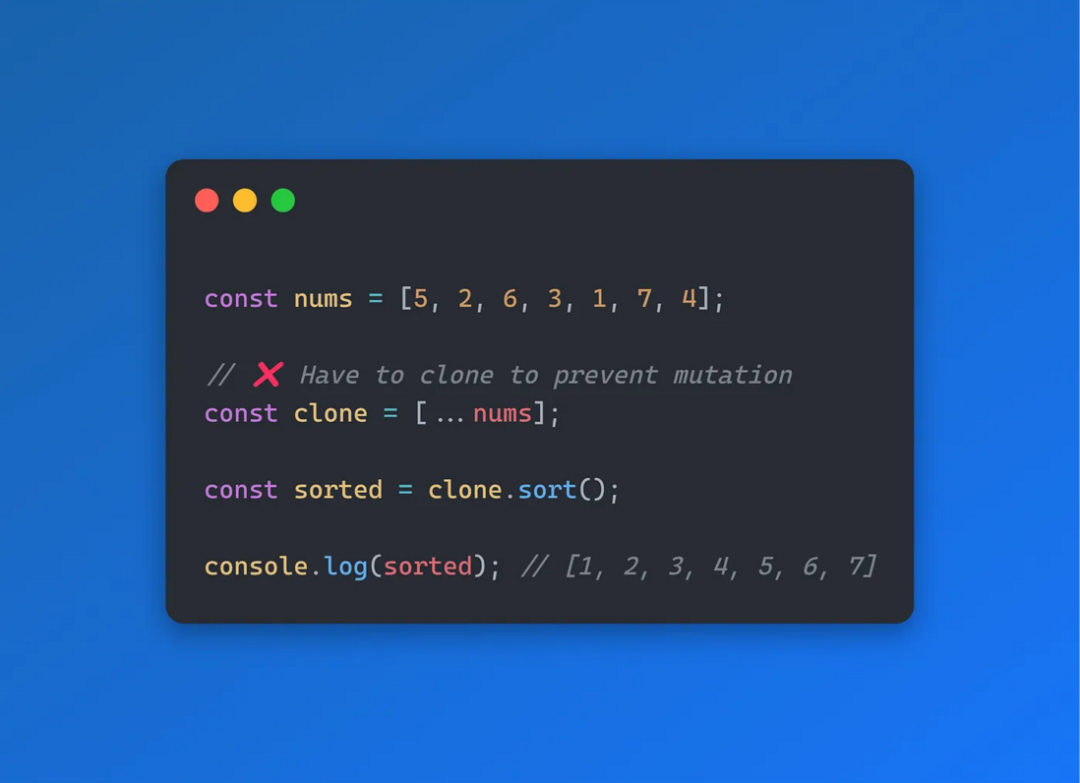
toSorted() 方法使得对数组进行排序并返回一个不发生变异的副本变得更加容易。
不用这样做:

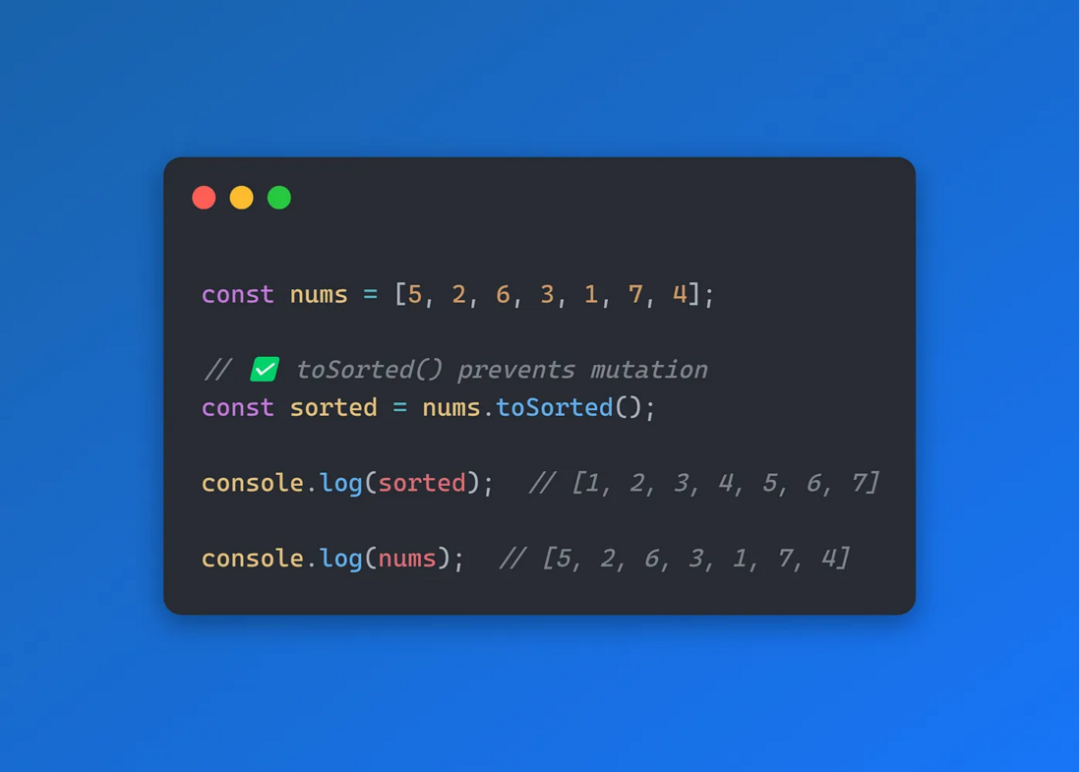
现在可以做到这一点:
 图片
图片
toSorted() 接受一个回调来控制排序行为 - 升序或降序,字母或数字。就像 sort() 一样。
toReversed()
另一个新的 Array 方法用于促进不变性和函数式编程。
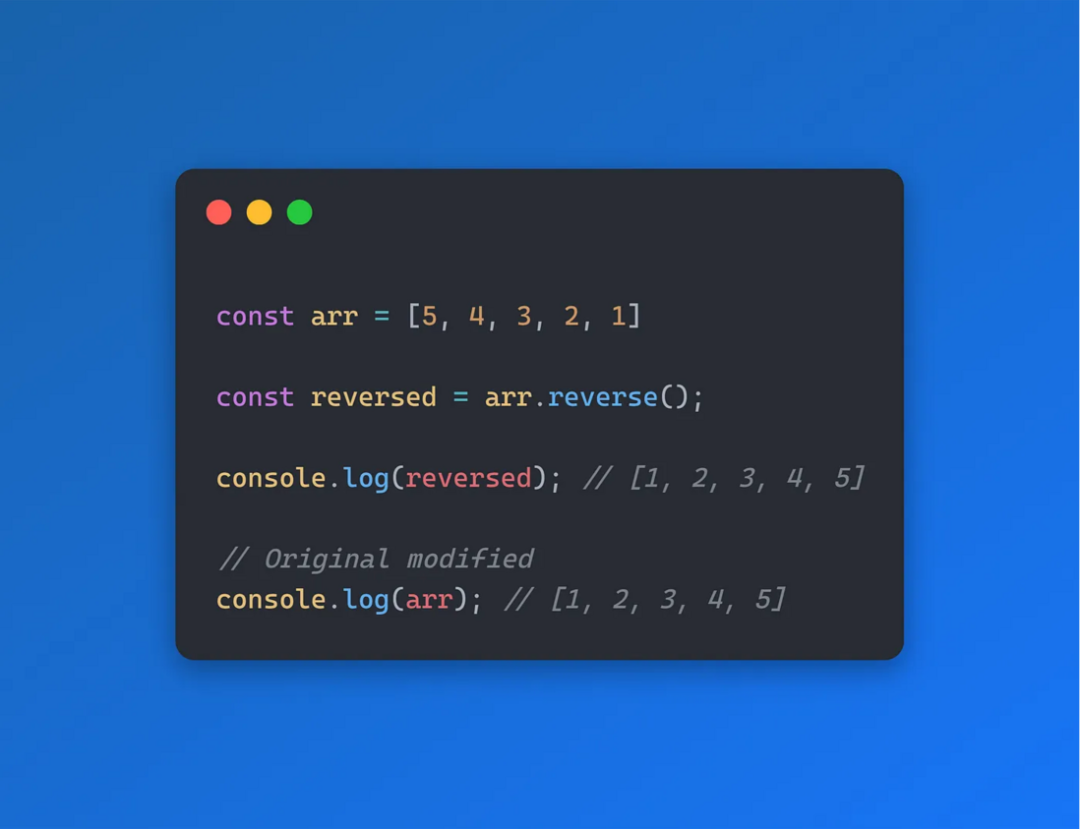
之前 reverse() ❌:
 图片
图片
现在 - 有 toReversed() ✅:
 图片
图片
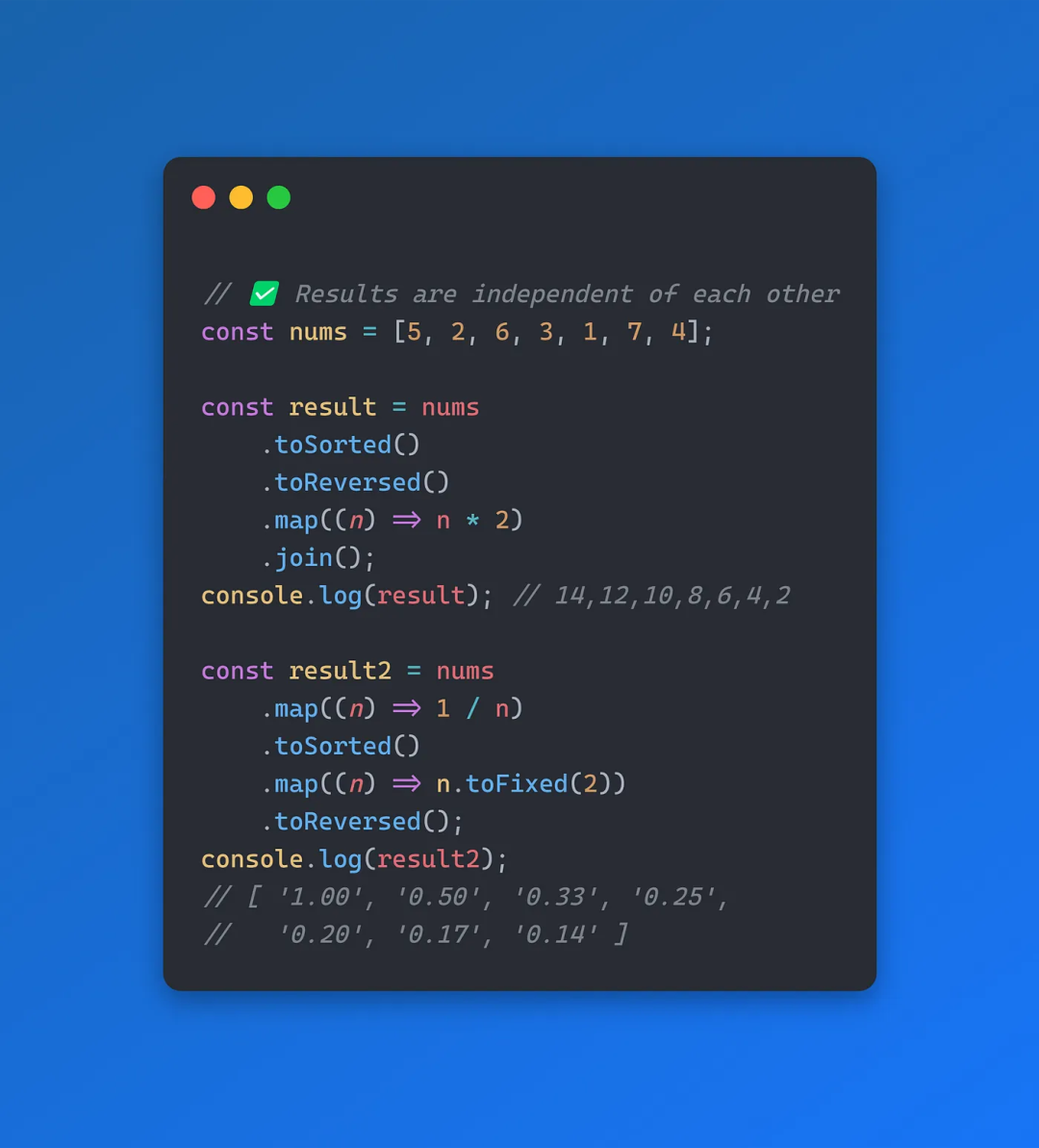
不可变的方法非常棒,可以不断地链式调用方法,而不用担心原始变量:
 图片
图片
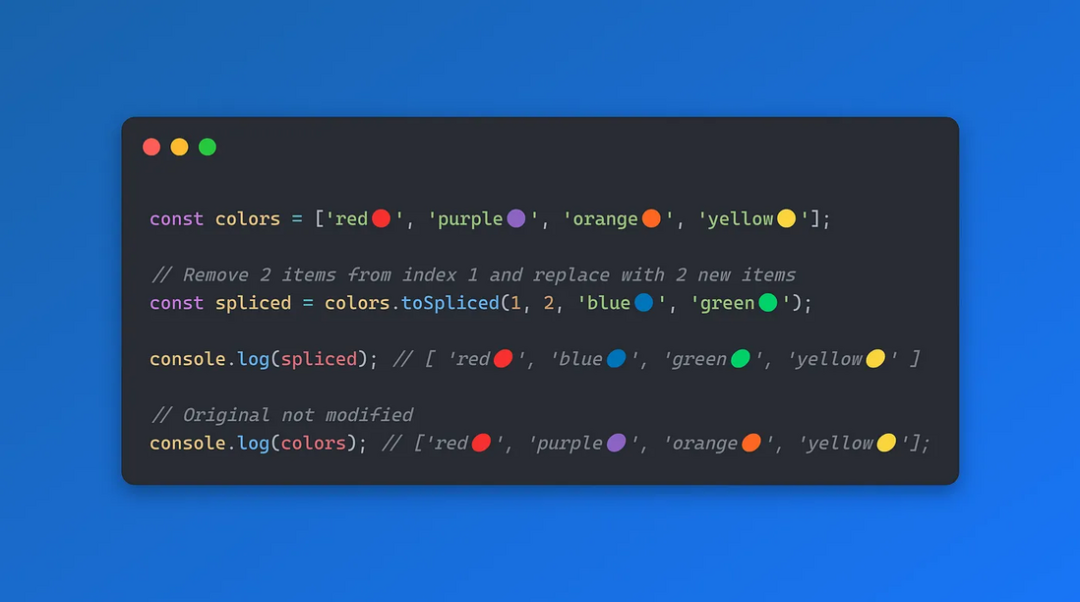
toSpliced()
这是 .splice() 的不可变副本:
 图片
图片
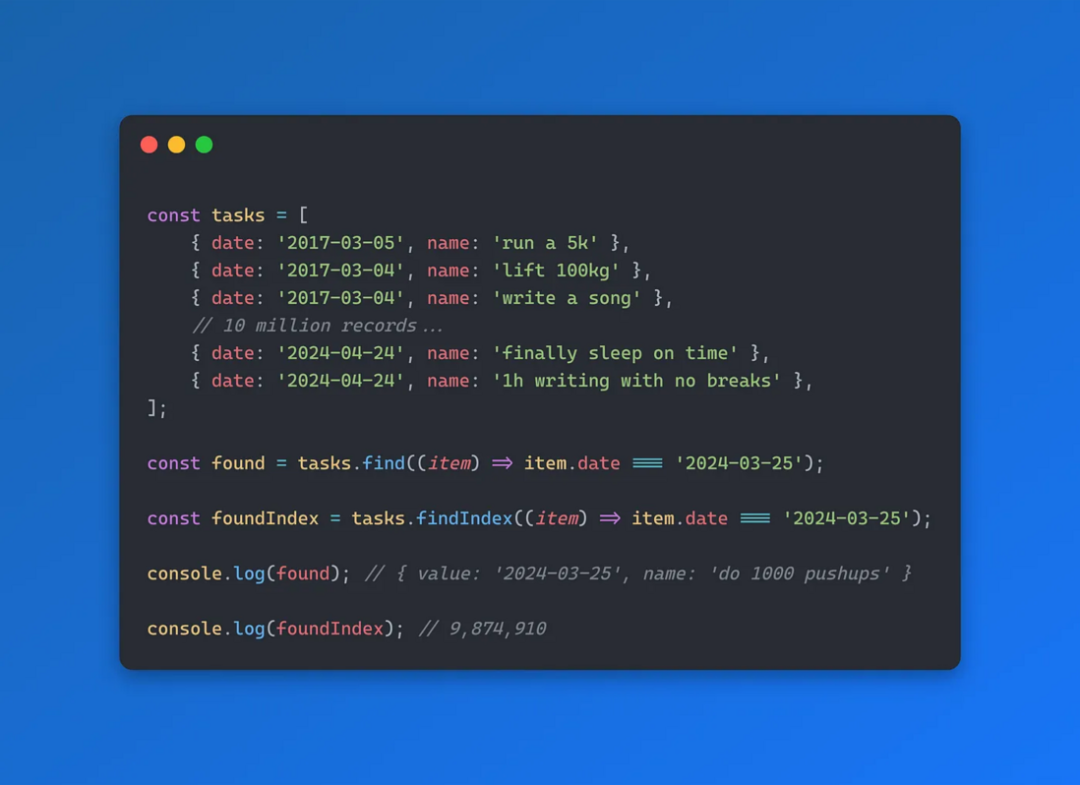
从最后开始查找数组
从第一项开始搜索并不总是理想的:
 图片
图片
可以轻易看出,相比从头开始,我从我们庞大列表的末尾开始搜索会快得多。
 图片
图片
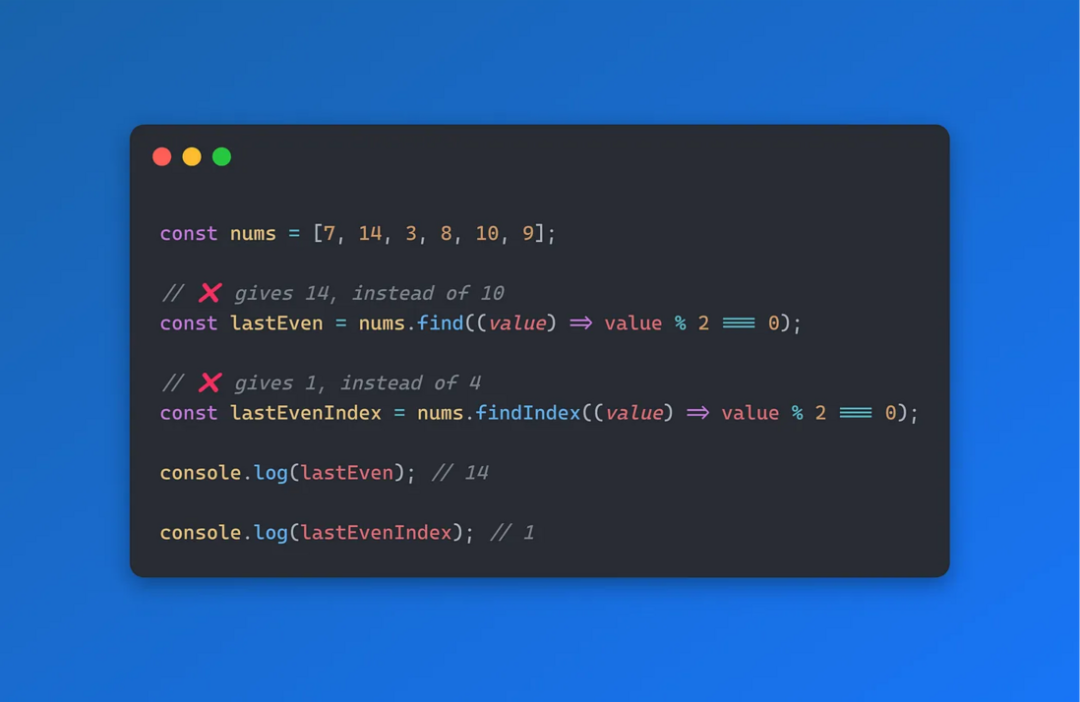
就像我们想在一系列数字中找到最后一个偶数, find 和 findIndex 将会非常不准确。
 图片
图片
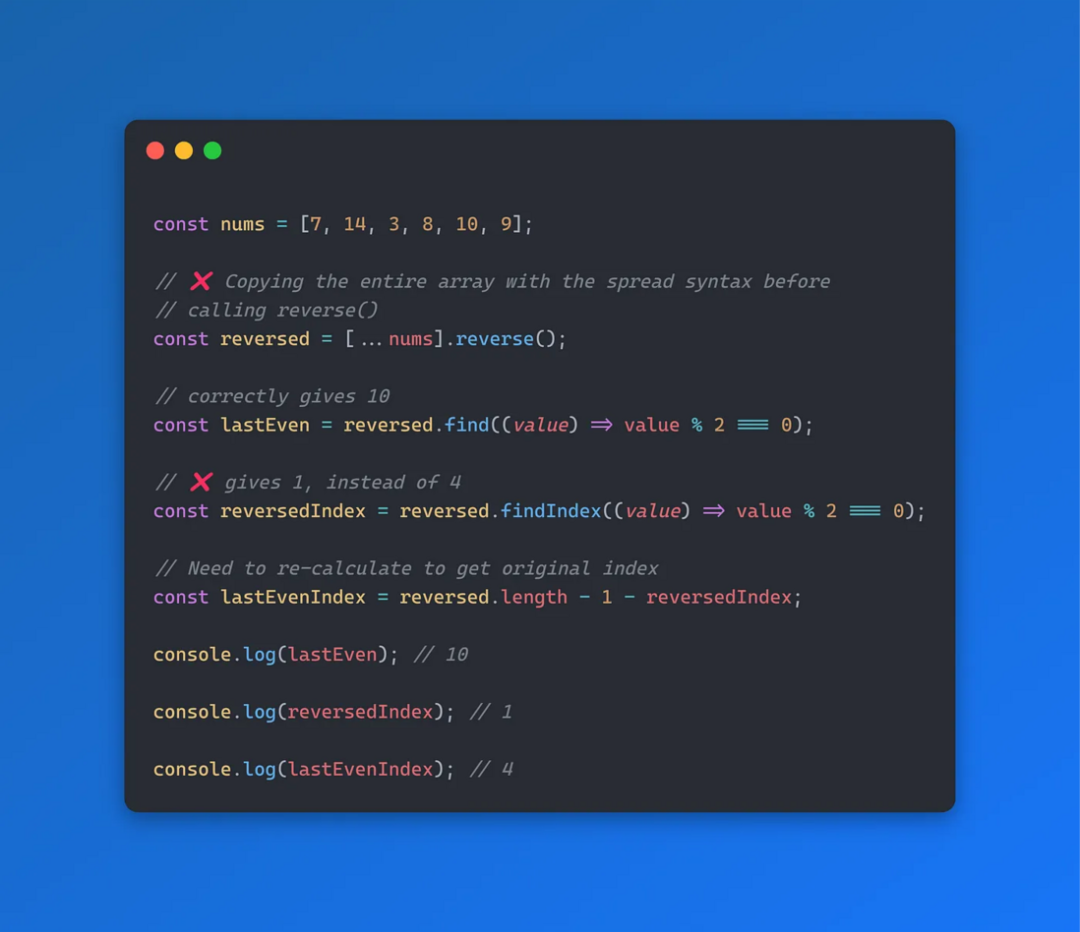
并且调用 reverse() 也不会起作用,即使它会很慢:
 图片
图片
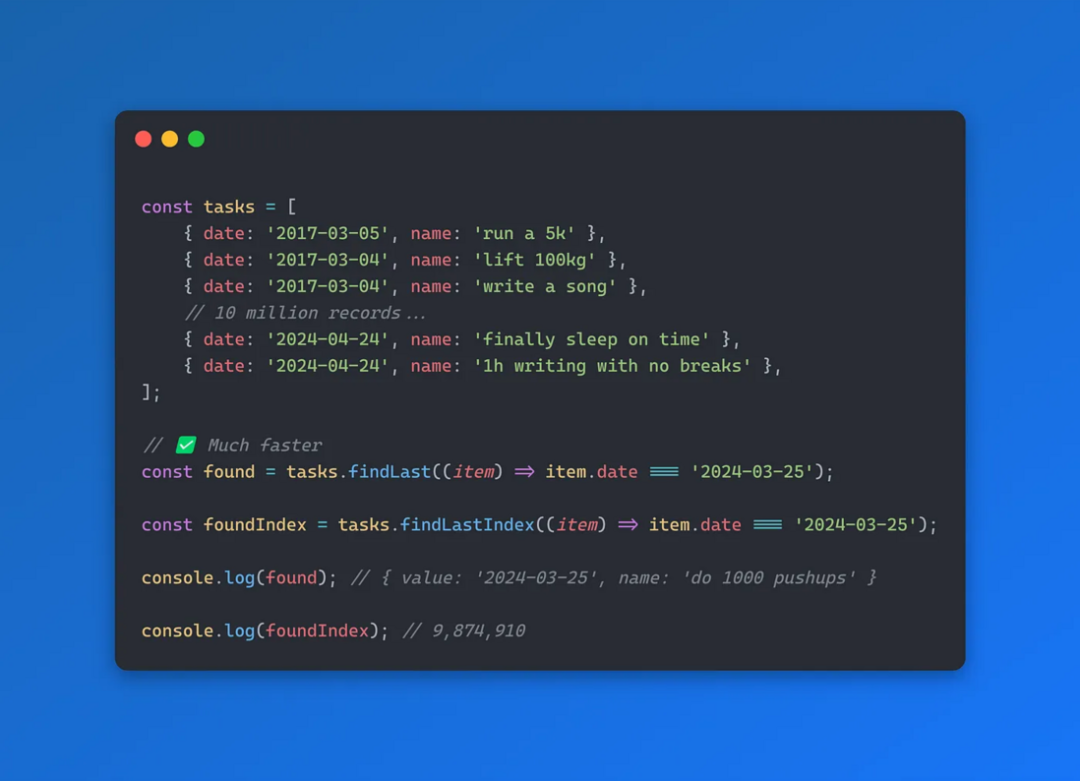
所以在像 findLast() 和 findLastIndex() 方法派上用场的情况下。
 图片
图片
这段代码更短,更易读。最重要的是,它得到了正确的结果。
Array with() 方法
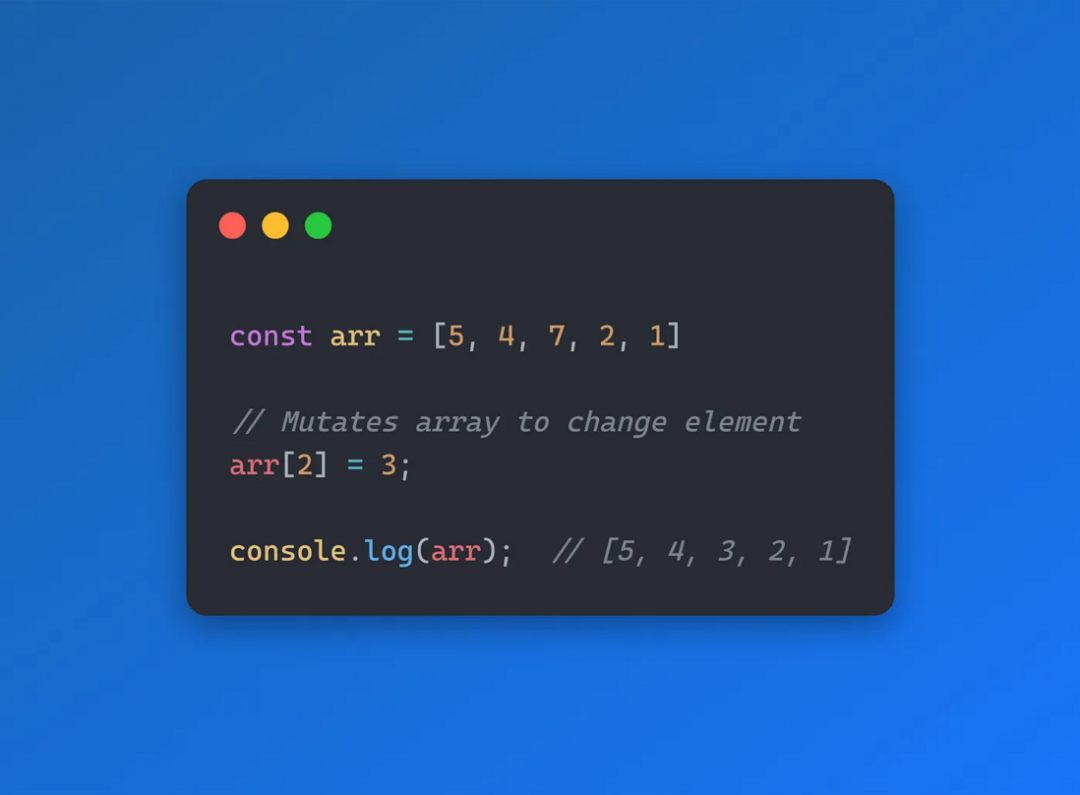
with() 是我们快速更改数组元素而完全不进行变异的方式。而不是这种常规方式:
 图片
图片
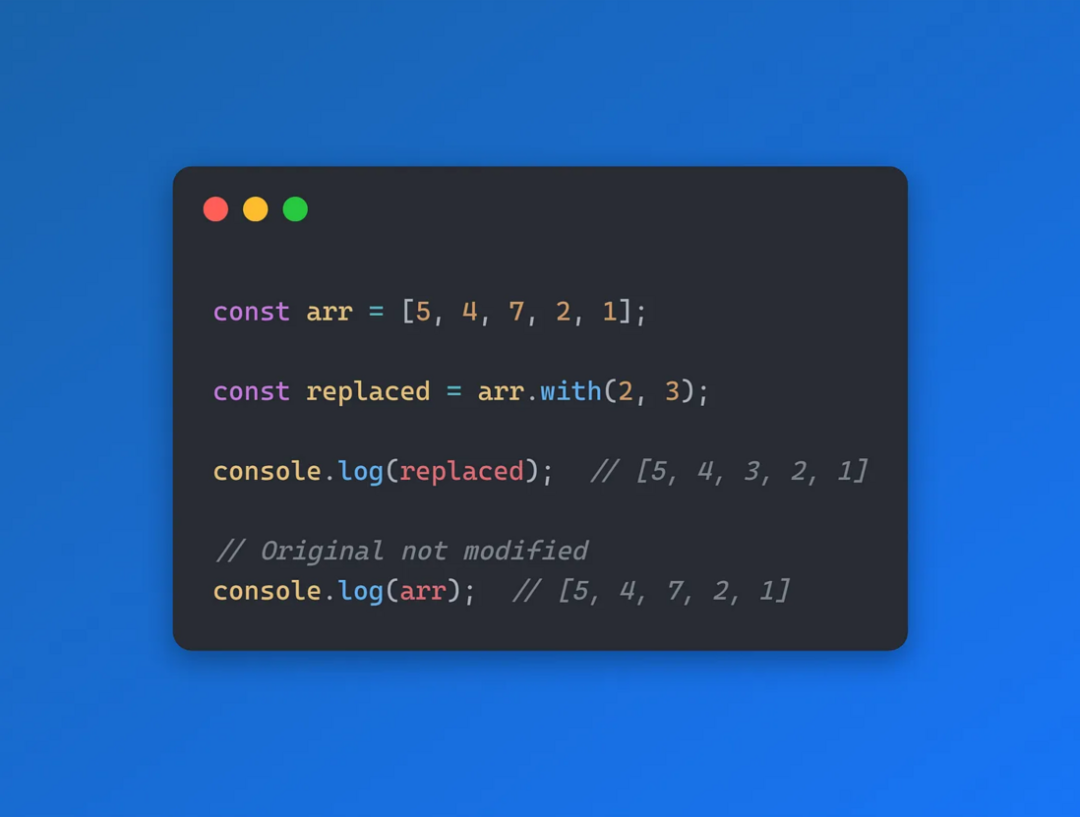
ES14:
 图片
图片
总结
随着 React 的崛起,我们看到声明式 JavaScript 在受欢迎程度上猛增;更多的这样的元素以甜美的语法糖的形式内置在语言中也是理所当然的。
它们有其他特性,但 ES14 全都是关于更简单的函数式编程和内置的不变性。







































