自动校验
注:以下输入框包含input、textarea。
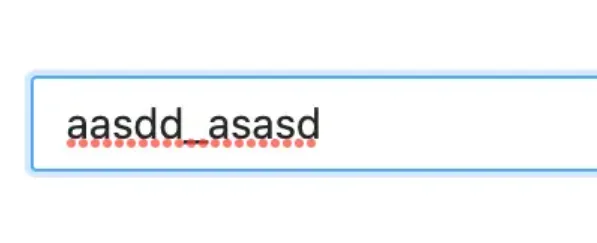
事情是这样的,上个星期,接到了一个需求,要求去除掉项目中的输入框的自动拼写检查功能,也就是下图出现的红线,这个检查是浏览器自带的。

解决方法
其实是有解决方法的,而且也不难,很简单,只需要在输入框标签上加上一个属性spellcheck=false即可,也就是:


解决思路
但是问题来了,我需要给全局的输入框标签都加上才行,由于本项目是使用了antd-design这个组件库,那我们来看看整个项目都有哪些组件包含了输入框标签呢?
- Input:包含input
- Select:包含input
- InputNumber:包含input
- Textarea:包含textarea
- body:直接在 body 上加 spellcheck="true"
多种解决方法
1.ConfigProvider

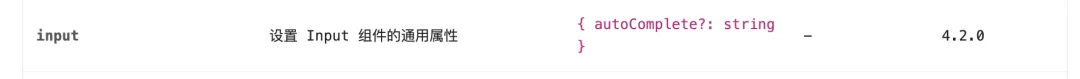
ant-design官方提供了一个组件,可以用来为全局的组件进行统一配置,这个组件可以传入一个input的参数,即可配置全局的Input标签

也就是:

由于这个配置只针对全局的Input,所以结果都有哪些组件成功去掉了拼写校验功能呢:
- Input:✅
- Select:❌
- InputNumber:❌
- Textarea:❌
2.修改defaultProps
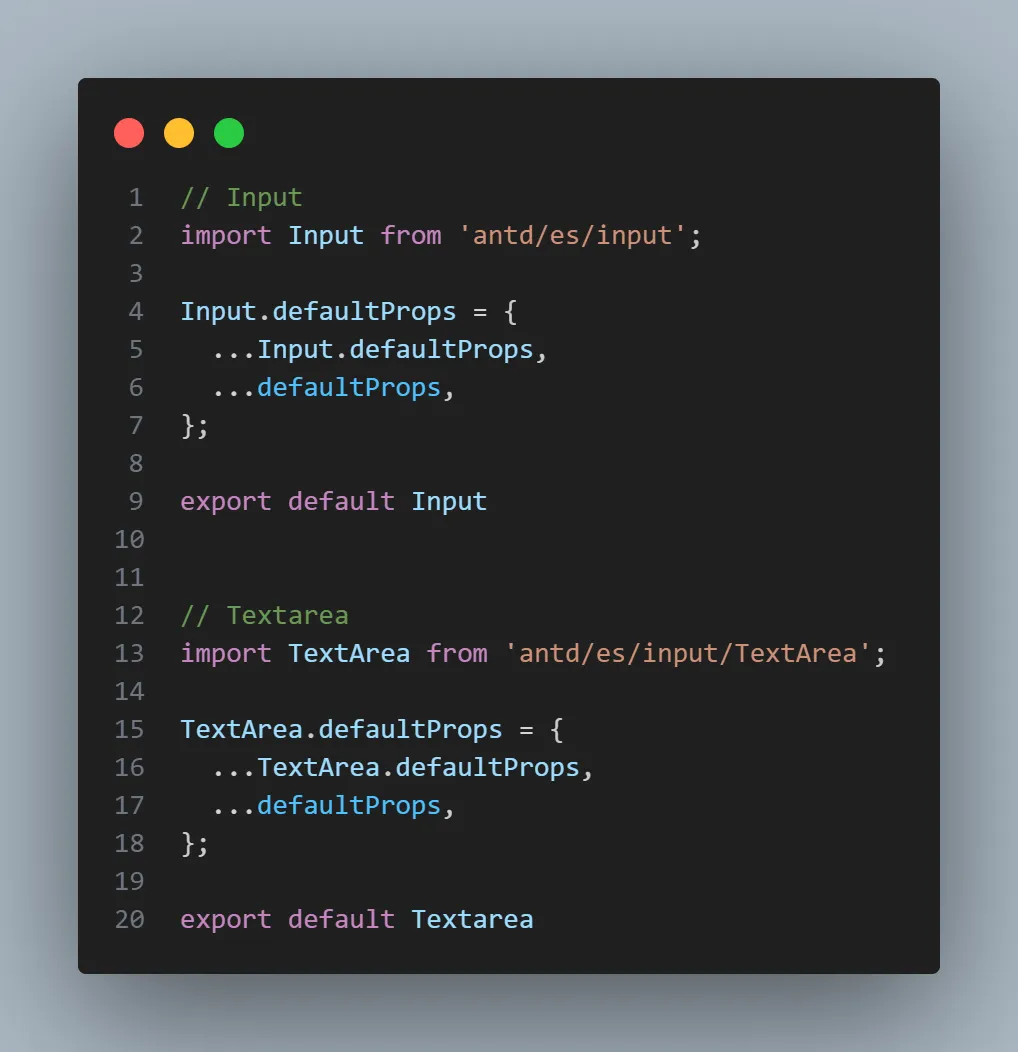
大概的思路就是,修改ant-design的源码中的input这一部分,给Input、Textarea这些组件加上一个defaultProps,这个defaultProps长这样:

所以具体实现为以下代码:

结果就是,全局的Input、Textarea都去除了拼接检查了,但是Select、InputNumber却没有去除,因为他们是依赖了RCSelect、RCInputNumber这两个另外的组件,所以想改这两个,就得去改他们两依赖的组件,所以结果就是:
- Input:✅
- Select:❌
- InputNumber:❌
- Textarea:✅
3.拦截React.createElement
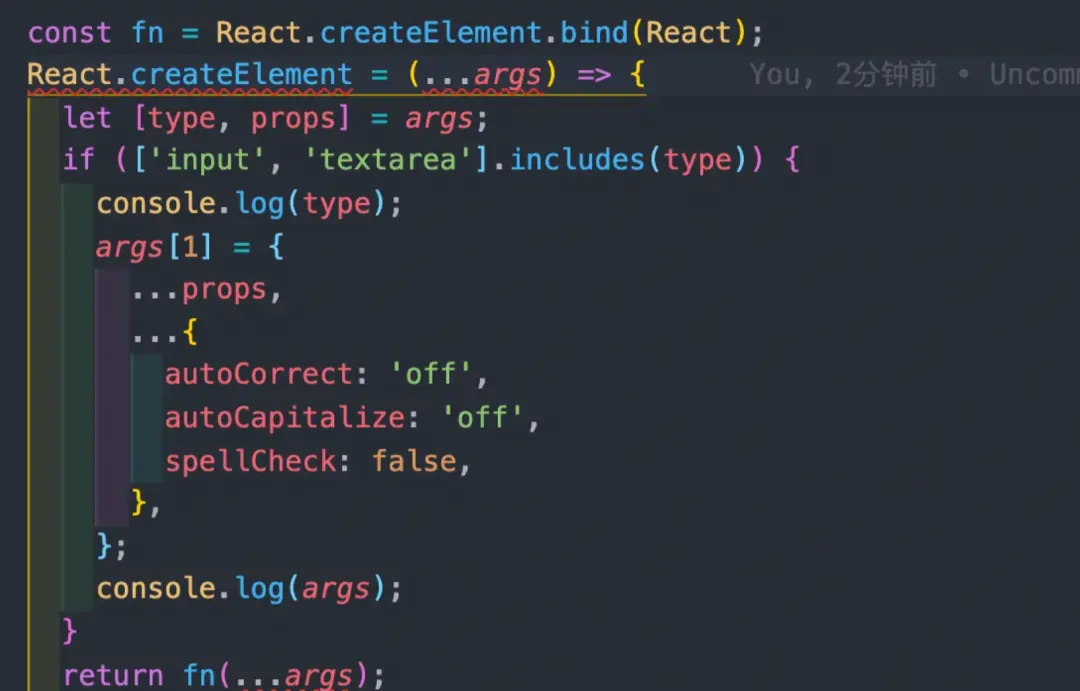
我们都知道在React中,只要涉及到JSX语法,最终在解析时都会通过React.createElement方法来创建标签:

所以思路就是在最终调用React.createElement时,判断如果是input、textarea这两个类型的话,就给标签加上spellCheck: false这个属性,具体代码为:

这样做的结果是:
- Input:✅
- Select:✅
- InputNumber:✅
- Textarea:✅
但是总是觉得直接涉及到React自带方法的修改,有点不太好。。
4.全局监听input事件
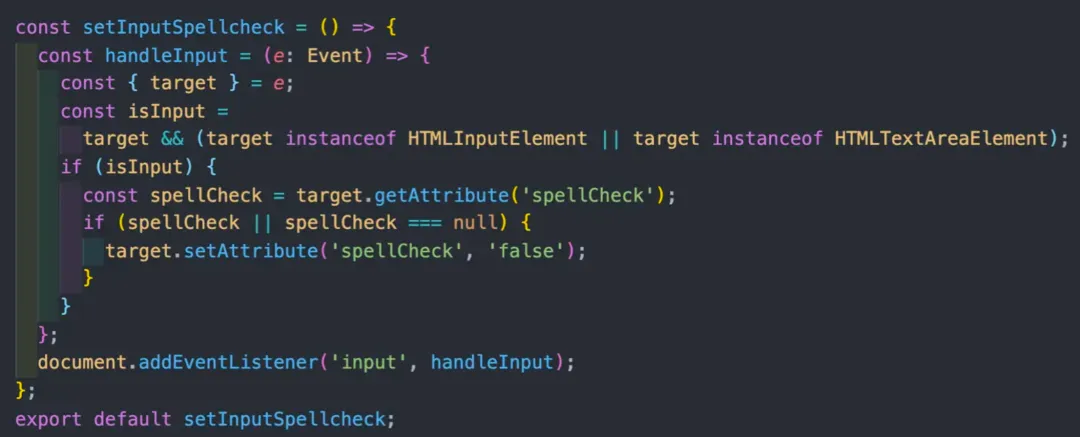
思路就是全局监听input这个事件,并在这个事件里去给触发事件的DOM节点增加spellCheck: false,具体代码为:

这样做的结果是:
- Input:✅
- Select:✅
- InputNumber:✅
- Textarea:✅
5.MutationObserver
兼容性比较差,所以不考虑了吧~~~

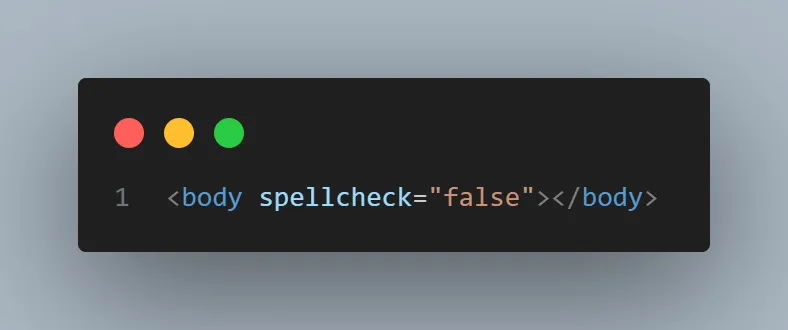
6.body 直接加 spellcheck="true"
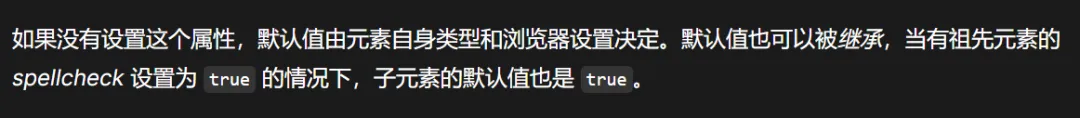
哎。。。都怪没有好好看文档。。。其实前面做的都是无用功,最方便的做法是直接在 body 上加 spellcheck="false" 就行了,底下的后代元素会自动继承这个属性值。。