嗨,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,最近也在迭代可视化文档知识引擎Nocode/WEP, 刚好在设计一个图像识别的功能,涉及到了图像OCR技术, 接下来就和大家分享一下前端如何低成本上手图像识别。
案例演示
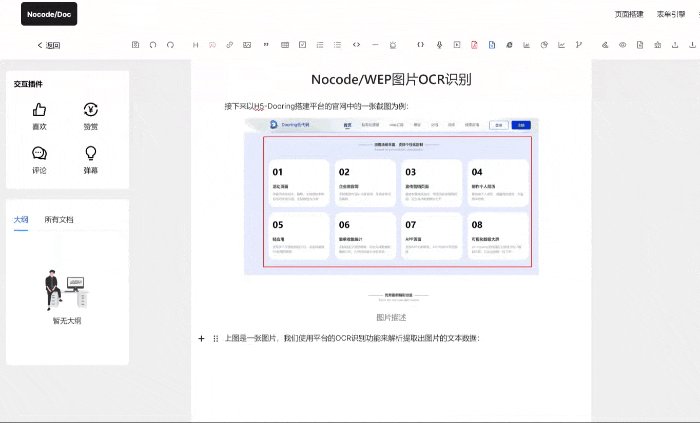
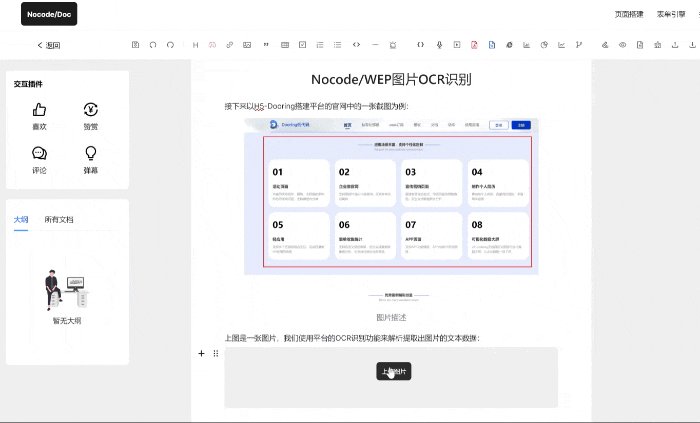
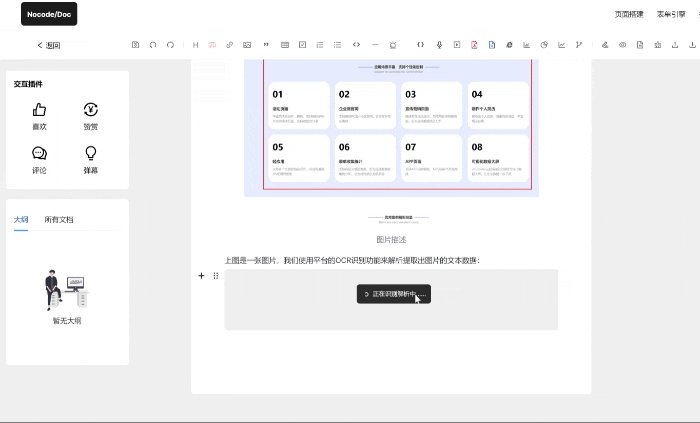
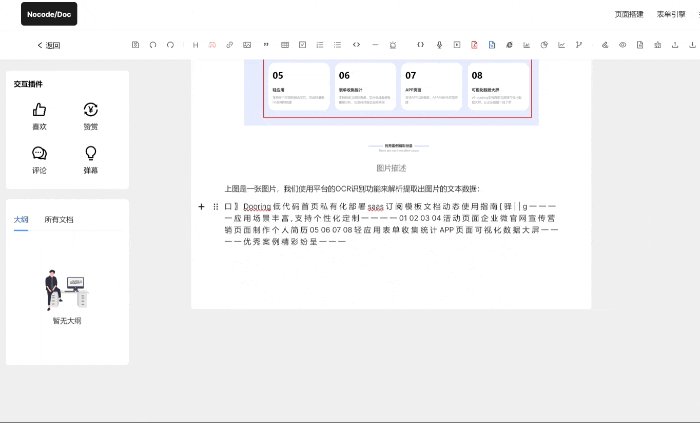
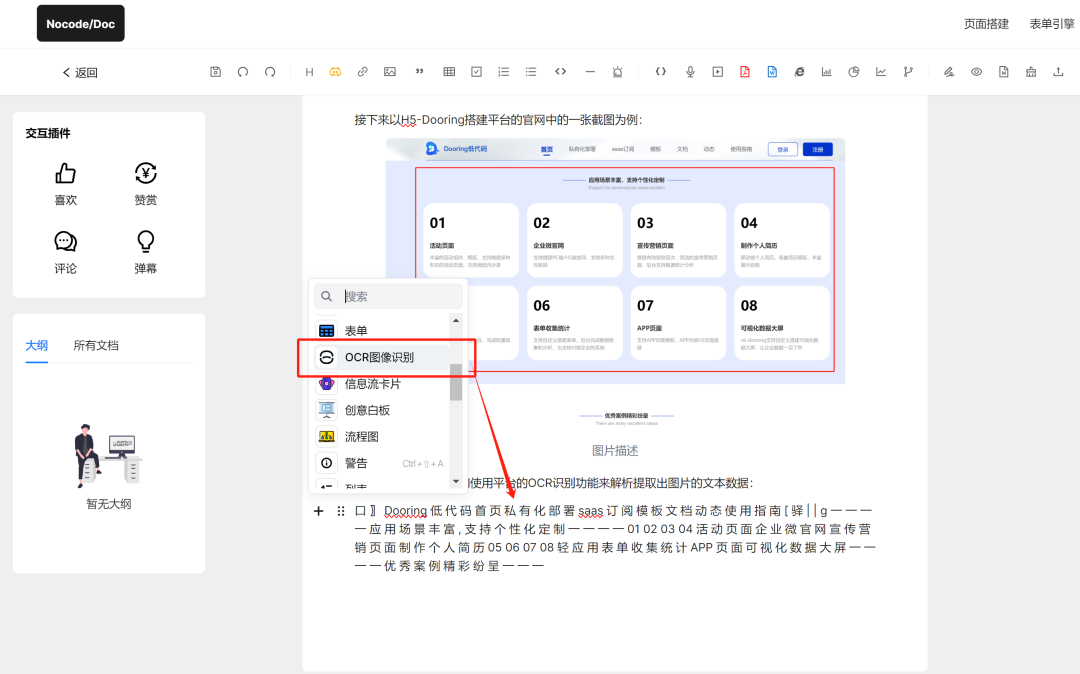
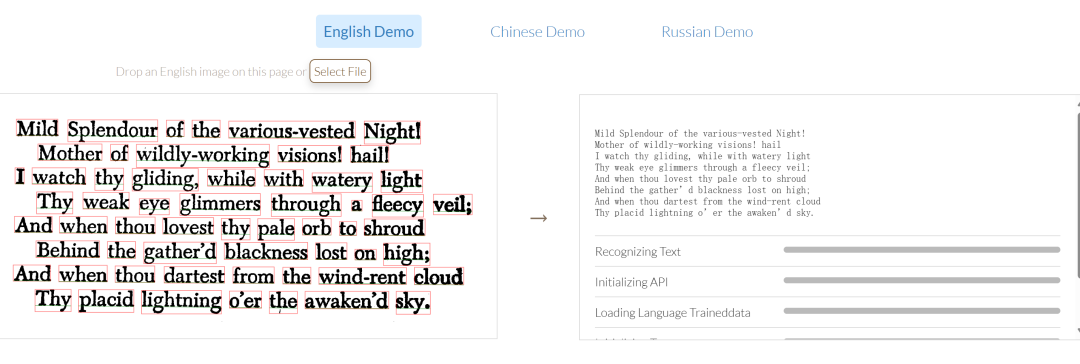
首先和大家演示一下实现的效果,我们的最终目标是基于一张图片,通过技术的手段自动提取图片的信息,并展示到文档中,提高文档编写的效率。
 图片
图片
由上图可以看到我们成功提取了图片中的文本信息,通过这种方式我们可以更高效地对文档进行创作。
 图片
图片
什么是图像OCR技术
 图片
图片
OCR(Optical Character Recognition,光学字符识别)是指提取图像中的文字信息,下面介绍一些常见的图片 OCR 技术方案:
- 基于规则的 OCR:使用预定义的规则和模板来识别特定类型的文本,适用于结构化的文档,如表格、票据等;
- 基于机器学习的 OCR:通过训练模型来识别不同字体、大小、颜色等特征的文字,适用于非结构化的文本,如照片、手写字等;
- two-stage 方法:文字检测+文字识别,分别由检测网络和识别网络来完成,是目前主流的 OCR 方法,效果较好;
- 端到端方法:直接输出识别后的文本,由一个大网络来完成,但该方法仍存在特征共享、模型训练等问题。
上面这些技术方案的优缺点和应用场景我简单和大家介绍如下:
- 基于规则的 OCR:
优点:对于特定类型的文本,如表格、票据等,识别准确率较高。
缺点:规则和模板的定义需要大量的人工工作,对于复杂的文档结构和字体变化的适应性较差。
应用场景:适用于结构化文档的识别,如表格、票据、身份证等。
- 基于机器学习的 OCR:
- 优点:可以自动学习文字的特征,对于不同字体、大小、颜色等的适应性较好。
- 缺点:需要大量的训练数据,对于生僻字和特殊字体的识别准确率可能较低。
- 应用场景:适用于非结构化文本的识别,如图像、照片、手写字等。
- two-stage 方法:
- 优点:将文字检测和识别分开处理,提高了识别准确率和灵活性。
- 缺点:需要两个网络进行处理,计算量较大,速度较慢。
- 应用场景:适用于对识别准确率要求较高的场景,如文档数字化、自动化表单填写等。
- 端到端方法:
- 优点:将文字检测和识别统一在一个网络中进行处理,减少了计算量和处理时间。
- 缺点:特征共享和模型训练等问题仍需要进一步解决,对于复杂场景的适应性较差。
- 应用场景:适用于对速度要求较高的场景,如实时翻译、图片搜索等。
在实际应用中,我们需要根据具体需求和场景选择合适的 OCR 技术方案。
基于图像OCR的开源方案分享
 图片
图片
那对于前端而言,我们怎么能使用这些 OCR 技术呢?我在做了大量研究和查找之后,发现了几款不错的OCR开源项目,可以帮助我们轻松在自己的应用中实现OCR能力:
- Tesseract:一款由 HP 实验室开发、由 Google 维护的开源 OCR 引擎,支持多语言和多平台。
- Tesseract.js:Tesseract 的 JavaScript 版本,支持一百多种语言,可使用 npm 安装或在页面中直接引用 js。
- PaddleOCR:飞桨首次开源的文字识别模型套件,支持中英文识别,支持倾斜、竖排等多种方向文字识别,支持 GPU、CPU 预测。
- CnOCR:Python 3 下的文字识别工具包,支持简体中文、繁体中文(部分模型)、英文和数字的常见字符识别,自带 20 多个训练好的识别模型,适用于不同应用场景。
- chineseocr_lite:超轻量级中文 OCR,支持竖排文字识别,支持 ncnn、mnn、tnn 推理,模型大小仅 4.7M。
这些开源方案都有各自的特点和优势,可以根据具体需求和应用场景选择适合的方案。在使用这些开源方案时,我们仍然需要考虑以下因素:
- 识别精度:不同的开源方案在识别精度上可能存在差异,可以根据对识别结果准确性的要求进行选择。
- 语言支持:如果需要识别特定语言的文字,需要确保所选方案支持该语言。
- 性能和效率:考虑方案的执行速度和资源消耗,特别是在处理大量图片或对实时性要求较高的情况下。
- 可扩展性:如果有进一步开发和定制的需求,选择具有良好可扩展性的方案。
- 社区和文档:活跃的社区和完善的文档可以提供更好的支持和帮助。
这里我写一个前端实现的案例,和大家分享一下具体用法。
 图片
图片
首先我们需要安装tesseract.js:
yarn add tesseract.js其次来看看我写的一个业务代码:
const fileData = await req.formData();
const searchParams = req.nextUrl.searchParams;
const lang = searchParams.get('lang') || 'eng';
const file: File | null = fileData.get('file') as unknown as File
if (!file) {
return Response.json({ success: 0 })
}
const bytes = await file.arrayBuffer()
const buffer = Buffer.from(bytes)
const worker = await createWorker(lang, 1, {
// corePath: '',
workerPath: "", // 定义work路径
langPath: "", // 定义语言包路径
gzip: false
});
const ret = await worker.recognize(buffer);
// console.log(ret.data.text);
await worker.terminate();
return Response.json({ data: { output: ret.data.text } })我们在上面代码里可以看到我们需要先把文件转化为buffer,再利用worker ,来提取图像信息。代码由于我使用的是nextjs,对nodejs开发比较友好,当然大家也可以用其他框架来实现。
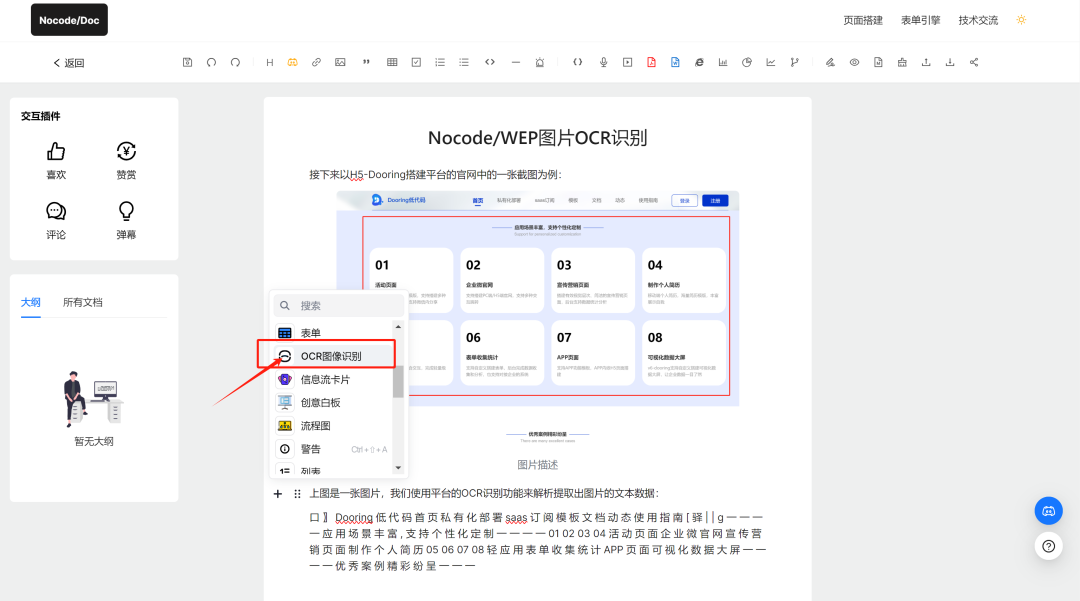
目前这个功能我已经实现到了 Nocode/WEP 文档知识库中,大家可以体验参考一下:
 图片
图片
同时为了提高识别度,我也看到一些可行的方案,这里和大家分享一下:
- 数据增强:通过对图像进行旋转、缩放、翻转等操作,增加数据的多样性。
- 优化训练:调整训练参数,如学习率、迭代次数等,以获得更好的模型性能。
- 使用高质量图像:确保输入的图像清晰、分辨率高,减少噪声和干扰。
- 字符分割:将图像中的字符准确分割,有助于提高识别精度。
- 语言模型融合:结合语言模型来提高对文本的理解和纠正错误。
- 模型融合:尝试融合多个不同的 OCR 模型,以综合它们的优势。
- 人工标注:对一些困难样本进行人工标注,以改进模型学习。
- 超参数调优:对模型的超参数进行细致的调整和优化。






































