最近,一个基于 Rust 的代码检查工具 Oxlint 在国外前端社区引起了热议,许多专家对其给予了高度评价。那么,相比于它的大哥 Eslint,Oxlint 有哪些优势?它会在未来取代 Eslint 吗?本文将讨论这个话题。
Oxc 和 Oxlint
Oxlint 是 Oxc 项目下的一个产品,Oxc 是一个用 Rust 实现的前端工具链集合,包括:
- Linter:即 Oxlint,可与 Eslint 相媲美,是本文的主角
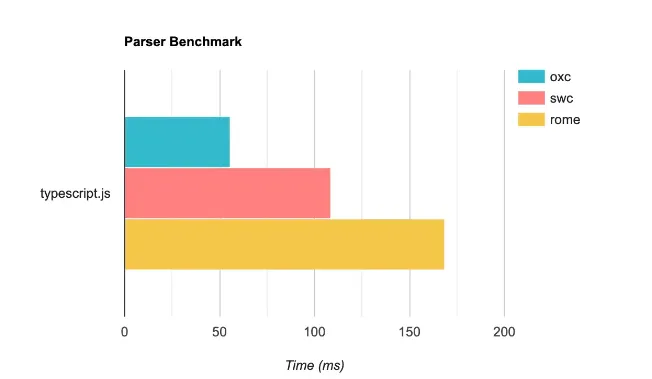
- Parser:即 oxc_parser,用于解析 .js(x) 和 .ts(x),可与 swc 媲美。基准测试声称其速度是 swc 的两倍
 图片
图片
- Resolver:解析 ESM 和 CJS 文件的路径,基准测试显示其速度比 webpack/enhanced-resolve 快 28 倍
- Formatter:基准测试对比 Prettier,尚未公布
- Transpiler:对比 Babel 用于将高级语法转为低级语法,尚未公布
- Minifier:代码压缩工具,尚未公布
除了与 Oxc 具有相同设计理念的工具(所有工具链工具均基于 Rust 开发)之外,还有 Biome 和 Ruff:
- Biome:其前身是由 Babel 作者 Sebastian McKenzie 开发的 Rome。目标语言是 JS
- Ruff:目标语言是 Python
Oxlint 介绍
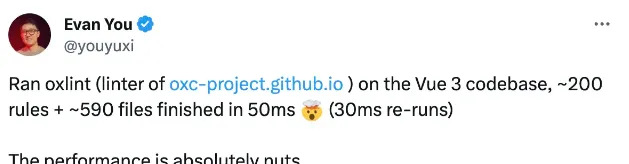
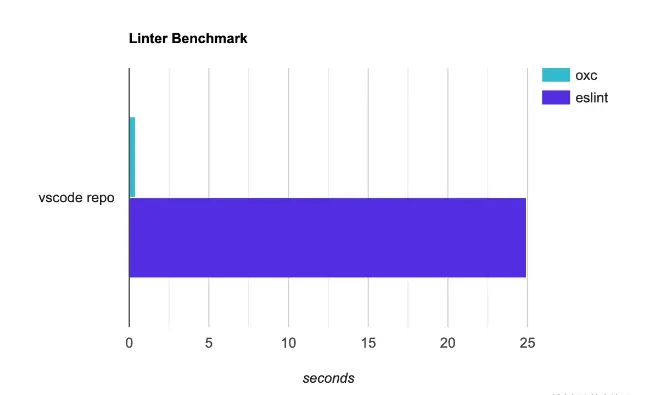
Oxlint 引发热议的主要原因是其爆炸性的性能。
 图片
图片
我使用 Apple M1 Pro 32G 运行一个包含约 50 个文件的小项目,仅用了 18ms,官方声称其基准测试中比 Eslint 快 50-100 倍的说法并非虚言。
 图片
图片
当然,除了性能优势外,Oxlint 与 Eslint 还有许多不同之处。接下来,我们将从三个方面比较 Oxlint 和 Eslint:
易用性
Eslint 诞生于 2013 年。相比于竞争对手(如 JSHint),其最大的优势在于提供大量可选规则,并在某些场景下可以自动修复不符合规则的代码。
然而,随着时间推移,这一优势逐渐变成劣势——开发者不再需要大量自定义规则,而是需要基于最佳实践的开箱即用规则集。许多新产品正是基于这一概念而诞生的,如:
- Prettier:仅检查和格式化代码风格
- eslint-plugin-antfu:Antfu 自定义规则集的版本
Oxlint 借鉴了上述产品的优势,提供了一套开箱即用的默认规则。这套规则主要关注代码的正确性(如语法错误、冗余代码和容易引起误解的语法),而不是优化代码细节(如语法性能或风格)。
因此,只需要在项目中执行以下命令即可满足常规验证:
npx oxlint@latest在易用性方面,Oxlint 远胜于 Eslint。
可读性诊断
当代码检查工具检测到问题时,它会向开发者提供相关信息。Eslint 提供的信息通常很简短,只告诉你错误的原因。例如,对于以下代码:
let a;通过信息 "a is defined but never used",我们可以知道错误的原因是变量 a 被定义但未使用。
然而,如果是更复杂的规则,简短的信息可能无法直观地表达错误发生的位置和解决方法。许多时候,我们仍需查看规则文档,了解该规则的具体含义,然后结合错误代码进行分析。
相比之下,Oxlint 提供的信息更加直观和准确。例如,执行以下代码后,会得到一个倍增数的数组:
const numbers = [1, 2, 3, 4, 5];
const result = numbers.reduce((accumulator, current) => {
return [...accumulator, current * 2];
}, []);
// [ 2, 4, 6, 8, 10 ]
console.log(result);每次 reduce 回调执行时,数组都会扩展,当数组很长时,这会导致性能问题。
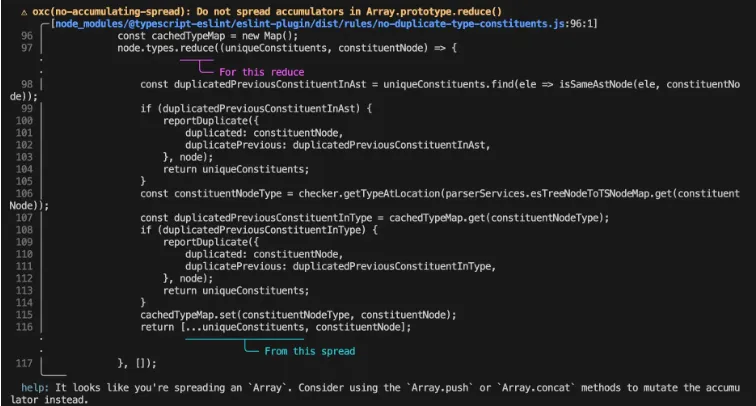
针对这个问题,Oxlint 的信息包括三部分:
- 错误原因
- 错误具体发生的位置
- 解决方法
 图片
图片
通过查看代码中的哪个 reduce 操作(紫色字体)和哪个扩展操作(青色字体),我们可以识别问题。
虽然有些人可能会说,如果项目很大,阅读如此详细的 lint 信息是一种头疼的事。
但我们需要知道——你可以提供它,但我不一定要使用它,不使用它与不能提供它是完全不同的概念。
在诊断可读性方面,Oxlint 优于 Eslint。
参与成本
参与成本指的是开发者自定义规则的成本。Oxlint 是用 Rust 编写的,如果开发者需要用 Rust 来编写自定义规则,成本会很高。相比之下,Eslint 的规则是用 JS 编写的,成本要低得多。
Oxlint 尝试从两个方面解决这个问题:
不需要自己编写,官方已经编写了常用规则。
截至本文撰写时,官方已经实现了大约 200 多条规则。从规则的名称可以看出,这些规则是从各种常见库的最佳实践中提取出来的,例如:
- jest: no-confusing-set-timeout
- react: jsx-no-duplicate-props
- eslint: default-case-last
- typescript: no-unnecessary-type-constraint
实现专门为编写规则设计的 DSL。
Oxlint 正在研发一种专门用于编写规则的 DSL。至于这个 DSL 何时发布以及效果如何,目前尚不清楚。
从参与成本的角度来看,Eslint 完全胜出。
Oxlint 会取代 Eslint 吗?
根据已知情况,Oxlint 规则参与成本高于 Eslint。只要这个问题没有解决,Eslint 支持的一些规则 Oxlint 就无法支持。因此,短期内完全取代 Eslint 是不现实的。
然而,就像 Vite 相对于 Webpack,前者并未实现后者的所有功能。但只要满足 90% 开发者的常见需求,并提供更好的体验,就能吸引大多数 Webpack 用户。
Oxlint 也是如此——它建议开发者先运行 Oxlint,然后在 lint-staged 或 CI 设置中运行 ESLint。这样,大多数常见问题在到达 ESLint 之前就被 Oxlint 阻止了。
这种方法可以显著提高 lint 过程的速度,并且学习曲线很低。因此,它很可能在开发者中迅速流行。
当这种方法变得流行时,随着 Oxlint 规则覆盖范围的增加,它将逐渐替代 Eslint 最常见的 90% 需求。
到那时,会出现 Oxlint 为主,Eslint 为辅(处理少数特殊规则)的情况。
从这个角度来看,Oxlint 有很大的胜算。
尽管 Oxlint 前景光明,但它目前还有一些缺点,例如:
框架语法:Oxlint 原生支持 js(x) 和 ts(x),但不支持 Svelte 或 Vue 模板语法。
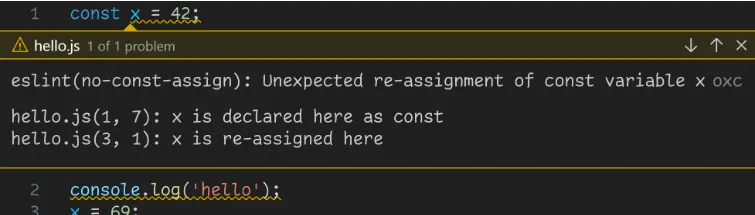
vscode 插件仍不稳定,有 bug。例如,在下面的代码中,警告应该在第 1 行和第 3 行,但第 2 行也被标记了。
 图片
图片
我相信,随着开发团队的持续投入和社区生态系统的形成,Oxlint 及其底层 Oxc 将拥有光明的未来。


































