简介
sunshine-track 应用于前端监控, 基于 行为上报,实现了 用户行为、错误监控、页面跳转、页面白屏检测、页面性能检测等上报功能。适用于 Vue、React、Angular 等框架
本项目源码:https://github.com/sanxin-lin/sunshine-track。各位兄弟姐妹如果觉得喜欢的话,可以点个 star 哦~
功能
sunshine-track具备以下功能:
- ✅ 用户行为上报:包括 点击、跳转页面、跳转页面记录数组、请求 等
- ✅ 用户手动上报:提供 Vue 自定义指令 以及add、report函数,实现用户手动上报
- ✅ 自定义上报:提供 格式化上报数据、自定义上报函数、自定义决定上不上报 等配置项,更灵活地上报数据
- ✅ 请求数据上报:提供 检测请求返回、过滤请求 等配置项,让用户决定上报哪些请求数据
- ✅ 上报方式:提供 上报方式 配置项,用户可选择 img、http、beacon 三种方式,http方式又支持 xhr、fetch 两种,且支持 自定义headers
- ✅ 上报数据缓存:可配置 本地缓存、浏览器本地缓存、IndexedDB 三种方式
- ✅ 上报数据阈值:可配置上报数据 阈值 ,达到 阈值 后进行上报操作
- ✅ 全局点击上报:可通过配置 选择器、元素文本,对全局DOM节点进行点击上报
- ✅ 页面的性能检测,包括 白屏、FP、FCP、LCP、CLS、TTFB、FID 等
上报数据格式
选项 | 描述 | 类型 |
| 上报数据的id |
|
| 上报数据的类型 |
|
| 上报数据 |
|
| 上报时间 |
|
| 上报状态 |
|
| 当前域名 |
|
| 当前网页路径 |
|
| 当前user-agent |
|
| 设备的相关信息 |
|
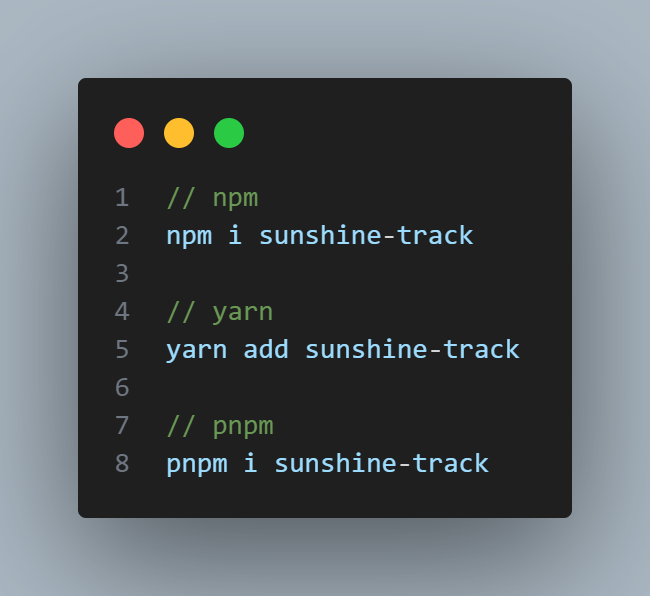
安装
 图片
图片
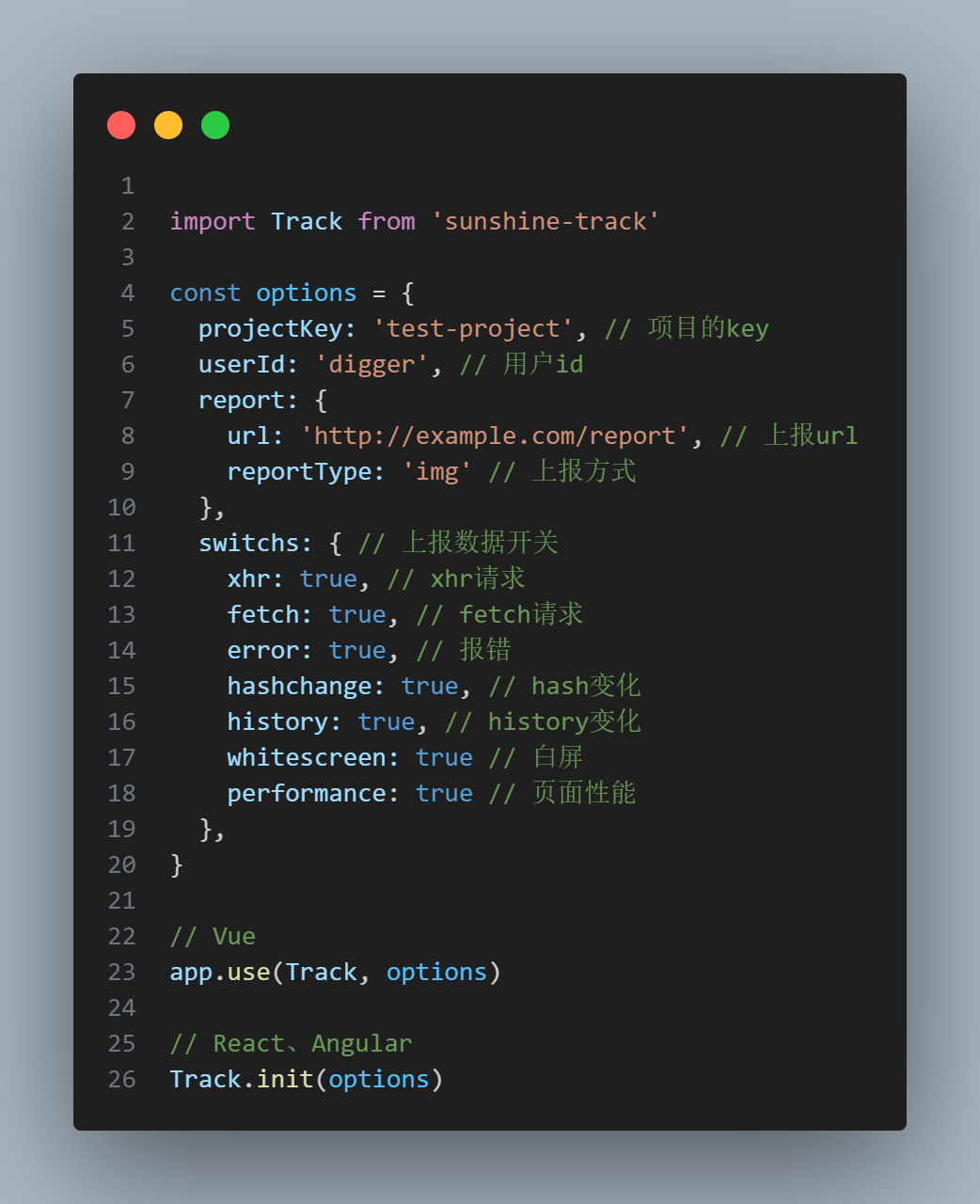
使用
 图片
图片
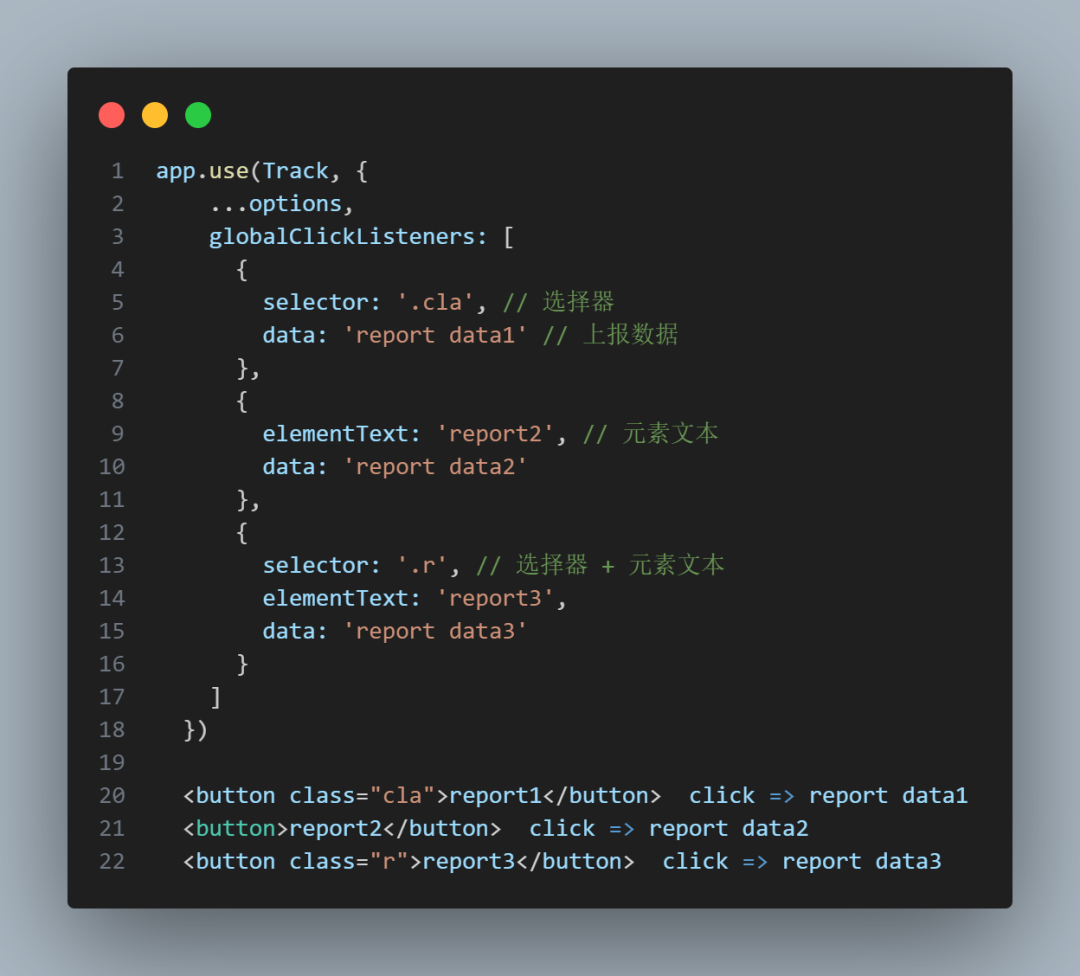
全局点击监听
可以通过配置globalClickListeners来对于某些DOM节点进行点击监听上报
 图片
图片
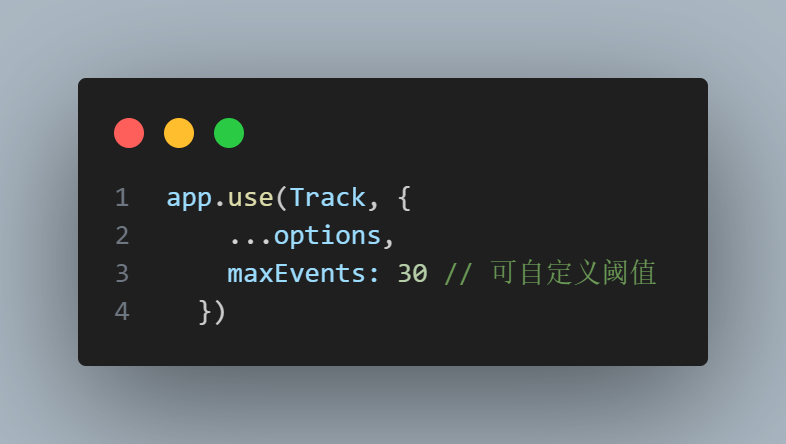
配置上报阈值
上报分为几种:
- 用户行为上报:点击、跳转页面、请求,这些上报数据会缓存着,当达到阈值时再进行上报
- 错误上报:请求报错、代码报错、异步错误,这些是立即上报
- 页面性能上报:白屏、FP、FCP、LCP、CLS、TTFB、FID,这些是立即上报
用户行为上报的阈值默认是 10,支持自定义 maxEvents
 图片
图片
配置缓存方式
如果你想要避免用户重新打开网页之后,造成上报数据的丢失,那么你可以配置缓存方式,通过配置cacheType:
- normal:默认,本地缓存
- storage:浏览器 localStorage 本地缓存
- db:浏览器 IndexedDB 本地缓存
app.use(Track, {
...options,
cacheType: 'storage' // 配置缓存方式
})打印上报数据
可以通过配置 log ,开启打印上报数据。
 图片
图片
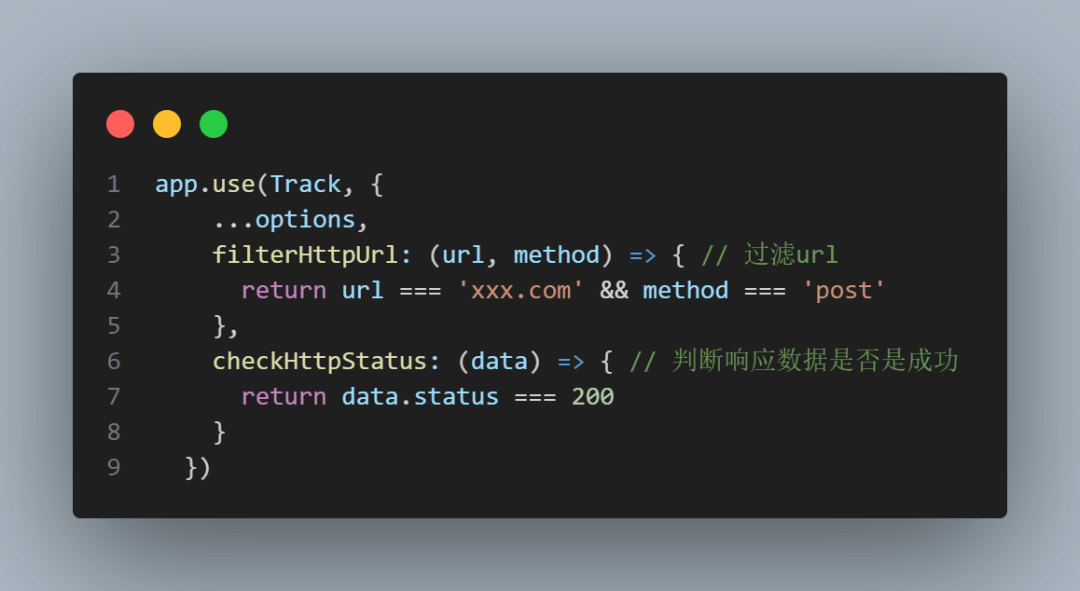
灵活上报请求数据
请求也是一种行为,也是需要上报的,或许我们有这个需求。
- 过滤:某些请求我们并不想上报。
- 自定义校验请求响应数据:每个项目的响应规则可能都不同,我们想自己判断哪些响应是成功,哪些是失败。
 图片
图片
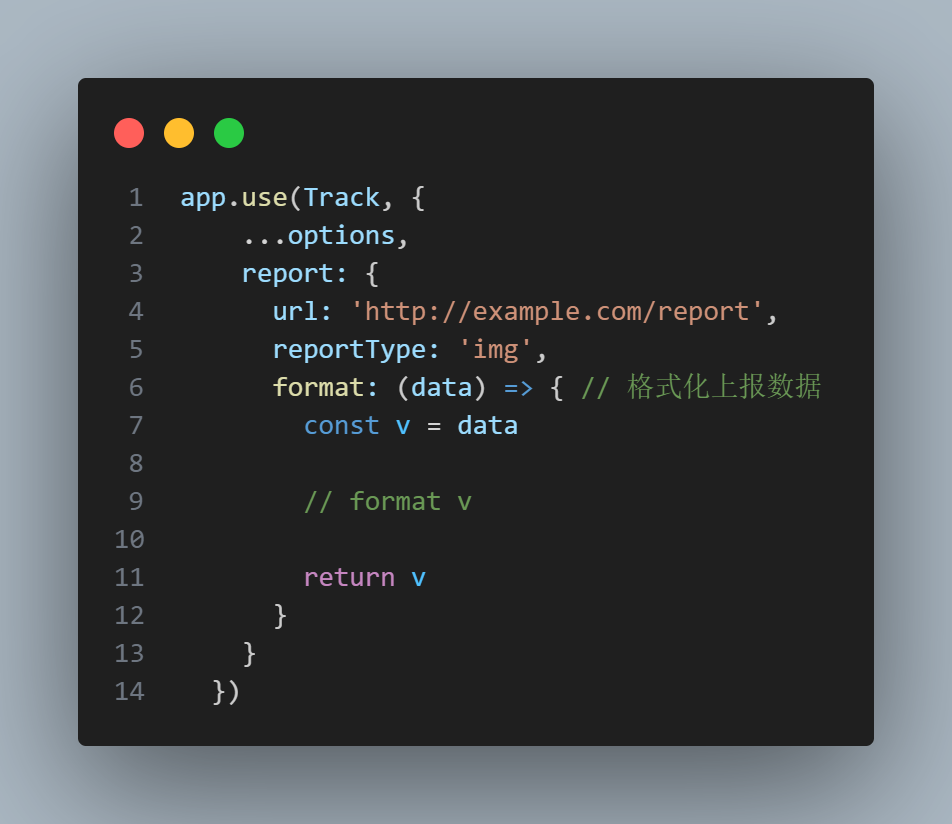
格式化上报数据、自定义决定上不上报、自定义上报
如果你想在数据上报之前,格式化上报数据的话,可以配置report中的format。
 图片
图片
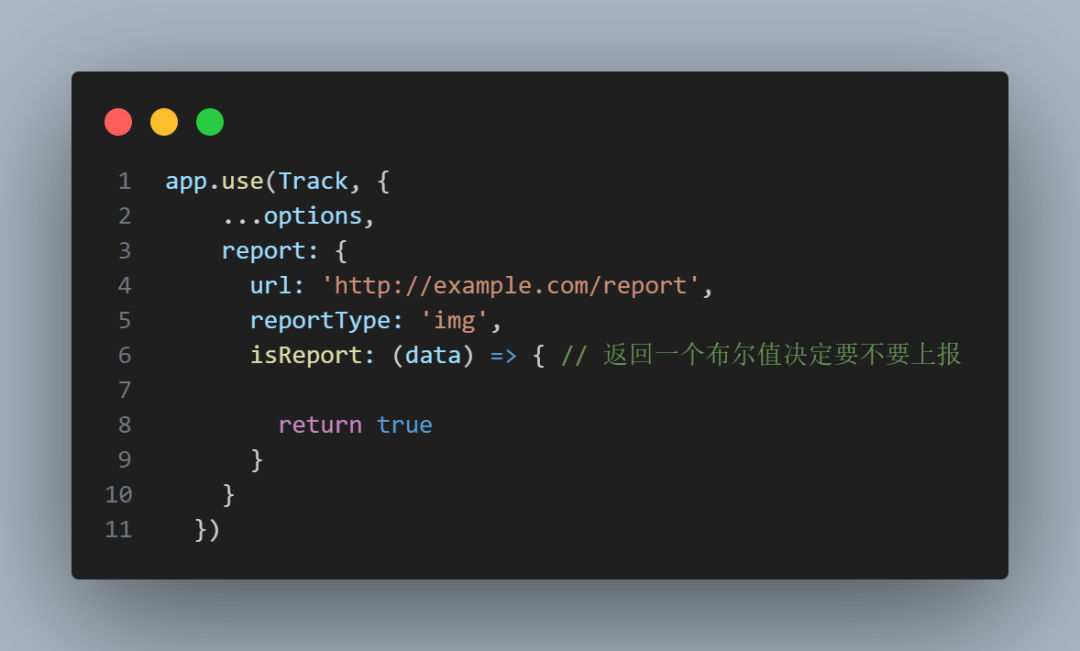
如果你想要自己决定某次上报的时候,进行取消,可以配置report中的isReport。
 图片
图片
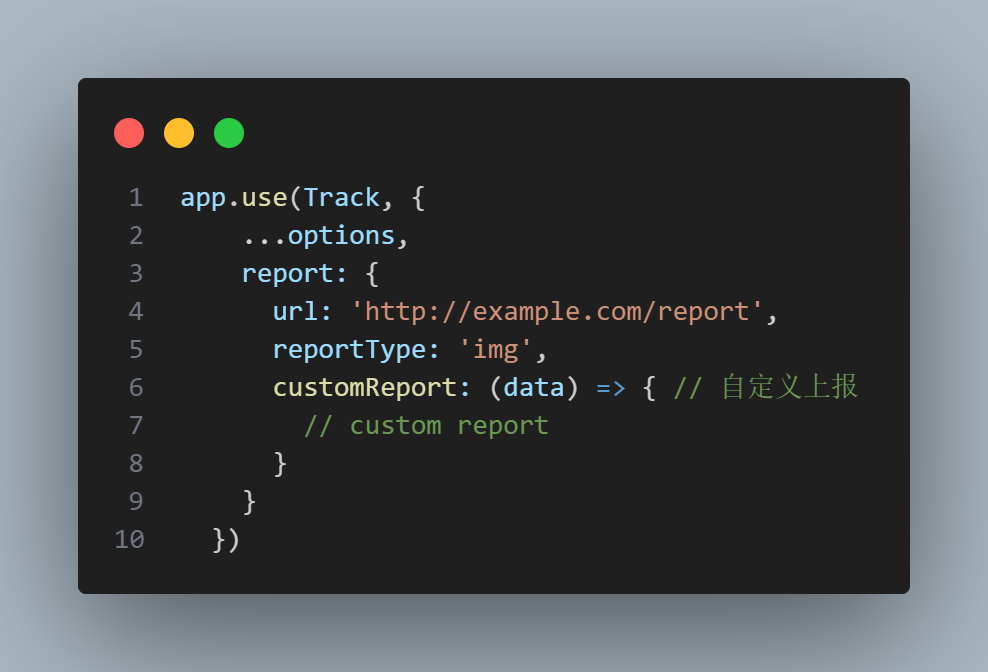
如果你不想用这个库自带的上报功能,想要自己上报,可以配置report中的customReport。
 图片
图片
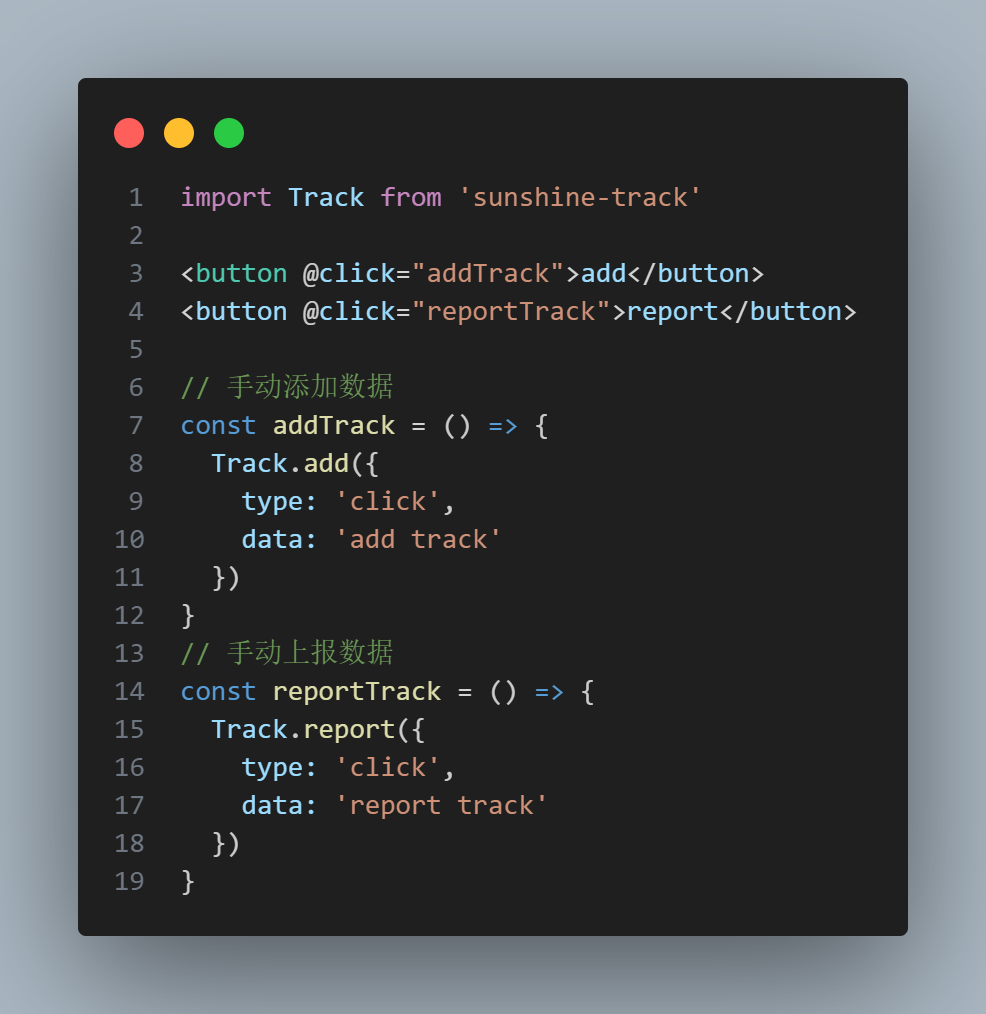
手动上报
手动上报分为三种:
- 手动添加上报数据:添加到缓存中,等到达到阈值再上报。
- 手动执行数据上报:立即上报。
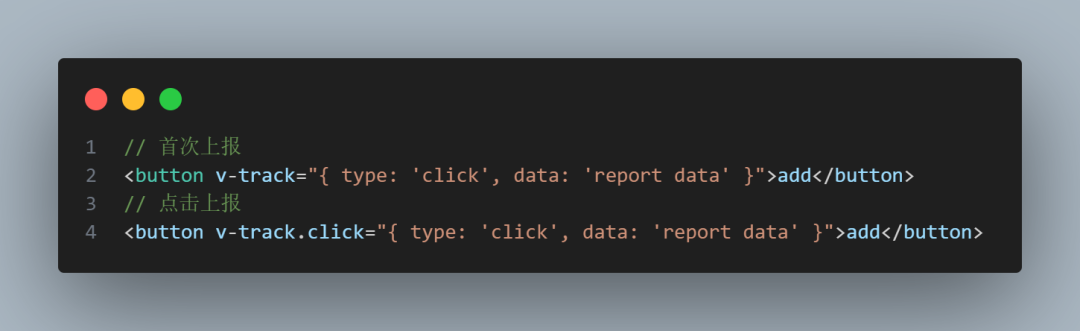
- 自定义指令上报:如果你是 Vue 项目,支持指令上报。
 图片
图片
如果你是 Vue 项目,可以使用指令v-track进行上报。
 图片
图片
配置参数
选项 | 描述 | 类型 |
| 项目key |
|
| 用户id |
|
| 上报url |
|
| 上报方式 |
|
| 上报自定义请求头, |
|
| 上报数据格式化 |
|
| 自定义上报 |
|
| 自定义决定上不上报 |
|
| 数据缓存方式 |
|
| 上报状态 |
|
| 当前域名 |
|
| 上报阈值 |
|
| 需要记录的url跳转数组 |
|
| 判断响应数据 |
|
| 过滤上报请求数据 |
|
| 是否开启xhr请求上报 |
|
| 是否开启fetch请求上报 |
|
| 是否开启错误上报 |
|
| 是否开启白屏检测上报 |
|
| 是否开启hash变化请求上报 |
|
| 是否开启history变化上报 |
|
| 是否开启页面性能上报 |
|
本项目源码:https://github.com/sanxin-lin/sunshine-track。各位兄弟姐妹如果觉得喜欢的话,可以点个 star 哦~







































