1. 弹性布局如何设置最后一个元素的位置
在弹性布局(Flexbox)中,调整最后一个元素的位置可以通过几种方式实现,具体取决于你希望达到的布局效果。以下是一些常用的方法:
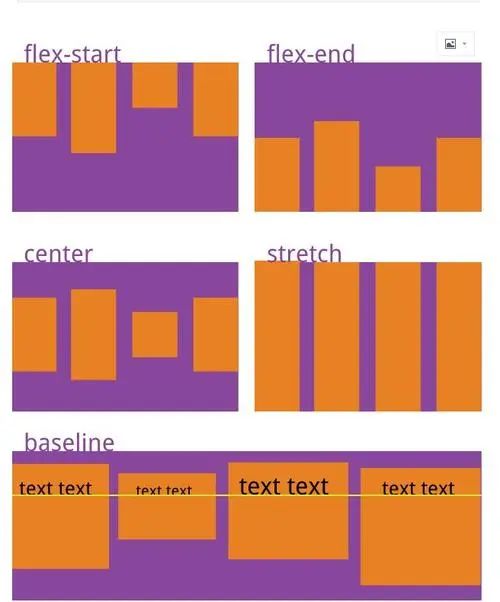
 图片
图片
1.1. 使用 margin 调整间距
你可以直接给最后一个子元素设置 margin 来调整它的位置。例如,如果你想让最后一个元素向左对齐,可以在特定条件下给予它一个右边距。
.parent {
display: flex;
flex-wrap: wrap; /* 如果有多行 */
}
.child:last-child {
margin-right: auto; /* 在行末元素上应用自动外边距使其左对齐 */
}1.2. 调整 justify-content
如果你的目标是整体控制弹性容器内所有子元素的对齐方式,可以使用 justify-content 属性。
.parent {
display: flex;
justify-content: space-between; /* 或者 flex-end, space-around 等其他值 */
}1.3. 结合 flex-wrap 和 align-content 或 align-self
对于多行布局,可以使用 align-content 控制多行之间的对齐,或使用 align-self 针对单个元素调整其在侧轴上的对齐。
.parent {
display: flex;
flex-wrap: wrap;
align-content: flex-end; /* 控制多行之间的对齐,如果只有一行,则使用align-items */
}
.child:last-child {
align-self: flex-end; /* 改变最后一个子元素在侧轴上的对齐方式 */
}1.4. 使用 order 属性
虽然不直接改变位置,但通过调整元素的排列顺序,可以间接影响最后一个元素显示的位置。
.child:last-child {
order: 1; /* 将最后一个元素的排列顺序提前,需根据具体情况调整其他元素的order值 */
}1.5. 伪元素技术
有时会用到伪元素来作为“占位符”,以调整最后一个元素的位置。
.parent::after {
content: "";
flex: auto; /* 或者给一个固定的宽度 */
}
/* 然后可能需要调整其他元素的flex属性来适应这个变化 */选择哪种方法取决于你的具体需求和布局的复杂度。记得在实际操作中测试不同浏览器的兼容性,尽管现代浏览器对Flexbox的支持已经相当广泛,但某些特性在较旧的浏览器中可能表现不同。






























