
hi, 大家好, 我是徐小夕,之前和大家分享了很多「低代码可视化」和「前端工程化」相关的话题, 今天继续和大家分享「10」款流行的开源「拖拽排序」库以及「2」个非常有价值的「可视化搭建」解决方案.❞

可视化导航地址:http://wep.turntip.cn/web?id=d1717408910631&uid=wep_251711700015023。
接下来进行我们的分享。
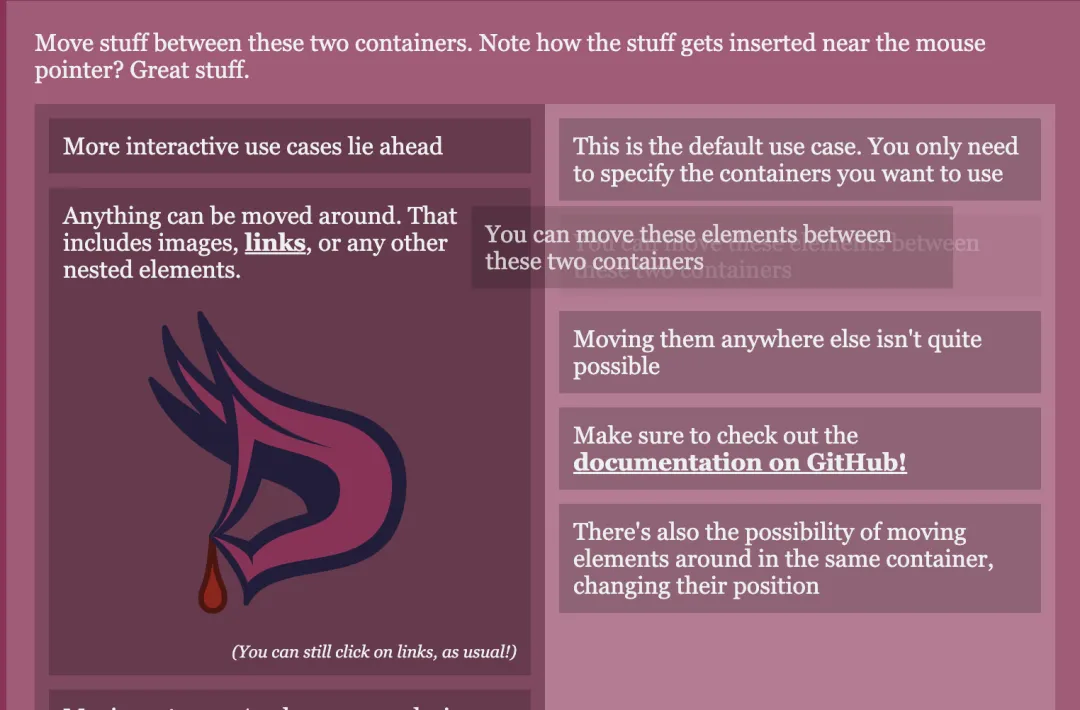
1. dragula

一款强大且兼容性极好的拖拽排序库, 兼容「IE7+」, 并且支持 「vanilla JavaScript / Angular / React」等框架。
「github:」 https://github.com/bevacqua/dragula。
「demo地址:」 https://bevacqua.github.io/dragula/。
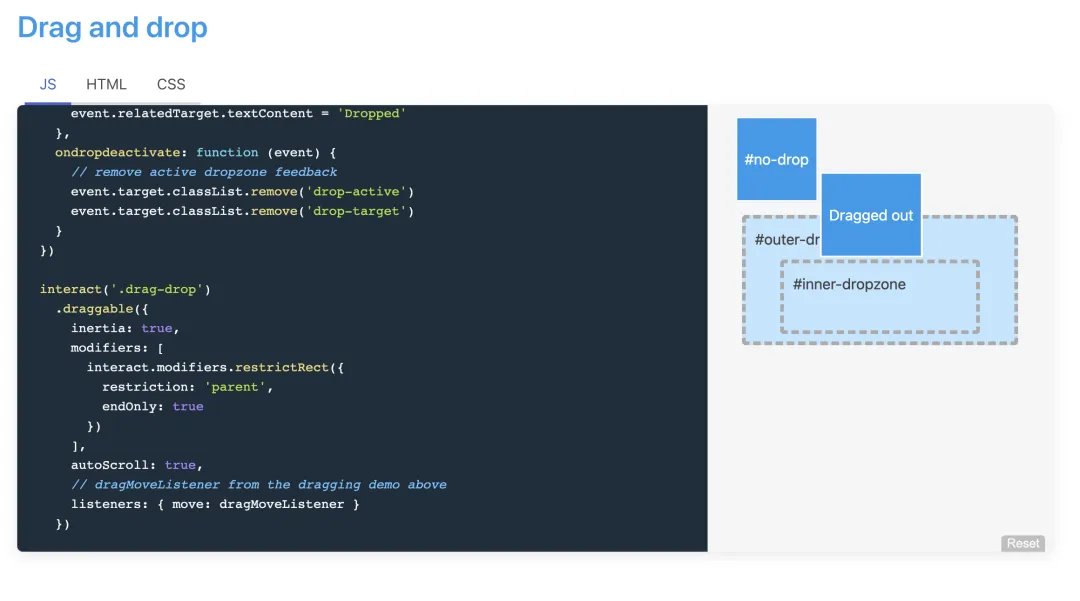
2. Interact.js

「interact.js」 是一个 「JavaScript」 资源库提供拖,放,调整尺寸和多点触摸手势功能用于现代浏览器。它的免费和开源版本提供了强大的配置像惯性和指针、约束调整器。
「interact.js Pro」 使用更多的调节器扩展了该开源功能,更多复杂的内置交互,框架集成,和高级开发工具,用于节省我们的事件和js开销。
「github:」 https://github.com/taye/interact.js。
「demo地址:」 https://interactjs.io/。
3. react-dnd

「React DnD」 是一组 「React」 高阶组件,使用的时候只需要使用对应的 「API」 将目标组件进行包裹,即可实现拖动或接受拖动元素的功能。
「github:」 https://github.com/react-dnd/react-dnd。
「demo地址:」 http://react-dnd.github.io/react-dnd。
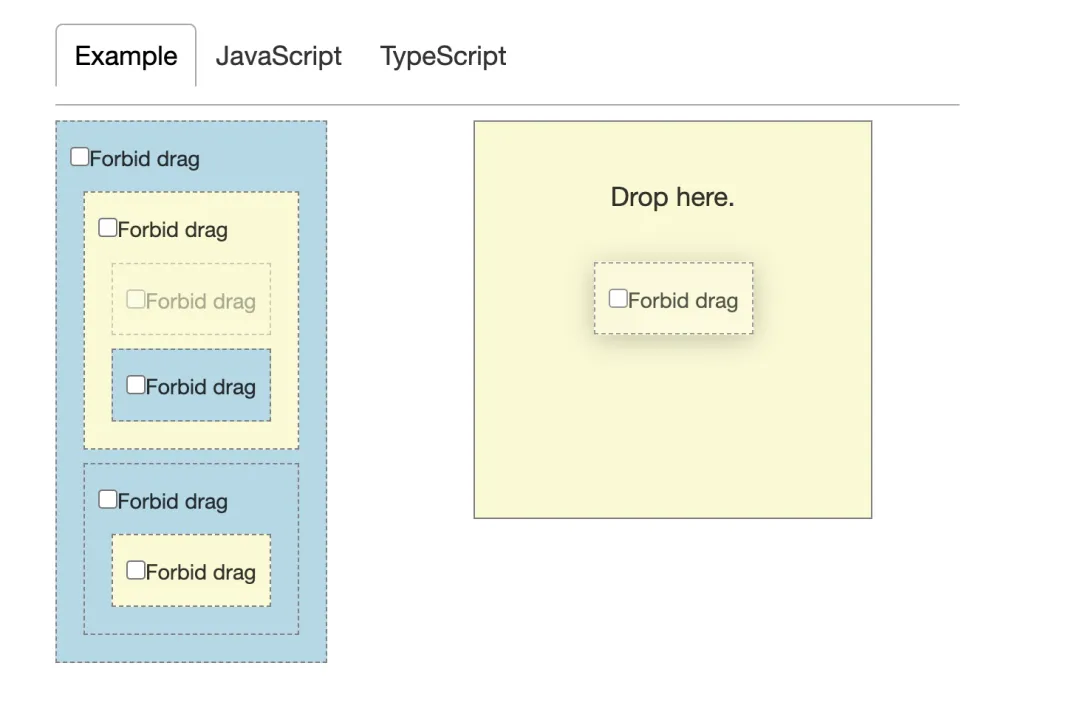
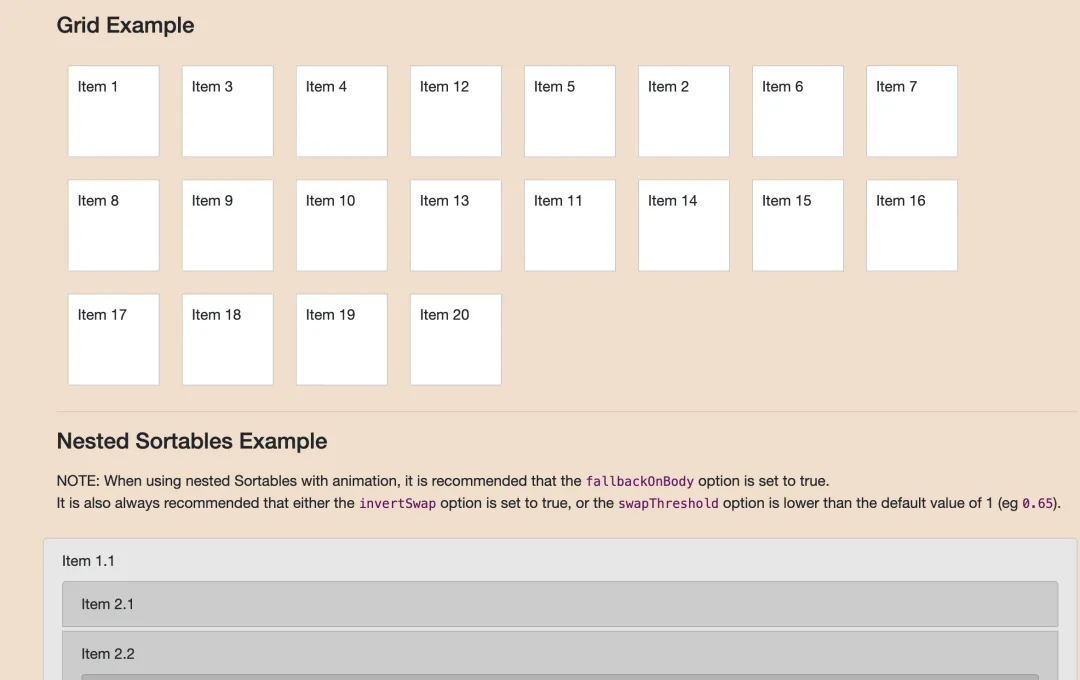
4. Sortable

「Sortable」 —是一个「JavaScript」库,用于在现代浏览器和触摸设备上对拖放列表进行重新排序。无需「jQuery」。支持Meteor,AngularJS,React,Polymer,Vue,Ember,Knockout和任何CSS库,例如Bootstrap。
「github:」 https://github.com/SortableJS/Sortable。
「demo地址:」 https://sortablejs.github.io/Sortable/。
5. scriptaculous
「scriptaculous」是一组「JavaScript」库,用于增强网站的用户界面。它提供了一个视觉效果引擎,一个拖放库(包括可排序列表),几个控件(基于「Ajax」的动态下拉列表,原地编辑,滑块)等等。
「github:」 https://github.com/madrobby/scriptaculous。
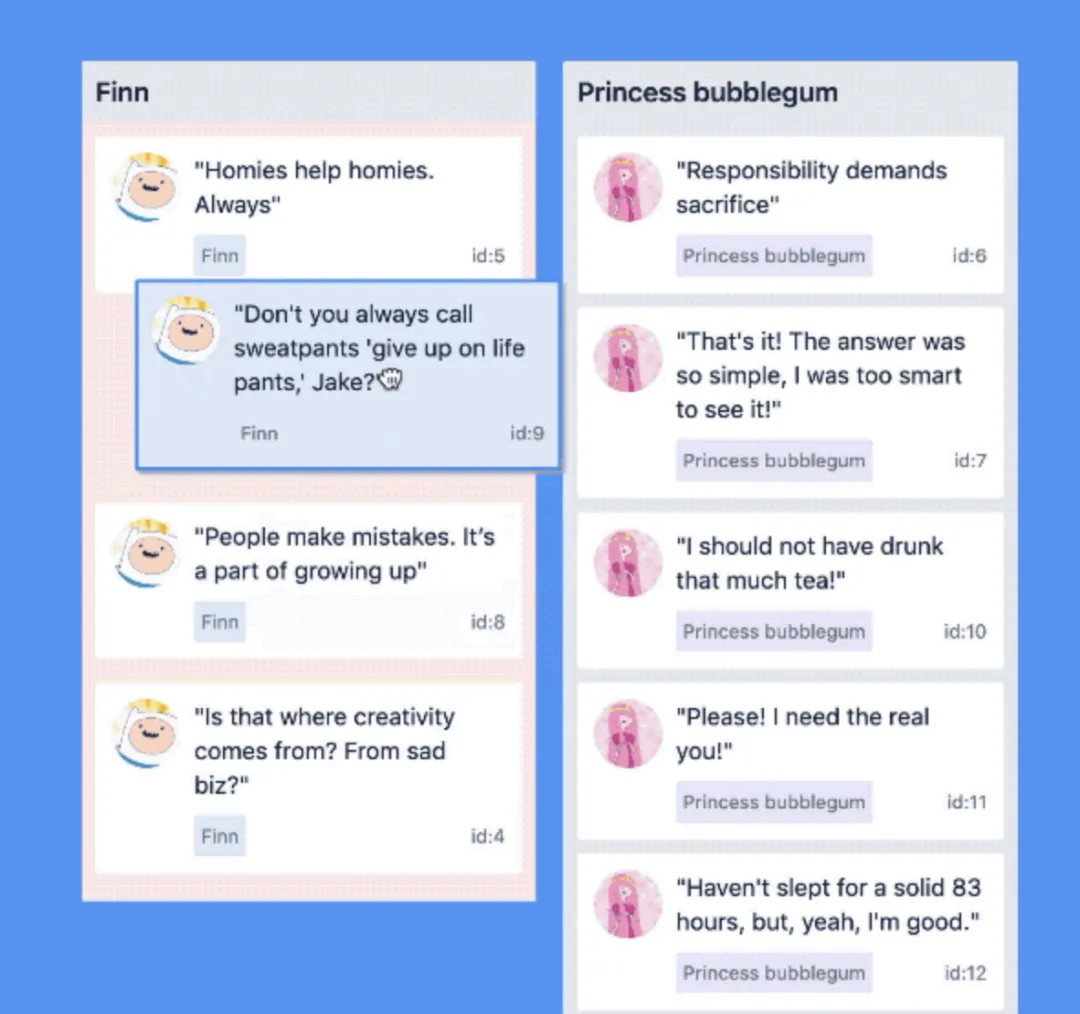
6. react-beautiful-dnd

漂亮,可移植性 列表拖拽库. 有很多库允许React中的拖放交互. 其中最值得注意的是惊人的「react-dnd」. 它提供了一套非常出色的拖放函数,这些函数在特定情况下非常适用疯狂地不一致的html5拖放功能. 「react-beautiful-dnd」 是为垂直和水平列表专门构建的更高级别的抽象. 在该功能的子集内「react-beautiful-dnd」提供强大,自然和美丽的拖放体验。
「github:」 https://github.com/atlassian/react-beautiful-dnd。
「demo地址:」 https://react-beautiful-dnd.netlify.app/。
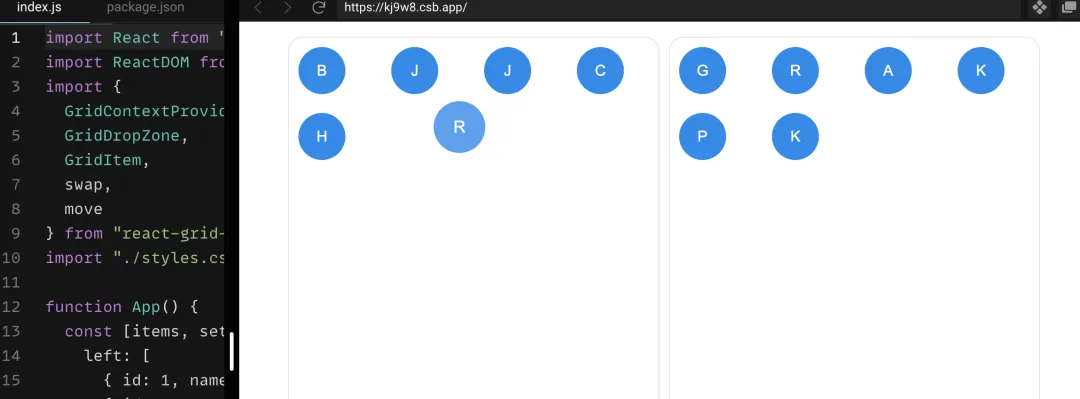
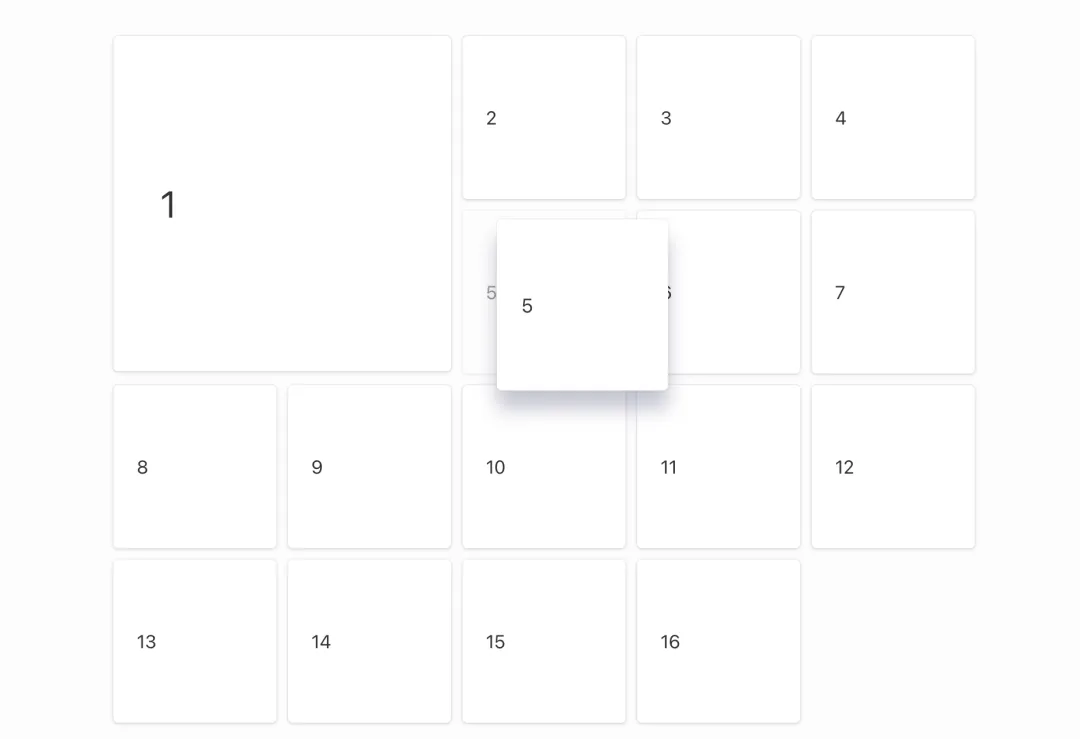
7. react-grid-dnd

网格式的拖拽排序库, 支持优雅的动画拖拽效果。
「github:」 https://github.com/bmcmahen/react-grid-dnd。
「demo地址:」 https://codesandbox.io/embed/gracious-wozniak-kj9w8。
8. dnd kit

「dndkit」 可以让我们轻松构建拖放界面, 而无需在每次项目需要移动位置时都更新「dom」。
「github:」 https://github.com/clauderic/dnd-kit。
「demo地址:」 https://dndkit.com/。
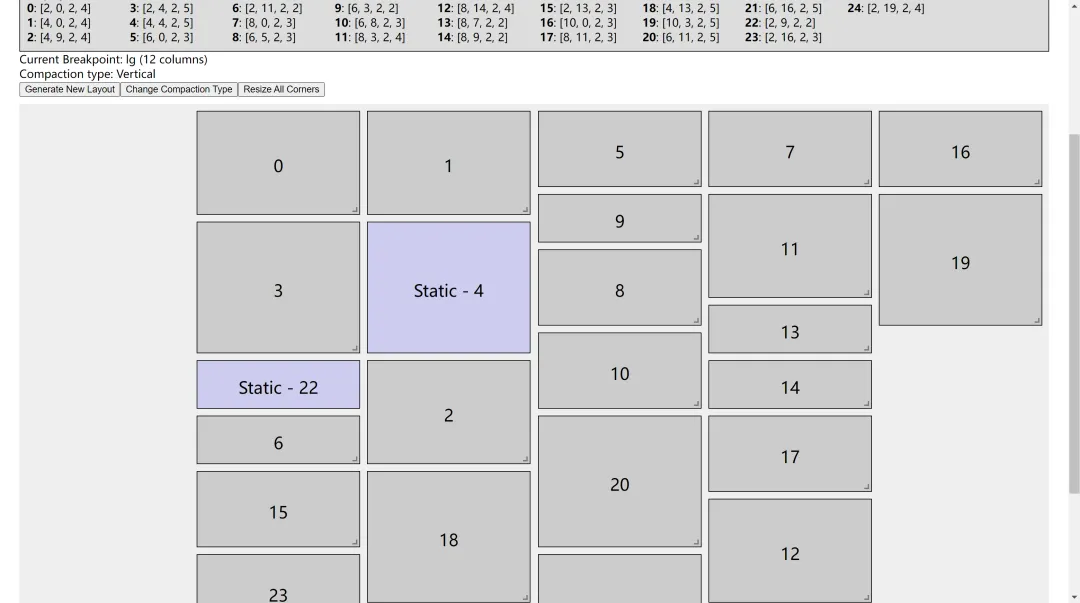
9. React-Grid-Layout

「React-Grid-Layout」 可以让我们轻松构建智能网格布局的拖放界面, 我们可以基于react的动态组件实现非常有意思搭建平台。
「github:」 https://github.com/react-grid-layout/react-grid-layout。
10. Dragable

动画性能优秀的网格+列表拖拽库。
「github:」 https://github.com/Shopify/draggable
可视化搭建解决方案
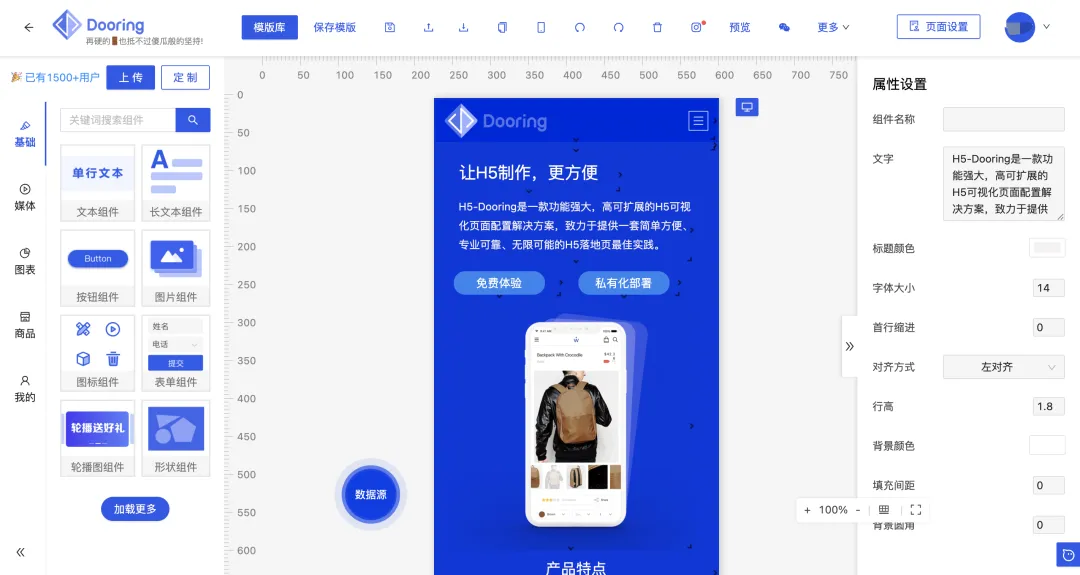
1. H5-dooring

H5-Dooring 是一款功能强大,高可扩展的 H5 可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的 H5 落地页最佳实践。
「github:」 https://github.com/MrXujiang/h5-Dooring。
「官网地址:」 http://h5.dooring.cn。
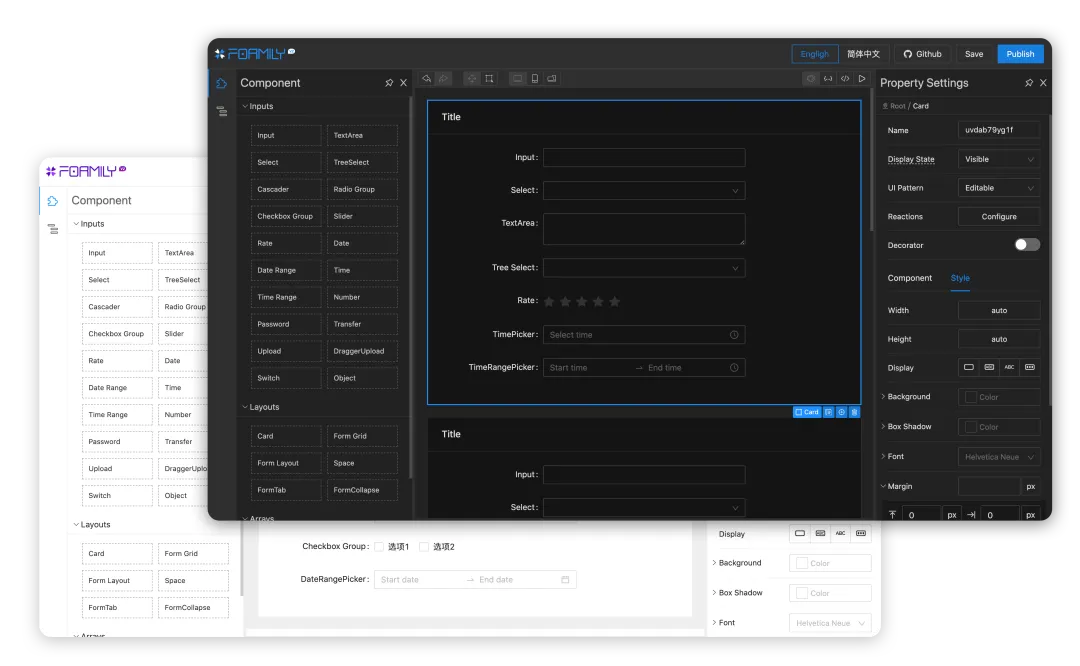
2. Formily

在 React 中,在受控模式下,表单的整树渲染问题非常明显。特别是对于数据联动的场景,很容易导致页面卡顿,为了解决这个问题,「Formily」将每个表单字段的状态做了分布式管理,从而大大提升了表单操作性能。同时,「Formily」深度整合了 「JSON Schema」 协议,可以帮助您快速解决后端驱动表单渲染的问题。
「github:」 https://github.com/alibaba/formily。
「官网地址:」 https://formilyjs.org/。
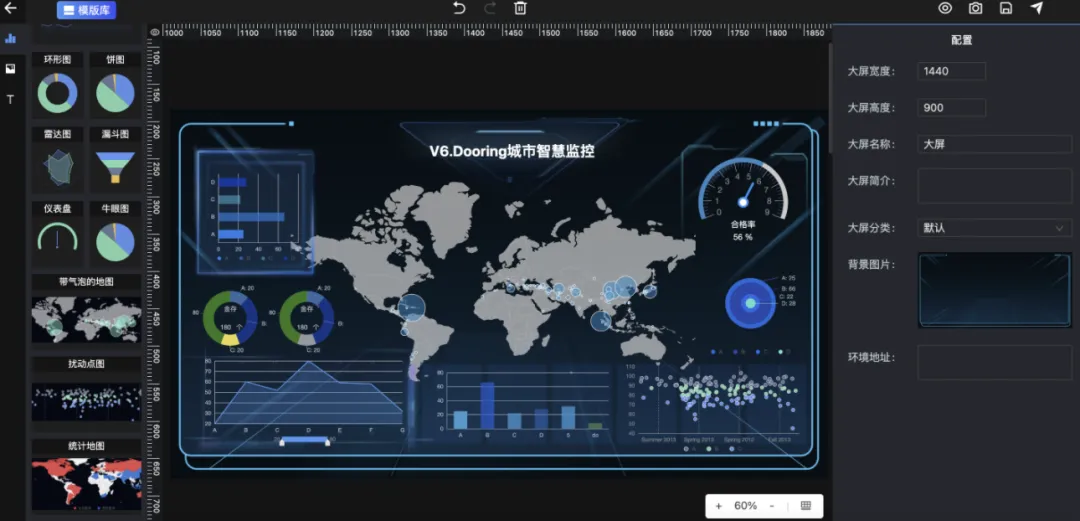
3. V6.Dooring

一款开箱即用的可视化大屏解决方案. 支持接入任何后端语言, 支持扩展 + 二次开发。
「官网地址:」 http://h5.dooring.cn/docz/source-list/V6.Dooring/v6。







































