近日,微软的 Edge 浏览器宣布从 122 版本开始,浏览器基础 UI 响应速度提升了 42%,对于没有 SSD 或少于 8GB RAM 的设备用户,响应速度提升了 76%,下面就来看看 Edge 是如何实现性能提升的!
# Edge 浏览器放弃 React
目前,Edge 已完成部分改造,未来几个月,微软将对 Edge 的更多功能进行改进,以提升响应速度。
那你可能要问了,Edge 不是浏览器嘛,为啥还会使用 React 呢? 这是因为,浏览器很多功能实际上就是网页,都是使用常用的前端技术(如 React)开发的,不仅 Edge,很多浏览器的功能都是使用常见的前端技术实现的。
微软通过收集用户数据了解到,Edge UI 的响应速度有待提升,并发现了一些改进点,比如 Edge 中组织 UI 代码的方式不够模块化、代码包过大并且过度依赖 JavaScript 框架。其实,从 2014 年左右开始,开发者就开始有些过度依赖 JavaScript,特别是 React、Vue 等库和框架的引入,虽然这有助于 Web 应用的扩展和用户界面的动态性,但也增加了用户设备上处理的 JavaScript 量,影响了应用性能。
因此,微软推出了一个名为 WebUI 2.0 的内部项目,通过减少了对 React 的依赖,增加对 Web Components 的使用,构建以 HTML 为先的全新架构,减少了代码包大小和 JavaScript 代码的运行量,提高了 UI 的响应性能。
微软 Edge 团队希望更多的网站开始采用 HTML 优先、小包和更少 UI 渲染JavaScript 代码的方法。未来,微软计划将 WebUI 2.0 的组件开源,让更多开发者都能受益。
# 拥抱 Web Components
2024 年,前端框架的竞争日趋激烈,各大框架都在持续发力,力求在市场中占据一席之地。然而,在这场竞争中,Edge 浏览器却放弃广受欢迎的 React 框架,转而拥抱 Web Components。
拥抱 Web Components 是基于对 Web 技术发展趋势的深刻洞察和对性能优化的追求。这一决策旨在通过利用浏览器原生支持的Web Components 技术,实现更快的加载速度、更低的运行开销、更广泛的跨浏览器兼容性、高度的可重用性和封装性,以及自定义的性能优化。
Web Components是一套由多个Web平台标准组成的技术,旨在允许开发者创建可重用、独立的Web元素。它主要由以下三个核心部分组成:
- 自定义元素:这是 Web Components 的核心部分,它允许开发人员定义自己的HTML元素,并定义这些元素的行为和样式。通过使用自定义元素,开发人员可以创建具有特定功能和样式的自定义标签,例如
<my-button>或<my-carousel>。 - Shadow DOM:提供了一种封装HTML、CSS和JavaScript的方法,使它们可以在组件内部使用,而不会影响到组件外部的DOM结构。这有助于保持组件的独立性和封装性,避免样式和逻辑冲突。
- HTML 模板:HTML模板提供了一种在HTML文档中定义可重用组件结构的方法。这些模板可以被插入到文档的任何位置,并且可以在需要时通过JavaScript进行克隆和实例化。
最后来分享 8 个开源的 Web Components 项目,以供学习。
Fast Element
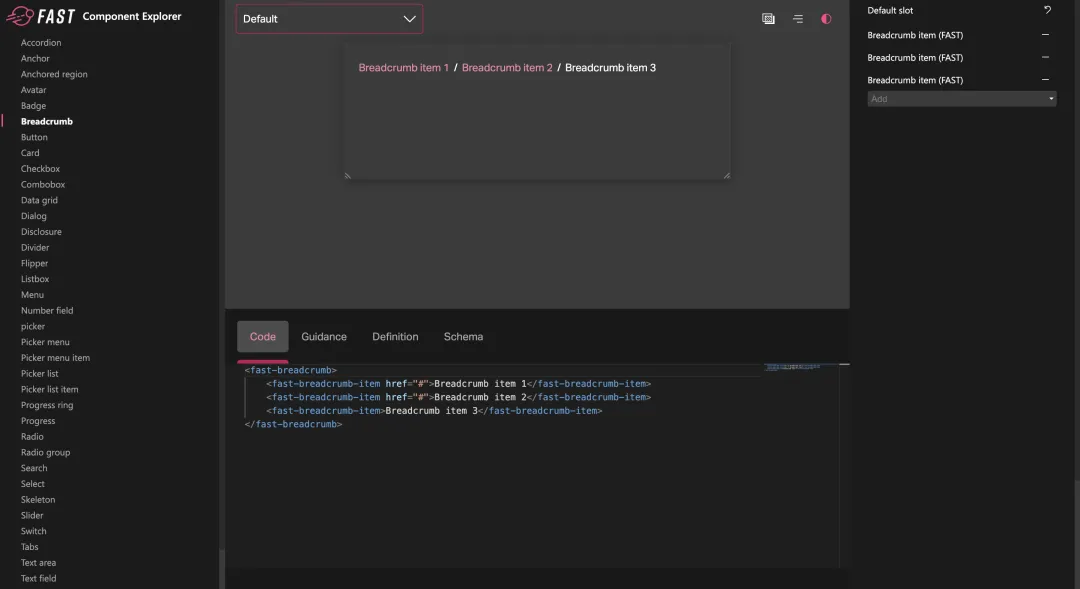
Fast Element 是一个基于 Web Components 标准的开源 UI 库,由微软出品。Fast Element 旨在提供高性能、可维护和易扩展的 Web Components,以便构建现代化 Web 应用程序。Fast Element 的特点包括:
- 简单易用:提供了一组简单的 API,可以使用 TypeScript 进行开发,并且支持使用 CSS 样式进行个性化定制,使得组件开发更加容易。
- 可复用性强:提供了一些通用的组件,如按钮、文本框等,这些组件可以直接调用或集成到其他组件中,降低了开发和维护成本。
- 样式定制灵活:支持使用 CSS 变量进行主题定制,也支持使用 LESS 或者 Sass 进行样式的编写和管理,开发者可以根据自身需求自由定制样式。
- 支持无障碍访问:提供了高度可访问的 UI 组件,符合 W3C 的 Web Content Accessibility Guidelines (WCAG) 标准,在无障碍环境下使用也非常友好。
 图片
图片
Github:https://github.com/Microsoft/fast
omi
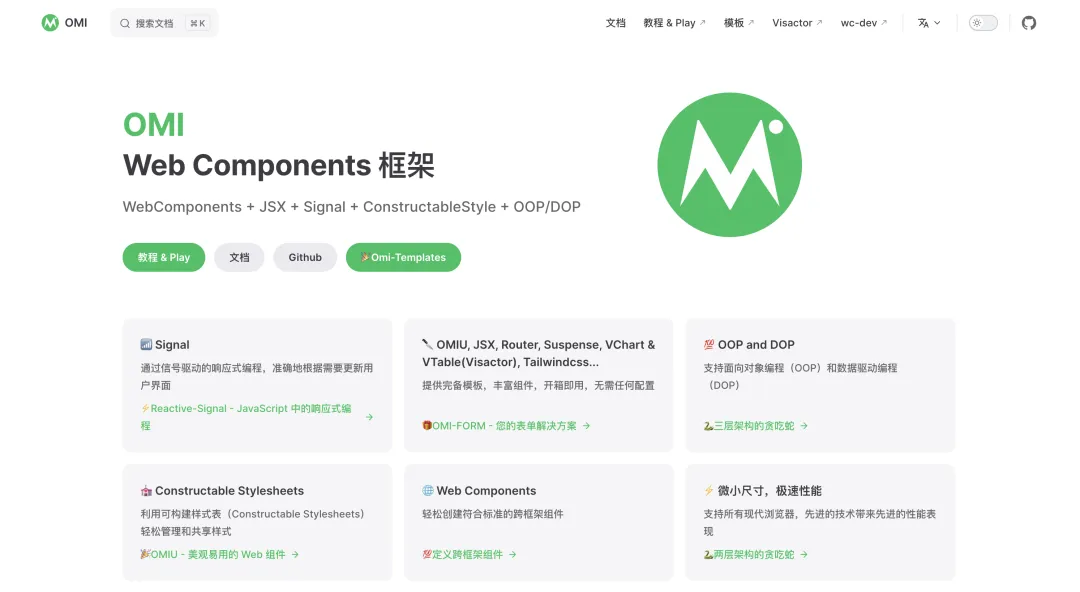
omi 是腾讯出品的 Web Components 框架,内置 JSX 和信号 signal/Signal。其具有以下特点:
- 信号驱动的响应式编程:OMI框架采用信号驱动的响应式编程方式,确保用户界面能够准确地根据需要进行更新。这种编程方式有助于减少不必要的渲染和计算,提高应用的性能和用户体验。
- 完备的模板和组件:OMI框架提供了丰富的模板和组件,包括OMIU、JSX、Router、Suspense、VChart和VTable(Visactor)等。这些组件和模板都是开箱即用的,无需进行任何配置,可以大大简化开发过程,提高开发效率。
- 面向对象编程(OOP)和数据驱动编程(DOP):OMI框架同时支持面向对象编程(OOP)和数据驱动编程(DOP)两种编程方式。这意味着开发者可以根据项目需求选择最适合的编程方式,灵活应对不同的开发场景。
- 可构建样式表(Constructable Stylesheets):OMI框架支持可构建样式表(Constructable Stylesheets),这使得样式的管理和共享变得更加轻松。通过可构建样式表,开发者可以更加高效地管理和维护应用的样式。
- Web Components支持:OMI框架支持Web Components,这意味着开发者可以轻松地创建符合标准的跨框架组件。这有助于提高组件的复用性和可维护性,降低开发成本。
- 微小尺寸和极速性能:OMI框架具有微小的尺寸和极速的性能,支持所有现代浏览器。这得益于框架采用了先进的技术和优化手段,使得应用能够在保持高性能的同时保持较小的体积。
 图片
图片
Github:https://github.com/Tencent/omi
Quark Design
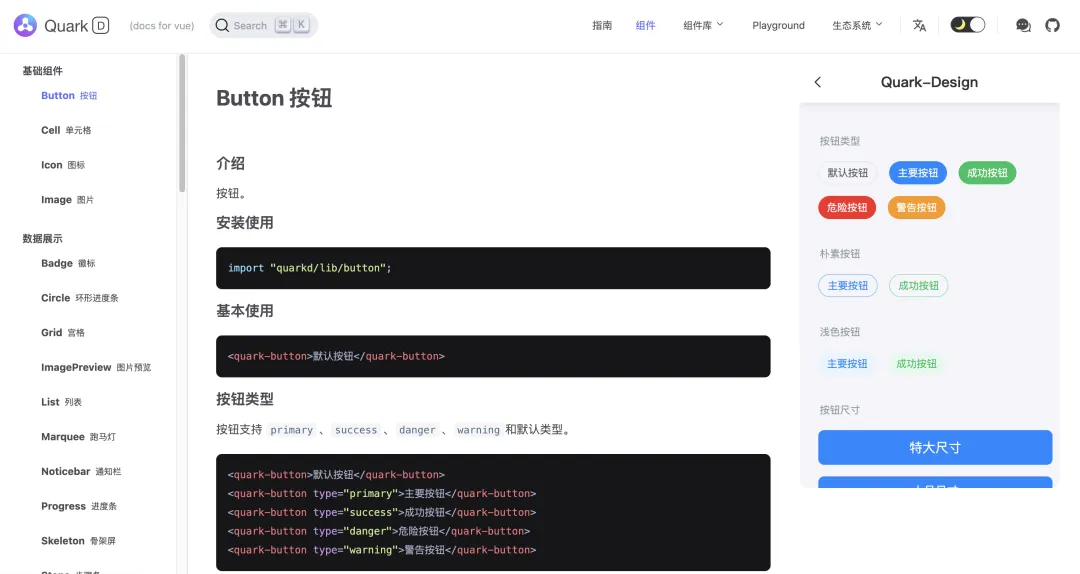
Quark Design 是哈啰出品的面向 C 端的下一代前端组件库,它可以在任意框架或无框架中使用,支撑哈啰几乎所有 C 端 H5 项目,包括交易,支付,两轮,商城等。这是一个设计轻盈优雅的企业级 UI 组件库,可以满足所有日常使用的基础组件需求。
 图片
图片
Quark design 是一种全新的组件库,底层基于Web Components,不同于传统组件框架(如Antd, Vant),需要浏览器中需要做大量前置工作。Quarkd则将这些工作放到构建应用程序的编译时来处理。组件的数据更新响应由浏览器自身API处理,更简单,更高效!
 图片
图片
Github:https://github.com/hellof2e/quark-design
Lit
Lit 是一个基于 Web Components 标准的 JavaScript 库,它提供了一系列的工具和 API ,使得创建高性能、动态、可重用的 Web 组件变得更加容易。Lit 的特点包括:
- 轻量级:Lit 的代码库非常小巧,压缩后只有不到 10KB,这使得它使用起来非常方便,加载速度也很快。
- 编程简洁:Lit 提供了一组简单的 API,并且支持使用 JavaScript 模板字符串进行 HTML 的快速构建,降低组件编写的难度。
- 可扩展性强:Lit 不仅支持原生的 Web Components 标准 API,还提供了一些自定义的组件 API,可以更加方便地实现高级功能。
- 生态丰富:Lit 社区活跃,提供了许多常用的外部库和组件,可以帮助开发者快速搭建复杂的应用程序。
 图片
图片
Github:https://github.com/lit/lit
Stencil
Stencil是一个开源的使用TypeScript、JSX和CSS来创建符合标准的Web Components的编译器。它结合了最流行框架的最佳概念,提供便捷的API和关键功能,如预渲染和对象作为属性,使编写快速、强大的组件变得更加简单。Stencil还可以生成特定于框架的包装器,以便与流行的框架直接集成使用,并提供优化的开发体验,包括实时重载和一个小型开发服务器。
 图片
图片
Github:https://github.com/ionic-team/stencil
Lion
Lion 是一套基于 Web Components 的组件库,具备高性能、高可访问性和灵活性。作为一个无偏见、可定制的白标层,Lion 提供了丰富的组件基础,允许开发者轻松扩展和构建自己的组件层。
- 在性能方面,Lion 专注于在所有主流浏览器中实现卓越的性能,同时保持极低的依赖项数量,确保高效的运行和加载速度。
- 在可访问性方面,Lion 致力于符合 WCAG 2.2 AA 标准,通过创建无障碍的组件,确保所有人都能够轻松使用和访问。
- 在灵活性方面,Lion 提供了基于 Web 组件和 JavaScript 类的解决方案,这些方案可以根据具体需求进行使用、采纳和扩展,满足各种场景下的需求。
- Lion 还采用了现代代码的分发方式,以纯 es 模块的形式提供,便于集成和使用。同时,它还以最合适的形式公开函数、类和 Web 组件,方便开发者根据需求选择和使用。
 图片
图片
Github:https://github.com/ing-bank/lion
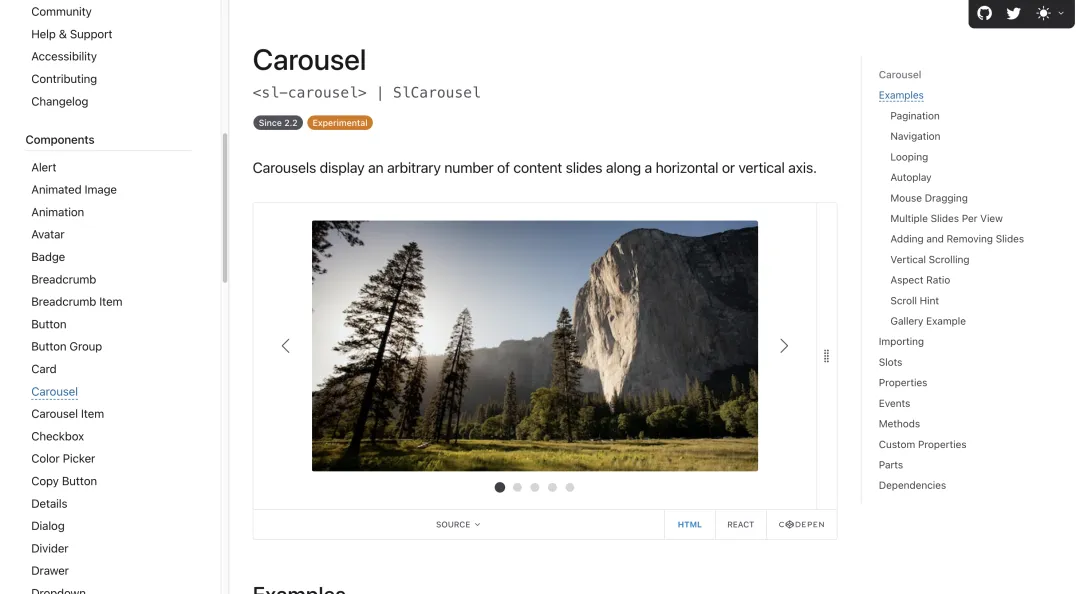
Shoelace
Shoelace 是一个具有前瞻性的基于 Web Components 的 UI 组件库。它具有以下特点:
- 兼容所有框架
- 兼容CDN
- 可通过CSS完全自定义
- 包含深色主题
- 以无障碍性为设计核心
- 提供一流的React支持
- 内置本地化功能
 图片
图片
Github:https://github.com/shoelace-style/shoelace
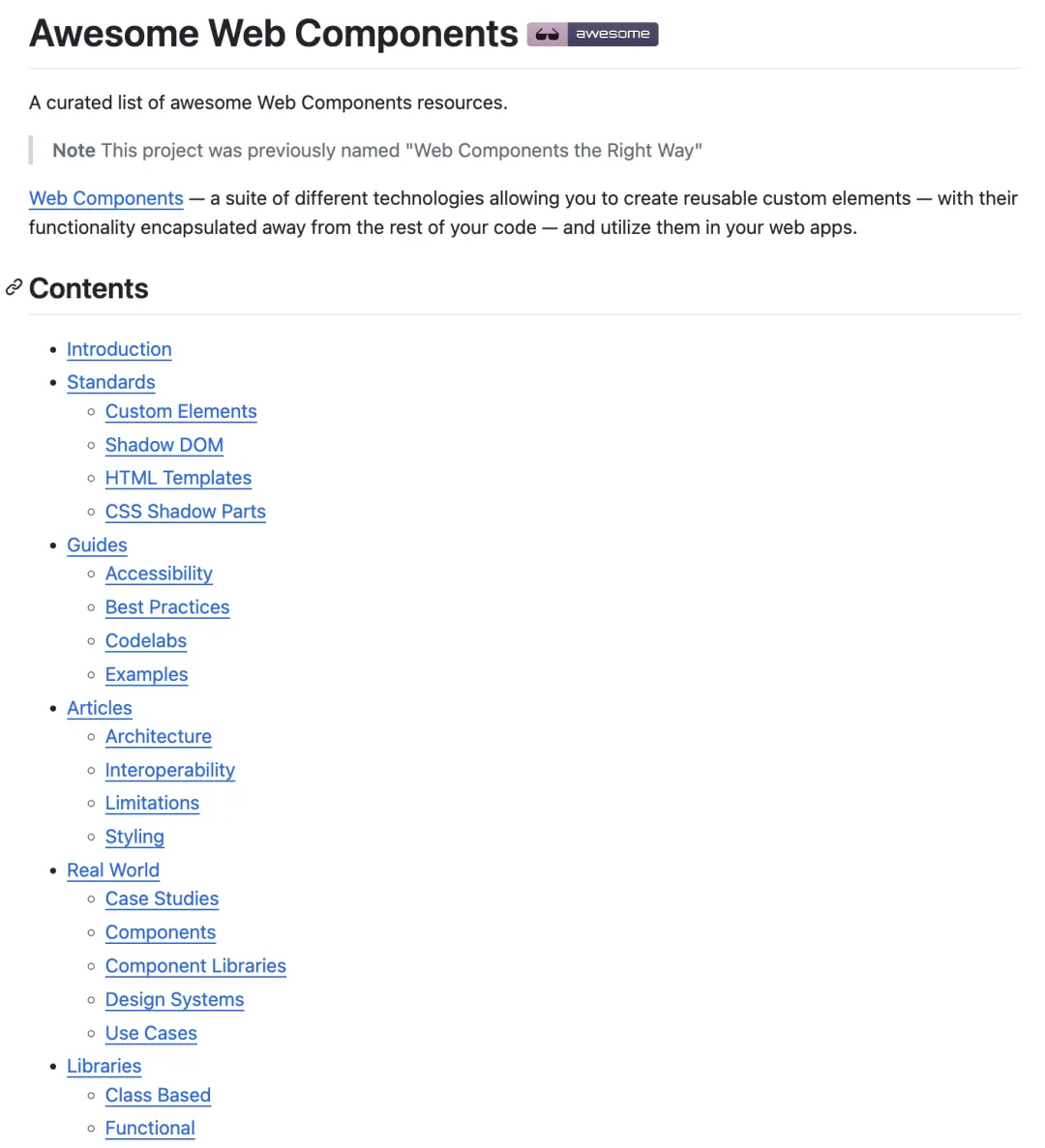
Awesome Web Components
一系列 Web Components 学习资源,包含文章、案例、框架、库、生态系统、图书等。
 图片
图片
Github:https://github.com/web-padawan/awesome-web-components







































