以下是一些我希望早点知道的 Tailwind 类,这些类使我的开发过程更加高效,让我的设计更加精致。
line-clamp
line-clamp 类在处理多行文本截断时非常有用。它允许你控制显示的文本行数,并截断其余部分。这对于创建一致外观的元素(如博客摘要、卡片描述和其他文本密集型组件)特别有用。
<p class="line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p> 图片
图片
更多用法:https://tailwindcss.com/docs/line-clamp
truncate
truncate 类适用于单行文本截断。它确保溢出的文本被替换为省略号,保持布局整洁。
<p class="truncate">
This is a very long sentence that will be truncated.
</p> 图片
图片
更多用法:https://tailwindcss.com/docs/text-overflow
size
size 是一个概念,包含了多个控制元素尺寸的 Tailwind 类。像 w-full、h-32、max-w-sm 和 min-h-screen 这样的类可以快速设置精确的宽度和高度。
<div class="w-full h-32 bg-gray-200">
Full width and fixed height
</div>更多用法:https://tailwindcss.com/docs/width
divide
divide 类对于在子元素之间添加一致的间距非常有用。在列表或行项目中使用它,可以实现视觉分隔,而无需添加额外的标记。
<ul class="divide-y divide-gray-200">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> 图片
图片
更多用法 :https://tailwindcss.com/docs/divide-width
space
类似于 divide,space 类帮助管理子元素之间的间距。然而,它添加的是元素之间的边距,非常适合用于 flex 容器或网格。
<div class="space-y-4">
<div class="bg-blue-100 p-4">Box 1</div>
<div class="bg-blue-200 p-4">Box 2</div>
<div class="bg-blue-300 p-4">Box 3</div>
</div> 图片
图片
更多用法:https://tailwindcss.com/docs/space
Gradients: from, via, to
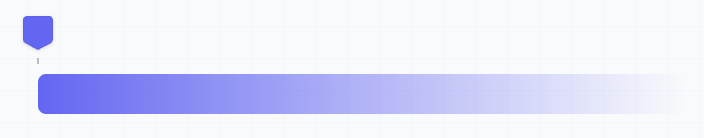
Tailwind 的渐变实用工具让你可以轻松创建美丽的渐变背景。使用 from、via 和 to 类,可以定义渐变的起始颜色、中间颜色和结束颜色。
<div class="bg-gradient-to-r from-green-400 via-blue-500 to-purple-600">
Gradient background
</div> 图片
图片
animate
Tailwind 的 animate 类允许你对元素应用预定义的动画。结合@keyframes指令,你可以创建自定义动画。Tailwind 包含一些内置动画,如 animate-bounce、animate-spin 和 animate-pulse。
<div class="animate-bounce">
Bouncing element
</div>更多用法:https://tailwindcss.com/docs/animation
aspect-ratio
aspect-ratio 类帮助你控制元素的纵横比,确保其在不同屏幕尺寸上保持一致的比例。这对于响应式图像和视频特别有用。
<div class="aspect-w-16 aspect-h-9">
<iframe class="w-full h-full" src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0"></iframe>
</div>更多用法:https://tailwindcss.com/docs/aspect-ratio
backdrop-filter
backdrop-filter 实用工具允许你对元素后面的区域应用图形效果,如模糊或颜色变换。这可以为模态框、覆盖层等创建惊艳的视觉效果。
<div class="backdrop-filter backdrop-blur-md bg-white bg-opacity-30 p-4">
Blurred backdrop content
</div>更多用法:https://tailwindcss.com/docs/backdrop-blur
ring
ring 实用工具是为元素添加焦点样式和轮廓的绝佳方式。它特别有助于通过使聚焦的元素更具视觉区别来提高可访问性。
<button class="ring-2 ring-blue-500 focus:ring-4 focus:ring-blue-300">
Button with ring
</button>更多用法:https://tailwindcss.com/docs/ring-width
transform
transform 实用工具允许你对元素应用 CSS 变换,如缩放、旋转和平移。结合 transition 实用工具,它可以创建平滑且视觉上吸引人的动画。
<div class="transform hover:scale-105 transition-transform duration-300">
Hover to scale
</div>更多用法:https://tailwindcss.com/docs/transition-property
transition
transition 实用工具让你可以定义属性(如不透明度、颜色和变换)的平滑过渡。这可以通过在 UI 中添加细微的动画来增强用户体验。
<button class="bg-blue-500 hover:bg-blue-700 transition-colors duration-300">
Hover to change color
</button>更多用法: https://tailwindcss.com/docs/transition-property
结论
Tailwind CSS 是前端开发人员的强大工具,这些类只是冰山一角。通过将这些实用工具融入你的工作流程中,你可以简化开发过程,并创建更动态、更具视觉吸引力的网页设计。如果你还没有尝试过这些类,请尝试一下,看看它们如何提升你的下一个项目。































