Hello,大家好,我是 Sunday。
5月23日,Next.JS 正式公布了 15 RC(候选版本)。这几乎标志着 Next.JS 15 的所有全新功能都已经确定下来了。
 图片
图片
在这里它提供了很多全新更新,其中有 6 个我个人认为 价值较大 的全新功能(或更新),咱们一起来看一下吧!
一、create-next-app更新
 图片
图片
运行 create-next-app 时,会出现一个新的提示询问:是否要启用 Turbopack 进行本地开发(默认为No)。
✔ Would you like to use Turbopack for next dev? … No / Yes这意味着,Next.JS 将逐步从 webpack 过渡到 Turbopack
Turbopack:最快的模块打包器之一
据 Turbopack官网 描述(真实情况有待商榷):Turbopack 比 Webpack 快 700 倍,比 Vite 快 10 倍。
可以使用 --turbo 来启用 Turbopack:
npx create-next-app@rc --turbo二、React Compiler、React 19 的支持
Next.js App Router 建立在 React Canary 之上,这使得开发者可以在 React v19 发布之前使用这些新的 React API 。其中包括客户端和服务器的新功能,例如:Actions。
而 React Compiler 是一个 React 编译器。
React Compiler 是 React 团队在 Meta 上创建的一个新实验性编译器。该编译器通过对纯 JavaScript 语义和 React 规则的理解,可以深入理解你的代码,这使其能够为您的代码添加自动优化。编译器通过诸如 useMemo 和之类的 API 减少了开发人员必须执行的手动记忆量 useCallback - 使代码更简单、更易于维护且更不容易出错。
使用方式如下:
- 安装 babel-plugin-react-compiler:
npm install babel-plugin-react-compiler- 然后,在 next.config.js 中添加 experimental.reactCompiler 选项 :
const nextConfig = {
experimental: {
reactCompiler: true,
},
};
module.exports = nextConfig;- 或者,可以将编译器配置为以“选择加入”模式运行,如下所示:
const nextConfig = {
experimental: {
reactCompiler: {
compilationMode: 'annotation',
},
},
};
module.exports = nextConfig;3.更好地错误提示
Next.js 14.1 对错误消息和 Hydration 错误进行了改进。Next.js 15 继续在此基础上进行改进,添加了改进的 Hydration 错误视图。
Hydration 错误现在会显示错误的源代码,并提供有关如何解决问题的建议。
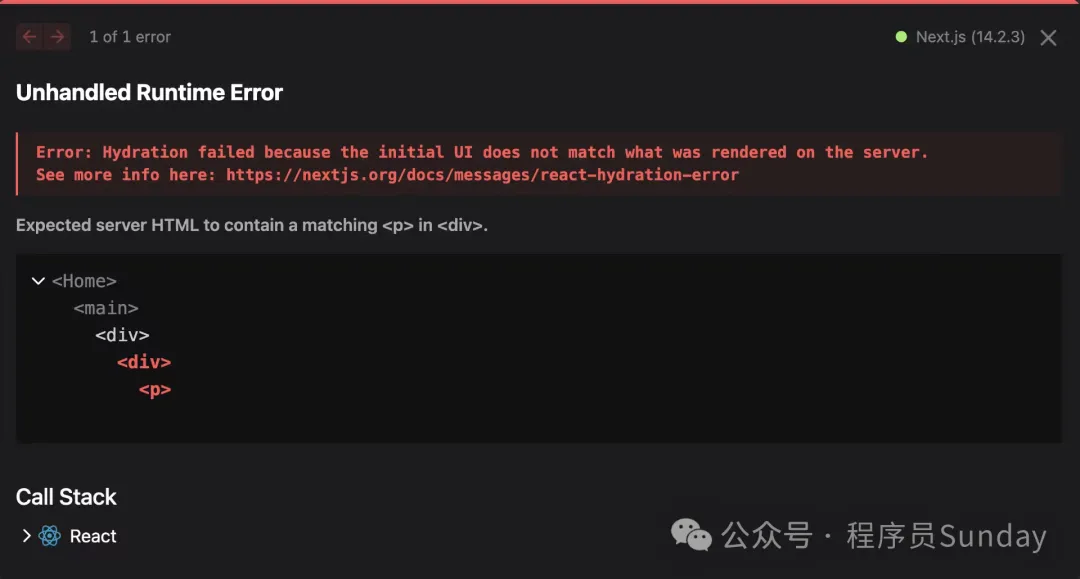
例如,这是 Next.js 14.1 中先前的错误消息:
 图片
图片
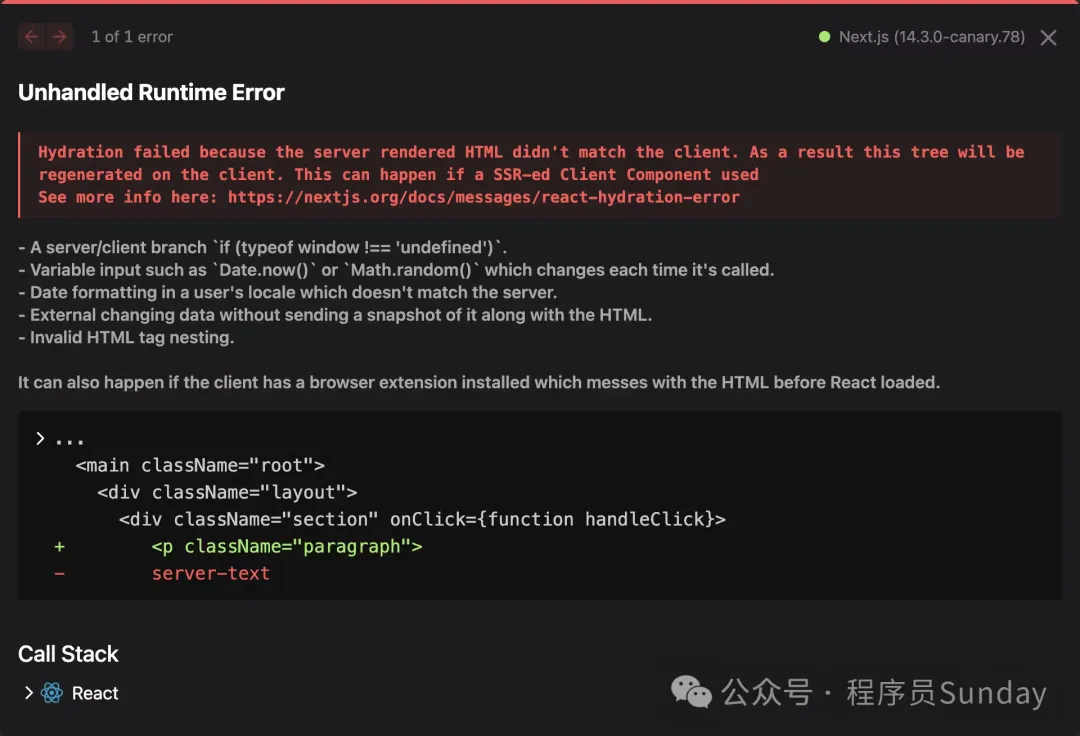
Next.js 15 RC 对此进行了改进:
 图片
图片
4.全新的缓存逻辑
Next.js App Router 推出了自定义缓存默认值。这些默认值旨在默认提供性能最高的选项,并可在需要时选择退出。
并不再自动缓存!
根据反馈,重新评估了缓存启发式方法以及它们如何与部分预渲染(PPR)等项目以及使用第三方库进行交互。在 Next.js 15 中,将请求、路由处理程序和客户端路由器缓存的缓存默认GET设置从默认缓存更改为默认不缓存。
如果想要缓存,那么需要手动配置,以下是一个使用 faetch API 的示例:
fetch('https://...', { cache: 'force-cache' | 'no-store' });5.逐步采用部分预渲染(实验性)
在 Next.js 14 中,引入了部分预渲染 (PPR) - 一种结合静态和动态渲染的优化在同一页上。
除非使用动态函数,否则 Next.js 目前默认为静态渲染例如cookies()、、headers()以及未缓存的数据请求。
这些 API 将整个路由选择为动态渲染。使用 PPR,开发者可以将任何动态 UI 包装在 Suspense 边界中。当新请求进入时,Next.js 将立即提供静态 HTML shell,然后在同一个 HTTP 请求中渲染和流式传输动态部分。
为了允许逐步采用,新版本添加了 experimental_ppr 路线配置选项,用于将特定的布局和页面选择到 PPR 中:
import { Suspense } from "react"
import { StaticComponent, DynamicComponent } from "@/app/ui"
export const experimental_ppr = true
export default function Page() {
return {
<>
<StaticComponent />
<Suspense fallback={...}>
<DynamicComponent />
</Suspense>
</>
};
}6.在响应后执行代码next/after(实验性)
在处理用户请求时,服务器通常会执行与计算响应直接相关的任务。但是,开发者可能需要执行日志记录、分析和其他外部系统同步等任务。
由于这些任务与响应没有直接关系,因此用户不必等待它们完成。
after()是一个新的实验性 API,它通过允许开发者在响应完成流式传输后安排要处理的工作来解决此问题,从而使辅助任务能够在不阻塞主响应的情况下运行。
要使用它,请添加 experimental.after 到 next.config.js:
const nextConfig = {
experimental: {
after: true,
},
};
module.exports = nextConfig;


































